wampserver安装与汉化
文章目录
- wampserver安装与汉化
- 一、安装
- 二、汉化
- 1.升级软件并安装补丁
介绍:
WampServer是一款由法国人开发的Apache Web服务器、PHP解释器以及MySQL数据库的整合软件包。免去了开发人员将时间花费在繁琐的配置环境过程,从而腾出更多精力去做开发。
WampServer是一个用于Windows操作系统的开发环境,它集成了Apache Web服务器、MySQL数据库和PHP解释器。
1、Apache:Apache是一个流行的开源Web服务器软件,它提供了处理HTTP请求的功能。在WampServer中,Apache用于接收和处理来自客户端的HTTP请求,并将网页内容发送回客户端。它支持动态内容生成、虚拟主机配置和访问控制等功能。
2、MySQL:MySQL是一个广泛使用的关系型数据库管理系统。在WampServer中,MySQL用于存储和管理数据。它支持创建数据库、表和索引,执行SQL查询和事务处理等功能。MySQL是一个强大的数据库服务器,可用于开发各种类型的应用程序。
3、PHP:PHP是一种流行的服务器端脚本语言,用于动态生成网页内容。在WampServer中,PHP解释器用于解析和执行PHP脚本。PHP可以与Apache和MySQL集成,使开发人员能够创建动态网站和Web应用程序。它支持数据库连接、表单处理、会话管理和文件操作等功能。
使用:
在安装过程中自动创建“www”目录(通常为C:\wamp\www)。
为您的项目创建一个子目录,并将PHP文件放在那里
单击WampServer菜单中的“本地主机”链接,或打开您的首选浏览器,然后转到http://localhost
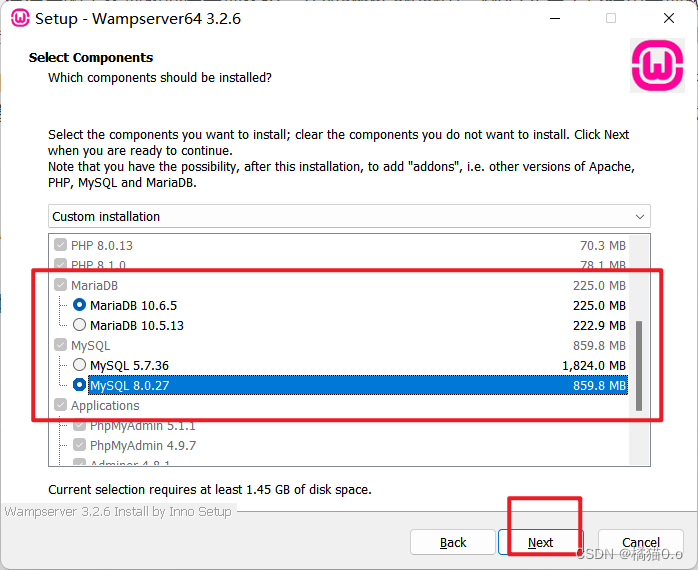
一、安装
这是一个免费且开源的软件,很好安装。
方法一:下载 WampServer,官网:http://www.wampserver.com
外国网站,网速会很慢
方法二:直接找安装包下载

我用的两个版本:

二、汉化
部分版本的软件会出现如下问题
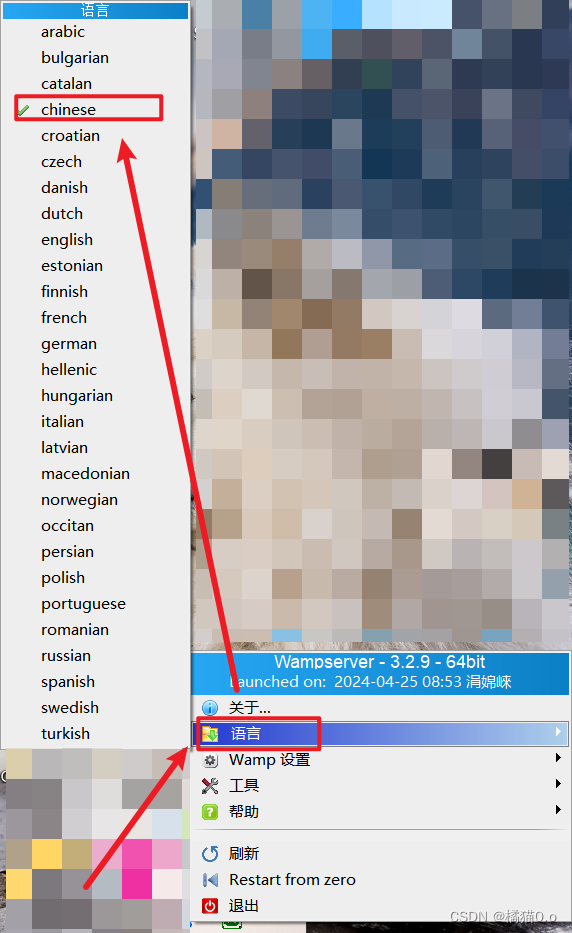
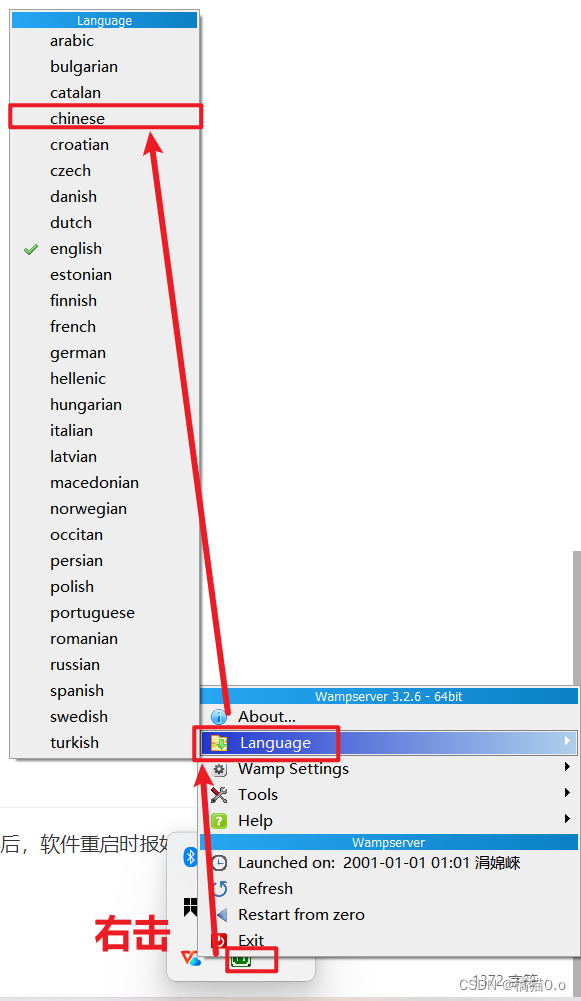
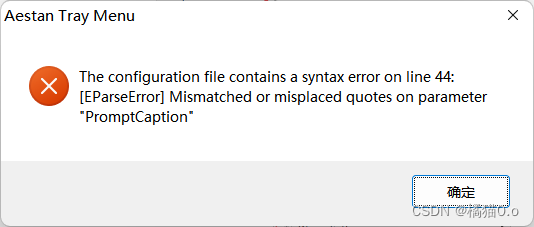
在使用 Wampserver 软件时默认为英语,可以看到有语言选择功能,切换其他语言。但选择中文切换后,软件重启时报如下错误:


The configuration file contains a systax error on line 44:
[EParseError] Mismatched or misplaced quoues on parameter "promptCaption"
目前我们软件已经打不开了,接下来讲一下怎么改回去英文:
**第一个方法:**卸载了重新安装。(这其实是最简单粗暴的方法)
第二个方法:
1.打开WampServer文件安装目录

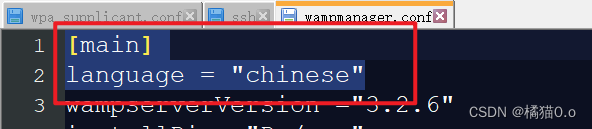
2.修改 wampmanager.conf修改如下配置:

//错误的
[main]
language = "chinese"
//修改为
[main]
language = "english"
修改完记得保存!!
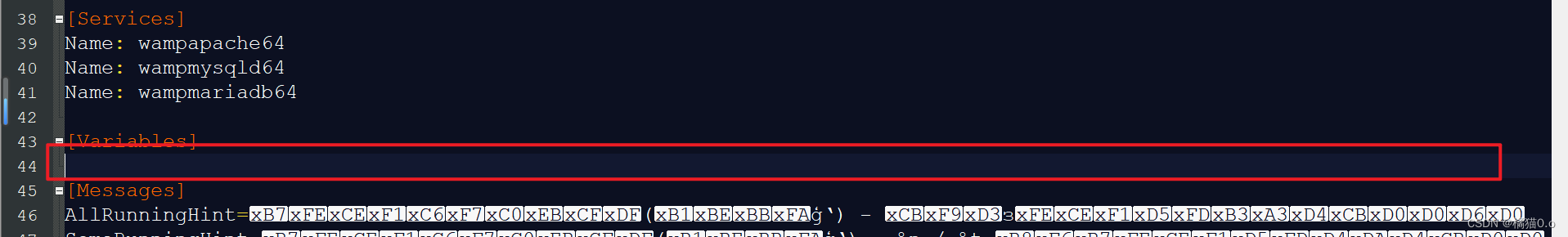
3.修改 wampmanager.ini修改如下配置:

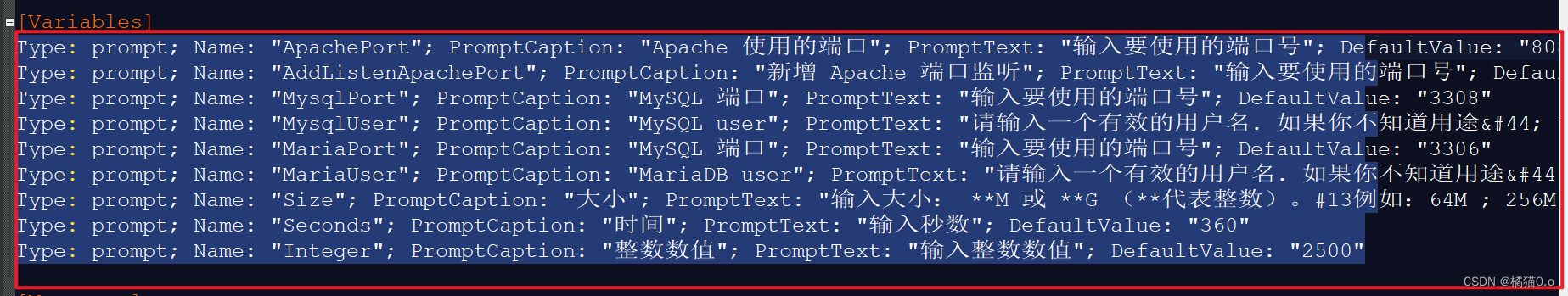
删除 [Variables] 下所有行:

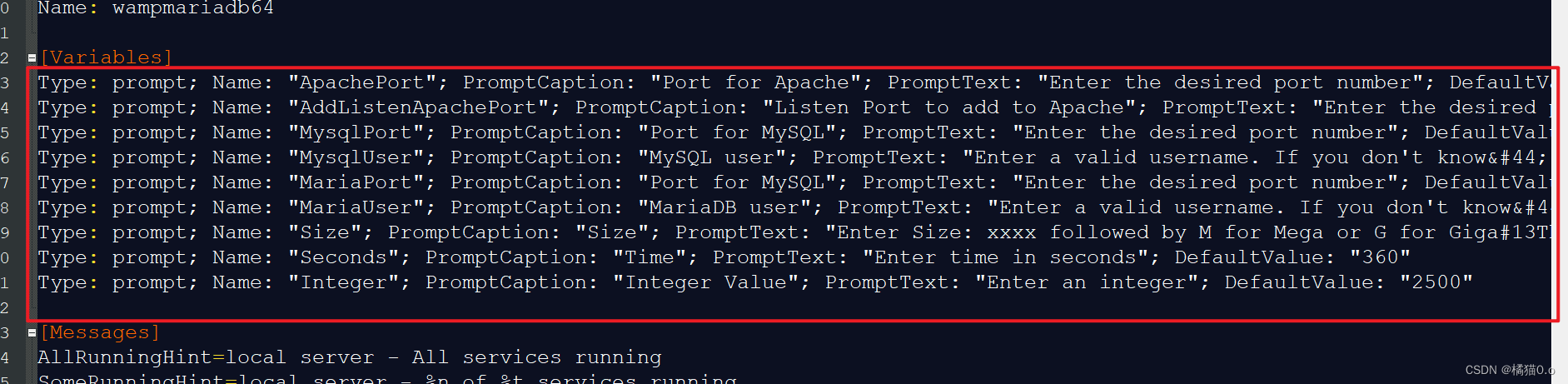
再次启动 wamp,可以看到服务可以正常启动。启动成功后打开配置文件,可以看到 [Variables] 下的语言配置已显示且为英文

汉化过程:
1.升级软件并安装补丁
1、软件升级
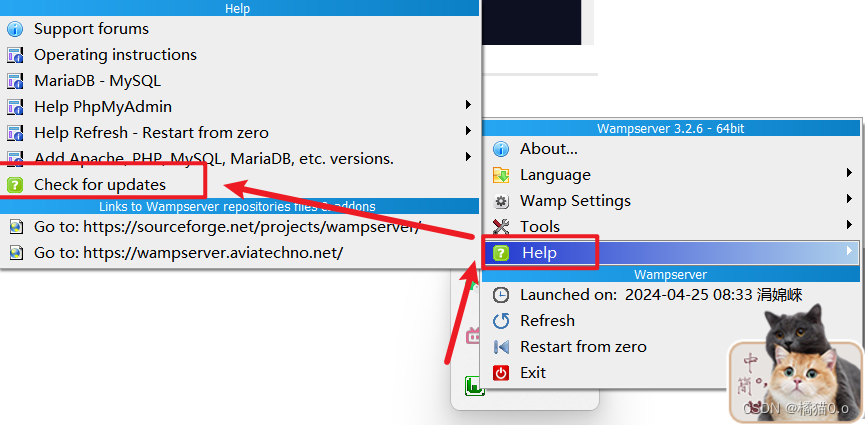
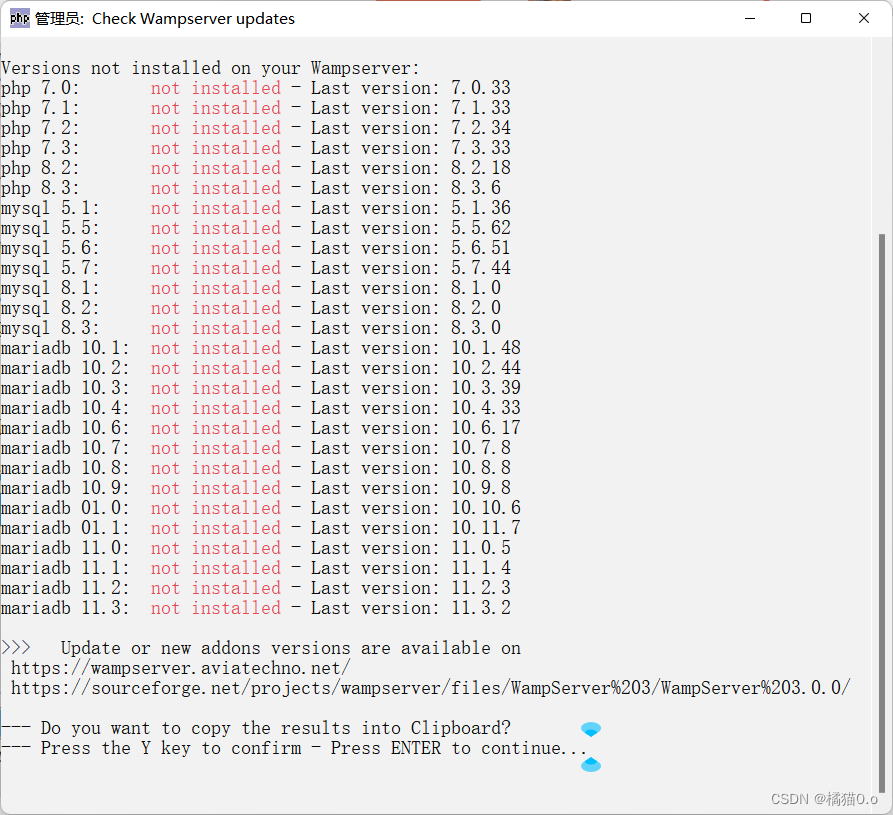
右键选择 Help -》 Check for updates,检查软件是否可升级到新版。

如果有版本升级,可以看到如下弹框:

2.下载安装包
安装包链接: https://wampserver.aviatechno.net/
一个更新升级包一个汉化包,下载安装即可。

3.切换为中文即可看到汉化版的软件