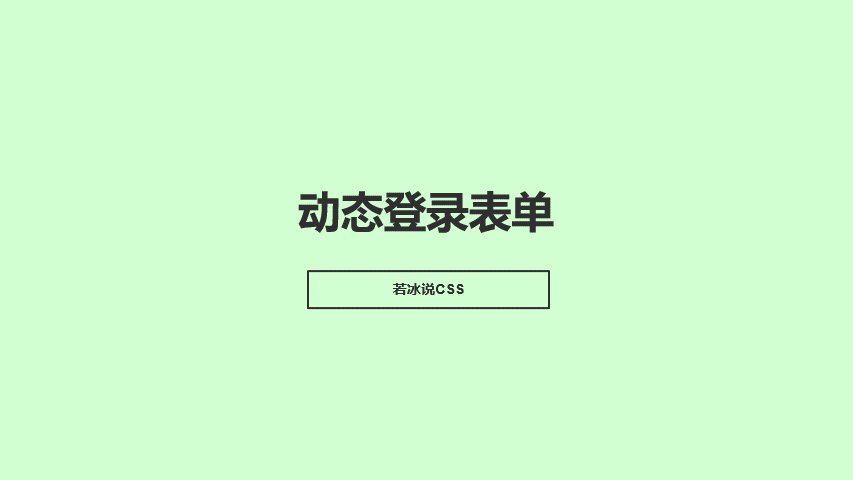
效果演示

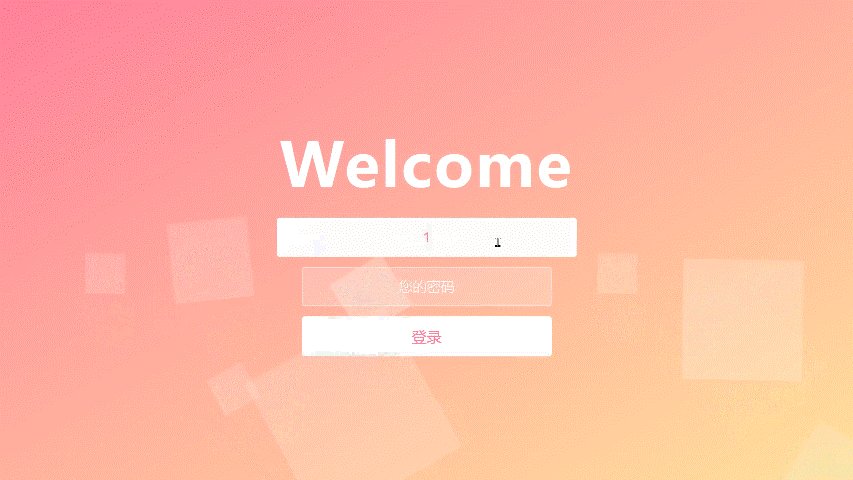
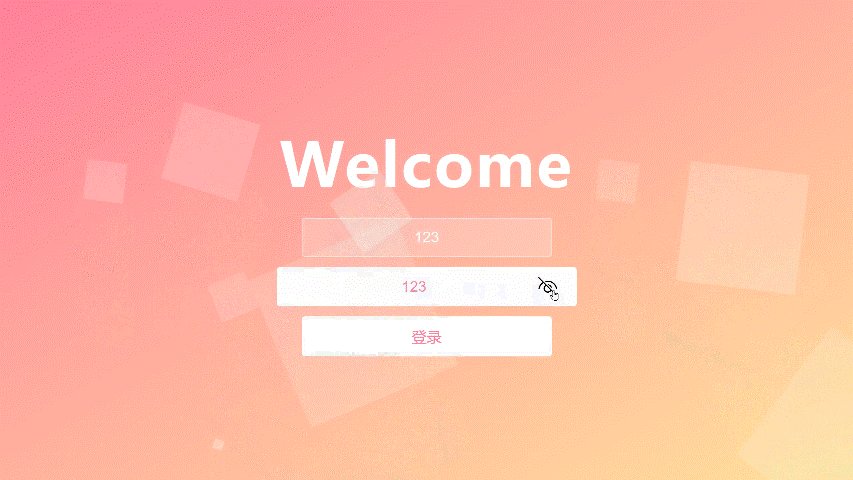
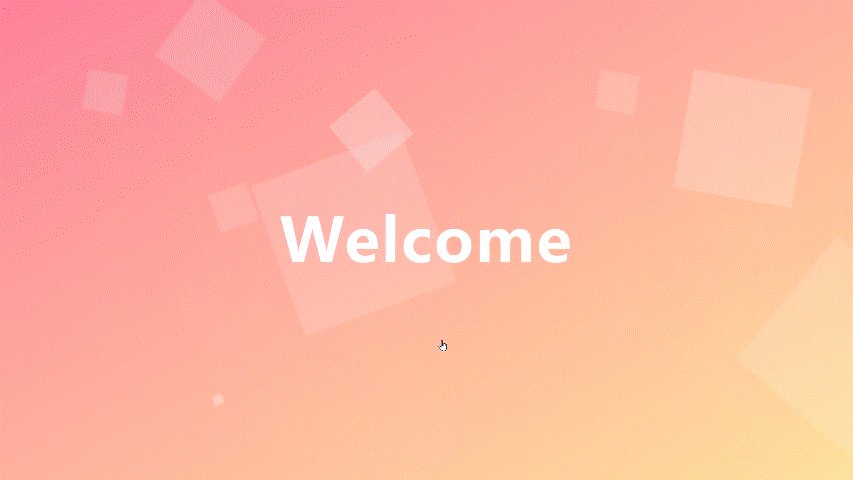
实现了一个登录表单的背景动画效果,包括一个渐变背景、一个输入框和一个登录按钮。背景动画由多个不同大小和颜色的正方形组成,它们在页面上以不同的速度和方向移动。当用户成功登录后,标题会向上移动,表单会消失。
Code
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>动态登录表单</title><link rel="stylesheet" href="./12-动态登录表单.css">
</head><body><div class="container"><h1>Welcome</h1><div class="form"><input type="text" placeholder="您的账号"><input type="password" placeholder="您的密码"><button class="btn-login">登录</button></div></div><ul class="bg-squares"><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul>
</body></html>
<script src="./12-动态登录表单.js"></script>
* {