怎么将图片里不需要的地方裁减掉?在这个数字化时代,我们所处的世界变得更加多姿多彩,各种类型的图片不断涌现,从社交媒体上的自拍照到专业摄影师的作品,图片已经成为我们日常生活中不可或缺的一部分,然而,有时候我们会遇到一些问题,比如图片的尺寸不符合要求、内容过于杂乱等等,而裁剪作为一种简单而有效的处理方式,就显得尤为重要了,不仅如此,裁剪还可以让我们更好地表达自己的创意,让画面更加生动有趣,裁剪不仅仅是简单地去除图片中的某些部分,它还可以成为一种艺术表达的方式,通过巧妙地裁剪,我们可以改变图片的构图,突出其中的主题,甚至是传达特定的情感。
综上所述,裁剪图片不仅仅是为了满足格式或尺寸的要求,更是一种创意的发挥和表达,它能够让我们以全新的视角去审视世界,展现出我们内心的想法和情感,而且还可以让图片更加方便的进行分享,不用担心因为尺寸导致的不属实,并且裁剪图片也可以简单地看成是一种技术动作,是为一种艺术的延伸,一个展示个性和创意的平台。了解了各种裁剪图片的好处后,下面小编会为大家介绍四种详细的裁剪图片方法,感兴趣的小伙伴快来一起学习一下吧!

方法一:使用“星优图片处理大师”将图片里不需要的地方裁剪掉
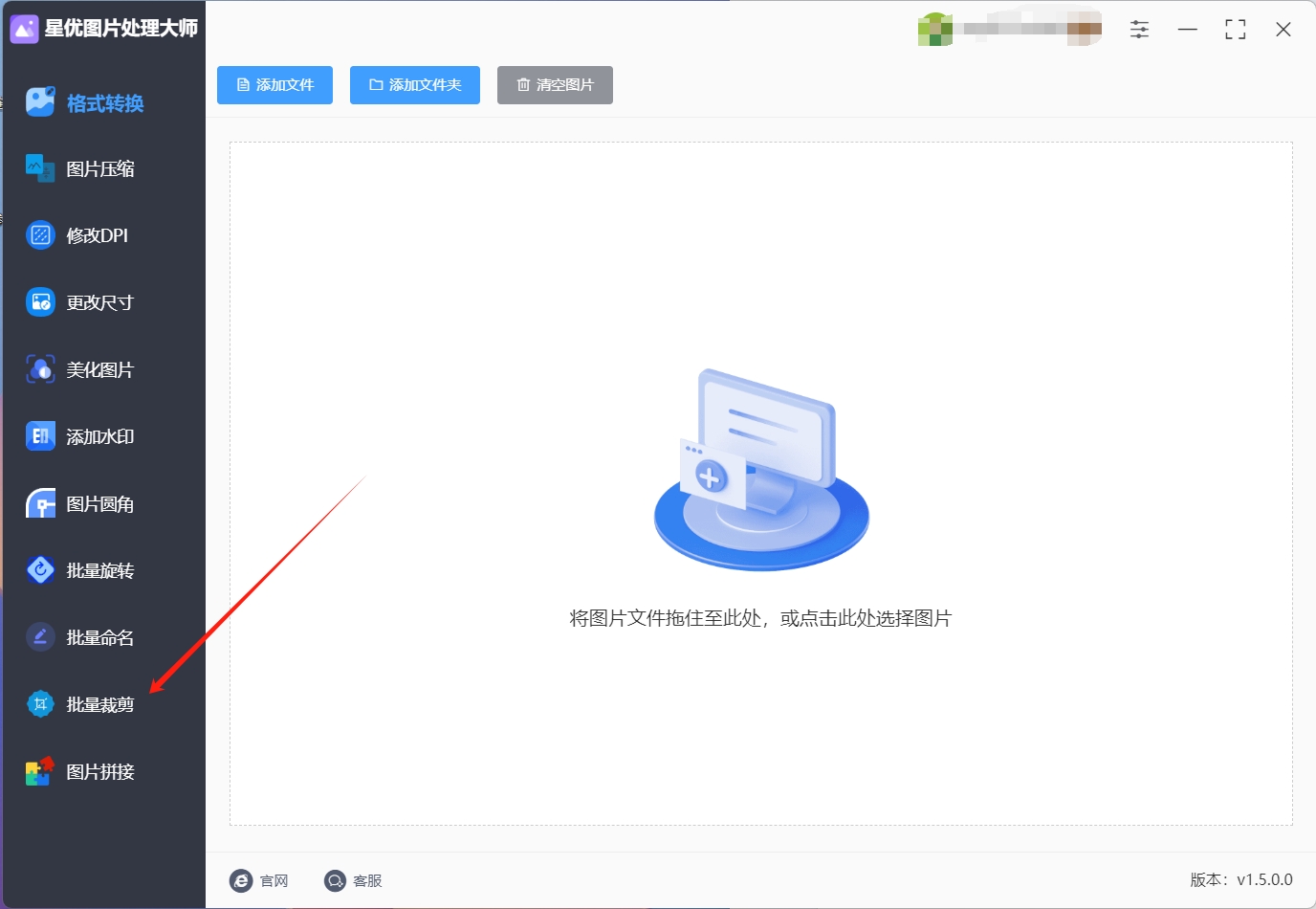
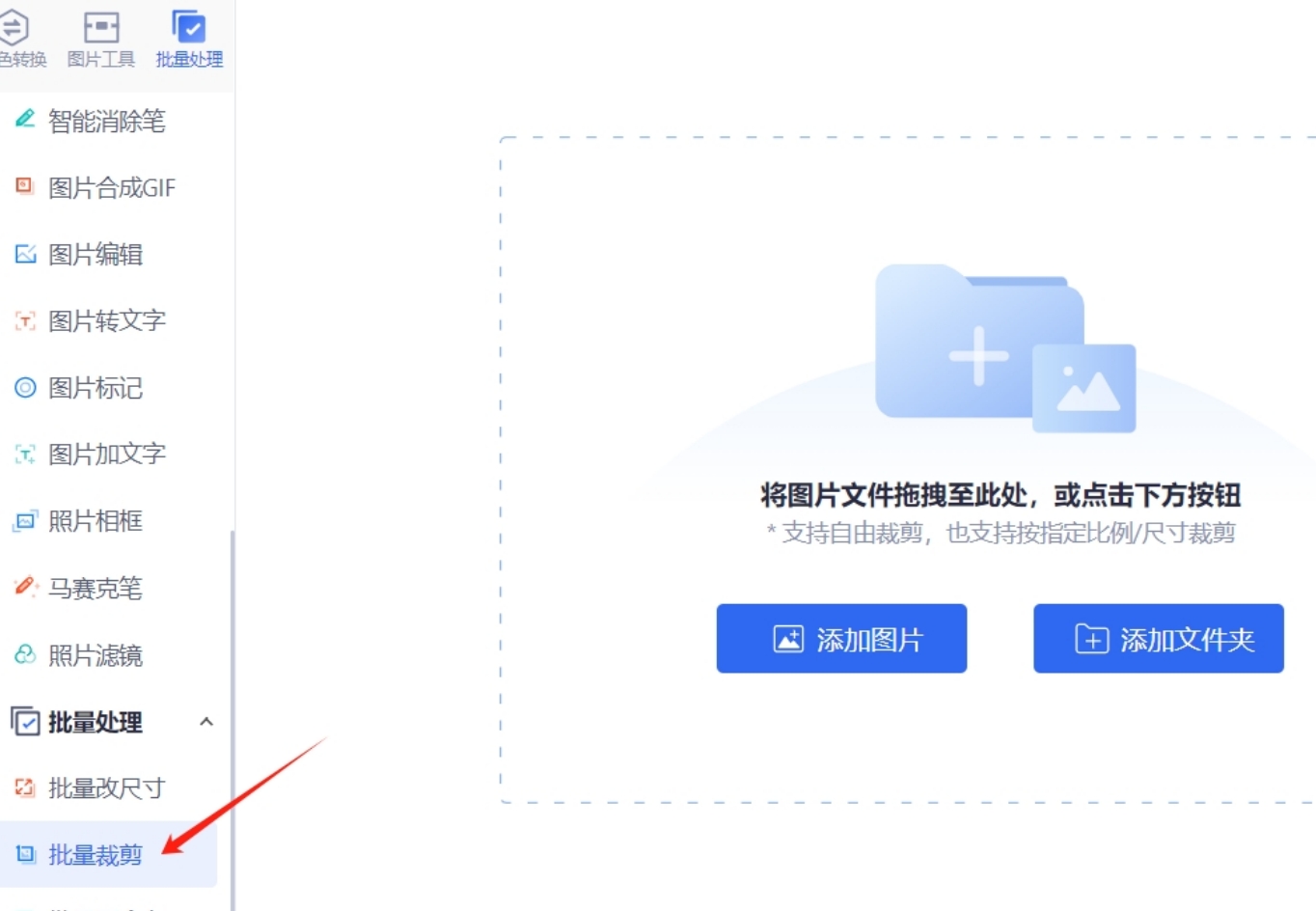
步骤1:首先,您需要下载并安装“星优图片处理大师”软件到您的电脑,安装完成后,打开软件,并在左侧菜单中找到并点击【批量裁剪】功能。

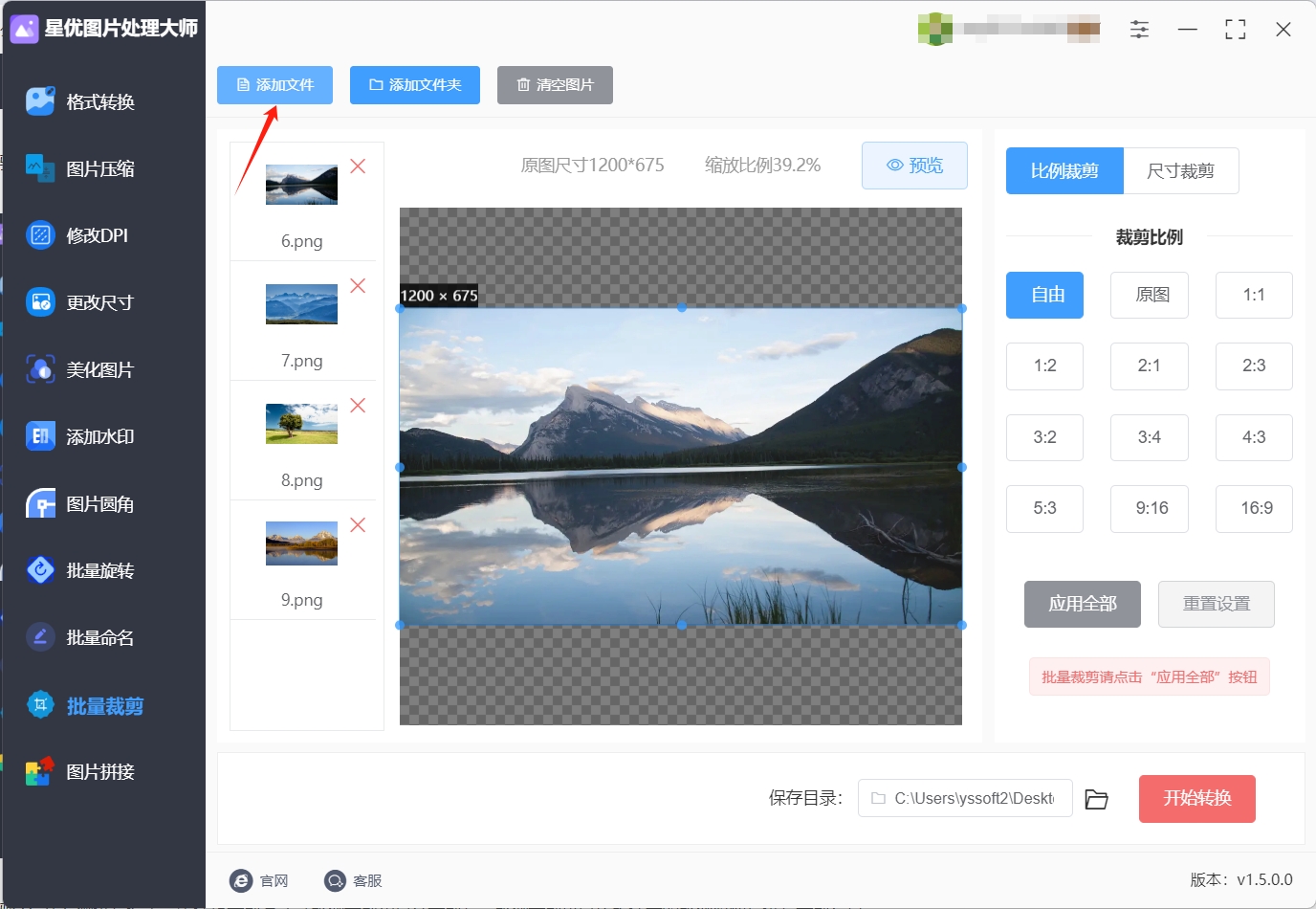
步骤2:选择【批量裁剪】功能后,您将进入右侧的操作界面,在这个界面上,点击左上角的【添加文件】按钮,以将您希望裁剪的图片导入到软件中。

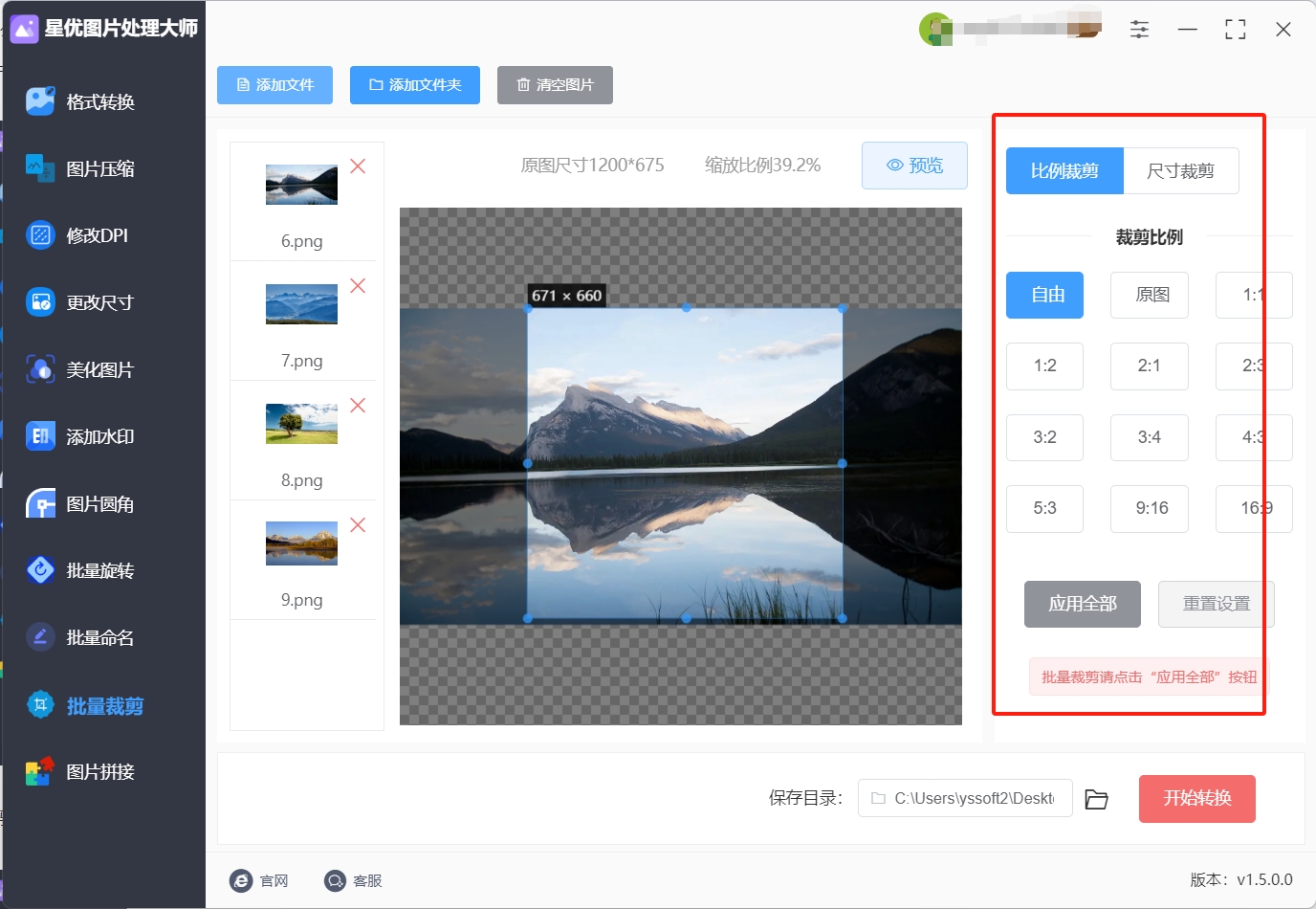
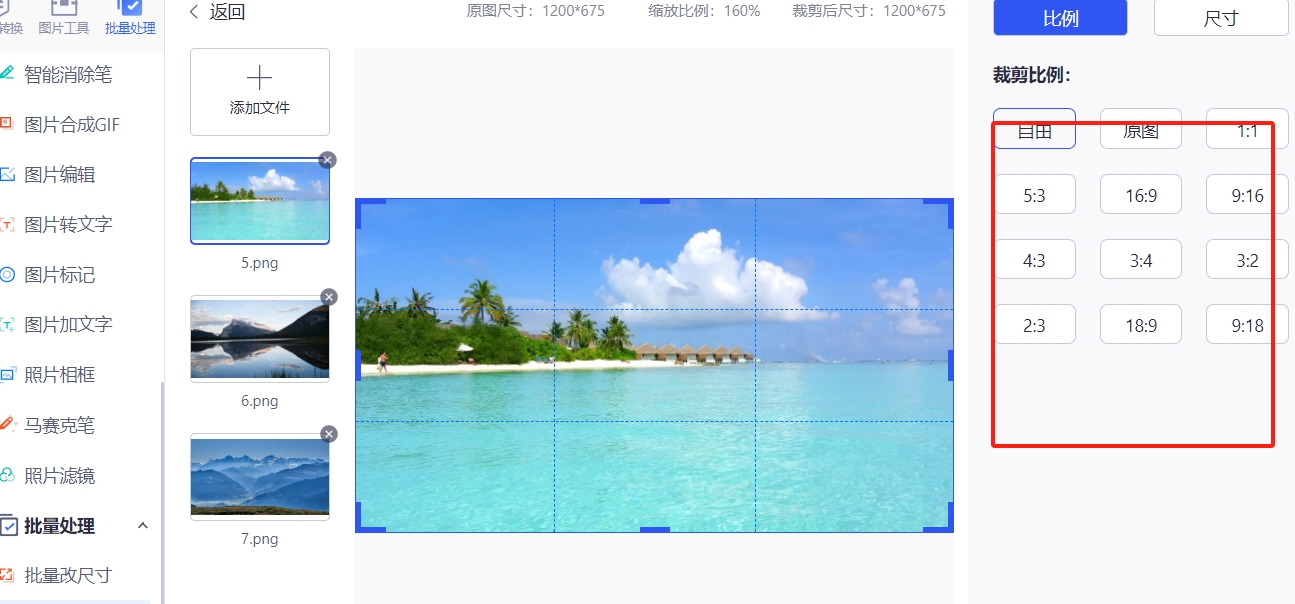
步骤3:当图片成功导入后,在右侧操作界面上,您将看到各种设置选项,首先,选择您想要的【裁剪模式】,我们可以选择【比例裁剪】或是【尺寸裁剪】。当然,您也可以通过拖动图片边框来自由调整裁剪区域。

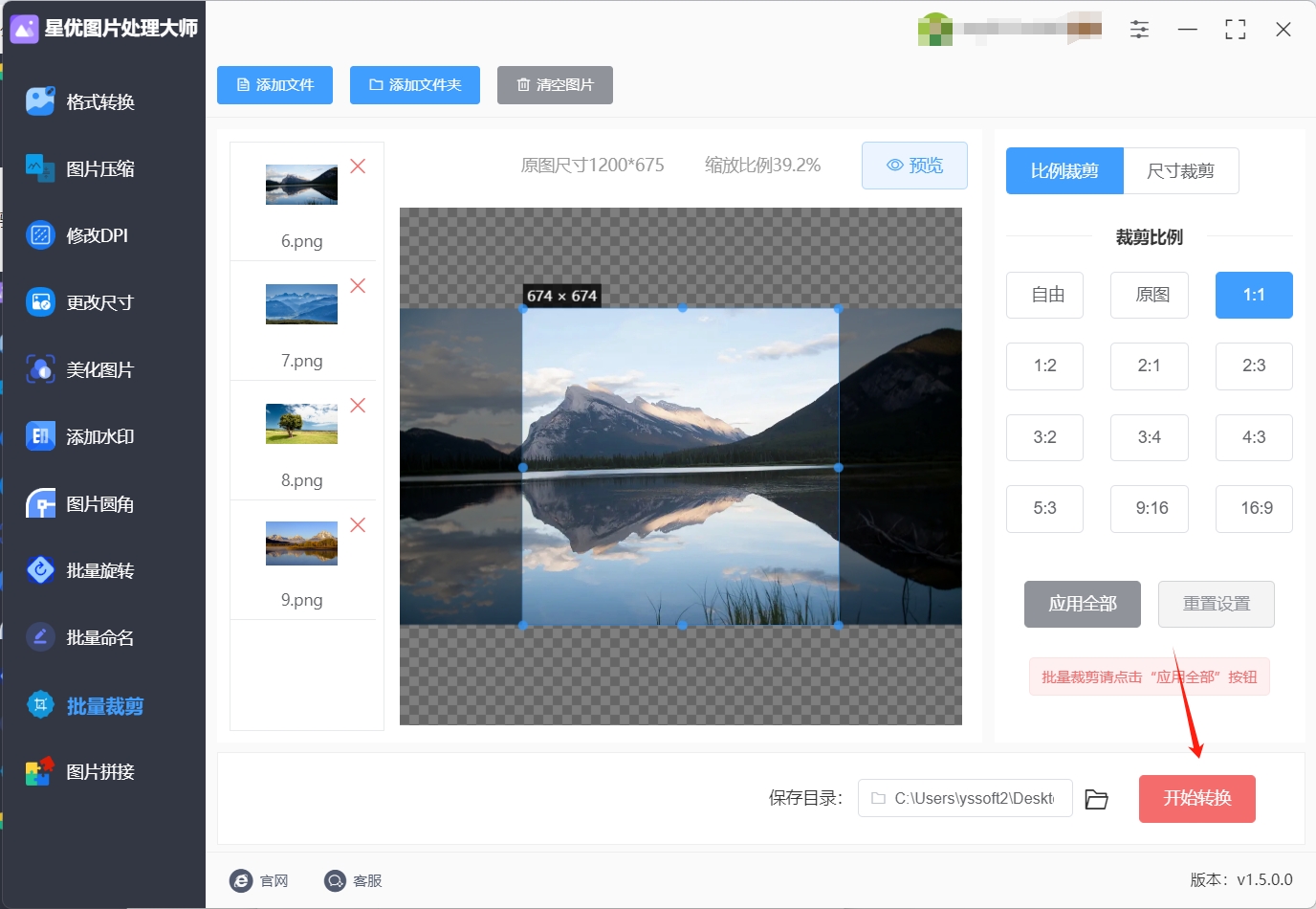
步骤4:完成图片裁剪后,如果是批量裁剪,请点击“应用全部”按钮。全部设置妥当后,点击右下角的【开始转换】按钮,软件将为您导出已裁剪好的图片。

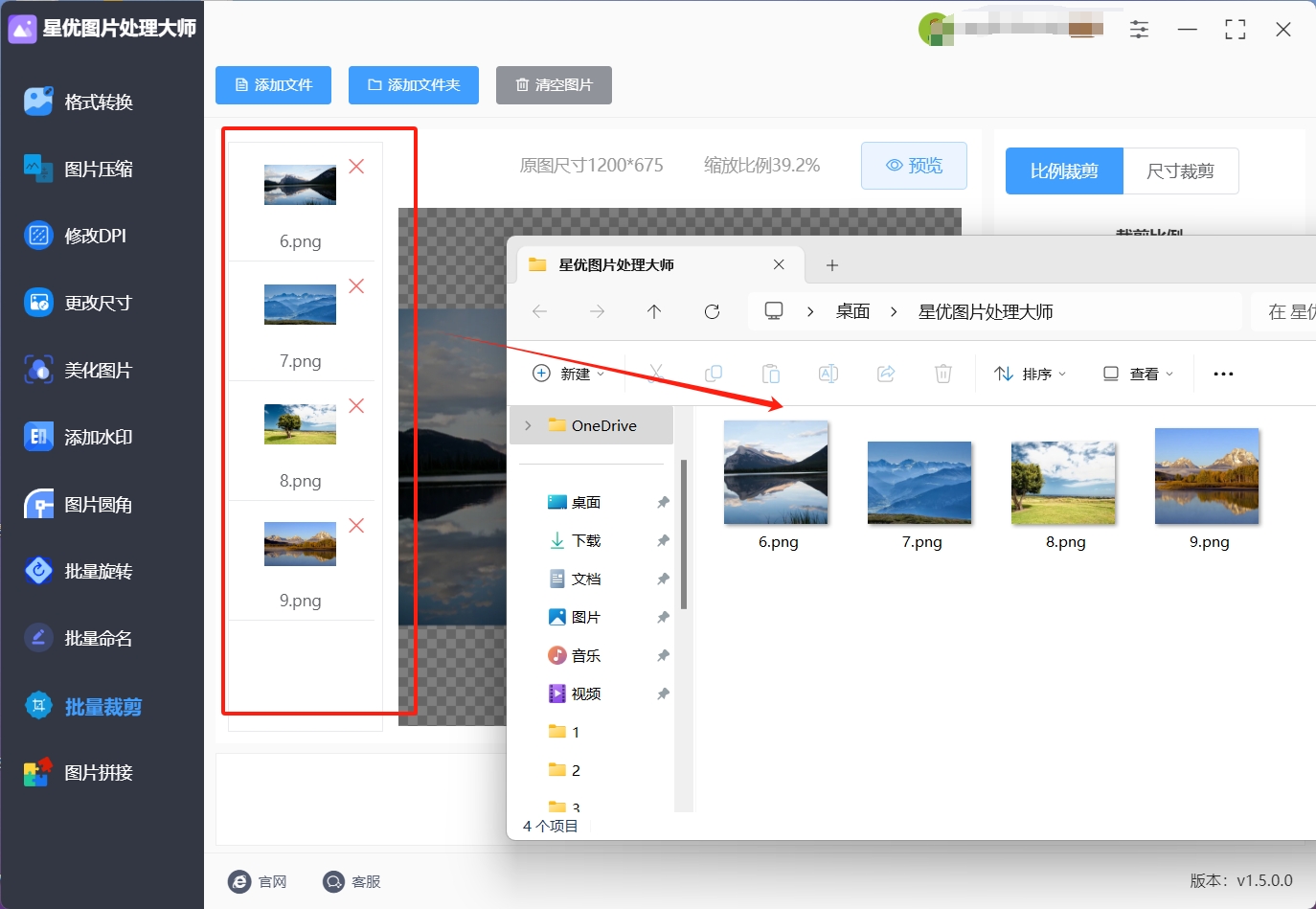
步骤5:当软件成功导出图片后,它将自动打开输出文件夹,在打开的文件夹中,您将找到已裁剪好的图片文件。

方法二:使用“星宇图片处理器”将图片里不需要的地方裁剪掉
"星宇图片处理器"是一款功能强大的图片处理软件,它提供了丰富的图片处理功能,包括但不限于裁剪、调整大小、滤镜效果、批量处理等。用户可以轻松地使用该软件对图片进行裁剪、调整尺寸,并且还能够添加各种滤镜效果以及进行批量处理。这款软件界面简洁友好,操作流畅,非常适合个人用户和专业用户使用。无论是日常生活中对照片的处理,还是专业设计师对图片的加工,"星宇图片处理器"都能够满足用户的需求,是一款非常值得推荐的图片处理软件。而使用“星宇图片处理器”将图片里不需要的地方裁剪掉的步骤也很简单,下面就一起来学习操作一次吧。
步骤1:首先,我们需要下载“星宇图片处理器”软件并将其安装完成。一旦安装完成,打开软件并在界面左侧找到批量裁剪选项并点击。这样就可以批量将图片里不需要的地方裁剪掉。

步骤2:在软件界面中,可以在顶部看到添加图片和添加文件夹两个按钮。点击其中任意一个按钮,选择并导入想要裁剪的图片。

步骤3:当图片都导入完成后,在右侧,选择按比例裁剪或按尺寸裁剪,然后设置想要的裁剪比例。另外,也可以通过拖拽图片边框来进行裁剪,以简化操作流程。

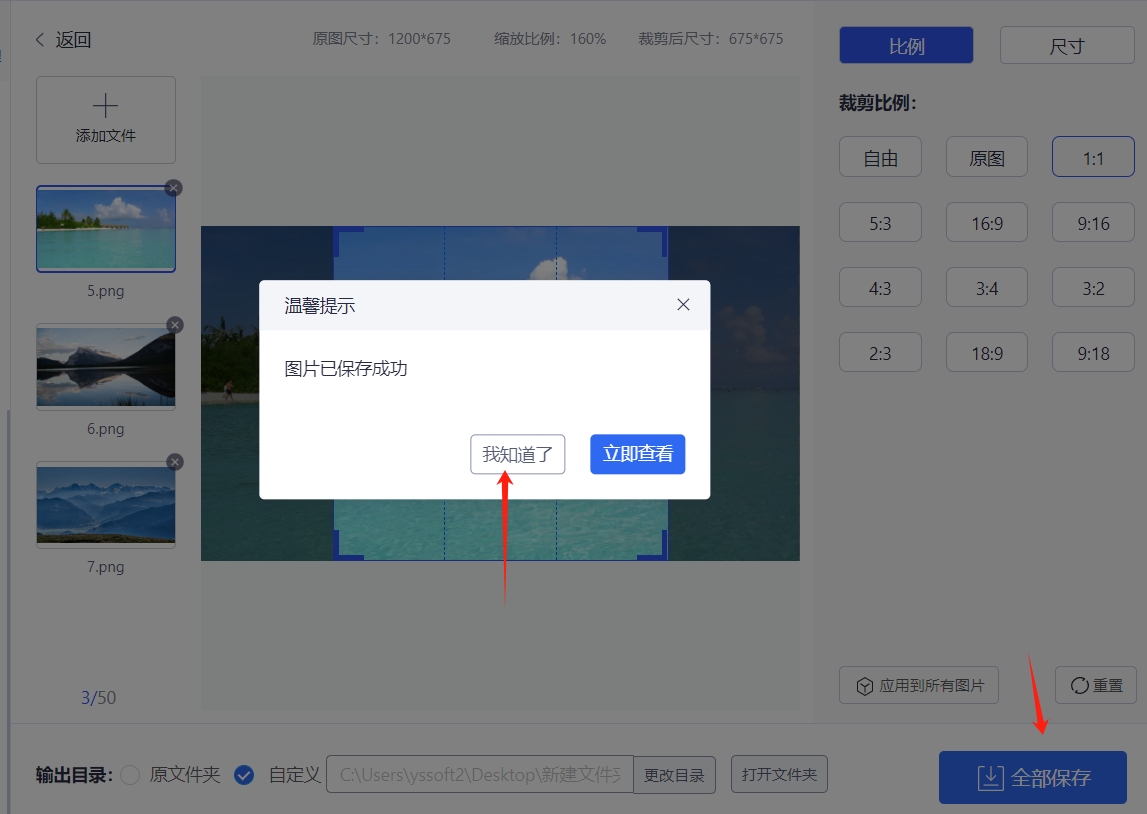
步骤4:确认裁剪无误后,如果是批量的对所有图片操作就需要点击【应用到全部】按钮,这样所有的图片都按设置统一操作。最后在软件右下角点击全部保存按钮,启动图片裁剪程序。
步骤5:裁剪完成后,我们就会看到自动跳出的文件提示框,我们可以立即查看裁剪好的图片。经过查看我们发现软件确实将图片里不需要的地方裁剪掉。
方法三:使用专业绘图工具PS将图片里不需要的地方裁剪掉
Photoshop是由Adobe Systems开发的一款图像处理软件。它被广泛应用于各种领域,包括摄影、平面设计、数字绘画、网页设计等。其中主要的功能就是图像编辑功能:包括调整色彩、亮度、对比度、色阶、曲线等,以及修复图片中的瑕疵、去除不需要的元素等。那么我们今天使用专业绘图工具PS将图片里不需要的地方裁剪掉,也就是使用其中一种图片处理工具。看似高大上,但是操作起来只要我们属性了也是十分简单的。下面就一起来看看步骤吧。
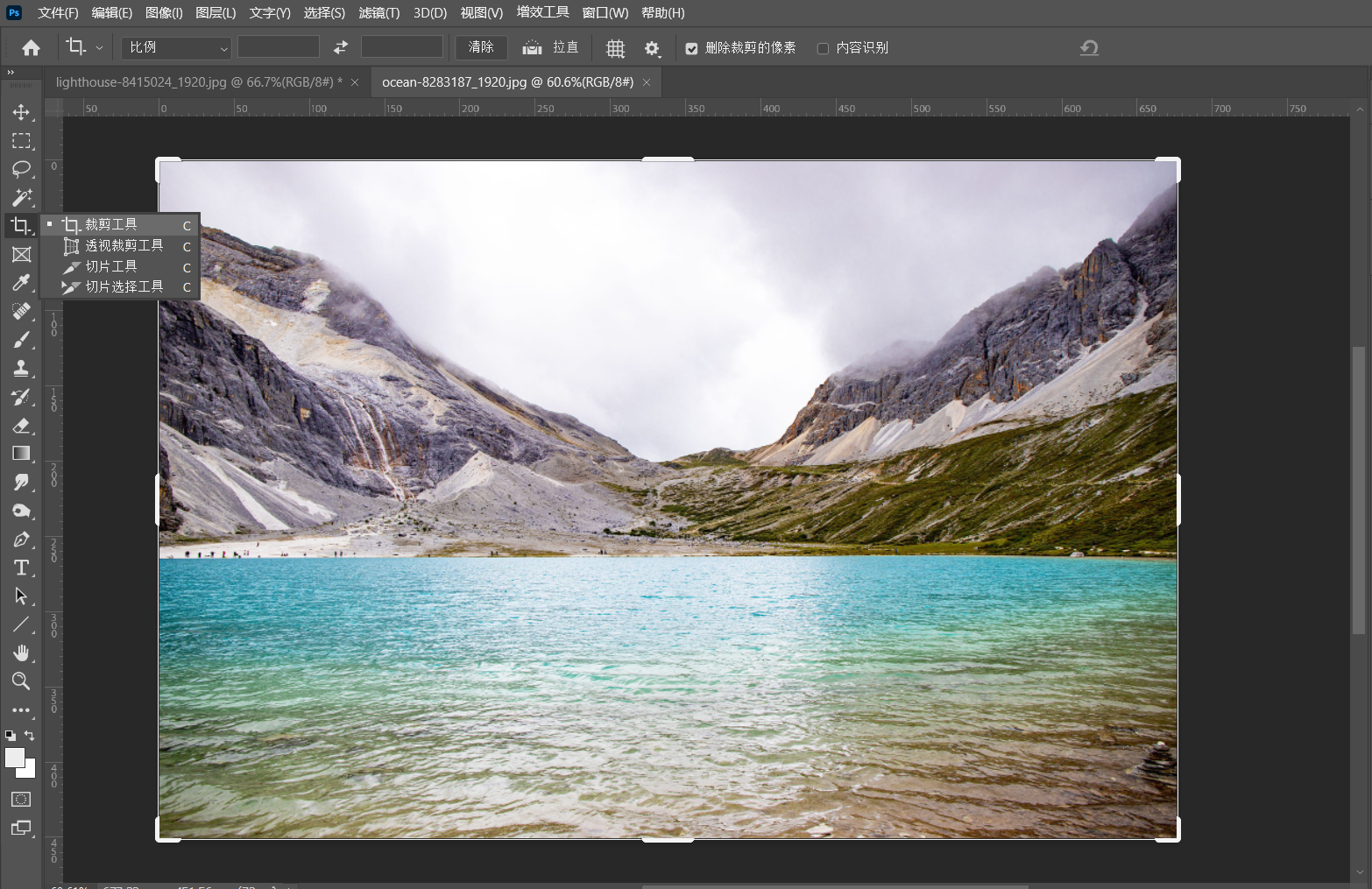
步骤1:安装好人家之后,在Photoshop中打开你想要裁剪的图片。然后在工具栏中找到裁剪工具(Crop Tool),通常位于工具栏的第一个位置或者按快捷键C来选中。

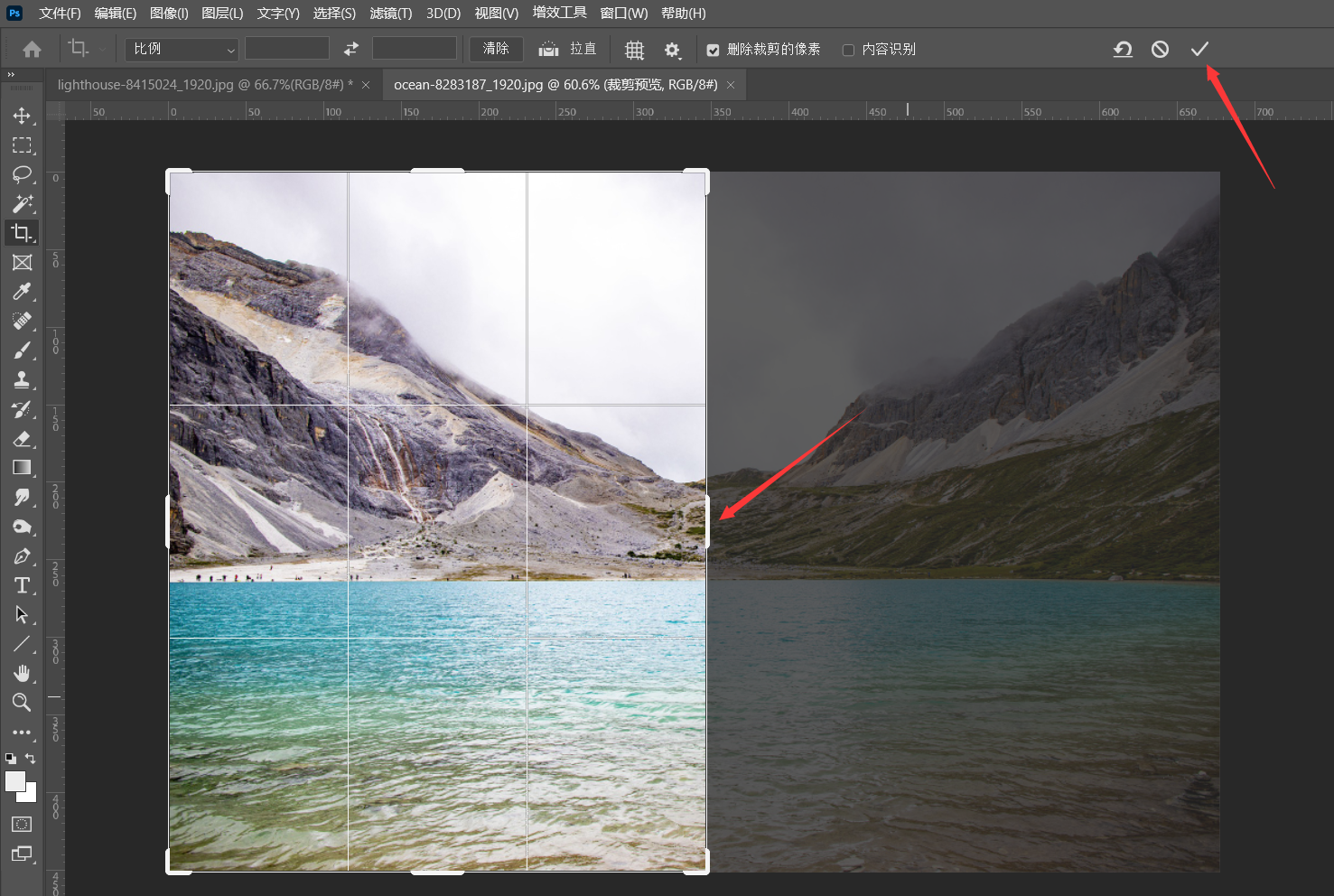
步骤2:然后在图片上点击并拖动鼠标,划定你想要保留的部分。可以调整选框的大小和位置来确定裁剪区域。如果需要调整已选的裁剪区域,可以拖动选框的边缘或角落进行调整。
当满意并确定好裁剪区域后,按下回车键(Enter)或者双击选框内部,即可完成裁剪操作。

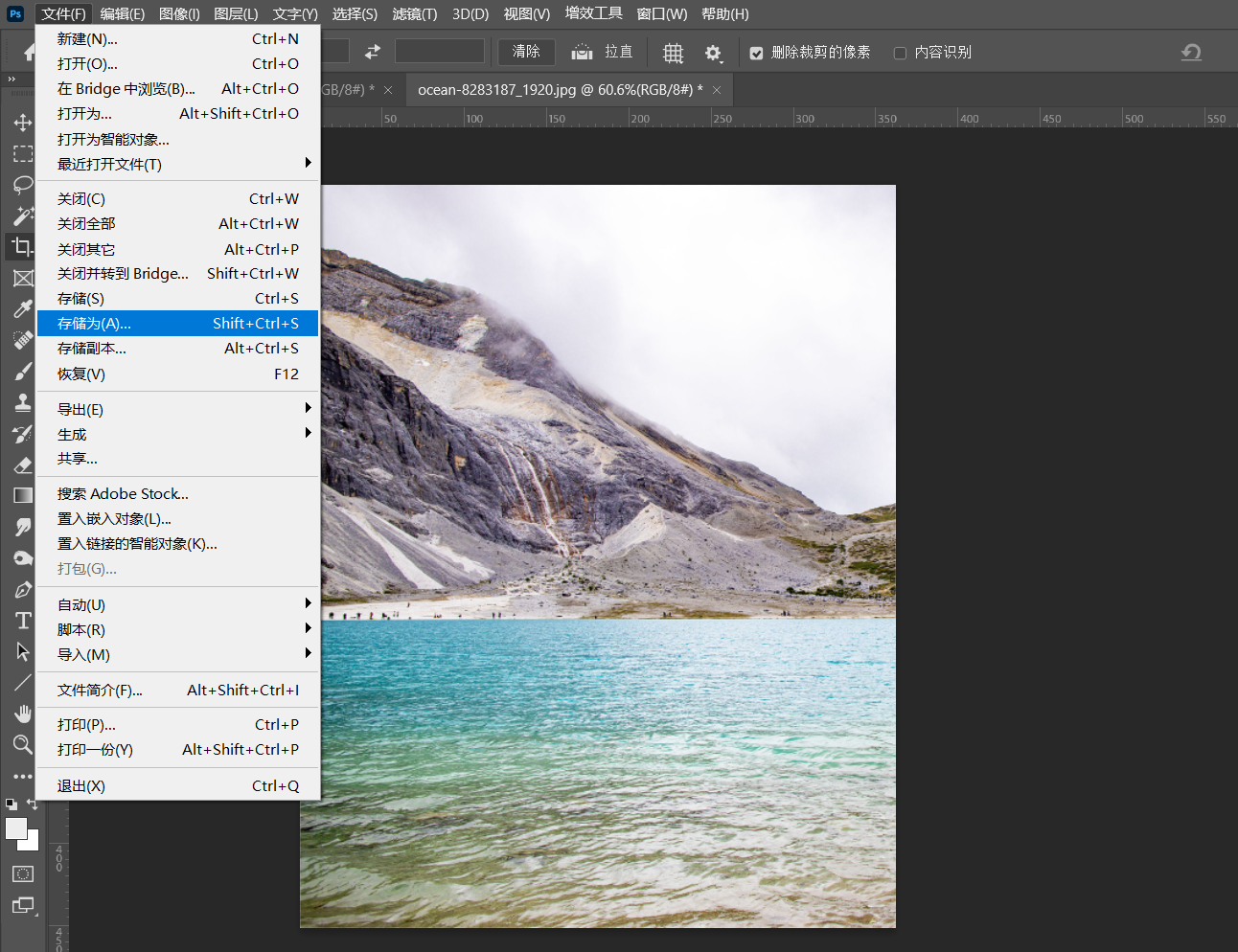
步骤3:最后,记得保存你裁剪后的图片。可以选择“文件” -> “存储为”来保存新的版本。我们在保存的同时还可以选择分辨率和图片格式,真是一举多得。当然了这个软件还有很多深奥的功能等着我们慢慢去学习。

方法四:使用在线工具“瓦尔塔图片处理”将图片里不需要的地方裁剪掉
“瓦尔塔图片处理”工具专门为电商提供了一键式的图片裁剪功能,它采用了最先进的人工智能算法,能够自动识别并裁剪图片中的主体,自动找到商品的边缘。只要上传你想要处理的图片,就可以生成一个无损白底图。无论你原来的图片有没有背景,都可以使用我们的工具。而且,我们的操作界面也非常简单易用,只要3步就能完成。
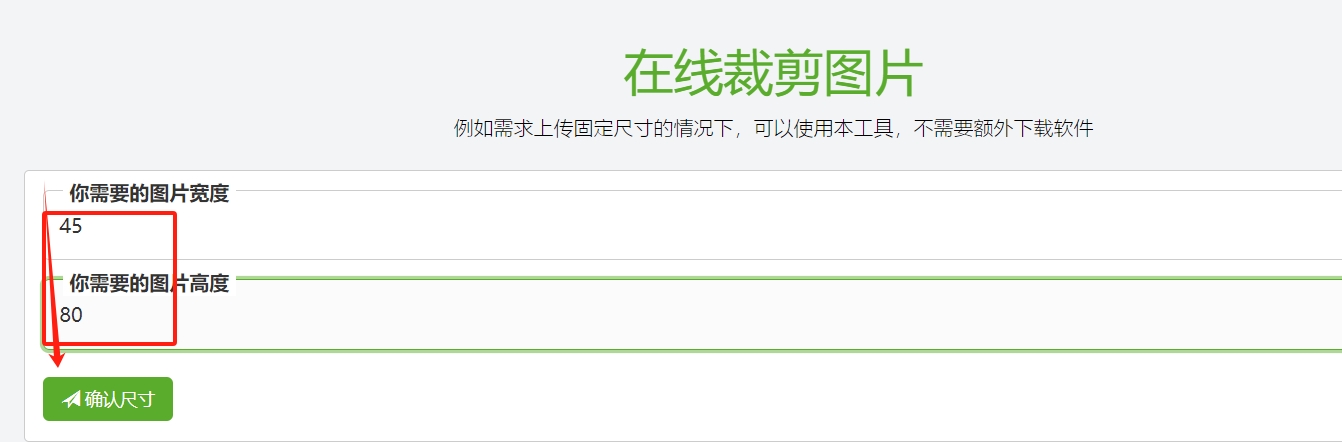
步骤1:用户可以直接在浏览器中打开工具,无需下载任何软件。只需简单点击链接,就能够立即使用。一旦进入智能裁剪操作界面,用户可以轻松设置所需的高度和宽度。完成设置后,只需点击确认按钮,即可立即进行裁剪操作。这种简单直接的操作流程,使得用户能够快速而方便地完成图片裁剪的任务,提高了工作效率。

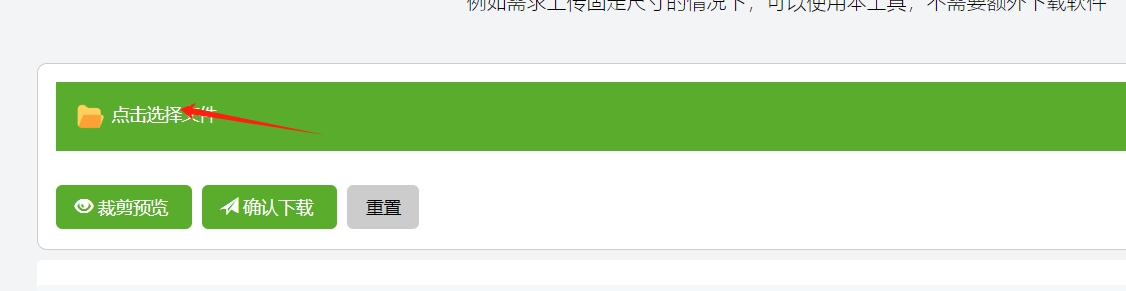
步骤2:用户只需点击选择文件,就可以上传需要处理的图片。随后,用户便可立即在线预览裁剪后的图片效果。这一便捷的功能使得用户能够实时查看并确认裁剪效果,确保最终的图片符合其需求。这种直观的预览方式为用户提供了便利,使得他们能够更加轻松地完成图片处理工作。

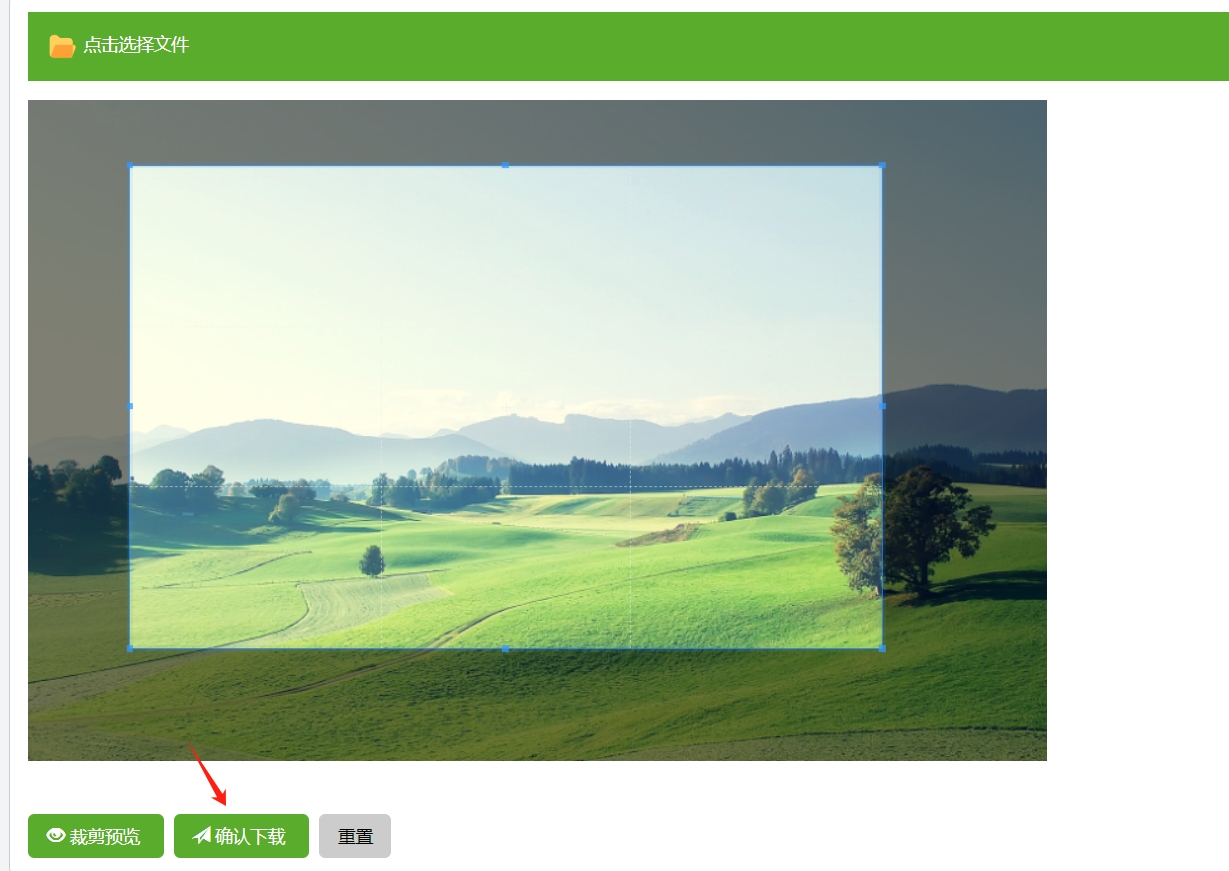
步骤3:设置完成后,点击确认下载,那么图片里不需要的地方裁剪掉后的图片就会下载到我们指定地方了。

在处理图片时,就像雕刻一块精美的石头一样,裁剪是一项需要精心雕琢的艺术,不论是修剪树木的枝叶还是切割一张画面,都需要审美眼光和技术手法的完美结合,随意的裁剪行为可能会像一把粗糙的锋利刀一样,在画面上留下无法弥补的伤痕,这种肆意的修改可能会打破原本画面的结构与平衡,从而让原本优美的景象变得丑陋不堪,然而,在进行裁剪时,并非只有审美因素需要考虑,尺寸和比例也是至关重要的,就像一个精心设计的建筑物,尺寸和比例的搭配是保证其稳固性和美观性的关键因素,如果在裁剪过程中忽视了这些要素,可能会导致画面质量的下降或出现明显的失真,最终使得裁剪成为一场徒劳的尝试,浪费了时间和精力。到这里今天这篇“怎么将图片里不需要的地方裁减掉?”就结束了,在进行裁剪时,务必谨慎从事,细心斟酌每一处修改,只有这样,裁剪出来的图片才是最好的!