大家好,我是 小杰学长
stm32太阳能追光储能系统V2.
增加了命令行交互和内置AT指令解析框架
(就是可以用电脑串口发送at指令控制板子的所有功能)
改动了spi 换成硬件
改动了硬件电源
增加了pcb原理图 附带上pcb源文件
增加了freertos 互斥锁 内存池 消息队列 任务管理等
增加了基于uart交互的shell命令行代码框架及命令链表
增加了AT指令数组和应用层协议解析框架
本章节gitee源码仓库链接跳转
建议你们先看一下第一版追光系统
追光系统初代链接跳转
仅保留了有修改的代码文件和CubeMX的ioc工程文件
直接用cubeMX打开ioc后生成工程
再把对应位置的代码进行比较 然后拷贝进去就行
stm32追光储能系统实物功能演示视频
各组件实现原理博客网址
- 光敏adc采集:https://blog.csdn.net/weixin_50257954/article/details/133049628?spm=1001.2014.3001.5502
- 舵机pwm控制:https://blog.csdn.net/weixin_50257954/article/details/133340143
- INA226功率监测I2C:https://blog.csdn.net/weixin_50257954/article/details/133635534
- TFT彩屏io模拟SPI原理:https://blog.csdn.net/weixin_50257954/article/details/133467010
- TFT彩屏驱动库解析:https://blog.csdn.net/weixin_50257954/article/details/133691503
- 硬件SPI控制TFT彩屏:会在本篇博客讲解
也没啥好讲的
把底层io模拟的接口换成hal_spi_transmit就行 - CLI-AT协议解析代码框架:在文章末尾
所使用的硬件
- 如下图

相比一代 硬件有所改动,如下:
1 去掉了充电功能
因为这是硬件的事
对于软件工程师
能检测到电流横向
知道是在充电还是放电就行
所以就成了虚拟的太阳充能了
不过面试的时候也可以说出来
2 电阻型号
可调电阻换成了1kΩ电阻
3 电源模块
换了个电源模块
能满足系统用电需求
支持2个18650电池输入
4 pcb底板
底板原理图pdf跳转

写代码的时候发现i2c1与spi1的内存地址映射冲突了
改成使用硬件spi2

嘉立创导出的pcb源文件 json格式
追光项目底板路径跳转 (在我gitee上)
我不是拉线工程师 我也不太懂
cubeMX初始化
- cubeMX中所有外设内部参数配置 我都做好了 你们可以有自己的配置方法 取决于你们看到的博客
1 cubeMX硬件引脚
引脚定义
单片机板子的引脚接线
用cubeMX打开文件夹中的IOC
即可了解每个模块的接口
都接到32的哪一个引脚上了
(当然你们可以有不同的io口接法)
如下图:

SPI
spi2
彩屏只需要接收
所以我们只需要开启只发送主机spi模式即可

UART
115200波特率
记得使能串口中断

2 cubeMX freeRTOS配置
统一图片演示
你们自己看 看不明白 看代码
其他默认
rtos系统配置
堆大小改大一点 原来的不够用了

rtos功能配置
任务和队列
就弄了三个

cli命令行的代码中
还另外自己创建了:
1个线程
1个给串口用的互斥锁
给串口中断接收中断用的
3个消息队列
3个内存池
cubeMX没有内存池
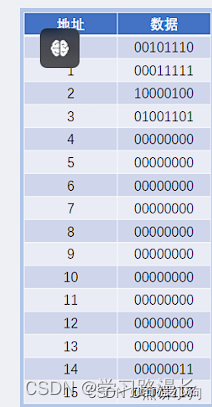
自己在头文件中打开,如下图

头文件链接跳转-> (在我gitee上)
系统框图
硬件系统框架
看之前的博客
追光系统初代链接跳转
CLI-AT协议解析代码框架
我学生写了 我就不写了 大家自己看

流程图 (在我gitee上)
他的博客链接
结合源码看完了 一定让你们醍醐灌顶
一下子学会用硬件uart 中断 DMA
注册命令行命令的时候用的链表
是我学生的
像不像智能家居的控制链表和设备链表
AT指令的注册换了另一种方式
用数组
感受到他两的区别没
感受到了 简历怎么写我就不教了哈
嘻嘻(#.#)
展望与写进简历
展望
- 被人吐槽cli-at框架白板演示 写的稀碎 看来当老师有待改进
- 被人吐槽没有通信协议框架和PID自动控制算法
因为特别行业用单片机都会考虑到自动控制算法
电机 信号 电源 控制
有待改进 粉丝们你们可以考虑用无刷电机和pid算法对角度位置进行控制
至于通信协议框架 这个玩意 你们把lwip移植进去玩玩吧 - 其实可以用usb-cdc命令行交互 然后就能用comshell登录 支持退格键输入
- 用ota固件升级 逼格又上去了 把mcuboot移植进去 也不知道内存够不够 没事 换芯片
- 命令行解析到是AT指令后,
AT指令解析框架可能存在功能复杂的情况
可以异步操作,自己跑一个任务
这样就不影响命令行自己读取新的串口传过来的新数据了 - AT指令解析框架在控制硬件层相关的操作的时候
可以加个中间层隔离软硬件代码
就像咱们智能家居项目的posix消息队列线程一样
将控制链表对设备链表的硬件控制分隔开
届时非常漂亮 - spi-lcd+gpio-key实现一两个ui画面切换
写进简历
- 用了哪些总线硬件外设就不说了
- TFT彩屏驱动库 可以跟他扯一下
- CLI-AT协议解析代码框架
- 展望里所有提到的你们觉得能自己做出来都可以写进去
- freertos 互斥锁 内存池 消息队列 任务管理
- 嘉立创原理图设计 这个看你敢不敢写了
key实现一两个ui画面切换
写进简历
- 用了哪些总线硬件外设就不说了
- TFT彩屏驱动库 可以跟他扯一下
- CLI-AT协议解析代码框架
- 展望里所有提到的你们觉得能自己做出来都可以写进去
- freertos 互斥锁 内存池 消息队列 任务管理
- 嘉立创原理图设计 这个看你敢不敢写了














![[Redis]List类型](https://img-blog.csdnimg.cn/direct/c8a02bf5e0e64f8e9f97bc65fefdfde3.png)