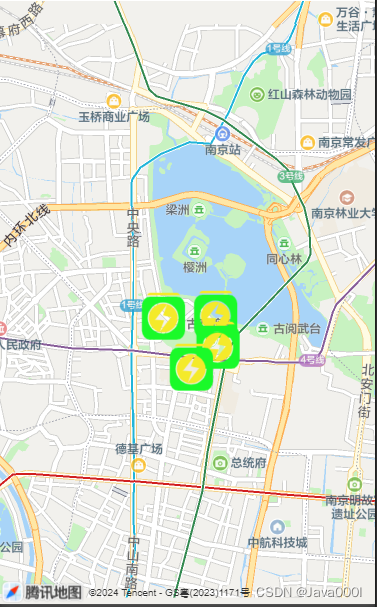
最近再做一个新能源回收项目,项目中有个根据回收点坐标数据显示区域内回收点位置,点击图标直接导航到该位置,及分布的需求,研究了一下,实现效果如下,实现起来很简单,代码及效果

回收点位置及分布效果如图:

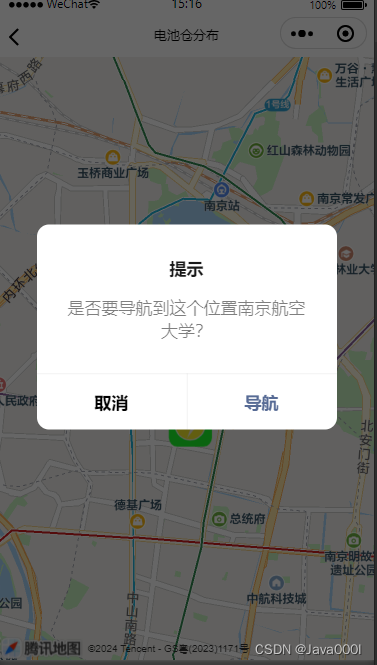
点击图标导航直达效果:

代码如下
data() {return {longitude: 118.796877, // 初始经度latitude: 32.060255, // 初始纬度scale: 14, // 初始缩放级别markers: [], // 用于存储地图上的标记数据};},onLoad() {// 假设这里你已经通过API获取了ArcGIS图层中的点位数据,并解析成了以下格式: const pointsData = [ { id: 1, latitude: 32.060255, longitude: 118.796877, iconPath: '/static/icondc/icon2.png' },{ id: 2, latitude: 31.943066, longitude: 118.795807, iconPath: '/static/icondc/icon2.png' },{ id: 3, latitude: 32.060005, longitude: 118.788877, iconPath: '/static/icondc/icon2.png' },{ id: 4, latitude: 32.056232, longitude: 118.797241, iconPath: '/static/icondc/icon2.png' },{ id: 5, latitude: 32.05338585150547, longitude: 118.79315867787933, iconPath: '/static/icondc/icon2.png' },// ... 其他点位数据 ]; // 将点位数据转换为小程序map组件可以识别的markers数组 const markers = pointsData.map(point => ({ id: point.id, latitude: point.latitude, longitude: point.longitude, iconPath: point.iconPath, // 自定义图标路径,注意路径可能需要是相对于项目的静态资源路径 width: 50, // 标记宽度 height: 50, // 标记高度 })); this.markers = markers; // 在 uni-app 中,你可以直接修改 data 中的属性来触发视图更新 },methods: {// 用于处理 marker 的点击事件onMarkerTap(event) {const markerId = event.markerId; // 获取当前点击的 marker 的 idconst tappedMarker = this.markers.find(marker => marker.id === markerId); // 根据 id 获取点击的 marker 数据if (!tappedMarker) return; // 如果找不到 marker,则不执行后续操作// 在这里可以弹出一个浮窗提示用户是否导航到这里// 假设有一个自定义的弹窗组件 showDialog 可以接收一个回调函数this.showDialog(() => {// 当用户点击确认后,执行导航操作uni.openLocation({latitude: tappedMarker.latitude,longitude: tappedMarker.longitude,success() {console.log('导航成功');},fail() {console.log('导航失败');}});});},










![[STM32]定位器与PWM的LED控制](https://img-blog.csdnimg.cn/direct/31b969f4093f479d8473fa9d0fbe1add.gif)