前言
在上篇文章中,介绍了WPF九种布局方式。本篇文章通过多种方式设置样式(Style)以控制UI元素的外观和行为。下面来具体介绍一下。
传送门
WPF入门--常用布局方式
目录
前言
一、直接在XAML中设置属性(内联样式)
二、基于特定控件类型设置属性(隐式样式)
三、基于x:Key设置属性(显式样式)
四、继承样式设置属性
五、使用应用级别的资源
六、使用资源字典(Resource Dictionary)
七、使用触发器(Triggers)
总结
一、直接在XAML中设置属性(内联样式)
这是最简单的方式,直接在XAML文件中为每个控件单独设置属性。有点类似我们在HTML标签上加style属性。
<Button Width="100" Height="50" Background="Aqua" FontSize="20" x:Name="ClickMe" Content="点击"/>我们平时肯定很少这样写,只是偶尔标签会单独定义样式。
二、基于特定控件类型设置属性(隐式样式)
直接为特定类型的所有控件应用样式。
| 名称 | 描述 |
| TargetType | 目标类型 |
| Setter | 样式项,键值对 Property 属性名称 Value 属性值 |
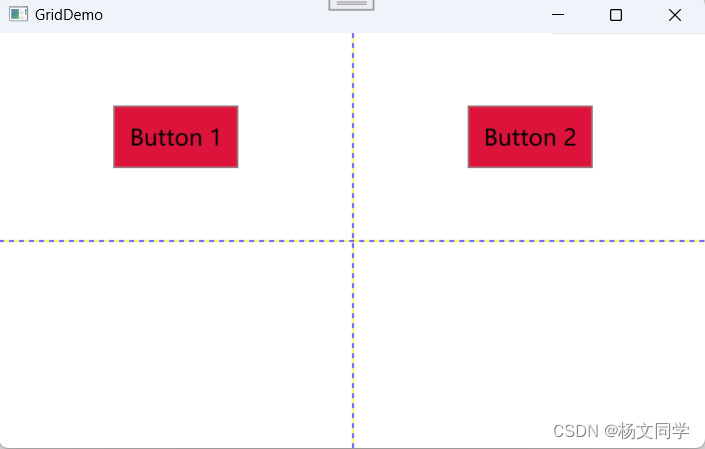
<Window x:Class="WpfApp1.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WpfApp1"mc:Ignorable="d"Title="GridDemo" Height="300" Width="450"><Window.Resources><Style TargetType="Button"><Setter Property="Width" Value="100"/><Setter Property="Height" Value="50"/><Setter Property="Background" Value="Crimson"/><Setter Property="FontSize" Value="18"></Setter></Style></Window.Resources><Grid ShowGridLines="True"><Grid.RowDefinitions><RowDefinition></RowDefinition><RowDefinition></RowDefinition></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition></Grid.ColumnDefinitions><Button Grid.Row="0" Grid.Column="0">Button 1</Button><Button Grid.Row="0" Grid.Column="1">Button 2</Button></Grid>
</Window>

有点类似CSS中,直接定义标签样式。
input{width: 150px;
}这里说下
- <Window.Resources></Window.Resources>:是XAML中的一个元素,用于在特定的窗口范围内定义资源。资源可以是样式(Style)、模板(Template)、画笔、字符串、图像等。这些资源可以在窗口内的所有子元素中被引用和使用。
- StaticResource和DynamicResource:StaticResource在加载XAML时(编译时)进行一次性查找和解析。这意味着在使用StaticResource引用资源时,资源的值在应用启动时就已经确定,并且在应用运行期间不会再改变。DynamicResource在运行时进行查找和解析。这意味着在使用
DynamicResource引用资源时,资源的值可以在应用运行期间动态改变,并且控件会自动更新以反映资源值的变化。
这样写,也还有一个缺点,无法让每个按钮都有不同的样式。
三、基于x:Key设置属性(显式样式)
x:Key有点类似CSS中的class功能,可以定义key,让不同标签引用。和第二个方式差不多,只是多了一个x:Key属性。
<Window x:Class="WpfApp1.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WpfApp1"mc:Ignorable="d"Title="GridDemo" Height="300" Width="450"><Window.Resources><Style x:Key="Button1Style" TargetType="Button"><Setter Property="Width" Value="100"/><Setter Property="Height" Value="50"/><Setter Property="Background" Value="Blue"/></Style><Style x:Key="Button2Style" TargetType="Button"><Setter Property="Width" Value="100"/><Setter Property="Height" Value="50"/><Setter Property="Background" Value="Red"/></Style></Window.Resources><Grid ShowGridLines="True"><Grid.RowDefinitions><RowDefinition></RowDefinition><RowDefinition></RowDefinition></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition></Grid.ColumnDefinitions><Button Style="{StaticResource Button1Style}" Grid.Row="0" Grid.Column="0">Button 1</Button><Button Style="{StaticResource Button2Style}" Grid.Row="0" Grid.Column="1">Button 2</Button></Grid>
</Window>
这样写,也会有个问题,因为有很多重复的属性样式,看着很鸡肋。
四、继承样式设置属性
在之前的基础上,加上BasedOn特性,可以继承样式。
<Window x:Class="WpfApp1.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WpfApp1"mc:Ignorable="d"Title="GridDemo" Height="450" Width="600"><Window.Resources><Style x:Key="Button1Style" TargetType="Button"><Setter Property="Width" Value="100"/><Setter Property="Height" Value="50"/><Setter Property="Background" Value="Blue"/></Style><Style x:Key="Button2Style" TargetType="Button" BasedOn="{StaticResource Button1Style }"><Setter Property="Background" Value="Red"/><Setter Property="FontWeight" Value="Bold"/><Setter Property="FontSize" Value="20"/></Style></Window.Resources><Grid ShowGridLines="True"><Grid.RowDefinitions><RowDefinition></RowDefinition><RowDefinition></RowDefinition></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition></Grid.ColumnDefinitions><Button Style="{StaticResource Button1Style}" Grid.Row="0" Grid.Column="0">Button 1</Button><Button Style="{StaticResource Button2Style}" Grid.Row="0" Grid.Column="1">Button 2</Button></Grid>
</Window>

五、使用应用级别的资源
将样式定义在App.xaml文件中,使得整个应用程序中的控件都可以使用这些样式。
//App.xaml 文件
<Application x:Class="WpfApp1.App"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="clr-namespace:WpfApp1"StartupUri="MainWindow.xaml"><Application.Resources><Style x:Key="Button1Style" TargetType="Button"><Setter Property="Width" Value="100"/><Setter Property="Height" Value="50"/><Setter Property="Background" Value="Blue"/></Style><Style x:Key="Button2Style" TargetType="Button" BasedOn="{StaticResource Button1Style }"><Setter Property="Background" Value="Red"/><Setter Property="FontWeight" Value="Bold"/><Setter Property="FontSize" Value="20"/></Style></Application.Resources>
</Application>//MainWindow.xaml 文件
<Application x:Class="WpfApp1.App"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="clr-namespace:WpfApp1"StartupUri="MainWindow.xaml"><Application.Resources><Style x:Key="Button1Style" TargetType="Button"><Setter Property="Width" Value="100"/><Setter Property="Height" Value="50"/><Setter Property="Background" Value="Blue"/></Style><Style x:Key="Button2Style" TargetType="Button" BasedOn="{StaticResource Button1Style }"><Setter Property="Background" Value="Red"/><Setter Property="FontWeight" Value="Bold"/><Setter Property="FontSize" Value="20"/></Style></Application.Resources>
</Application>

六、使用资源字典(Resource Dictionary)
将样式定义在独立的资源字典文件中,然后在需要的地方引用这些字典。有点类似,创建.css文件,在需要的页面引用css文件。
1、VS右键创建资源字典(WPF)文件,命名为CustomerStyle.xaml
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"><Style x:Key="Button1Style" TargetType="Button"><Setter Property="Width" Value="100"/><Setter Property="Height" Value="50"/><Setter Property="Background" Value="Blue"/></Style><Style x:Key="Button2Style" TargetType="Button" BasedOn="{StaticResource Button1Style }"><Setter Property="Background" Value="Red"/><Setter Property="FontWeight" Value="Bold"/><Setter Property="FontSize" Value="20"/></Style>
</ResourceDictionary>2、页面中引用CustomerStyle.xaml文件
<Window x:Class="WpfApp1.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WpfApp1"mc:Ignorable="d"Title="GridDemo" Height="450" Width="600"><Window.Resources><ResourceDictionary><ResourceDictionary.MergedDictionaries><ResourceDictionary Source="CustomerStyle.xaml"/></ResourceDictionary.MergedDictionaries></ResourceDictionary></Window.Resources><Grid ShowGridLines="True"><Grid.RowDefinitions><RowDefinition></RowDefinition><RowDefinition></RowDefinition></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition></Grid.ColumnDefinitions><Button Style="{StaticResource Button1Style}" Grid.Row="0" Grid.Column="0">Button 1</Button><Button Style="{StaticResource Button2Style}" Grid.Row="0" Grid.Column="1">Button 2</Button></Grid>
</Window>

<ResourceDictionary Source="xx.xaml"/>,需要注意的是Source后面的文件路径,我是两个页面在同一级目录下。不同目录,路径需要注意。
七、使用触发器(Triggers)
使用Style.Triggers定义条件样式,当条件满足时应用样式。
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="MainWindow" Height="350" Width="525"><Window.Resources><Style x:Key="ButtonStyle" TargetType="Button"><Setter Property="Width" Value="100"/><Setter Property="Height" Value="50"/><Setter Property="Background" Value="Blue"/><Style.Triggers><Trigger Property="IsMouseOver" Value="True"><Setter Property="Background" Value="Red"/></Trigger></Style.Triggers></Style></Window.Resources><Grid><Button Style="{StaticResource ButtonStyle}" Content="Hover Me" HorizontalAlignment="Center" VerticalAlignment="Center"/></Grid>
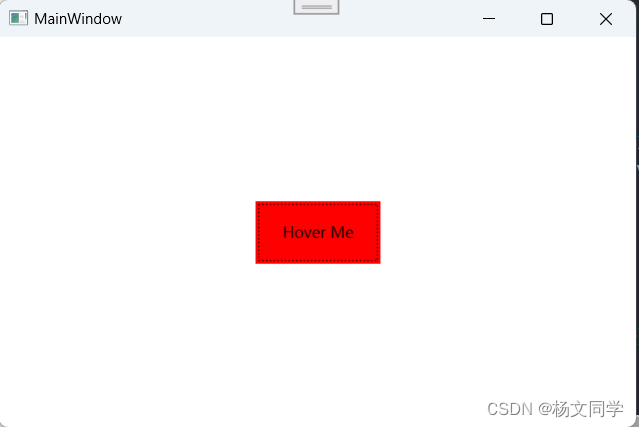
</Window>当鼠标移动到Button按钮时,会变成红色。(但是这个例子,颜色没有变,可能是我版本的问题。下面是我成功的例子。)
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="MainWindow" Height="350" Width="525"><Window.Resources><Style x:Key="ButtonStyle" TargetType="Button"><Setter Property="Width" Value="100"/><Setter Property="Height" Value="50"/><Setter Property="Background" Value="Blue"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="Button"><Border Background="{TemplateBinding Background}"><ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"/></Border></ControlTemplate></Setter.Value></Setter><Style.Triggers><Trigger Property="IsMouseOver" Value="True"><Setter Property="Background" Value="Red"/></Trigger></Style.Triggers></Style></Window.Resources><Grid><Button Style="{StaticResource ButtonStyle}" Content="Hover Me" HorizontalAlignment="Center" VerticalAlignment="Center"/></Grid>
</Window>
总结
WPF中提供了多种样式设置方式,可以满足不同的UI设计需求:
- 内联样式:简单直接,适用于一次性设置。
- 显式样式:通过资源引用应用样式,适用于多个控件共享样式。
- 隐式样式:自动应用样式到所有特定类型的控件,简化样式管理。
- 资源字典:集中管理资源,可以在窗口级别、页面级别或独立文件中定义,便于资源的复用和管理。
- 应用级别资源:在
App.xaml中定义,全局可用,适用于需要在整个应用中共享的资源。
后面用到还会继续补充。