Vue.js 教程 | 菜鸟教程 (runoob.com)
放一下课上的内容




















































Vue练习
1、练习要求和实验2的用户注册一样,当用户输入后,能在下方显示用户输入的各项内容(不需要实现【重置】按钮)
2、实验报告中的实验小结部分来谈谈用JS、jQuery和 vue.js来实现用户注册的使用差别
原生 JavaScript
优势:
- 无依赖:不需要额外的库或框架。
- 控制:开发者可以更精确地控制代码行为,不受库或框架的限制。
劣势:
- 代码量:可能需要编写更多的代码来处理DOM操作和状态管理。
- 兼容性:需要手动处理不同浏览器之间的兼容性问题。
jQuery
优势:
- 简化DOM操作:jQuery提供了一套简洁的API来处理DOM操作,使得代码更简洁易读。
- 插件丰富:有大量现成的插件可以使用,可以快速实现复杂功能。
- 跨浏览器兼容性:jQuery处理了大部分的浏览器兼容性问题。
劣势:
- 性能:相对于原生JavaScript,jQuery的操作可能会稍慢。
- 体积:引入jQuery库会增加页面的加载时间。
- 现代化问题:随着前端技术的发展,纯粹依赖jQuery的开发模式已逐渐被现代框架所替代。
Vue.js
优势:
- 数据双向绑定:Vue.js的双向绑定机制可以简化表单输入与数据模型之间的同步。
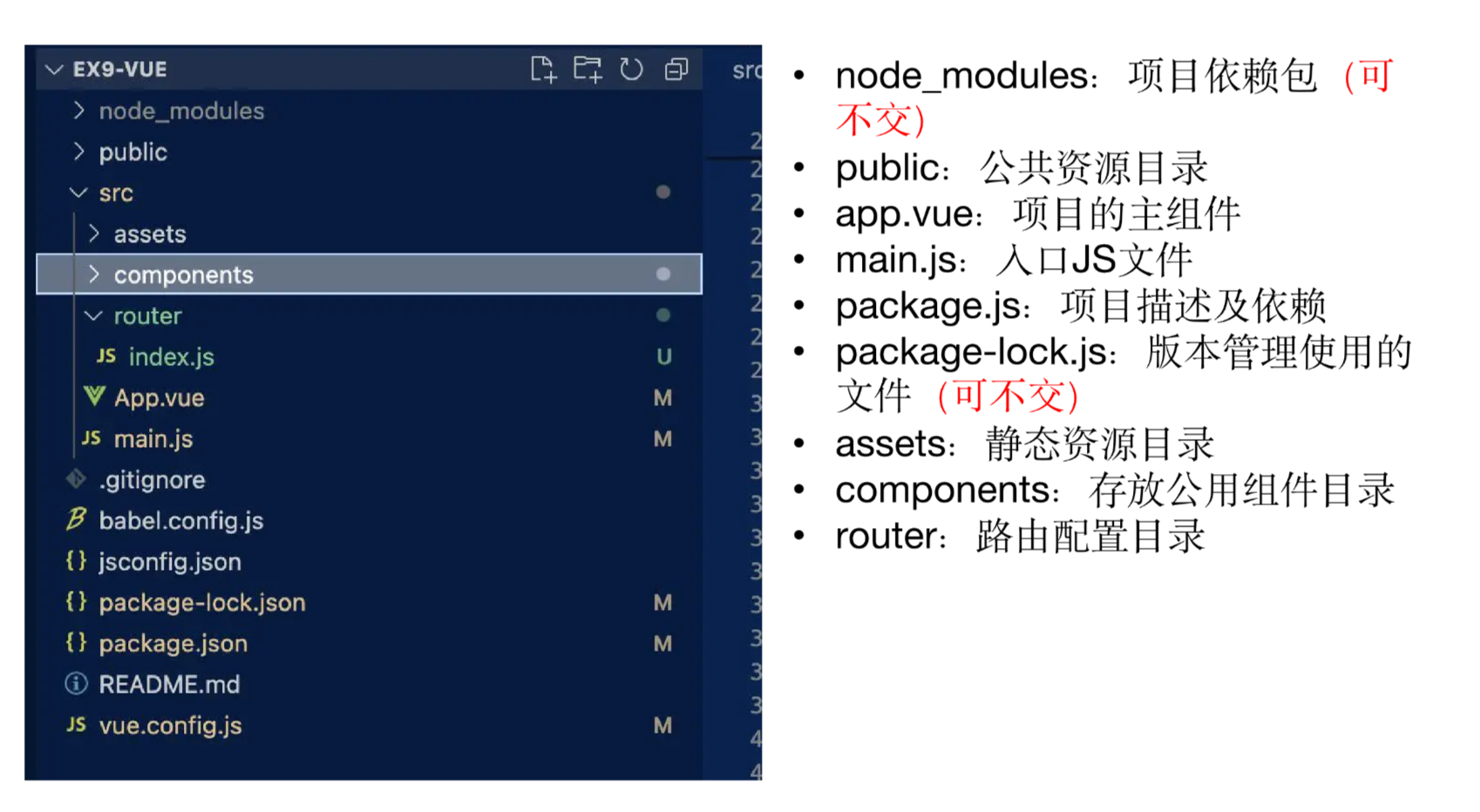
- 组件化:支持将界面拆分成可重用的组件,有利于代码的组织和复用。
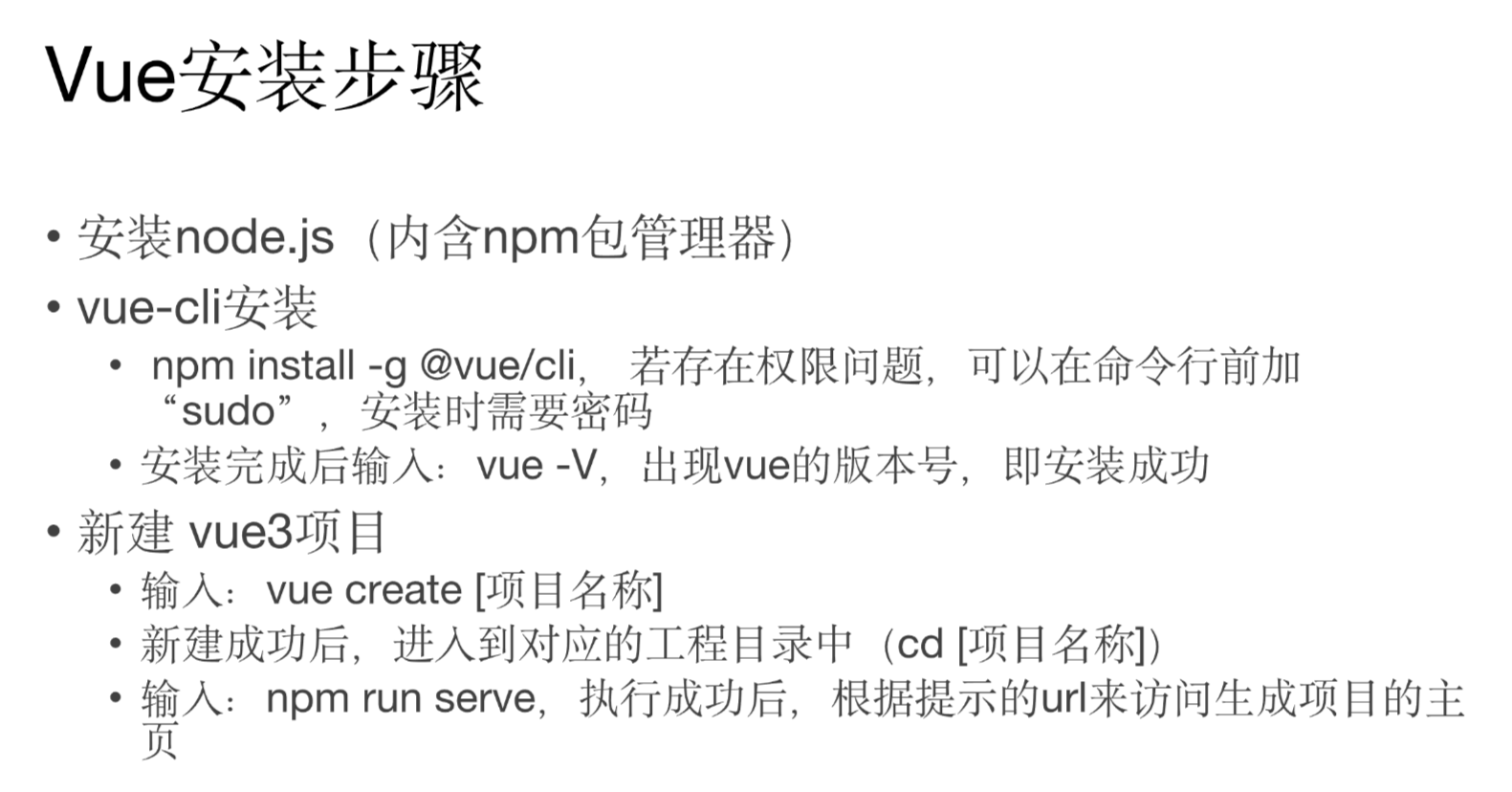
- 现代化工具支持:配合Vue CLI等工具,可以快速搭建项目,支持热重载、代码分割等现代开发实践。
- 生态系统:有丰富的插件和库可以使用,社区活跃。
劣势:
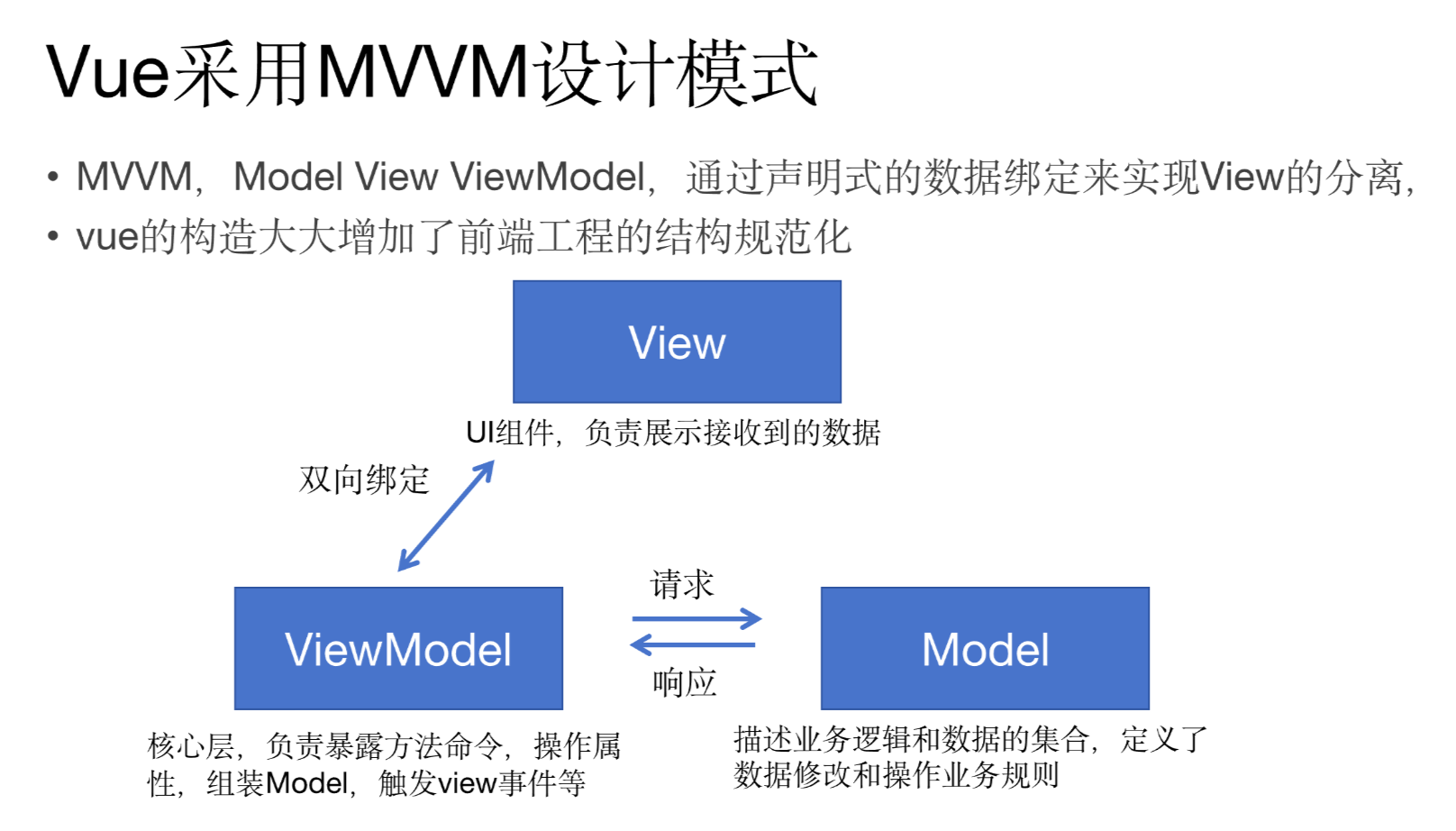
- 学习曲线:相比于jQuery,Vue.js的学习曲线稍陡,需要理解组件化和MVVM模式。
- 依赖:项目需要依赖Vue.js框架本身,可能会有一定的学习和维护成本。
应用场景
- 原生JavaScript:适用于不需要额外库依赖且追求最小化或教育目的的项目。
- jQuery:适合快速开发,特别是在旧项目中已经广泛使用jQuery的情况。
- Vue.js:适用于需要高度组织的代码和前端驱动的复杂应用,例如SPA(单页应用)。