

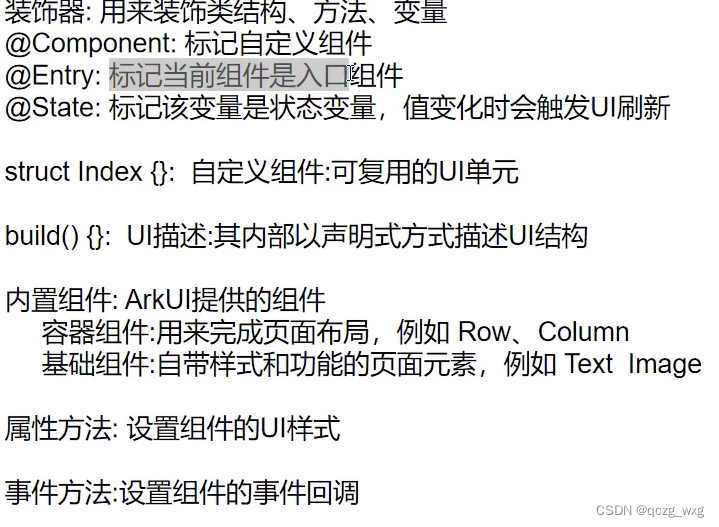
普通组件

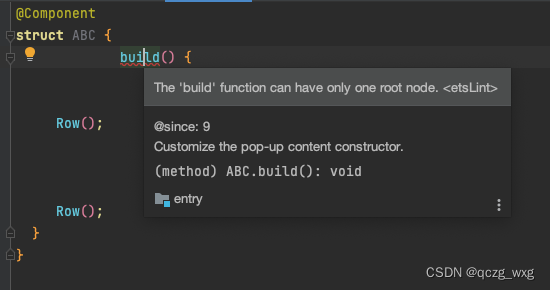
1,注意,如上图,build只能有一个根节点
2,@Entry表示程序的入口
@Component表示自定义的组件
@Preview表示可以预览
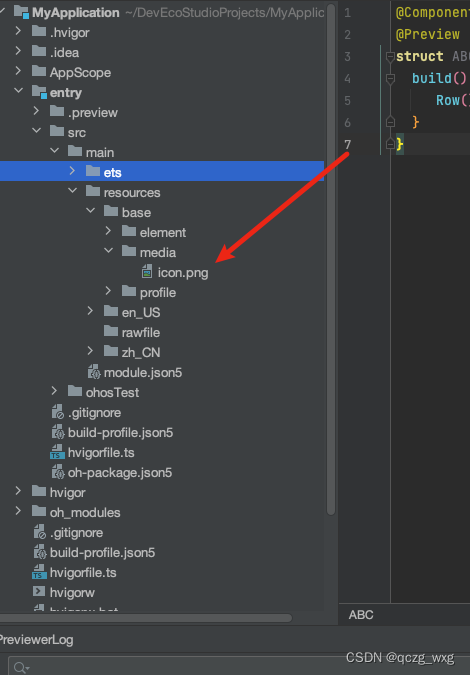
3,图片存放的地方

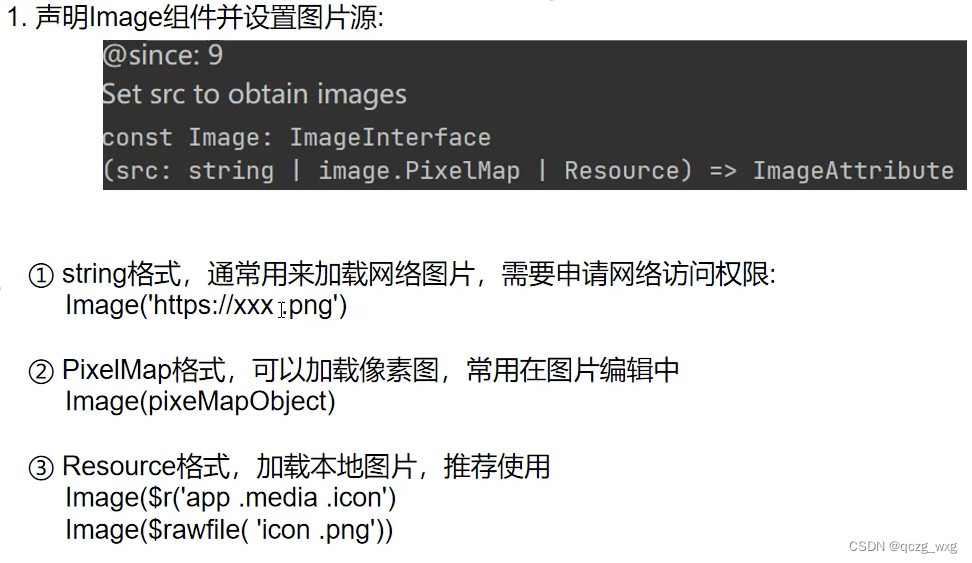
4,
Image组件最好只给宽度,给了高度又给宽度容易失真。
build() {Row() {//图片不需要写后缀Image($r('app.media.icon')).width(300) //宽有两种写法,1是数字,而是百分比.height('40%') //百分比要带引号.borderRadius(400) //圆角.objectFit(ImageFit.Fill)//填充.interpolation(ImageInterpolation.High)//设置差值效果,High可以使图片更清晰.onClick(()=>{//点击事件console.log("我是点击事件")}).onComplete()//图片加载成功回调函数.onError()//图片加载异常的时候回调}.backgroundColor('green').height('100%')}

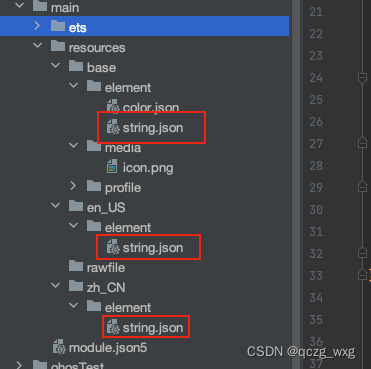
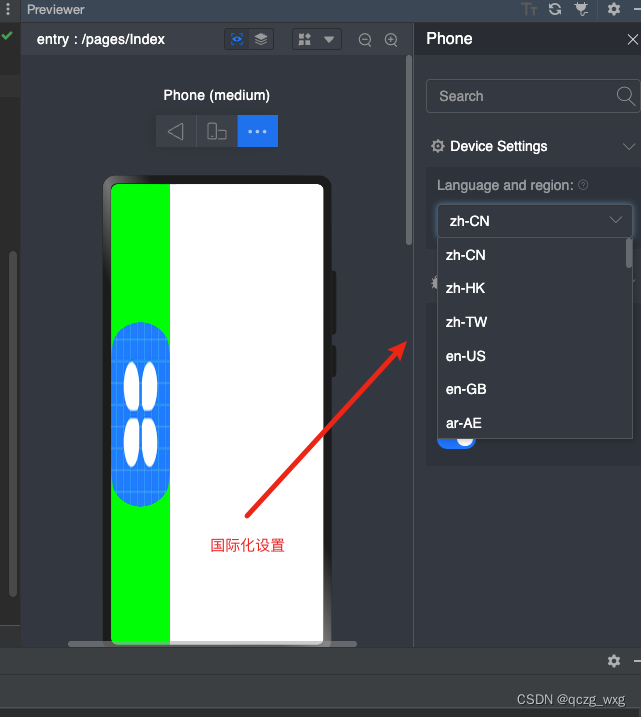
string资源要修改多处


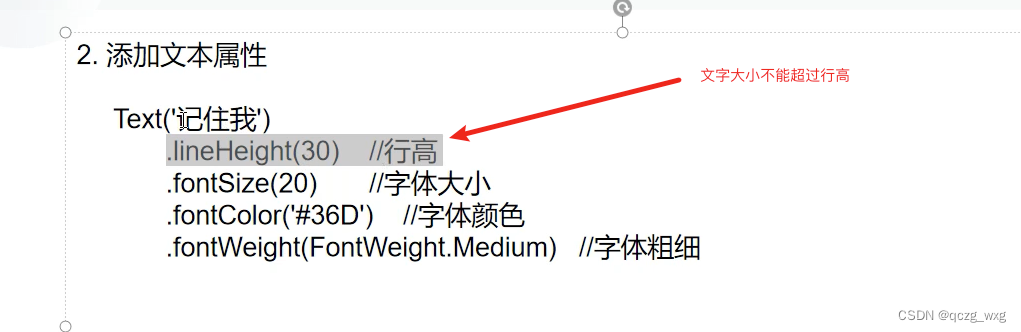
Text($r('app.string.module_desc')).fontWeight(FontWeight.Bold)//fontWeight有两种写法// .fontWeight(400)//fontWeight这种写法,粗细默认是400,大于400就会加粗
TextInput({//对象属性placeholder:'请输入用户名'}).width(400)

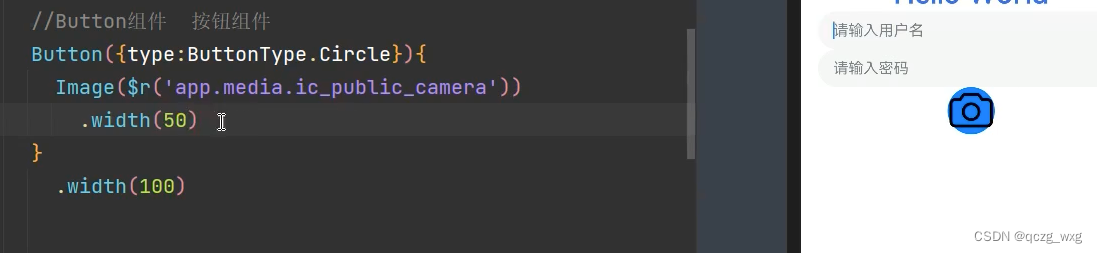
Button组件里可以增加Image组件。

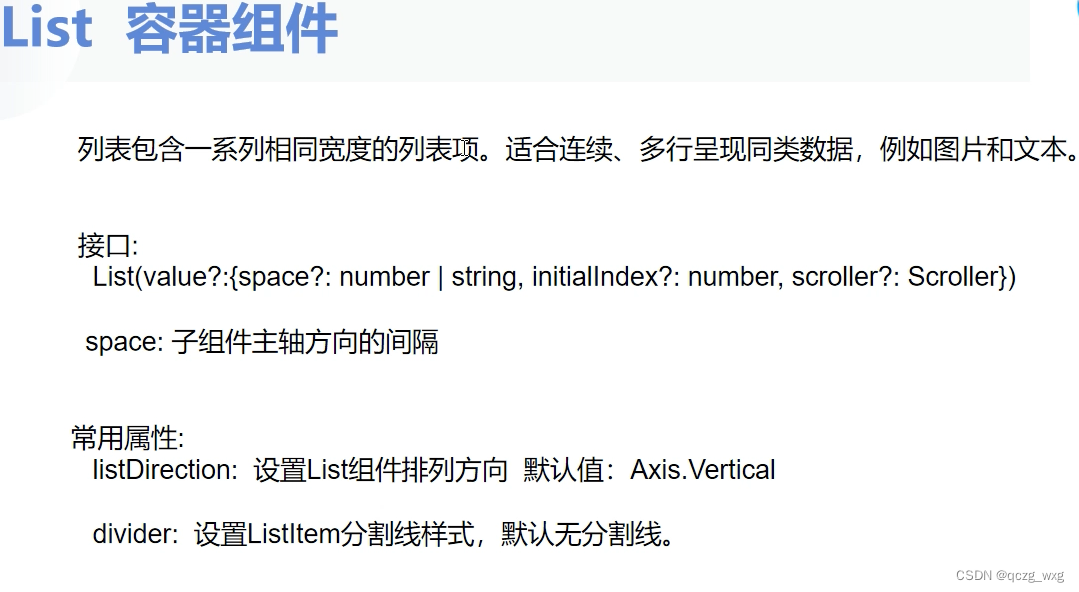
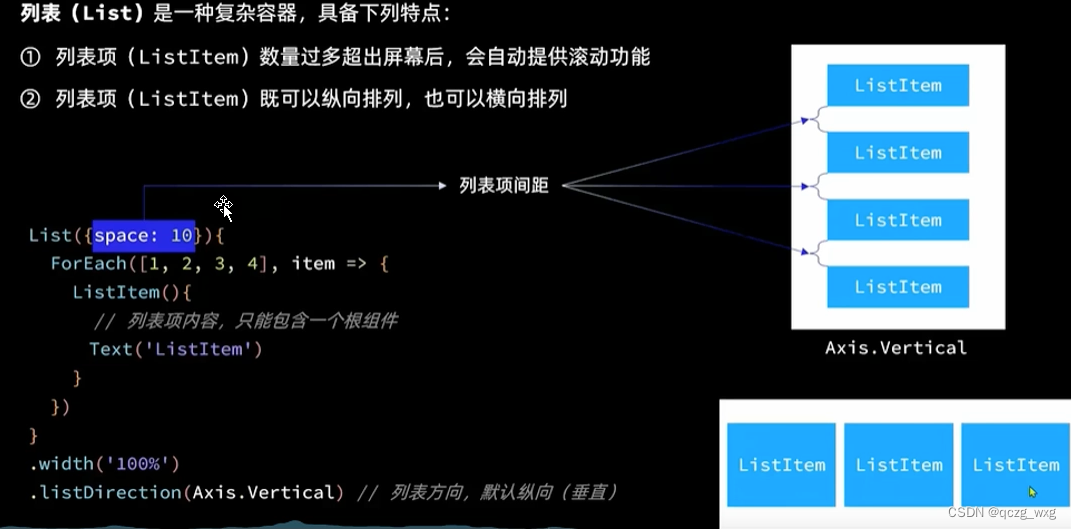
容器组件
1,Row
Row({space:30}){//space表示间隙Text('赵云')Text('马超')Text('张飞')Text('黄忠')}.backgroundColor('green').width('100%').height(200).justifyContent(FlexAlign.Center)//主轴方向上如何布局.alignItems(VerticalAlign.Bottom)//交叉轴的对齐方式
Cloumn
.alignItems(HorizontalAlign.End)
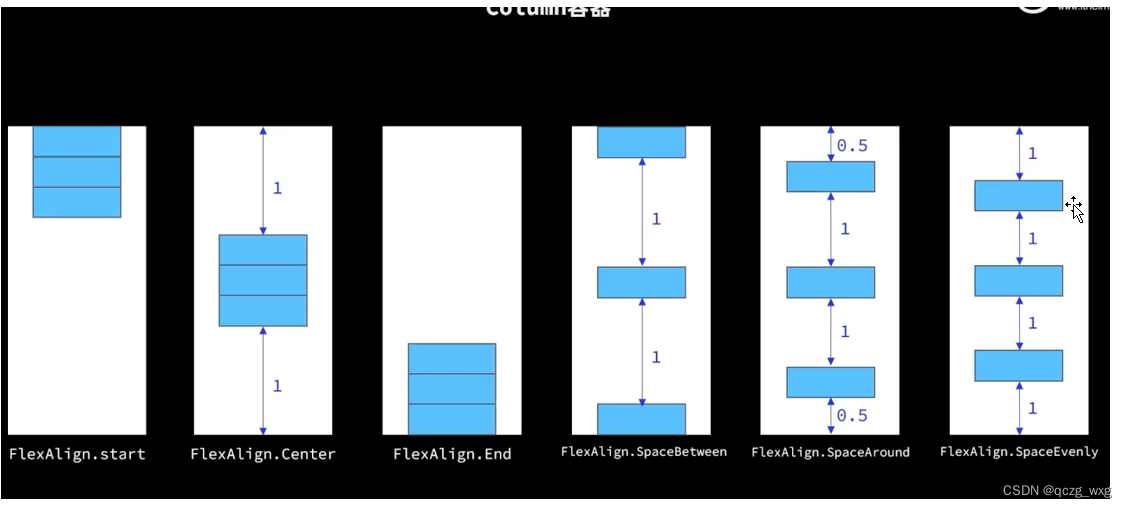
Column主轴的布局

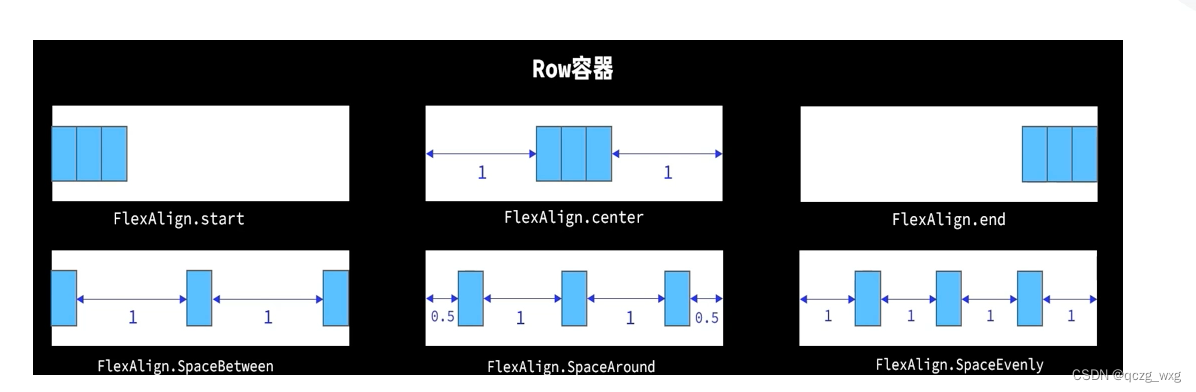
row主轴的布局

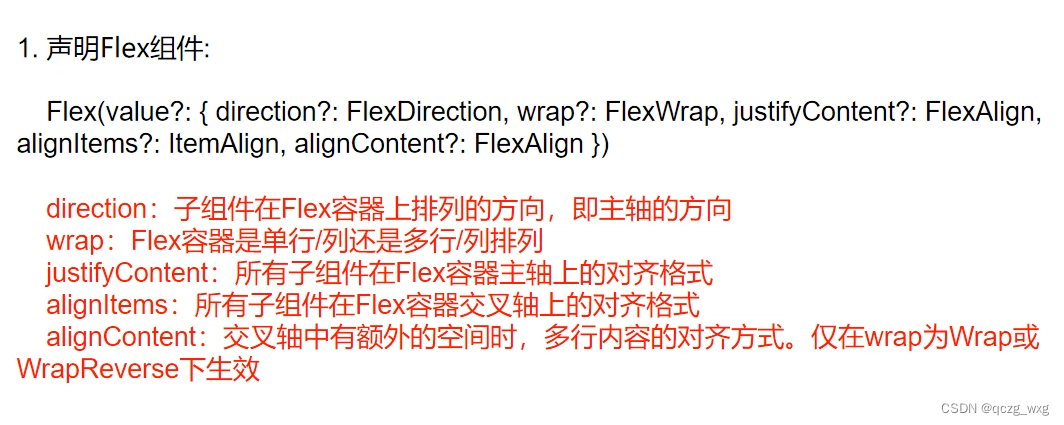
弹性布局组件


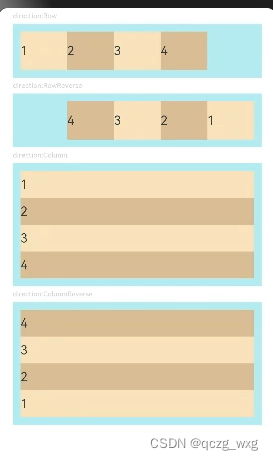
direction的取值有FlexDirection.Row、FlexDirection.RowReverse、FlexDirection.Column、FlexDirection.ColumnReverse
效果图如下

FlexWrap的取值有:FlexWrap.Wrap、FlexWrap.NoWrap、FlexWrap.WrapReverse
效果如下图,1 2 3的宽度都是’50%’

justifyContent与Column和Row相同
alignItemsFlex
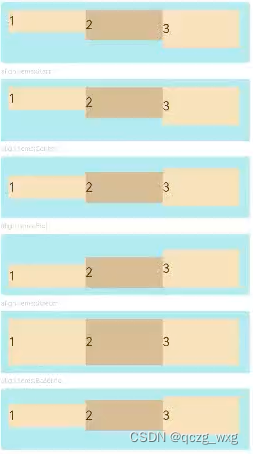
如下图,三个高度不同的元素,取值分别是 ItemAlign.Auto,ItemAlign.Start,ItemAlign.Center,ItemAlign.End,ItemAlign.Stretch,ItemAlign.Baseline

alignContent
先看代码


进阶
Blank组件,类似于flutter的Spacer()填充空白区域


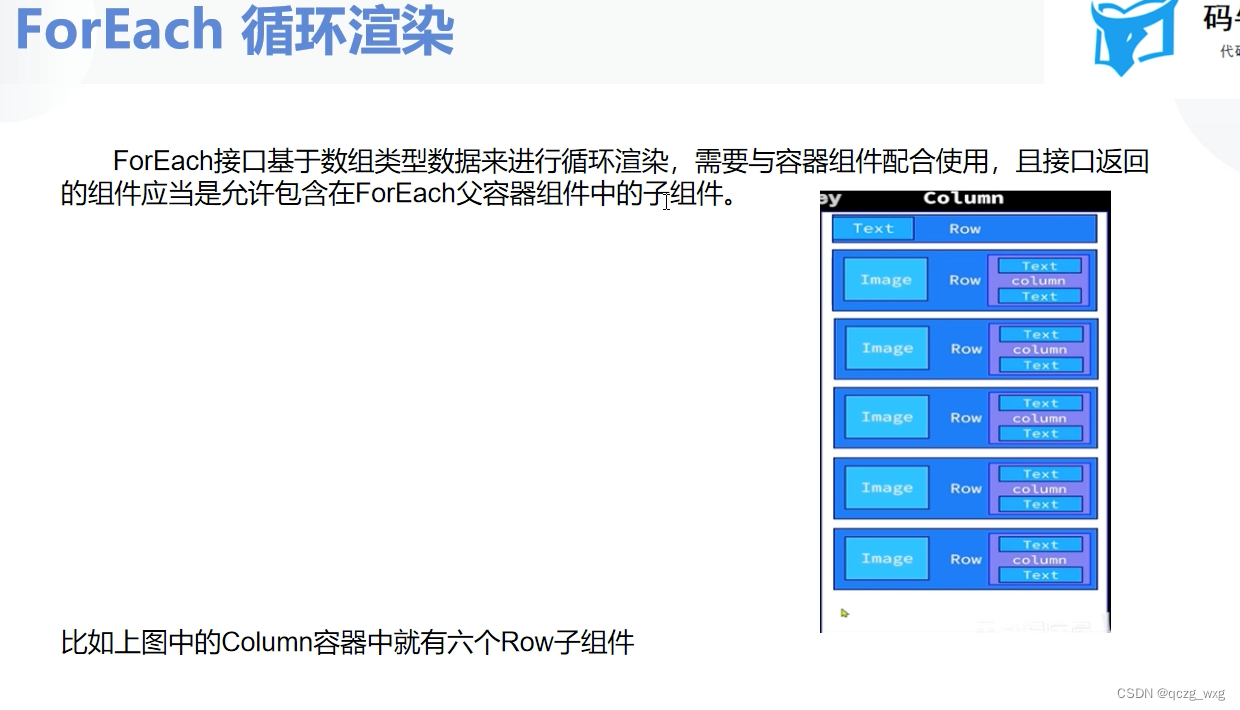
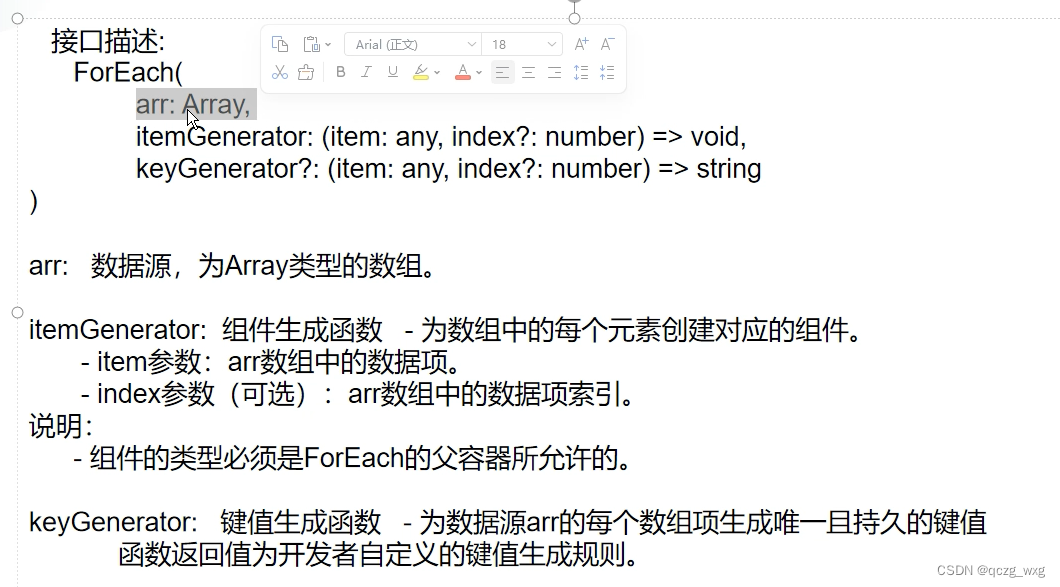
ForEach(item,(item:string)=>{Text(item)},//keyGenerator不要用默认的要自己定义,如何定义后面会更新,键生成函数,//为数组每一项生成一个唯一标识,组件是否重新渲染的判断标准)
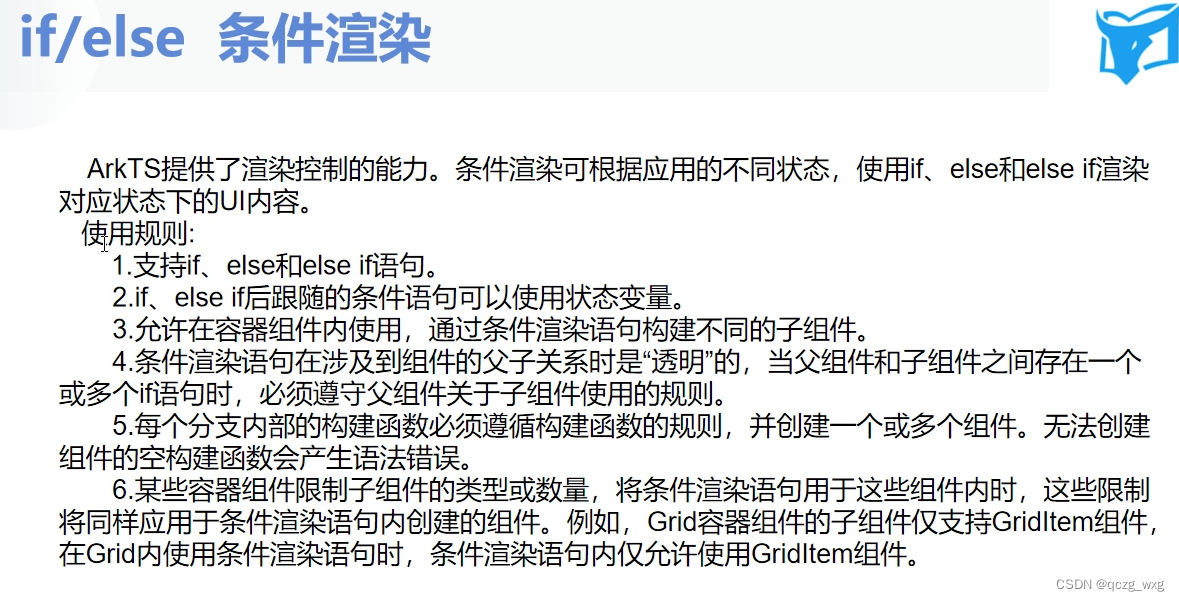
arts中,数字等变量 非0非null为true



divider,List的分割线
onReachEnd:用来做上拉加载更多数据





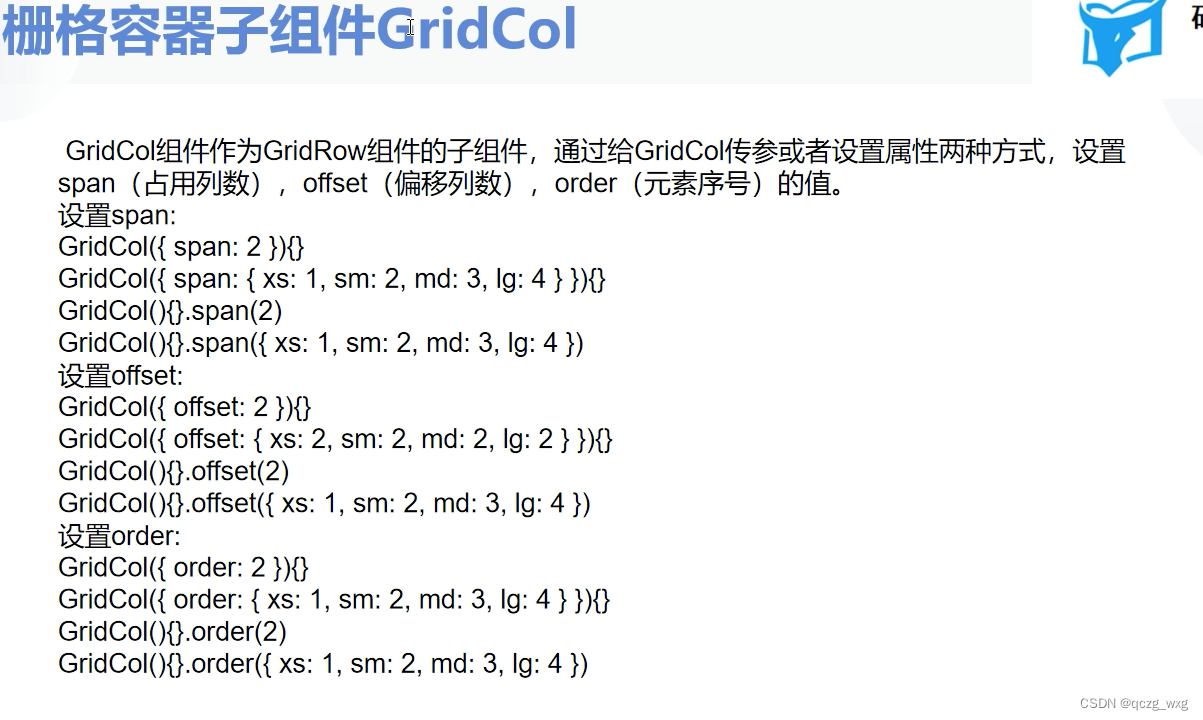
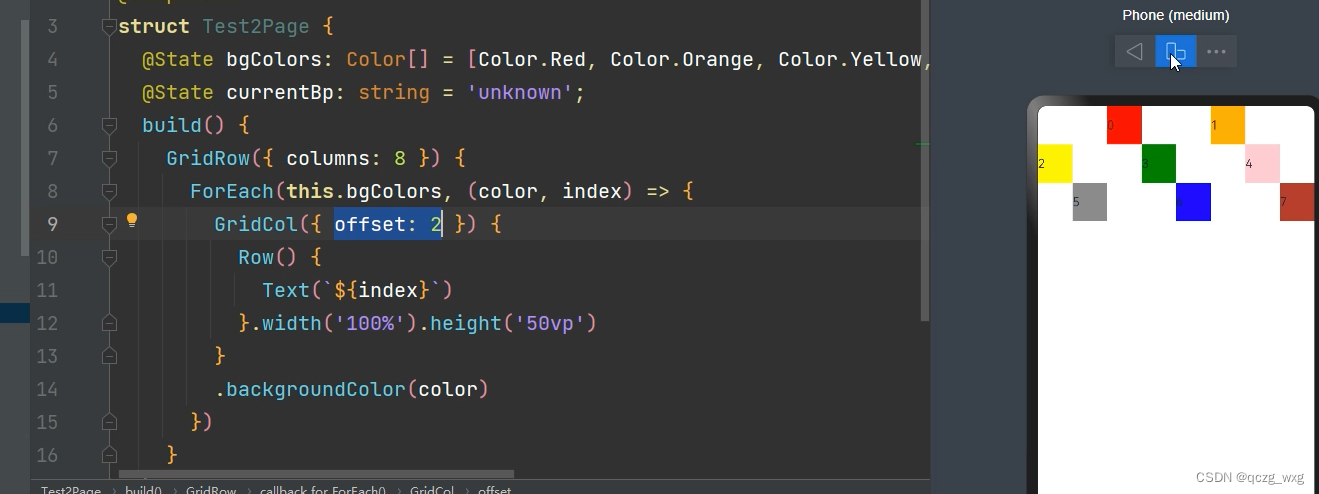
offset的用法

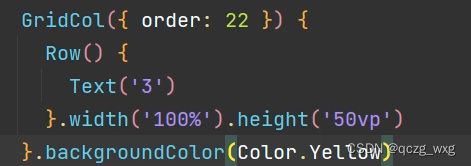
order的用法

order值越大,排的越靠前,值的越小,排的越靠后



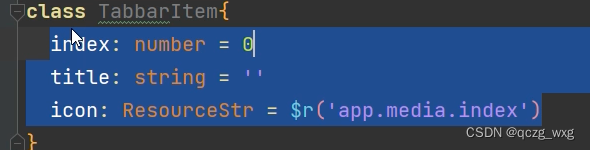
TabBar的Item可以做一个类,如下图