文章目录
- 1. QPushButton 普通按钮
- 2. QRadioButton 单选按钮
- 3. QCheckBox 复选按钮
1. QPushButton 普通按钮
QPushButton中的重要属性
- text:按钮中的文本
- icon:按钮的图标
- iconSize:按钮中图标的尺寸
- shortCut:按钮对应的快捷键,可以直接通过案件名字设置,也可以通过按键枚举设置
- autoRepeat:按钮是否能连续触发
- autoRepeatDelay:触发的延时时长
- autoRepeatInterval:重复触发周期
属性修改案例代码:
QKeySequece:按下的快捷键队列,因为快捷键不只是一个
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
// 创建图标对象
// QIcon icon(":/test.jpg");//设置目标 按钮图标ui->pushButton->setIcon(QIcon(":/test.jpg"));//设置图标尺寸,单位是像素ui->pushButton->setIconSize(QSize(50,50));ui->up->setIcon(QIcon(":up.png"));ui->up->setIconSize(QSize(60,60));ui->down->setIcon(QIcon(":down.png"));ui->down->setIconSize(QSize(60,60));ui->left->setIcon(QIcon(":left.png"));ui->left->setIconSize(QSize(60,60));ui->right->setIcon(QIcon(":right.png"));ui->right->setIconSize(QSize(60,60));//设置按钮快捷键ui->up->setShortcut(QKeySequence("w"));ui->left->setShortcut(QKeySequence("a"));//组合键
// ui->down->setShortcut(QKeySequence("s"));
// ui->right->setShortcut(QKeySequence("d"));ui->down->setShortcut(QKeySequence(Qt::Key_S));ui->right->setShortcut(QKeySequence("d"));
// ui->right->setShortcut(QKeySequence(Qt::CTRL + Qt::Key_D));//组合快捷键//设置按钮连续触发(键盘快捷键默认支持连续触发,鼠标不支持)ui->up->setAutoRepeat(true);
}Widget::~Widget()
{delete ui;
}void Widget::on_up_clicked()
{//获取目标按钮当前位置QRect rect=ui->pushButton->geometry();//更新按钮位置信息ui->pushButton->setGeometry(rect.x(),rect.y()-5,rect.width(),rect.height());
}void Widget::on_down_clicked()
{//获取目标按钮当前位置QRect rect=ui->pushButton->geometry();//更新按钮位置信息ui->pushButton->setGeometry(rect.x(),rect.y()+5,rect.width(),rect.height());
}void Widget::on_left_clicked()
{//获取目标按钮当前位置QRect rect=ui->pushButton->geometry();//更新按钮位置信息ui->pushButton->setGeometry(rect.x()-5,rect.y(),rect.width(),rect.height());
}void Widget::on_right_clicked()
{//获取目标按钮当前位置QRect rect=ui->pushButton->geometry();//更新按钮位置信息ui->pushButton->setGeometry(rect.x()+5,rect.y(),rect.width(),rect.height());
}
2. QRadioButton 单选按钮
QRadioButton常见属性:
- checkable:是否能选中
- checked:是否已经选中,checkable是checked的前提
- autoExclusive:是否排他,选中一个按钮会取消其他按钮的选中,QRadioButton默认排他。
测试代码:
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//修改默认选项ui->secret->setChecked(true);ui->label->setText("默认未知");//错误单选框不被选中,但是可以响应事件的ui->wrong->setCheckable(false);//设置为不响应任何事件(灰色)ui->wrong->setDisabled(true);
}Widget::~Widget()
{delete ui;
}void Widget::on_man_clicked()
{//修改界面上的label标签ui->label->setText("选择男");
}void Widget::on_woman_clicked()
{ui->label->setText("选择女");
}void Widget::on_secret_clicked()
{ui->label->setText("未知");
}QRadioButton特殊信号
- clecked(bool checked):checked为单选按钮是否选中
- pressed:单选按钮按下时响应
- release:单选按钮松开时响应
- toggled(bool checked):checked状态改变时触发此信号
测试代码:
void Widget::on_radioButton_clicked(bool checked)
{qDebug()<<"clicked:"<<checked;
}void Widget::on_radioButton_pressed()
{qDebug()<<"pressed";
}void Widget::on_radioButton_released()
{qDebug()<<"release";
}void Widget::on_radioButton_toggled(bool checked)
{qDebug()<<"toggled:"<<checked;
}
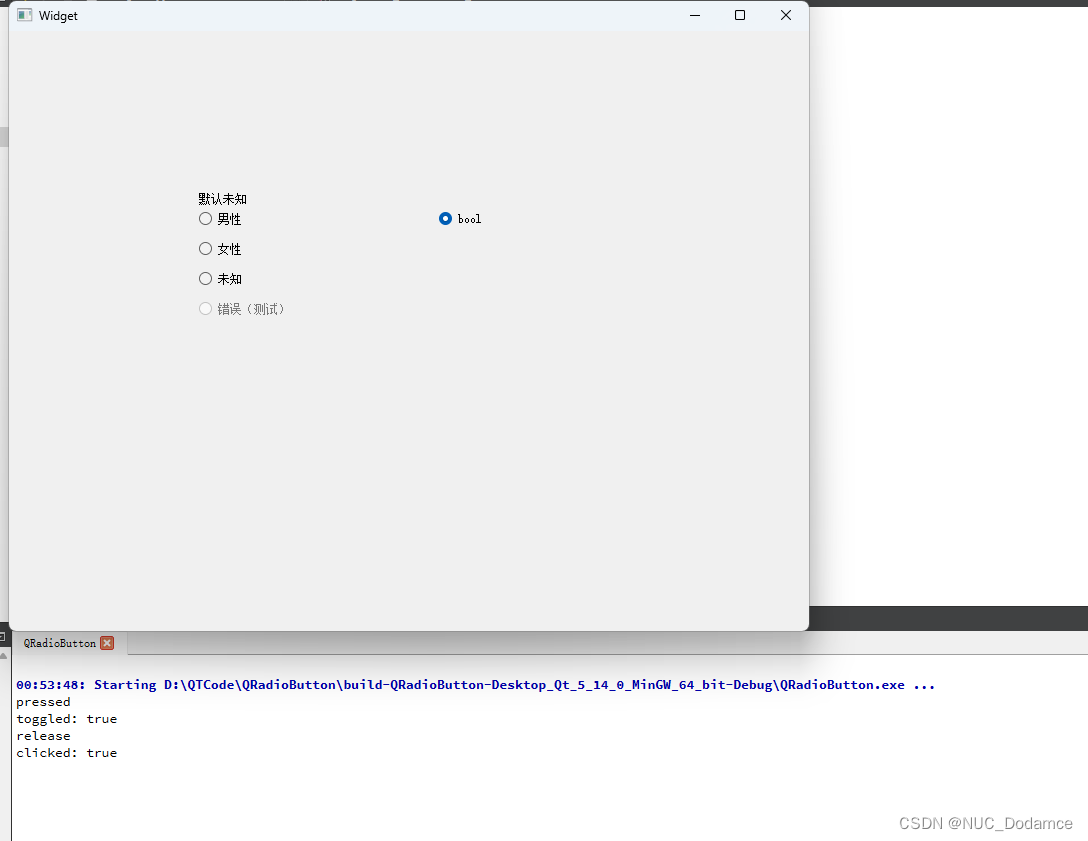
首次点击bool时运行截图如下:

QRadioButton设置非排他方式,使用QButtonGroup对不同的RadioButton分组,不同组之间不排他。但是组之间是排他的
#include "widget.h"
#include "ui_widget.h"
#include <QButtonGroup>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//创建分组QButtonGroup*one=new QButtonGroup(this);QButtonGroup*two=new QButtonGroup(this);QButtonGroup*three=new QButtonGroup(this);//将单选按钮放到不同组one->addButton(ui->radio1);one->addButton(ui->radio2);one->addButton(ui->radio3);two->addButton(ui->radio4);two->addButton(ui->radio5);two->addButton(ui->radio6);three->addButton(ui->radio7);three->addButton(ui->radio8);
}Widget::~Widget()
{delete ui;
}
3. QCheckBox 复选按钮
QCheckBox的相关属性和QRadioButton相同。checked,checkable用法和上文一致不在赘述。
不同的复选按钮不冲突
使用案例:
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_clicked()
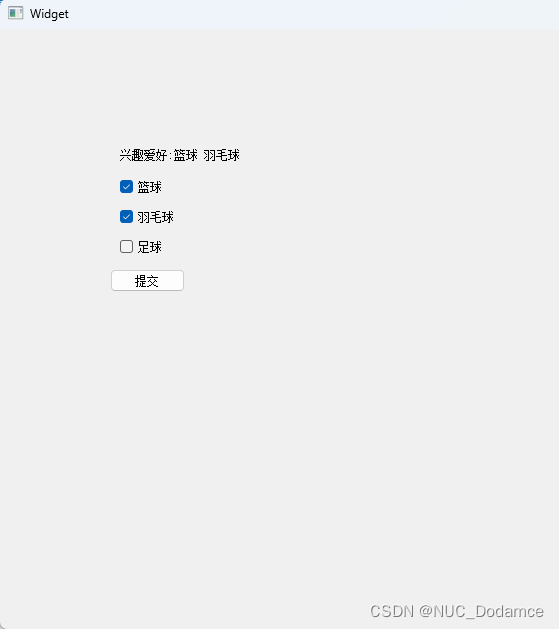
{QString str="兴趣爱好:";if(ui->checkBox->isChecked()){str+=ui->checkBox->text();}if(ui->checkBox_2->isChecked()){str+=ui->checkBox_2->text();}if(ui->checkBox_3->isChecked()){str+=ui->checkBox_3->text();}ui->label->setText(str);
}