Vue路由:
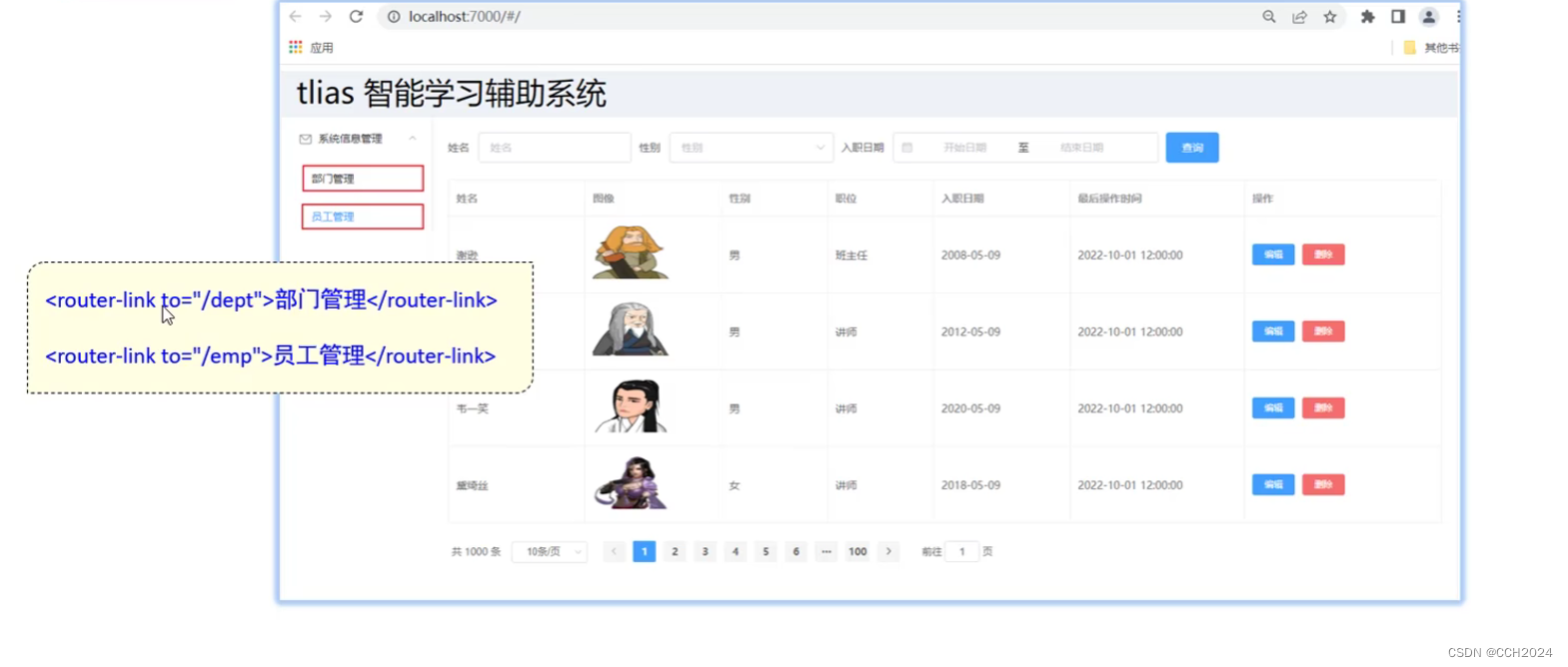
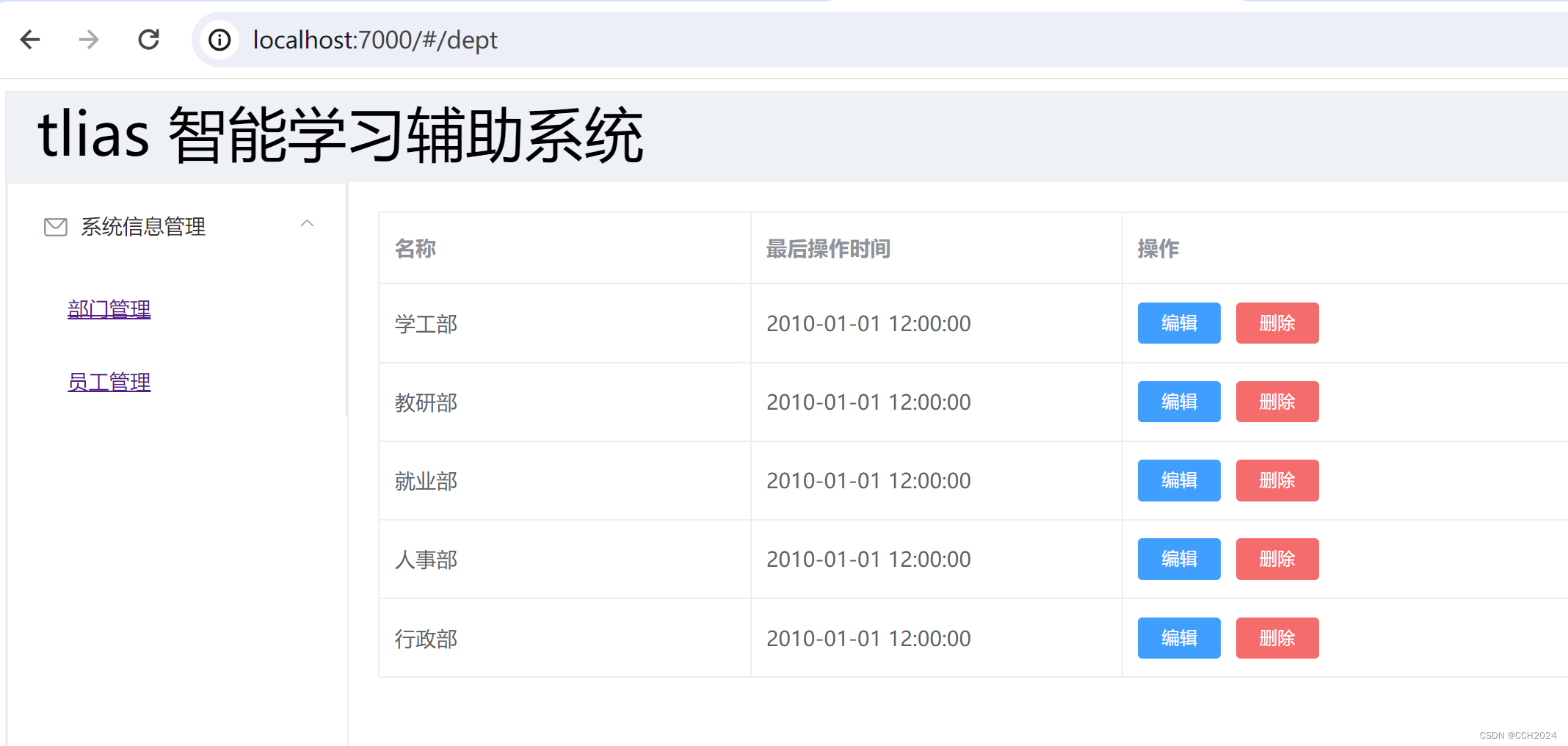
前端路由:点击菜单栏,地址栏会发生变化,会显示对应的组件。
URL中的Hash(#号后面的部分)与组件之间的对应关系。
Hash是/dept,那么就是部门管理组件;
Hash是/emp, 那么就是员工管理组件;
Vue Router:
介绍:Vue Router是Vue的官方路由;
组成:
1)VueRouter:路由器类,根据路由请求在路由器视图中动态渲染选中的组件;
2)<route-link>: 请求链接组件,浏览器解析成<a>;
3)<route-view>: 动态视图组件,用来渲染展示与路由路径对应的组件;

安装:(创建Vue项目时已选择):
npm install vue-router@3.5.1说明:创建项目的时候,已经勾选了路由功能。
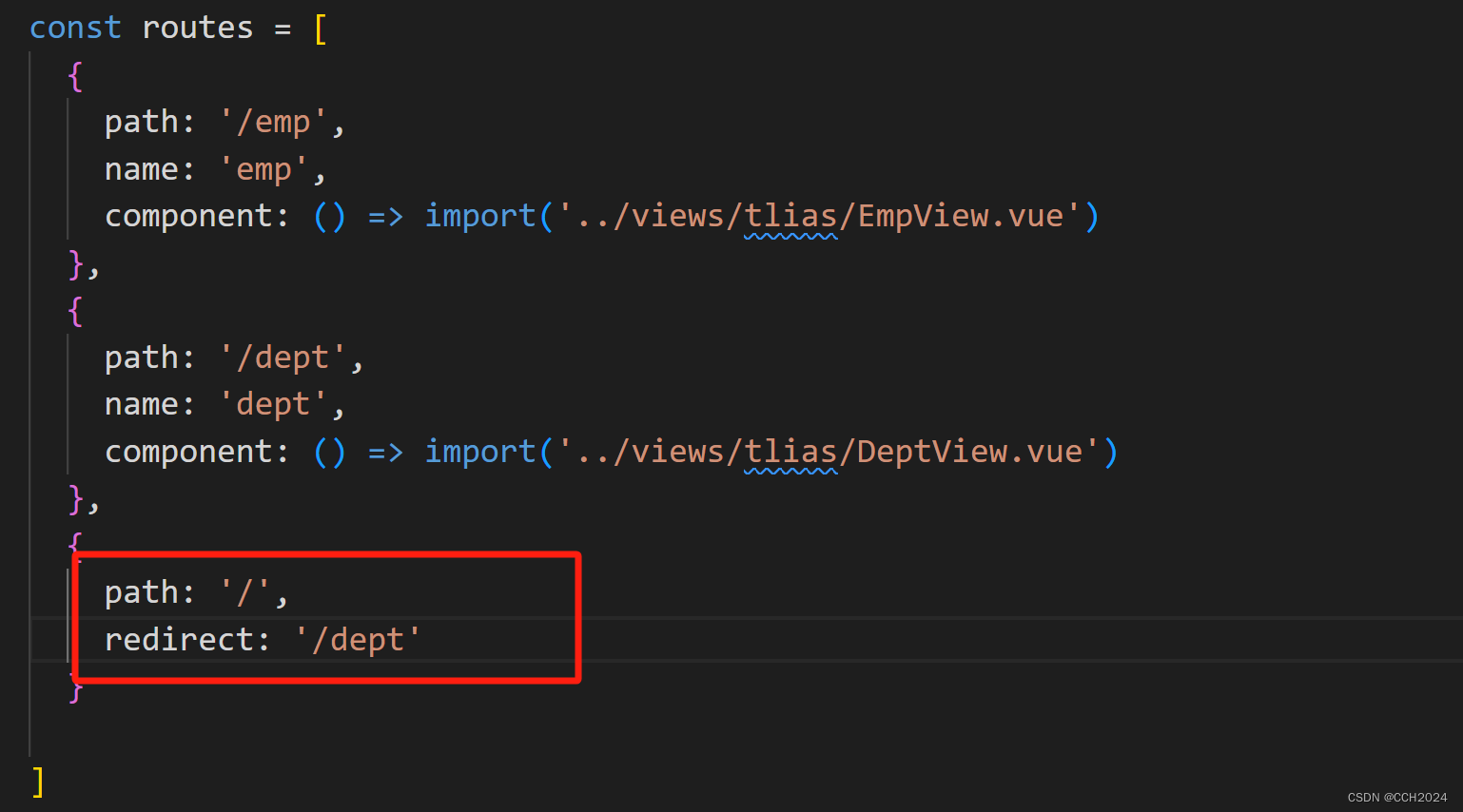
定义路由表:hash与路由表的对应关系。




最终实现的效果:










![[Cloud Networking] Layer 2](https://img-blog.csdnimg.cn/img_convert/ae778f4d1be9c7891bdf05ac5f63e640.webp?x-oss-process=image/format,png)