1 去掉超出滑动区域时的拖拽的阴影
即 overScrollMode

代码如下
CompositionLocalProvider(LocalOverscrollConfiguration provides null) {LazyColumn() {items(list, key = {list.indexOf(it)}){Row(Modifier.animateItemPlacement(tween(durationMillis = 250))) {Text(text = "条目>>${it}")}}}}
效果

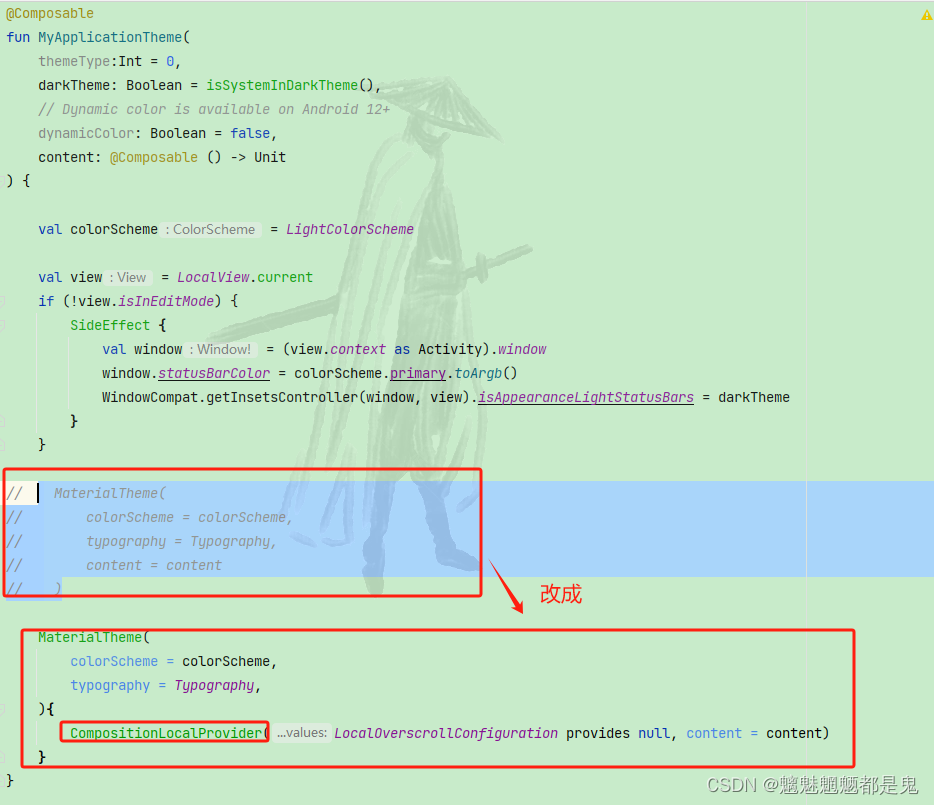
如果你都不需要这个效果,可以在MyApplicationTheme的content里 包一层CompositionLocalProvider
MyApplicationTheme

- CompositionLocalProvider
CompositionLocal 是定义数据的方式,而 CompositionLocalProvider 是在 Compose UI 树中传递这些数据的工具。更多自行百度吧
2 滑动监听
2.1 state的监听
val lazyListState = rememberLazyListState()LazyColumn(state = lazyListState) {items(list, key = { list.indexOf(it) }) {Row(Modifier.animateItemPlacement(tween(durationMillis = 250))) {Text(text = "条目>>${it}")}}}
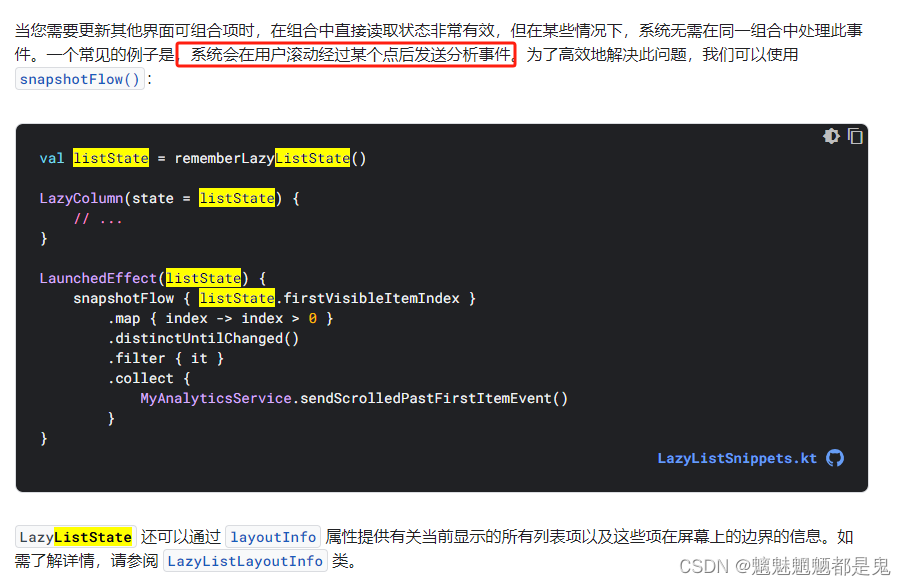
官方文档有以下描述

大意就是,我们需要监听滑动的状态,用于不同的处理
那么我们之前使用recyclerview的时候,可以通过LayoutManager监听滑动,并且可以获取到当前显示的第一条条目和最后一条条目;
然后就可以判断是否上拉加载更多,或者下拉刷新
此处我们改吧改吧
LaunchedEffect(lazyListState) {snapshotFlow { lazyListState.isScrollInProgress } //监听是否在滑动.collect {Log.i("bl_test","it>>${it}")Log.i("bl_test"," lazyListState.firstVisibleItemIndex>>${ lazyListState.firstVisibleItemIndex}")}}
当我们滑动开始和停止的时候打印如下日志
2024-06-06 11:51:49.816 20115-20115/com.zqq.myapplication I/bl_test: it>>true
2024-06-06 11:51:49.816 20115-20115/com.zqq.myapplication I/bl_test: lazyListState.firstVisibleItemIndex>>0
2024-06-06 11:51:52.091 20115-20115/com.zqq.myapplication I/bl_test: it>>false
2024-06-06 11:51:52.091 20115-20115/com.zqq.myapplication I/bl_test: lazyListState.firstVisibleItemIndex>>6
这里暂时不知如何判断 条目完全显示的情况,LayoutManager是有这个方法的;
方案就是 lazyListState 可以获取到第一条目的偏移量 可以通过此来判断;
- 更多的监听 前面写过interactions 状态监听
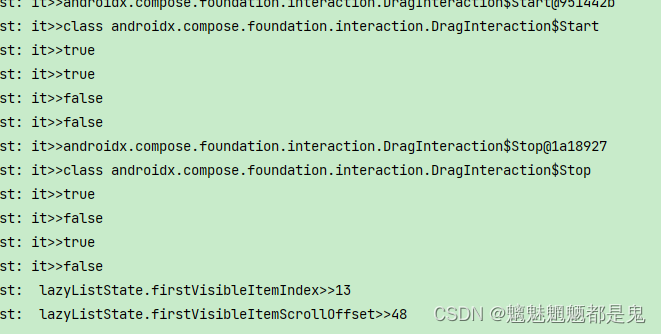
LaunchedEffect(lazyListState){lazyListState.interactionSource.interactions.collect{Log.i("bl_test","it>>${it}")Log.i("bl_test","it>>${it.javaClass}")Log.i("bl_test","it>>${it is DragInteraction}")Log.i("bl_test","it>>${it is DragInteraction.Start}")Log.i("bl_test","it>>${it is DragInteraction.Stop}")Log.i("bl_test","it>>${it is DragInteraction.Cancel}")if(it is DragInteraction.Stop){ //滑动结束 获取第一条显示的条目Log.i("bl_test"," lazyListState.firstVisibleItemIndex>>${ lazyListState.firstVisibleItemIndex}")Log.i("bl_test"," lazyListState.firstVisibleItemScrollOffset>>${ lazyListState.firstVisibleItemScrollOffset}")}}}
结果

- Modifier.scrollable
val scrollableState = rememberScrollableState(){Log.i("bl_test","it>>"+it)it}LazyColumn(state = lazyListState,modifier = Modifier.scrollable(state = scrollableState,orientation = Orientation.Vertical)) {items(list, key = { list.indexOf(it) }) {Row(Modifier.animateItemPlacement(tween(durationMillis = 250))) {Text(text = "条目>>${it}")}}}
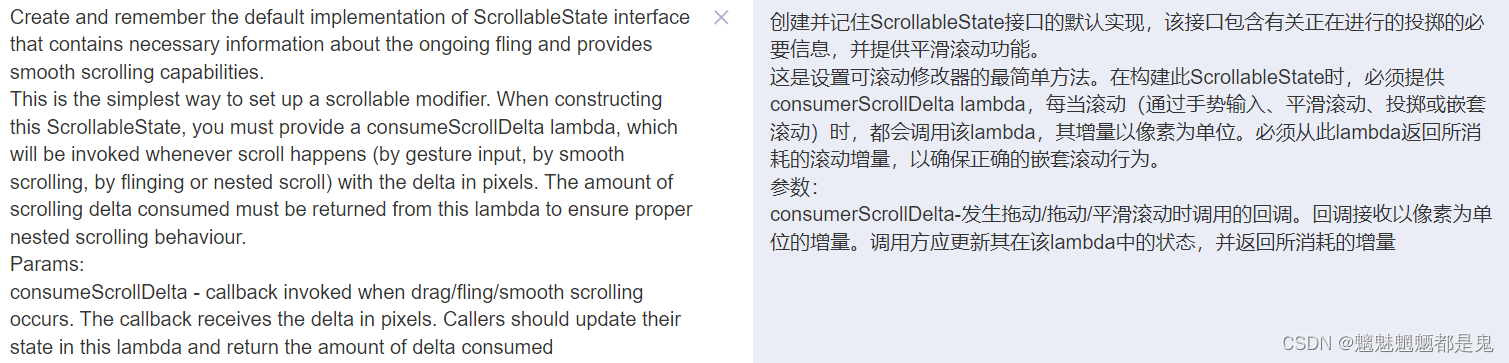
rememberScrollableState 的 翻译

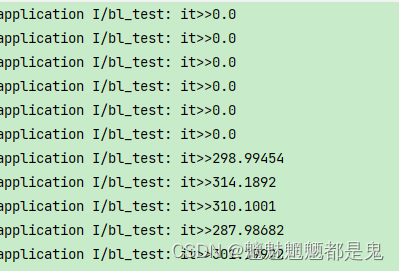
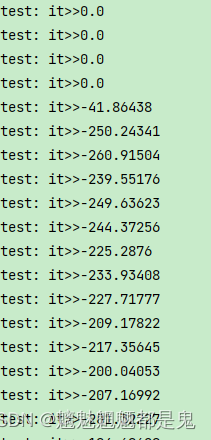
打印日志 效果
-
当未滑动到顶部或者底部时 回调it值一直为0
-
滑动到顶部继续拖拽时 值 大于0
-
滑动到底部时 值 小于0
-
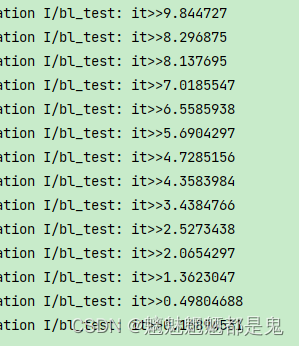
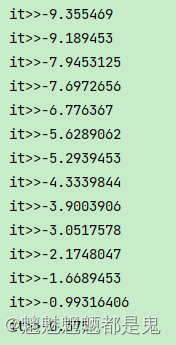
惯性滑动到顶部时 值 大于0 后 递减

…(此处省略大部分值)

-
惯性滑动到顶部时 值 小于0 递增

…(此处省略大部分值)

依据此值应该可以判断出 滑动到了底部或者顶部
-
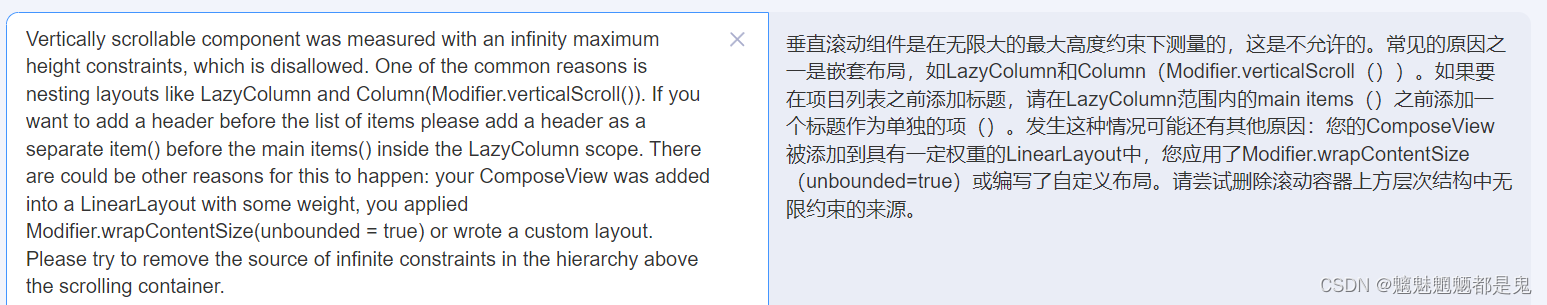
Modifier .verticalScroll()
报错了

-
Modifier .nestedScroll 监听滑动状态
val nestedConnection = remember {object : NestedScrollConnection{override suspend fun onPostFling(consumed: Velocity, available: Velocity): Velocity {Log.i("bl_test","onPostFling")return super.onPostFling(consumed, available)}override fun onPostScroll(consumed: Offset,available: Offset,source: NestedScrollSource): Offset {Log.i("bl_test","onPostScroll")return super.onPostScroll(consumed, available, source)}override suspend fun onPreFling(available: Velocity): Velocity {Log.i("bl_test","onPreFling")return super.onPreFling(available)}override fun onPreScroll(available: Offset, source: NestedScrollSource): Offset {Log.i("bl_test","onPreScroll")return super.onPreScroll(available, source)}}}LazyColumn(state = lazyListState,modifier = Modifier.nestedScroll(connection = nestedConnection)) {items(list, key = { list.indexOf(it) }) {Row(Modifier.animateItemPlacement(tween(durationMillis = 250))) {Text(text = "条目>>${it}")}}}
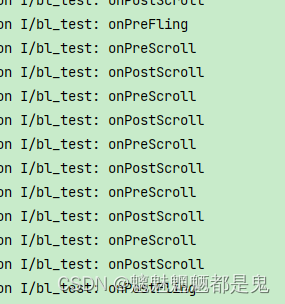
结果


![[ue5]建模场景学习笔记(5)——必修内容可交互的地形,交互沙(3)](https://img-blog.csdnimg.cn/direct/1d6b503f4b894614bab27861914d6ea3.png)