目录
控件概述
QWidget 核心属性
核心属性概览
enabled
geometry
windowTitle
windowIcon
windowOpacity
cursor
font
toolTip
focusPolicy
styleSheet
按钮类控件
Push Button
Radio Buttion
Check Box
Tool Button
控件概述
Widget 是 Qt 中的核⼼概念. 英⽂原义是 "⼩部件", 我们此处也把它翻译为 "控件" .
控件是构成⼀个图形化界⾯的基本要素.

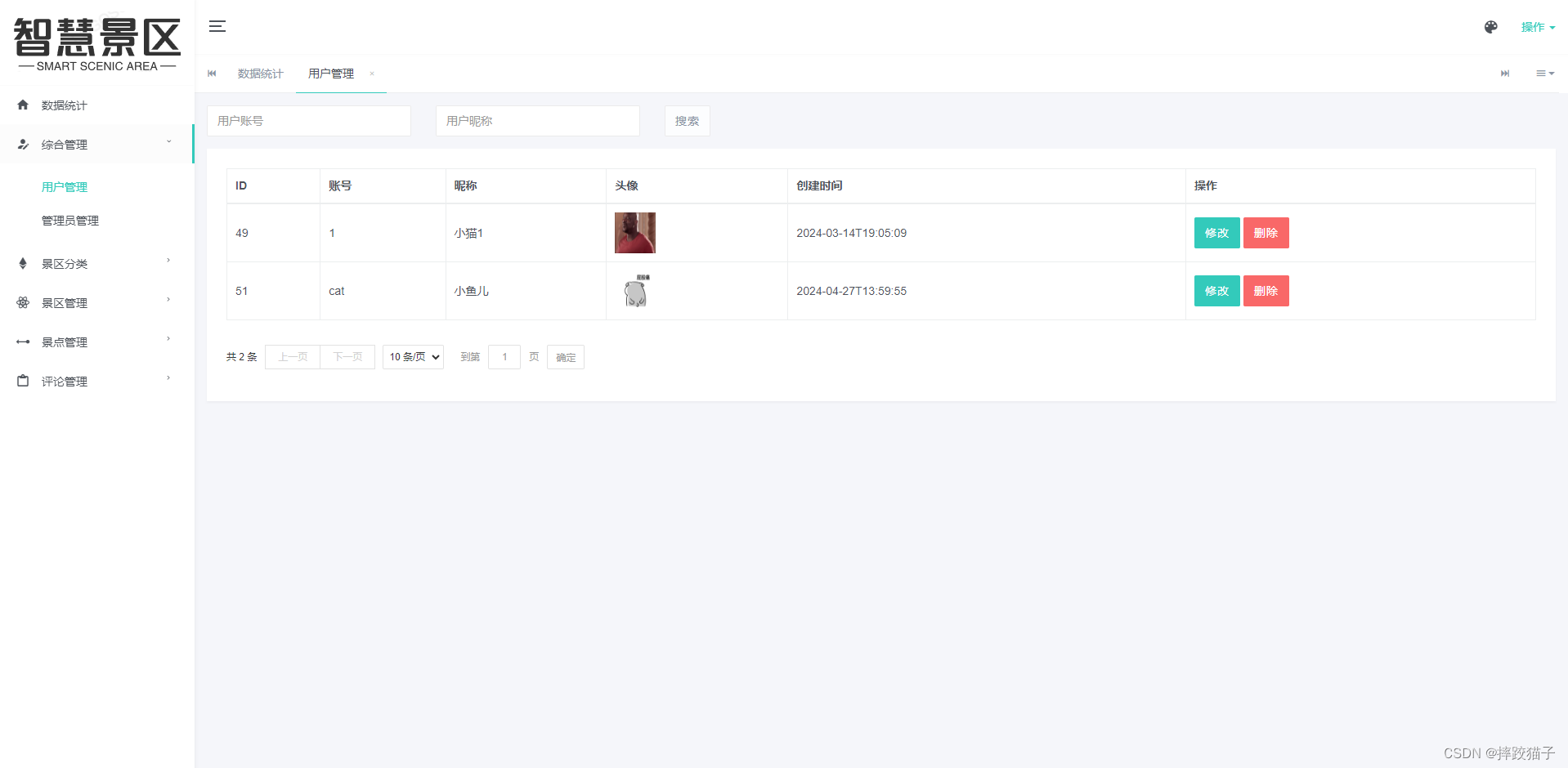
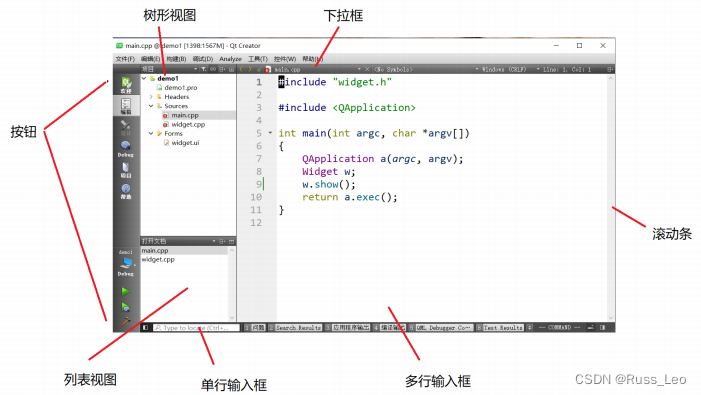
像上述⽰例中的, 按钮, 列表视图, 树形视图, 单⾏输⼊框, 多⾏输⼊框, 滚动条, 下拉框等, 都可以称为 "控件".
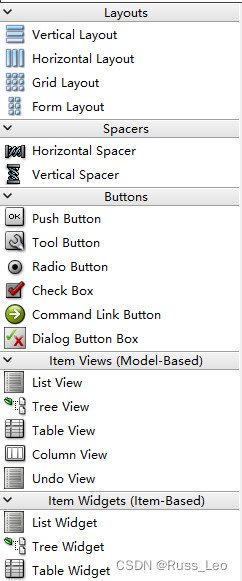
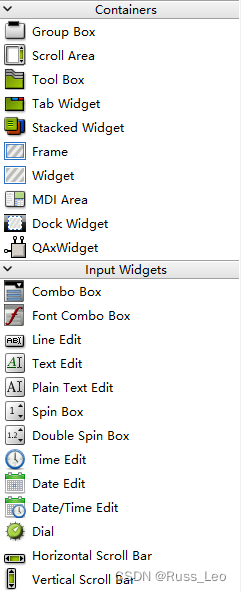
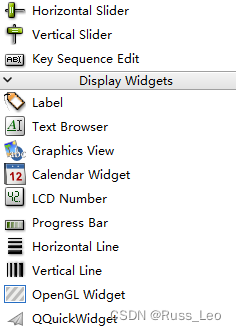
Qt 作为⼀个成熟的 GUI 开发框架, 内置了⼤量的常⽤控件. 这⼀点在 Qt Designer 中就可以看到端倪.并且 Qt 也提供了 "⾃定义控件" 的能⼒, 可以让程序猿在现有控件不能满⾜需求的时候, 对现有控件做出扩展, 或者⼿搓出新的控件.



Qt 控件体系自其诞生以来经历了持续的发展与完善,旨在为开发者提供强大且灵活的图形用户界面(GUI)构建工具。以下是一些关键点概述了Qt控件体系的发展历程:
1、早期发展:
- Qt 最初由 Haavard Nord 和 Eirik Chambe-Eng 在1991年开始开发,目标是创建一个同时支持X11和Windows平台的跨平台图形用户界面库。
- 1992年,Trolltech(后更名为Qt Company)的前身团队开始了Qt的设计工作。
- 1995年,Qt的第一个商业版本发布,标志着其作为专业开发工具的起点。
2、跨平台能力增强:
- 随着时间的推移,Qt增加了对更多操作系统的支持,包括Mac OS X、Linux、以及后来的移动平台如Android和iOS,确保了应用程序能够在广泛的平台上保持一致的外观和行为。
3、Qt库的扩展:
- Qt不仅仅是GUI控件的集合,它还发展成为一个全面的应用程序开发框架,涵盖了网络、数据库、多线程、XML处理等多个方面。
- 引入了如Qt Widgets、Qt Quick/QML这样的技术,其中Qt Widgets提供了传统的基于C++的界面构建方式,而Qt Quick则引入了声明式UI设计,利用QML语言,使界面设计更加灵活高效,特别适合创建动态和触摸友好的用户界面。
4、集成开发环境(IDE)的演进:
- Qt Creator是在2009年首次发布的,作为一个专为Qt设计的集成开发环境,它不断更新,添加了代码编辑器、调试器、项目管理等高级功能,极大地提升了开发者的生产力。
5、所有权变更与社区影响:
- 诺基亚在2008年收购了Trolltech,并在2012年将Qt出售给了Digia,随后成立了独立的Qt Company。
- 这期间,Qt经历了从专有许可模式到更开放的LGPLv3许可模式的转变,促进了其在开源社区中的应用和普及。
6、现代发展:
- 近年来,Qt继续关注现代化技术趋势,例如对高DPI屏幕的支持、Web集成、3D图形支持以及与最新操作系统特性的兼容性改进。
- Qt Design Studio和Qt for Device Creation等产品进一步简化了设计师与开发者的工作流程,提高了UI设计与实现的效率。
7、布局与响应式设计:
- 随着移动设备和不同屏幕尺寸的普及,Qt强化了其布局系统,使得控件能够更好地适应各种屏幕尺寸和分辨率,满足了响应式设计的需求。
- 控件的自动调整和布局管理器的优化,确保了用户界面在不同设备上的表现一致性和用户体验。
QWidget 核心属性
在 Qt 中, 使⽤ QWidget 类表⽰ "控件". 像按钮, 视图, 输⼊框, 滚动条等具体的控件类, 都是继承⾃QWidget.
可以说, QWidget 中就包含了 Qt 整个控件体系中, 通⽤的部分.
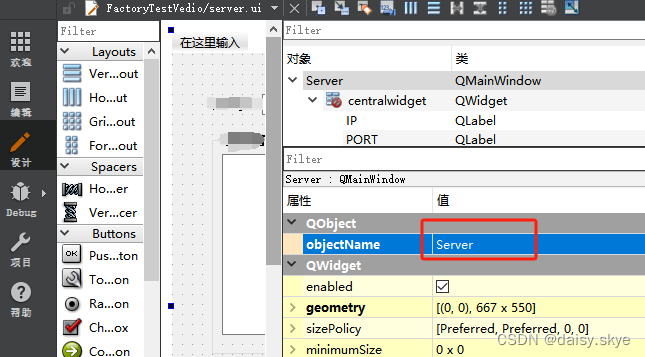
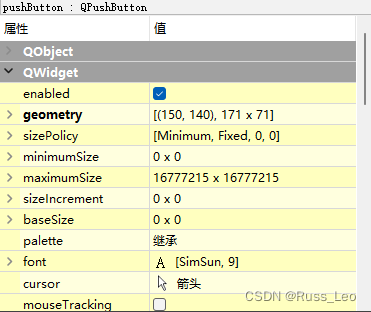
在 Qt Designer 中, 随便拖⼀个控件过来, 选中该控件, 即可在右下⽅看到 QWidget 中的属性

这些属性既可以通过 QtDesigner 会直接修改, 也可以通过代码的⽅式修改.
这些属性的具体含义, 在 Qt Assistant 中均有详细介绍.
核心属性概览
下列表格列出了 QWidget 中的属性及其作⽤.
| 属性 | 作⽤ |
| enabled | 设置控件是否可使⽤. true 表⽰可⽤, false 表⽰禁⽤. |
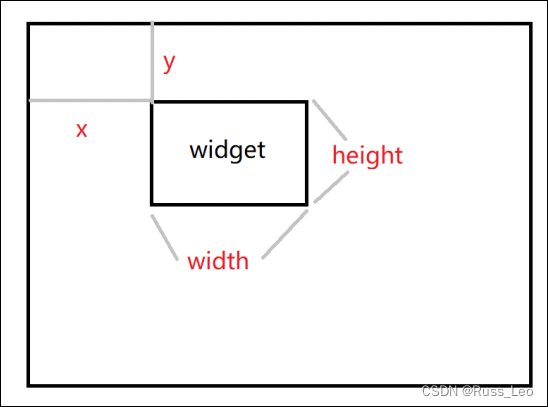
| geometry | 位置和尺⼨. 包含 x, y, width, height 四个部分. 其中坐标是以⽗元素为参考进⾏设置的. |
| windowTitle | 设置 widget 标题 |
| windowIcon | 设置 widget 图标 |
| windowOpacity | 设置 widget 透明度 |
| cursor | ⿏标悬停时显⽰的图标形状. 是普通箭头, 还是沙漏, 还是⼗字等形状. 在 Qt Designer 界⾯中可以清楚看到可选项. |
| font | 字体相关属性. 涉及到字体家族, 字体⼤⼩, 粗体, 斜体, 下划线等等样式. |
| toolTip | ⿏标悬停在 widget 上会在状态栏中显⽰的提⽰信息. |
| toolTipDuring | toolTip 显⽰的持续时间. |
| statusTip | Widget 状态发⽣改变时显⽰的提⽰信息(⽐如按钮被按下等) |
| whatsThis | ⿏标悬停并按下 alt+F1 时, 显⽰的帮助信息(显⽰在⼀个弹出的窗⼝中) |
| styleSheet | 允许使⽤ CSS 来设置 widget 中的样式. Qt 中⽀持的样式⾮常丰富, 对于前端开发⼈员上⼿是⾮常友好的. |
| focusPolicy | 该 widget 如何获取到焦点. • Qt::NoFocus:控件不参与焦点管理,即⽆法通过键盘或⿏标获取焦点 • Qt::TabFocus:控件可以通过Tab键获得焦点 • Qt::ClickFocus:控件可以通过⿏标点击获得焦点 • Qt::StrongFocus:控件可以通过键盘和⿏标获得焦点 • Qt::WheelFocus:控件可以通过⿏标滚轮获得焦点(在某些平台或样式中可能不可⽤) |
| contextMenuPolicy | 上下⽂菜单的显⽰策略. • Qt::DefaultContextMenu:默认的上下⽂菜单策略,⽤⼾可以通过⿏标右键或键盘快捷键触发上下⽂菜单 • Qt::NoContextMenu:禁⽤上下⽂菜单,即使⽤⼾点击⿏标右键也不会显⽰菜单 • Qt::PreventContextMenu:防⽌控件显⽰上下⽂菜单,即使⽤⼾点击⿏标右键也不会显⽰菜单 • Qt::ActionsContextMenu:将上下⽂菜单替换为控件的“动作”菜单,⽤⼾可以通过⿏标右键或键盘快捷键触发这个菜单 • Qt::CustomContextMenu:使⽤⾃定义的上下⽂菜单,⽤⼾可以通过⿏标右键或键盘快捷键触发这个菜单 |
| locale | 设置语⾔和国家地区. |
| acceptDrops | 该部件是否接受拖放操作。 如果设置为true,那么该部件就可以接收来⾃其他部件的拖放操作。当⼀个部件被拖放到该部件上时,该部件会接收到相应的拖放事件(如dropEvent)。 如果设置为false,那么该部件将不会接收任何拖放操作。 |
| minimumSize | 控件的最⼩尺⼨. 包含最⼩宽度和最小高度. |
| maximumSize | 控件的最⼤尺⼨. 包含最⼤宽度和最⼤⾼度. |
| sizePolicy | 尺⼨策略. 设置控件在布局管理器中的缩放⽅式. |
| windowModality | 指定窗⼝是否具有 "模态" ⾏为. |
| sizeIncrement | 拖动窗⼝⼤⼩时的增量单位. |
| baseSize | 窗⼝的基础⼤⼩, ⽤来搭配 sizeIncrement 调整组件尺⼨是计算组件应该调整到的合适的值. |
| palette | 调⾊板. 可以设置 widget 的颜⾊⻛格. |
| mouseTracking | 是否要跟踪⿏标移动事件. 如果设为 true, 表⽰需要跟踪, 则⿏标划过的时候该 widget 就能持续收到⿏标移动事件. 如果设为 false, 表⽰不需要跟踪, 则⿏标划过的时候 widget 不会收到⿏标移动事件, 只能收到⿏标按下或者释放的事件. |
| tabletTracking | 是否跟踪触摸屏的移动事件. 类似于 mouseTracking . Qt 5.9 中引⼊的新属性. |
| layoutDirection | 布局⽅向. • Qt::LeftToRight:⽂本从左到右排列,也是默认值。 • Qt::RightToLeft:⽂本从右到左排列。 • Qt::GlobalAtomics:部件的布局⽅向由全局原⼦性决定(PS 这个翻译其实有点尴尬. 其实就是根据应⽤程序中的其他 widget 布局⽅向确定的). |
| autoFillBackground | 是否⾃动填充背景颜⾊. |
| windowFilePath | 能够把 widget 和⼀个本地⽂件路径关联起来. PS: 其实作⽤不大. |
| accessibleName | 设置 widget 的可访问名称. 这个名称可以被辅助技术 (像屏幕阅读器) 获取到. 这个属性⽤于实现⽆障碍程序的场景中 (也就是给盲⼈写的程序). |
| accessibleDescripti on | 设置 widget 的详细描述. 作⽤同 accessibleName |
| inputMethodHints | 针对输⼊框有效, ⽤来提⽰⽤⼾当前能输⼊的合法数据的格式. ⽐如只能输⼊数字, 只能输⼊日期等. |
enabled
| API | 说明 |
| isEnabled() | 获取到控件的可⽤状态. |
| setEnabled | 设置控件是否可使⽤. true 表⽰可⽤, false 表⽰禁⽤. |
- 所谓 "禁⽤" 指的是该控件不能接收任何⽤⼾的输⼊事件, 并且外观上往往是灰⾊的.
- 如果⼀个 widget 被禁⽤, 则该 widget 的⼦元素也被禁⽤.
使用代码设置:
在C++代码中,你可以直接通过控件对象来设置enabled属性,例如对于一个QPushButton对象:
QPushButton *myButton = new QPushButton("Click me", this);
myButton->setEnabled(false); // 设置按钮为不可用在Qt Designer中设置:
如果你使用Qt Designer来设计界面,可以通过以下步骤设置控件的enabled属性:
- 选择你想要修改的控件。
- 在属性检查器(Properties Inspector)中找到
enabled属性。- 取消勾选该复选框以禁用控件,或勾选以启用控件。
动态控制:
你还可以根据程序的运行时状态动态改变enabled属性,例如根据某个条件决定是否启用某个按钮:
if (someCondition)
{myButton->setEnabled(true);
}
else
{myButton->setEnabled(false);
}信号与槽机制
有时,你可能需要根据其他控件的状态变化来改变某个控件的enabled属性,这时可以利用Qt的信号与槽(Signals and Slots)机制。例如,当一个复选框被选中时,使按钮变为可用:
connect(myCheckBox, &QCheckBox::stateChanged, this, [=](int state)
{myButton->setEnabled(state == Qt::Checked);
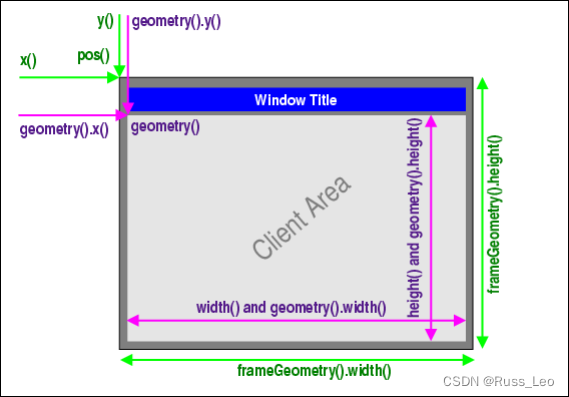
});geometry
位置和尺⼨. 其实是四个属性的统称:
• x 横坐标 • y 纵坐标
• width 宽度 • height ⾼度
但是实际开发中, 我们并不会直接使⽤这⼏个属性, ⽽是通过⼀系列封装的⽅法来获取/修改.
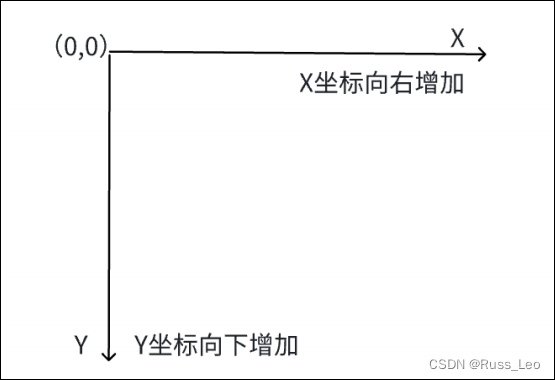
对于 Qt 的坐标系, 不要忘记是⼀个 "左⼿坐标系". 其中坐标系的原点是当前元素的⽗元素的左上⻆.

| API | 说明 |
| geometry() | 获取到控件的位置和尺⼨. 返回结果是⼀个 QRect, 包含了 x, y, width, height. 其 中 x, y 是左上⻆的坐标. |
| setGeometry(QRect) setGeometry(int x, int y, int width, int height) | 设置控件的位置和尺⼨. 可以直接设置⼀个 QRect, 也可以分四个属性单独设置. |
如何使用
设置几何属性:
在C++代码中,你可以这样设置一个控件的几何位置和大小:
// 假设myWidget是一个QWidget的实例
myWidget->setGeometry(10, 20, 150, 100); 这里,setGeometry方法接受四个参数:
- 第一个和第二个参数是控件左上角相对于其父窗口的位置坐标(x, y)。
- 第三个参数是控件的宽度。
- 第四个参数是控件的高度。
获取几何属性:
要获取控件的当前几何信息,可以使用geometry()方法:
QRect currentGeometry = myWidget->geometry();
// 然后可以通过currentGeometry.x(), currentGeometry.y(), currentGeometry.width(), currentGeometry.height()获取具体值在Qt Designer中设置:
在Qt Designer设计界面时,可以直接通过拖拽和调整控件的大小来设置其位置和尺寸。也可以在属性编辑器中精确输入数值来设定。
动态调整:
在程序运行时,你可能需要根据不同的情况动态调整控件的大小和位置。这时,可以结合事件处理、定时器或者条件判断来调用setGeometry方法。
示例:响应窗口大小变化
如果你希望一个控件始终保持其宽度为父窗口宽度的50%,并且居中显示,可以在窗口大小变化时重新计算并设置该控件的geometry:
void MyWindow::resizeEvent(QResizeEvent *event)
{QWidget::resizeEvent(event);int newWidth = event->size().width() / 2;int x = (event->size().width() - newWidth) / 2;int y = (event->size().height() - myWidget->height()) / 2; // 保持垂直居中myWidget->setGeometry(x, y, newWidth, myWidget->height());
}
相关 API
| API | 说明 |
| x() | 获取横坐标 计算时包含 window frame |
| y() | 获取纵坐标 计算时包含 window frame |
| pos() | 返回 QPoint 对象, ⾥⾯包含 x(), y(), setX(), setY() 等⽅法. 计算时包含 window frame |
| frameSize() | 返回 QSize 对象, ⾥⾯包含 width(), height(), setWidth(), setHeight() 等⽅法. 计算时包含 window frame |
| frameGeometry() | 返回 QRect 对象. QRect 相当于 QPoint 和 QSize 的结合体. 可以获取 x, y, width, size. 计算时包含 window frame 对象. |
| width() | 获取宽度 计算时不包含 window frame |
| height() | 获取⾼度 计算时不包含 window frame |
| size() | 返回 QSize 对象, ⾥⾯包含 width(), height(), setWidth(), setHeight() 等⽅法. 计算时不包含 window frame |
| rect() | 返回 QRect 对象. QRect 相当于 QPoint 和 QSize 的结合体. 可以获取并设置 x, y, width, size. 计算时不包含 window frame 对象. |
| geometry() | 返回 QRect 对象. QRect 相当于 QPoint 和 QSize 的结合体. 可以获取 x, y, width, size. 计算时不包含 window frame 对象. |
| setGeometry() | 直接设置窗⼝的位置和尺⼨. 可以设置 x, y, width, height, 或者 QRect 对象. 计算时不包含 window frame 对象. |
windowTitle
| API | 说明 |
| windowTitle() | 获取到控件的窗⼝标题. |
| setWindowTitle(const QString& title) | 设置控件的窗⼝标题. |
在Qt中,windowTitle属性用于设置窗口(如QWidget、QMainWindow、QDialog等)的标题,即显示在窗口顶部栏或任务栏上的文本。这个属性对于标识窗口内容和提高用户体验非常重要。
如何使用
设置窗口标题:
在C++代码中,你可以通过调用setWindowTitle方法来设置窗口的标题:
MyMainWindow::MyMainWindow(QWidget *parent): QMainWindow(parent)
{setWindowTitle(tr("我的应用程序")); // 设置窗口标题
} 这里,tr是一个宏,用于国际化和本地化字符串,确保应用程序可以轻松地适应多种语言环境。
获取窗口标题:
如果需要在程序中获取当前窗口的标题,可以使用windowTitle方法:
QString currentTitle = windowTitle(); // 获取当前窗口标题在Qt Designer中设置:
在使用Qt Designer设计界面时,可以直接在属性编辑器中找到windowTitle属性,并输入你想要设置的窗口标题文本。
动态更改标题:
在程序运行过程中,你可能需要根据程序状态或用户操作动态更改窗口标题。这可以通过在适当的地方调用setWindowTitle方法实现:
void updateWindowTitleBasedOnStatus(bool status)
{if (status)setWindowTitle(tr("处理中..."));elsesetWindowTitle(tr("我的应用程序"));
}windowIcon
| API | 说明 |
| windowIcon() | 获取到控件的窗⼝图标. 返回 QIcon 对象. |
| setWindowIcon(const QIcon& icon) | 设置控件的窗⼝图标. |
在Qt中,windowIcon属性用于设置应用程序主窗口的图标,这个图标会显示在窗口的标题栏、任务栏按钮以及操作系统中的其他位置(比如应用程序切换器)。设置窗口图标有助于提升应用程序的专业度和辨识度。
如何使用
设置窗口图标:
在C++代码中,使用setWindowIcon方法来设置窗口图标,通常在构造函数或初始化部分完成:
#include <QApplication>
#include <QMainWindow>
#include <QIcon>int main(int argc, char *argv[])
{QApplication app(argc, argv);QMainWindow mainWindow;QIcon icon(":/icons/myappicon.ico"); // 假设图标资源文件路径mainWindow.setWindowIcon(icon); // 设置窗口图标mainWindow.show();return app.exec();
} 这里,:icons/myappicon.ico是资源文件路径的示例,图标可以是.ico、.png、.svg等多种格式,具体取决于平台支持和偏好。
加载资源文件中的图标:
如果图标作为资源文件嵌入到应用程序中,你需要确保正确设置了资源文件(通过.qrc文件),然后按照上述代码加载。
在Qt Designer中设置:
在Qt Designer设计界面时,可以通过属性编辑器直接选择或导入图标文件来设置窗口图标。
动态更改图标:
在程序运行时,根据需要动态更改窗口图标也是可能的,只需再次调用setWindowIcon方法即可。
windowOpacity
| API | 说明 |
| windowOpacity() | 获取到控件的不透明数值. 返回 float, 取值为 0.0 -> 1.0 其中 0.0 表⽰全透明, 1.0 表⽰完全不透明. |
| setWindowOpacity(float n) | 设置控件的不透明数值. |
在Qt中,windowOpacity属性用于设置窗口的透明度。这个属性是一个浮点数,范围通常是0.0(完全透明)到1.0(完全不透明)。通过调整窗口的透明度,可以实现诸如淡入淡出效果、透明窗口或半透明遮罩等视觉效果,增加应用程序的美观性和用户体验。
如何使用
设置窗口透明度:
在C++代码中,你可以使用setWindowOpacity方法来设置窗口的透明度:
myWindow->setWindowOpacity(0.5); // 设置窗口透明度为50%获取窗口透明度:
如果需要获取当前窗口的透明度,可以使用windowOpacity方法:
qreal currentOpacity = myWindow->windowOpacity(); // 获取当前窗口的透明度cursor
| API | 说明 |
| cursor() | 获取到当前 widget 的 cursor 属性, 返回 QCursor 对象. 当⿏标悬停在该 widget 上时, 就会显⽰出对应的形状. |
| setCursor(const QCursor& cursor) | 设置该 widget 光标的形状. 仅在⿏标停留在该 widget 上时⽣效. |
| QGuiApplication::setOverrideCursor(const QCursor& cursor) | 设置全局光标的形状. 对整个程序中的所有 widget 都会⽣效. 覆盖上⾯的 setCursor 设置的内容. |
在Qt中,cursor属性用于控制窗口或小部件(widgets)的鼠标光标形状。你可以设置自定义光标图标或者使用预定义的光标类型来提升用户体验,特别是在需要向用户传达特定交互信息时,比如加载、禁止点击或指示特定操作等场景。
如何使用
设置光标:
在C++代码中,你可以使用setCursor函数来改变一个widget的光标:
myWidget->setCursor(Qt::CursorShape); 这里,Qt::CursorShape应该替换为实际的光标类型,例如Qt::PointingHandCursor、Qt::WaitCursor等。Qt提供了一系列预定义的光标类型,包括但不限于:
Qt::ArrowCursor:默认的箭头光标。Qt::PointingHandCursor:通常用于链接或可点击项,形状像一只手。Qt::WaitCursor:通常在处理过程中显示,是一个旋转的沙漏或手表。Qt::ForbiddenCursor:表示禁止操作,通常是一个交叉线。
自定义光标:
如果你想使用自定义的光标图像,可以使用QCursor构造函数并传入图像:
QPixmap cursorPixmap(":/path/to/cursor.png");
QCursor customCursor(cursorPixmap, 1, 1); // 坐标(1, 1)是热区,即点击位置
myWidget->setCursor(customCursor);确保图像尺寸符合操作系统推荐的光标大小,并且指定了正确的热区坐标。
font
| API | 说明 |
| font() | 获取当前 widget 的字体信息. 返回 QFont 对象. |
| setFont(const QFont& font) | 设置当前 widget 的字体信息. |
| 属性 | 说明 |
| family | 字体家族. ⽐如 "楷体", "宋体", "微软雅⿊" 等. |
| pointSize | 字体⼤⼩ |
| weight | 字体粗细. 以数值⽅式表⽰粗细程度取值范围为 [0, 99], 数值越⼤, 越粗. |
| bold | 是否加粗. 设置为 true, 相当于 weight 为 75. 设置为 false 相当于 weight 为 50. |
| italic | 是否倾斜 |
| underline | 是否带有下划线 |
| strikeOut | 是否带有删除线 |
在Qt中,font属性用于设置控件的字体样式,允许你定制文本的外观,包括字体家族、大小、加粗、斜体、下划线等属性。合理的字体设置能够显著提升应用程序的界面美观度和可读性。
如何使用
设置字体:
在C++代码中,你可以通过setFont方法来设置控件的字体:
QFont myFont("Arial", 12, QFont::Bold); // 创建一个Arial字体,大小为12,加粗
myLabel->setFont(myFont); // 将此字体应用于一个QLabel控件 这里,QFont构造函数接收三个参数:字体家族名称(如"Arial")、字体大小(以点为单位)和字体权重(如QFont::Bold代表加粗)。
获取当前字体:
要获取控件当前使用的字体,可以调用font方法:
QFont currentFont = myLabel->font(); // 获取当前字体在Qt Designer中设置:
如果你使用Qt Designer设计界面,可以直接在属性编辑器中选择控件的font属性,并通过图形界面调整字体家族、大小、风格(如粗体、斜体)等。
动态调整字体:
在程序运行时,根据需要动态更改字体也是可行的,例如响应用户设置改变字体:
void changeFont()
{bool isBold = ...; // 判断是否需要加粗QFont currentFont = myLineEdit->font();currentFont.setBold(isBold); // 根据条件调整字体样式myLineEdit->setFont(currentFont);
}toolTip
| API | 说明 |
| setToolTip | 设置 toolTip. ⿏标悬停在该 widget 上时会有提⽰说明. |
| setToolTipDuring | 设置 toolTip 提⽰的时间. 单位 ms. 时间到后 toolTip ⾃动消失. |
在Qt中,toolTip属性用于设置控件的工具提示文本,当用户将鼠标悬停在一个控件上时,该文本会以一个小窗口的形式出现,提供关于该控件的额外信息或说明。这是提升用户体验和界面友好性的一个常用功能。
如何使用
设置工具提示文本:
在C++代码中,你可以通过setToolTip方法来设置一个控件的工具提示文本:
myButton->setToolTip("点击我执行操作"); // 为一个QPushButton设置工具提示读取工具提示文本:
若需要获取控件当前的工具提示文本,可以使用toolTip方法:
QString tipText = myButton->toolTip(); // 获取按钮的当前工具提示文本在Qt Designer中设置:
如果你使用Qt Designer设计界面,只需选中控件,在属性编辑器中找到toolTip属性,并输入你想要显示的文本即可。
focusPolicy
| API | 说明 |
| focusPolicy() | 获取该 widget 的 focusPolicy, 返回Qt::FocusPolicy |
| setFocusPolicy(Qt::FocusPolicy policy) | 设置 widget 的 focusPolicy. |
在Qt中,focusPolicy属性用于定义控件如何接收和失去键盘焦点。这是一个重要的属性,因为它影响用户通过键盘与界面的交互方式,比如使用Tab键导航或通过点击获得焦点。
focusPolicy是一个枚举类型Qt::FocusPolicy,它有几个预定义的值,分别代表不同的聚焦行为:
- Qt::NoFocus :控件不会接收键盘焦点
- Qt::TabFocus :控件可以通过Tab键接收焦点
- Qt::ClickFocus :控件在⿏标点击时接收焦点
- Qt::StrongFocus :控件可以通过Tab键和⿏标点击接收焦点 (默认值)
- Qt::WheelFocus : 类似于 Qt::StrongFocus , 同时控件也通过⿏标滚轮获取到焦点 (新增
- 的选项, ⼀般很少使⽤).
如何使用
在C++代码中,你可以使用setFocusPolicy方法来设置控件的聚焦策略:
myLineEdit->setFocusPolicy(Qt::StrongFocus); // 使QLineEdit既能通过Tab键也能通过点击获得焦点
myLabel->setFocusPolicy(Qt::NoFocus); // 禁止QLable接收焦点styleSheet
在Qt中,styleSheet属性允许你使用层叠样式表(CSS-like syntax)来自定义控件的外观。这为开发者提供了极大的灵活性,可以无需重绘或子类化就能改变控件的颜色、背景、边框、字体等样式属性,从而实现丰富的用户界面设计。
如何使用
应用样式表:
在C++代码中,通过setStyleSheet方法为控件或整个窗口设置样式表:
myPushButton->setStyleSheet("QPushButton { background-color: #4CAF50; color: white; }""QPushButton:hover { background-color: #45a049; }"); 这段代码将一个绿色背景和白色文字应用于一个QPushButton,并且当鼠标悬停时,背景颜色会稍作变化。
清除样式表:
如果需要移除之前设置的样式,可以使用空字符串调用setStyleSheet:
myPushButton->setStyleSheet("");全局样式:
你还可以为整个应用程序设置样式表,通过qApp(指向QApplication的全局指针)来实现:
qApp->setStyleSheet("QMainWindow { background-color: #f0f0f0; }""QLabel { font-size: 16px; color: #333; }");关于计算机中的颜⾊表⽰
- 计算机中使⽤ "像素" 表⽰屏幕上的⼀个基本单位(也就是⼀个发亮的光点).
- 每个光点都使⽤三个字节表⽰颜⾊, 分别是 R (red), G (green), B (blue) ⼀个字节表⽰ (取值范 围是 0-255, 或者 0x00-0xFF).
- 混合三种不同颜⾊的数值⽐例, 就能搭配出千千万万的颜⾊出来.
- rgb(255, 0, 0) 或者 #FF0000 或者 #F00 表⽰纯红⾊.
- rgb(0, 255, 0) 或者 #00FF00 或者 #0F0 表⽰纯绿⾊.
- rgb(0, 0, 255) 或者 #0000FF 或者 #00F 表⽰纯蓝⾊.
- rgb(255, 255, 255) 或者 #FFFFFF 或者 #FFF 表⽰纯⽩⾊.
- rgb(0, 0, 0) 或者 #000000 或者 #000 表⽰纯⿊⾊.
当然, 上述规则只是针对⼀般的程序⽽⾔是这么设定的. 实际的显⽰器, 可能有 8bit ⾊深或者10bit ⾊深等, 实际情况会更加复杂.
按钮类控件
Push Button
使⽤ QPushButton 表⽰⼀个按钮. 这也是当前我们最熟悉的⼀个控件了.
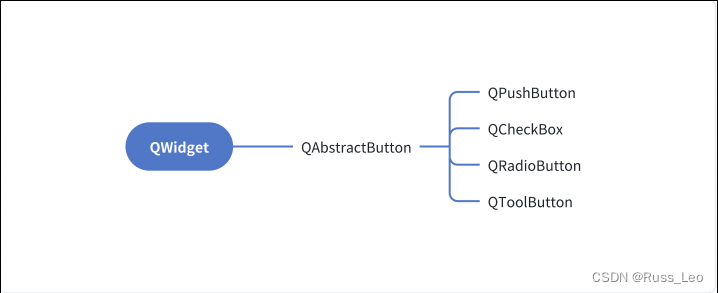
QPushButton 继承⾃ QAbstractButton . 这个类是⼀个抽象类. 是其他按钮的⽗类.

在 Qt Designer 中也能够看到这⾥的继承关系.

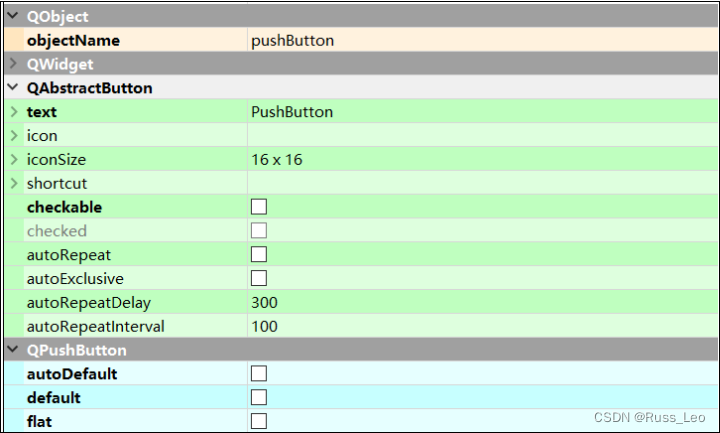
QAbstractButton 中, 和 QPushButton 相关性较⼤的属性.
| 属性 | 说明 |
| text | 按钮中的⽂本 |
| icon | 按钮中的图标 |
| iconSize | 按钮中图标的尺⼨ |
| shortCut | 按钮对应的快捷键 |
| autoRepeat | 按钮是否会重复触发. 当⿏标左键按住不放时, 如果设为 true, 则会持续产⽣⿏标点击事件; 如果设为 false, 则必须释放⿏标, 再次按下⿏标时才能产⽣点击事件. (相当于游戏⼿柄上的 "连发" 效果) |
| autoRepeatDelay | 重复触发的延时时间. 按住按钮多久之后, 开始重复触发. |
| autoRepeatInterval | 重复触发的周期. |
在Qt中,QPushButton类是最常用的控件之一,用于实现用户界面中的按钮功能。按钮允许用户通过点击来触发特定的操作或事件。下面是一些基本概念和如何使用QPushButton的示例:
基本使用
创建按钮:在设计界面时,可以直接从Qt Designer的工具箱拖拽按钮到窗体上,或者在代码中创建。
QPushButton *myButton = new QPushButton("点击我", this);这行代码创建了一个显示文本为"点击我"的按钮,并将其父窗口设置为当前窗口。
设置按钮位置和大小:如果在代码中动态创建,可能需要手动设置按钮的位置和大小。
myButton->setGeometry(50, 50, 100, 30); // x, y, width, height连接信号与槽:为按钮的点击事件编写处理函数。
connect(myButton, &QPushButton::clicked, this, &MyClass::onButtonClicked);这里,
MyClass::onButtonClicked是当按钮被点击时将要调用的槽函数。自定义样式:如前面讨论的,可以使用
setStyleSheet来改变按钮的外观。
更多功能
禁用/启用:可以通过
setEnabled(false)来禁用按钮,setEnabled(true)来重新启用。图标按钮:可以为按钮添加图标。
myButton->setIcon(QIcon(":/images/icon.png")); myButton->setIconSize(QSize(24, 24)); // 设置图标大小快捷键:指定按钮的快捷键。
myButton->setShortcut(QKeySequence(Qt::CTRL + Qt::Key_S));检查按钮:如果需要按钮表现为复选框形式,可以使用
setCheckable(true)并监听toggled信号。
Radio Buttion
QRadioButton 是单选按钮. 可以让我们在多个选项中选择⼀个.
作为 QAbstractButton 和 QWidget 的⼦类, 上⾯介绍的属性和⽤法, 对于 QRadioButton同样适⽤.
QAbstractButton 中和 QRadioButton 关系较⼤的属性.
| 属性 | 说明 |
| checkable | 是否能选中 |
| checked | 是否已经被选中. checkable 是 checked 的前提条件. |
| autoExclusive | 是否排他. 选中⼀个按钮之后是否会取消其他按钮的选中. 对于 QRadioButton 来说默认就是排他的. |
在Qt中,QRadioButton类用于创建单选按钮,它是用户界面中一种常用的控件,允许用户在一组选项中选择一个。单选按钮通常成组使用,确保一次只能选择一个选项。以下是使用QRadioButton的基本概念和示例:
基本使用
创建单选按钮:可以通过代码或Qt Designer创建单选按钮。
QRadioButton *radioButton1 = new QRadioButton("选项一", this); radioButton1->move(20, 20);QRadioButton *radioButton2 = new QRadioButton("选项二", this); radioButton2->move(20, 60);上述代码创建了两个单选按钮,它们显示的文字分别是“选项一”和“选项二”。
分组:为了确保单选按钮之间互斥(即一次只能选择一个),需要将它们加入同一个按钮组中。使用
QButtonGroup来实现。QButtonGroup *buttonGroup = new QButtonGroup(this); buttonGroup->addButton(radioButton1); buttonGroup->addButton(radioButton2);信号与槽:监听单选按钮的选择状态变化,通常使用
toggled信号。connect(radioButton1, &QRadioButton::toggled, this, &MyClass::onRadioButtonToggled);在
MyClass::onRadioButtonToggled槽函数中,你可以根据发送信号的对象判断哪个单选按钮被选中。
Check Box
QCheckBox 表⽰复选按钮. 可以允许选中多个.
和 QCheckBox 最相关的属性也是 checkable 和 checked , 都是继承⾃QAbstractButton .
在Qt中,QCheckBox类用于创建复选框控件,它允许用户从一系列选项中选择任意数量的项。与单选按钮(QRadioButton)不同,复选框不局限于单一选择。以下是使用QCheckBox的基本概念和示例:
基本使用
创建复选框:可以通过代码或Qt Designer来创建复选框。
QCheckBox *checkBox = new QCheckBox("记住密码", this); checkBox->move(20, 20);这段代码创建了一个显示文本为“记住密码”的复选框。
监听状态改变:通过连接
stateChanged信号来检测复选框状态的变化。connect(checkBox, &QCheckBox::stateChanged, this, &MyClass::checkBoxStateChanged);在
checkBoxStateChanged槽函数中,你可以读取复选框的状态并作出相应处理。获取状态:使用
isChecked()方法获取复选框是否被选中。bool isChecked = checkBox->isChecked();设置状态:可以使用
setChecked(bool)方法来设置复选框的状态。checkBox->setChecked(true); // 选中复选框 checkBox->setChecked(false); // 取消选中
Tool Button
QToolButton 的⼤部分功能, 和 QPushButton 是⼀致的. 但是 QToolButton 主要应⽤在⼯具栏, 菜单等场景.
在Qt中,QToolButton类是一种特殊的按钮,常用于工具栏、菜单栏或作为带有图标的控制元素。它比标准的QPushButton提供更多功能,比如下拉菜单、弹出窗口等。下面是使用QToolButton的基本概念和示例:
基本使用
创建工具按钮:可以通过代码或Qt Designer创建工具按钮。
QToolButton *toolButton = new QToolButton(this); toolButton->setText("操作"); toolButton->setIcon(QIcon(":/icons/myIcon.png")); // 设置图标 toolButton->setIconSize(QSize(24, 24)); // 设置图标大小 toolButton->setToolButtonStyle(Qt::ToolButtonTextBesideIcon); // 文字和图标并排显示 toolButton->move(20, 20);上述代码创建了一个带有文本和图标的工具按钮。
下拉菜单:
QToolButton可以关联一个下拉菜单。QMenu *menu = new QMenu(this); QAction *action1 = menu->addAction("菜单项1"); QAction *action2 = menu->addAction("菜单项2");toolButton->setMenu(menu); toolButton->setPopupMode(QToolButton::InstantPopup); // 设置弹出模式这样,当用户点击按钮时,会立即弹出关联的菜单。
信号与槽:与普通按钮一样,你可以连接
clicked信号来响应点击事件。connect(toolButton, &QToolButton::clicked, this, &MyClass::onToolButtonClick);