文章目录
- 一、文件作用
- `app.json`:
- `project.config.json`:
- `sitemap.json`
- 页面中`.json`
- 二、项目首页
- 三、语法
- **WXML**和**HTML**
- WXSS 和CSS的区别
- 小程序中.js文件的分类
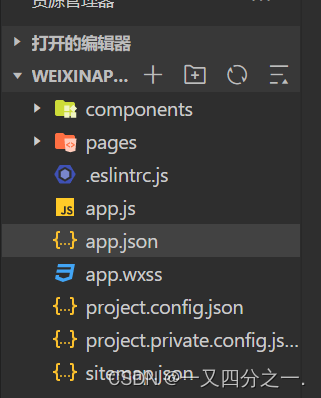
一、文件作用

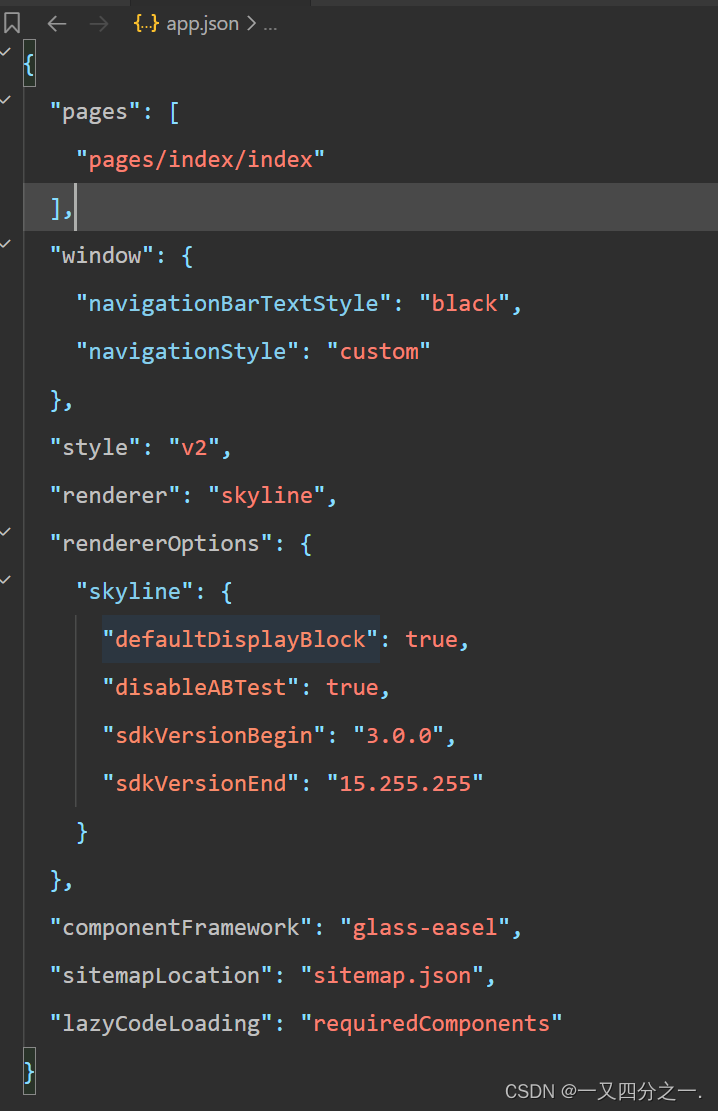
app.json:
当前小程序的全局配置,包括所有页面路径、窗口外观、界面表现、底部tab

pages:当前小程序的所有页面路径
window:全局定义小程序的背景色、文字色等可以设置如下:

更多用法:window用法
style:全局定义小程序组件所使用的样式版本
sitemapLocation:指定sitemap.json的路径
project.config.json:
项目配置文件,记录对小程序开发工具所做的个性化配置
setting:保存了编译相关的配置
appid:小程序的账号 ID
sitemap.json
微信现已开放小程序内搜索,效果类似于PC网页的SEO。sitemap.json文件用来配置小程序页面是否允许
微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。
页面中.json
和app.json一样,但是页面中的配置会覆盖app.json中相同的window配置
二、项目首页
app.json中pages的前后顺序,默认第一个是首页
三、语法
WXML和HTML
-
标签名称不同
HTML ( div, span, img, a )
WXML ( view, text, image, navigator)(上面的是一一对应的类似用法比较)
-
属性节点不同
<a href="#">超链接</a> <navigator url="/ pages/home/home"> </navigato> -
提供了类似于Vue中的模板语法
数据绑定
列表渲染条件渲染
WXSS 和CSS的区别
① 新增了rpx尺寸单位
- cSS中需要手动进行像素单位换算,例如 rem
- wXSS在底层支持新的尺寸单位 rpx,在不同大小的屏幕上小程序会自动进行换算
② 提供了全局的样式和局部样式
- 项目根目录中的app.wxSs会作用于所有小程序页面
- 局部页面的.wxSS样式仅对当前页面生效
③ WxSS仅支持部分CSS选择器
- .class和#id
- element
- 并集选择器、后代选择器
- ::after和 ::before等伪类选择器
小程序中.js文件的分类
小程序中的JS文件分为三大类,分别是:
① appg.js
- 是整个小程序项目的入口文件,通过调用
App()函数来启动整个小程序
② 页面的.js 文件
- 是页面的入口文件,通过调用Page()函数来创建并运行页面
③ 普通的.js 文件
- 是普通的功能模块文件,用来封装
公共的函数或属性供页面使用