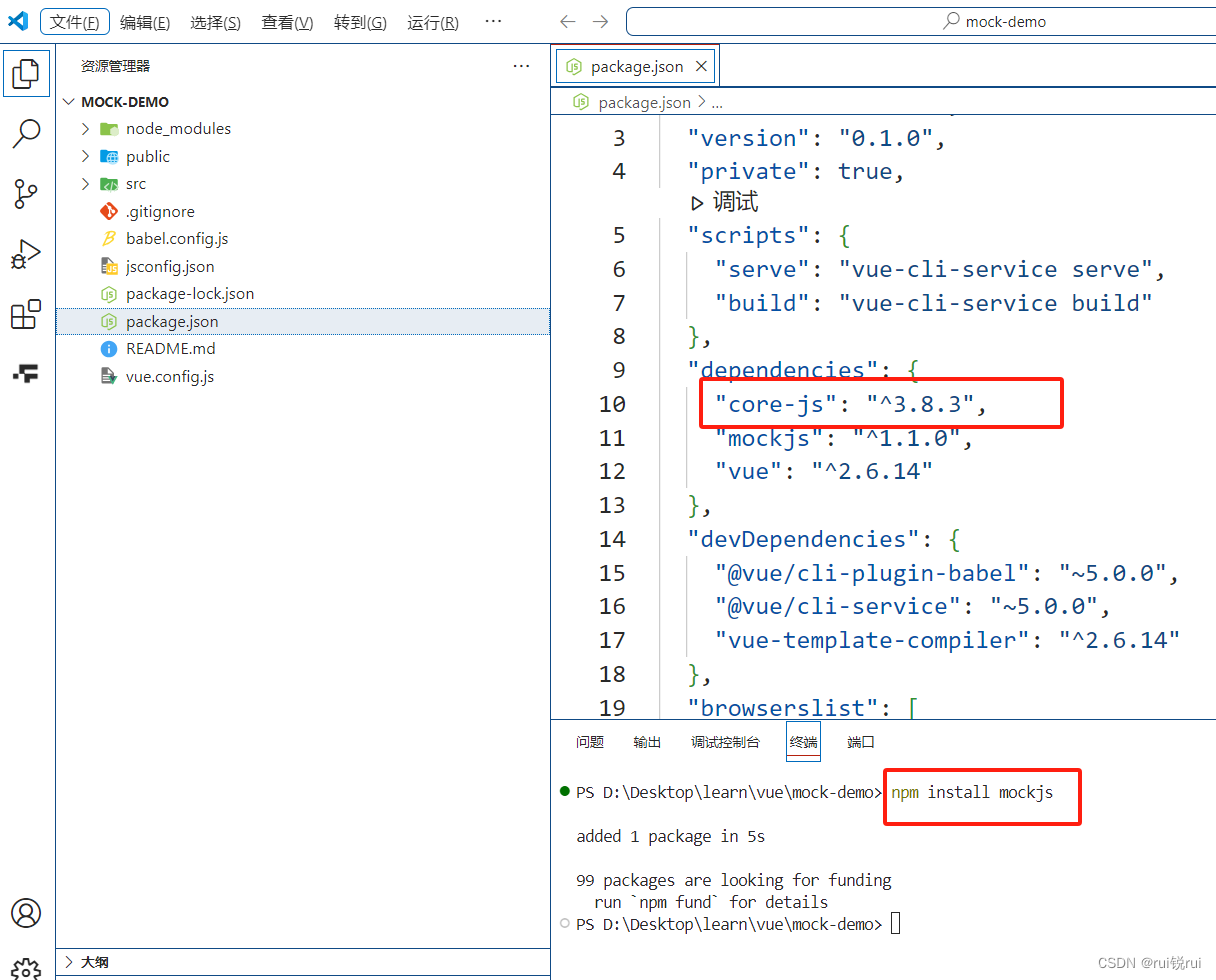
新建mock-demo的项目,安装npm install mockjs

新建index.js
//引入mockjs
import Mock from 'mockjs'
//设置延迟时间
// Mock.setup({
// timeout:4000
// })
//使用mockjs模拟数据
Mock.mock('/product/search',{"ret":0,"data":{"mtime":"@datetime",//随机生成日期时间"score|1-800":1,//随机生成1-800的数字"rank|1-100": 1,//随机生成1-100的数字"starsl1-5":1,//随机生成1-5的数字"nickname":"@cname",//随机生成中文名字//生成图片"img":"@image('200x100','#ffcc33','#FFF','png','Fast Mock')"}
}); 修改App.vue
<template><div id="app"><img alt="Vue logo" src="./assets/logo.png"></div>
</template><script>
import axios from 'axios'export default {name: 'App',mounted: function() {axios.get('/product/search').then(res => {console.log(res)}) }
}
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>修改 main.js
import Vue from 'vue'
import App from './App.vue'
import './mock'Vue.config.productionTip = falsenew Vue({render: h => h(App),
}).$mount('#app')
注意安装axios包 npm install axios
 安装完运行
安装完运行

修改App.vue代码
<template><div id="app"><!-- <img alt="Vue logo" src="./assets/logo.png"> --><img alt="Vue logo" :src="img"></div>
</template><script>
import axios from 'axios'export default {name: 'App',data: function() { return {img: ""}},mounted: function() {axios.get('/product/search').then(res => {console.log(res.data.data.img)this.img = res.data.data.img}) }// mounted: function() {// axios.get('/product/search').then(res => {// console.log(res)// }) // }
}
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
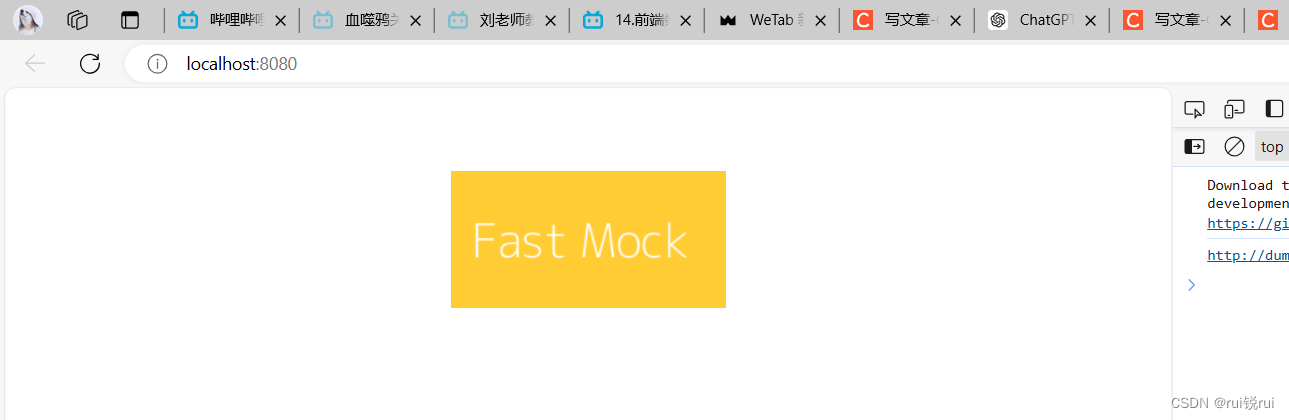
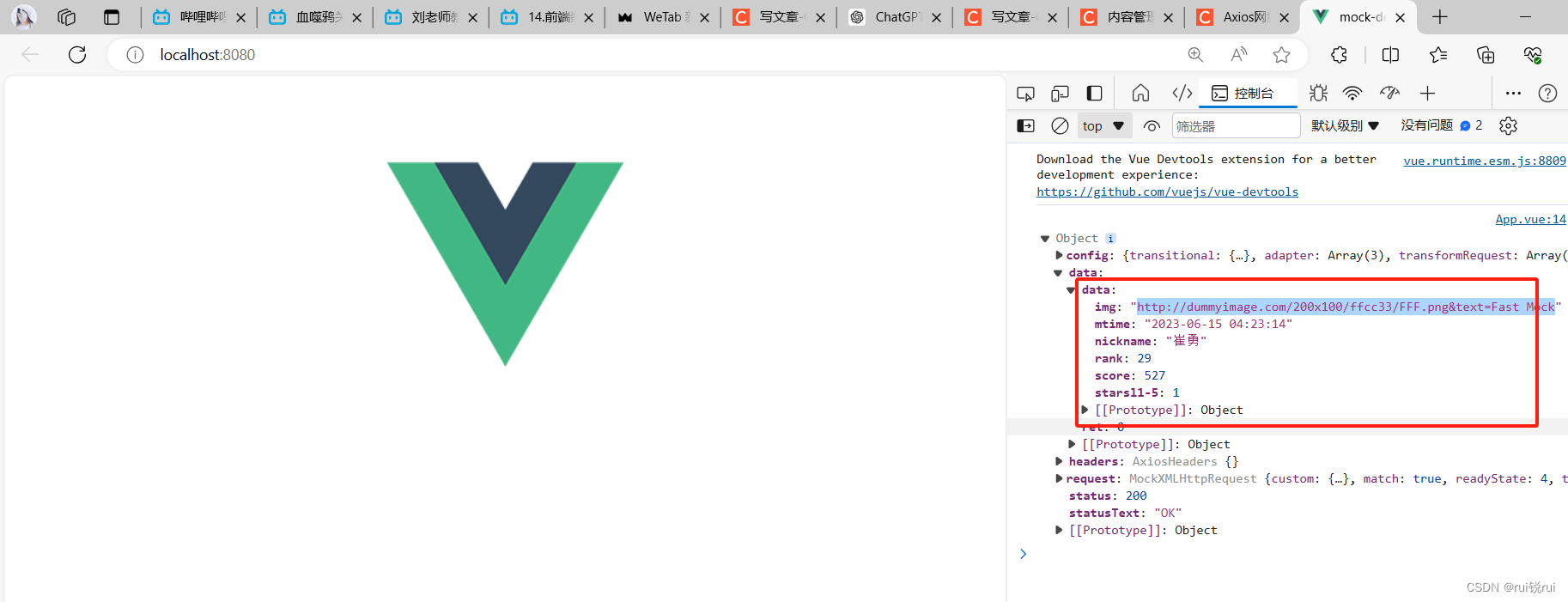
刷新
 修改App.vue代码
修改App.vue代码

<template><div id="app"><!-- <img alt="Vue logo" src="./assets/logo.png"> --><img alt="Vue logo" :src="img"></div>
</template><script>
import axios from 'axios'export default {name: 'App',data: function() { return {img: ""}},mounted: function() {axios.get('/product/search?id=10').then(res => {console.log(res.data.data.img)this.img = res.data.data.img}) }// mounted: function() {// axios.get('/product/search').then(res => {// console.log(res)// }) // }
}
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
修改index.js

//引入mockjs
import Mock from 'mockjs'
//设置延迟时间
// Mock.setup({
// timeout:4000
// })
//使用mockjs模拟数据
// Mock.mock('/product/search',{
// "ret":0,
// "data":
// {
// "mtime":"@datetime",//随机生成日期时间
// "score|1-800":1,//随机生成1-800的数字
// "rank|1-100": 1,//随机生成1-100的数字
// "starsl1-5":1,//随机生成1-5的数字
// "nickname":"@cname",//随机生成中文名字
// //生成图片
// "img":"@image('200x100','#ffcc33','#FFF','png','Fast Mock')"
// }
// });
Mock.mock(RegExp('/product/search.*'),{"ret":0,"data":{"mtime":"@datetime",//随机生成日期时间"score|1-800":1,//随机生成1-800的数字"rank|1-100": 1,//随机生成1-100的数字"starsl1-5":1,//随机生成1-5的数字"nickname":"@cname",//随机生成中文名字//生成图片"img":"@image('200x100','#ffcc33','#FFF','png','Fast Mock')"}
}); 刷新不变