需求:想要点击输入框,展示下拉内容
之前使用uview1是可以直接在input上添加click事件(禁用和只读情况下都不影响)
但是在uview2上直接写click不生效

解决方式:直接在写@click.native="xxx"
代码部分:
<u-form-itemlabel="工程类型"
><u--inputv-model="form.GCLX"readonlyplaceholder="请输入工程类型"suffixIcon="arrow-down"@click.native="clickgclx"></u--input>
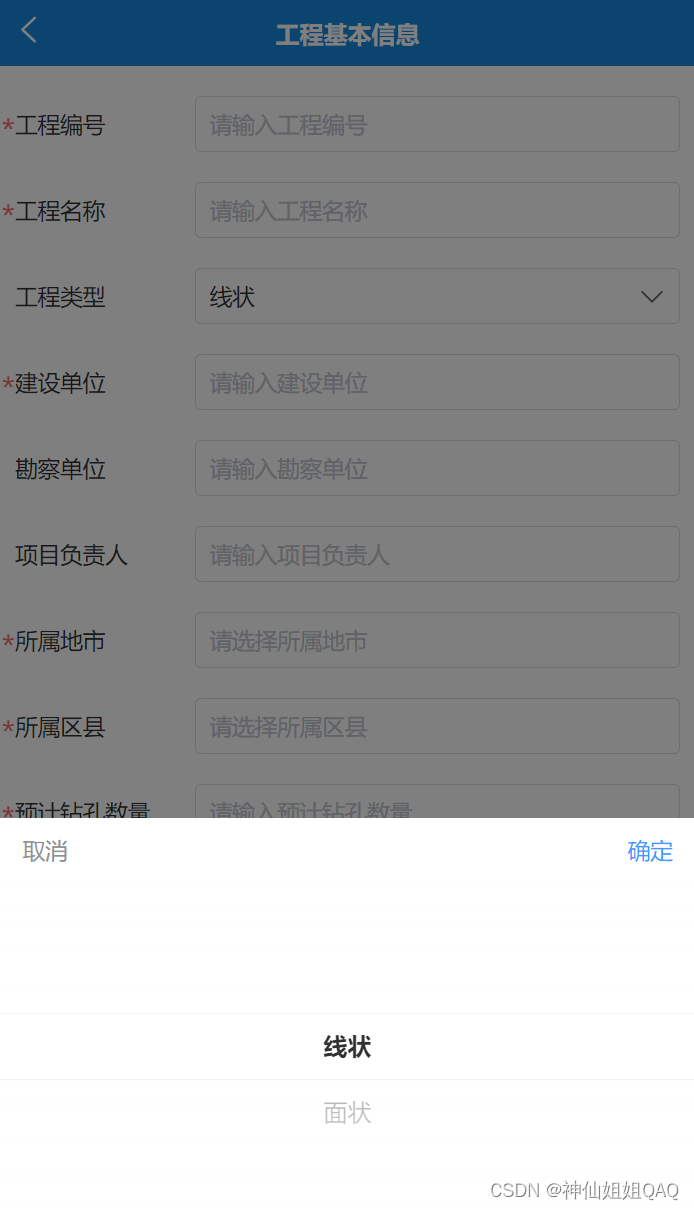
</u-form-item>效果展示:




















![[ue5]建模场景学习笔记(5)——必修内容可交互的地形,交互沙(2)](https://img-blog.csdnimg.cn/direct/fb477df0bdae48f48100a38f630431b9.png)