默认静态资源路径
- classpath:/META-INF/resources/
- classpath:/resources/
- classpath:/static/
- classpath:/public/
静态资源路径下的文件,可以通过根目录访问
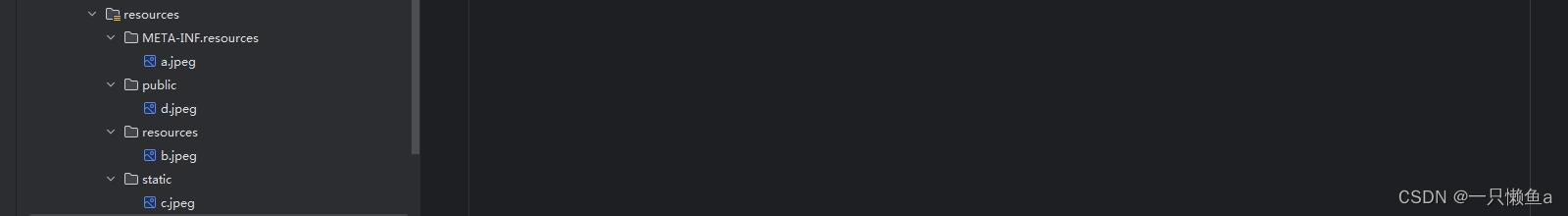
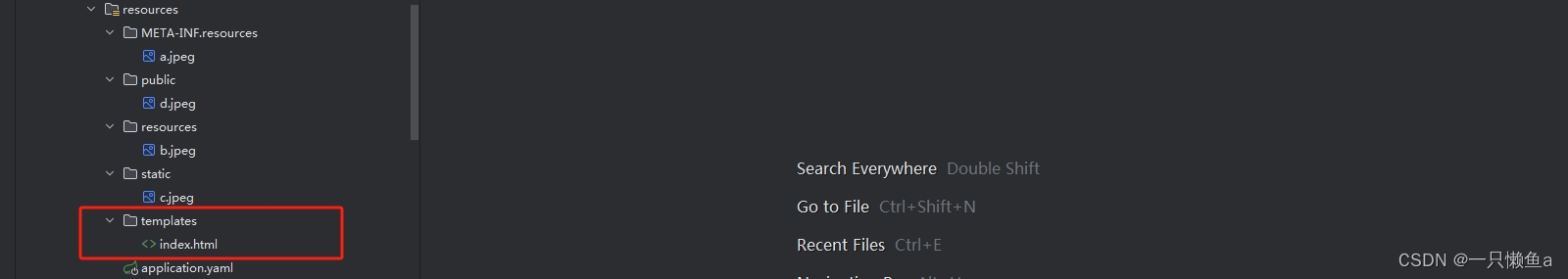
resources 文件夹的文件如下图所示:

启动项目,分别访问以下路径:
- http://localhost:8080/a.jpeg
- http://localhost:8080/b.jpeg
- http://localhost:8080/c.jpeg
- http://localhost:8080/d.jpeg




默认路径下的静态资源都可以访问
优先级问题
如果一个 Controller 的路径映射和静态资源的路径一致,Controller的优先级更高,案例演示如下:
@RestController
public class JpegController {@GetMapping("/a.jpeg")public String getJpeg() {return "a.jpeg";}
}

欢迎页
如果静态资源路径下存在 index.html,访问项目的根目录会映射到 index.html
分别给四个默认静态资源路径下创建 index.html,每个 index.html 文件只存在一个h1标签,h1标签内容为静态资源路径名称,相关内容如下所示:

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1>classpath:/META-INF/resources/</h1>
</body>
</html>1.访问项目的根目录

2.删除 /META-INF/resources/ 路径下的 index.html,重启项目,访问项目的根目录

3.删除 /resources/ 路径下的 index.html,重启项目,访问项目的根目录

4.删除 /static/ 路径下的 index.html,重启项目,访问项目的根目录

综上所述,默认静态资源的优先级如下:
- classpath:/META-INF/resources/
- classpath:/resources/
- classpath:/static/
- classpath:/public/
使用 thymeleaf
引入依赖
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId><version>2.6.13</version>
</dependency>创建 templates 文件夹,并在文件夹下创建 index.html

访问项目的根目录

默认静态资源形式的欢迎页的优先级高于 thymeleaf 形式的欢迎页
自定义静态资源访问前缀
我们在开发的过程中,可能会使用拦截器拦截(放行)指定路径的资源,所以需要指定前缀
自定义静态资源访问前缀为 /res/**
spring:mvc:static-path-pattern: /res/**演示静态资源的访问
访问路径 http://localhost:8080/b.jpeg

加上自定义前缀 /res/** ,访问路径 http://localhost:8080/res/b.jpeg

自定义静态资源访问前缀会导致默认静态资源形式的欢迎页功能失效
自定义静态资源路径
spring:mvc:static-path-pattern: /res/**web:resources:static-locations: [classpath:/custom_static/]访问路径 http://localhost:8080/res/b.jpeg

将 /resources/ 下的 b.jpeg 移动到 /custom_static/ 下,重启项目, 再次访问路径 http://localhost:8080/res/b.jpeg

WebJars
WebJars 以 Jar 形式为 Web 项目提供资源文件
官方网址 : WebJars - Web Libraries in Jars
使用步骤
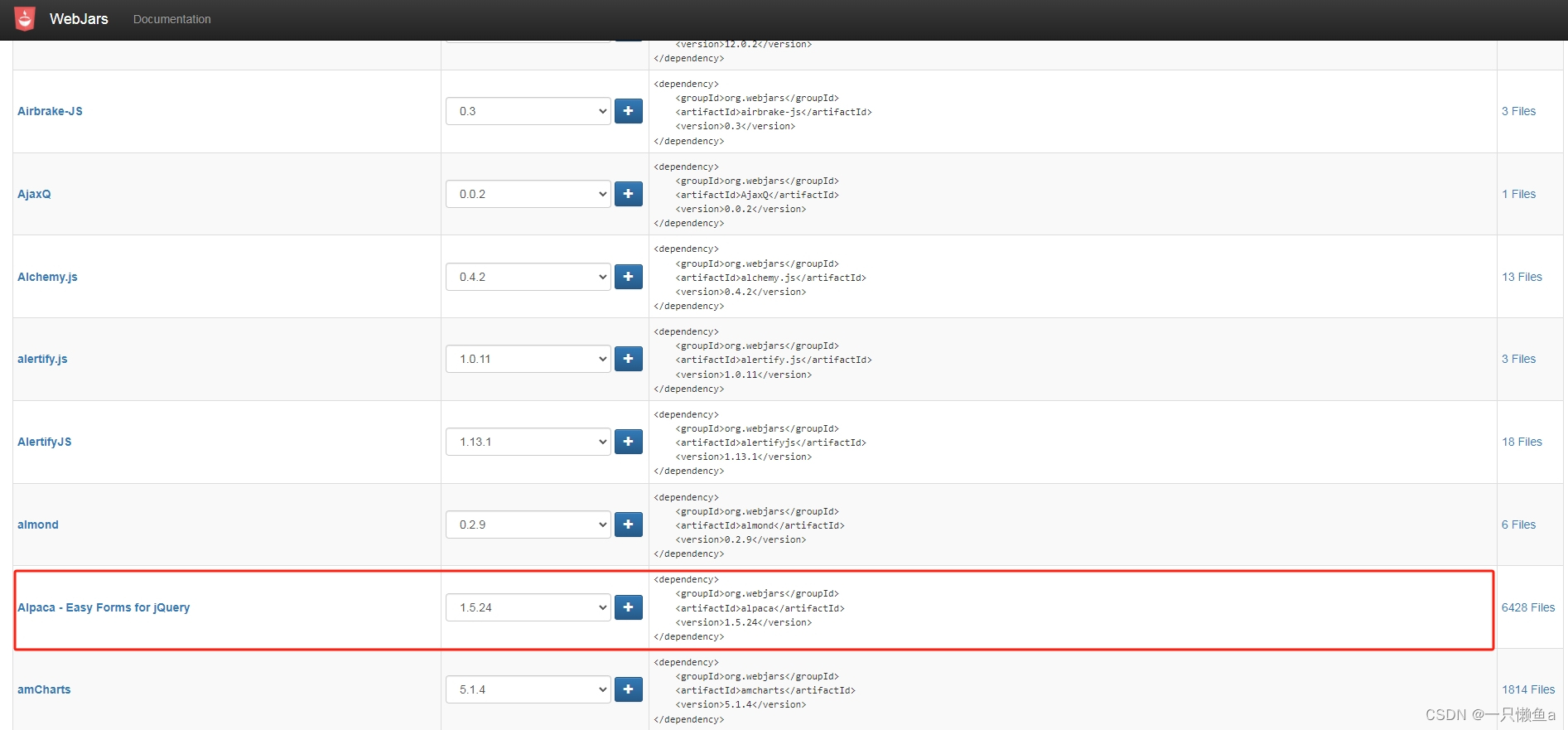
1.引入pom文件

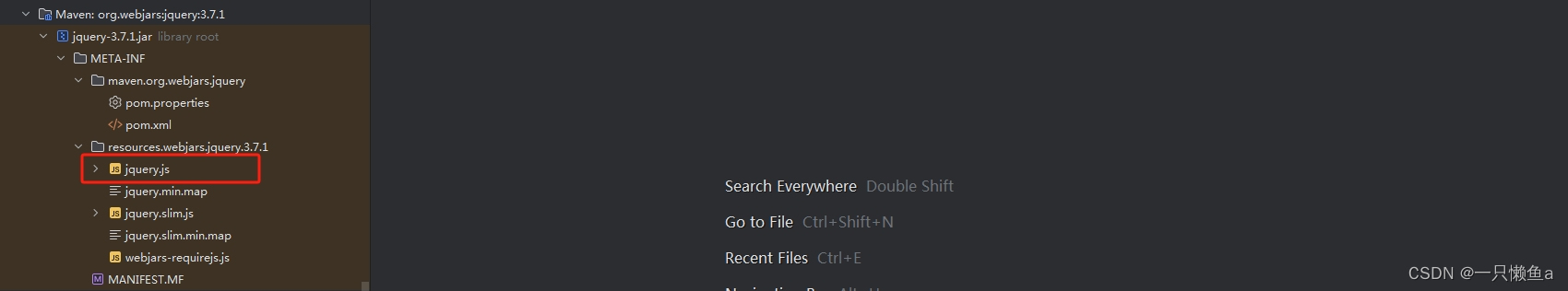
2.查看 jar 包中静态文件路径

3.访问 http://localhost:8080/webjars/jquery/3.7.1/jquery.js

禁用静态资源规则
spring:web:resources:add-mappings: false
访问默认静态资源形式的欢迎页失效

访问静态资源路径文件失效

访问Webjars文件相关路径失效

add-mappings 属性只能禁用默认的静态资源规则,手动定义的相关配置任然有效
1.创建配置文件WebConfig
@Configuration
public class WebConfig implements WebMvcConfigurer {@Overridepublic void addResourceHandlers(ResourceHandlerRegistry registry) {registry.addResourceHandler("/stc/**").addResourceLocations("classpath:/aa/");}
}2.将 a.jpeg 移动到 aa 文件夹下
3.访问路径 http://localhost:8080/stc/a.jpeg

源码简析
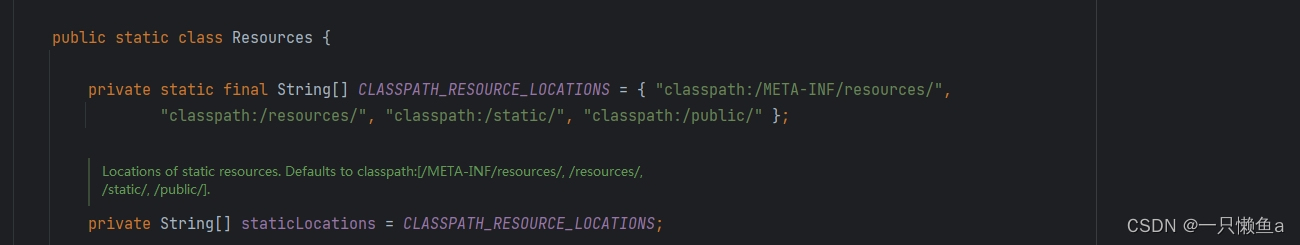
默认静态资源的定义
WebProperties.Resources#CLASSPATH_RESOURCE_LOCATIONS

欢迎页
优先级问题
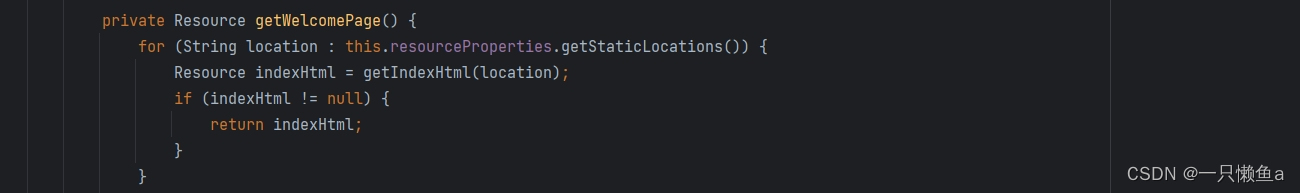
EnableWebMvcConfiguration#getWelcomePage

其中 this.resourceProperties.getStaticLocations() 就是 WebProperties.Resources#CLASSPATH_RESOURCE_LOCATIONS 或者自定义的静态资源路径。默认情况下,路径 classpath:/META-INF/resources/ 是数组第一个,所以优先级最高
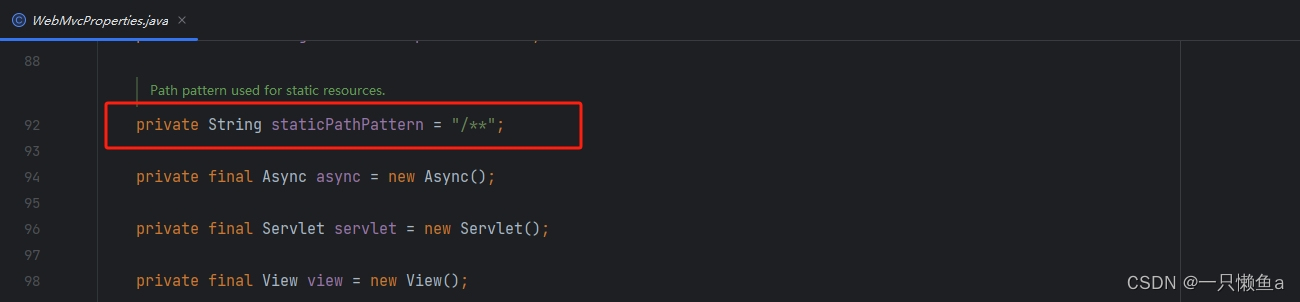
自定义静态资源访问前缀,默认静态资源形式的欢迎页失效问题


WebMvcProperties 的 staticPathPattern 属性的默认值为 /**,如果我们自定义了静态资源访问前缀该默认值就会被替换,就不会进入 if 分支,所以默认静态资源形式的欢迎页失效
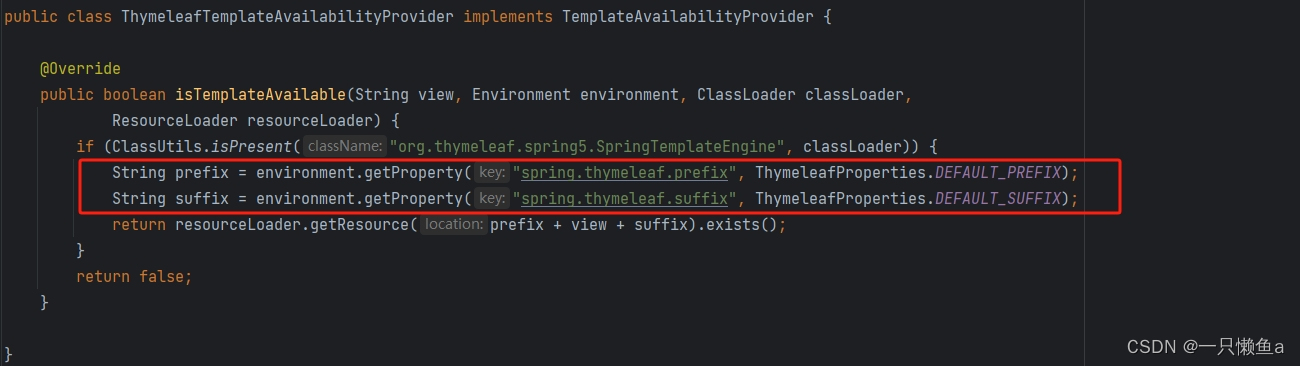
thymeleaf 形式的欢迎页相关源码


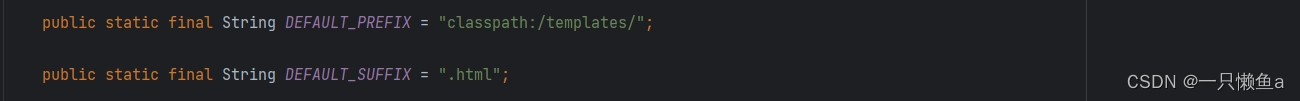
相关属性的默认值:
- view : index
- prefix : classpath:/templates/
- suffix:.html
所以 thymeleaf 形式的欢迎页的默认路径就是 classpath:/templates/index.html ,我们可以通过 spring.thymeleaf.prefix 、spring.thymeleaf.suffix 属性指定前缀和后缀
禁用静态资源规则
WebMvcAutoConfigurationAdapter#addResourceHandlers

- this.mvcProperties.getStaticPathPattern() :默认或者自定义静态资源访问前缀
- this.resourceProperties.getStaticLocations() :默认或者自定义静态资源路径
如果 WebProperties.Resources#addMappings 属性为 false,则不添加 webjars 和 静态资源相关ResourceHandler
自定义静态资源访问前缀和禁用静态资源规则都不影响 thymeleaf 形式的欢迎页功能