
本文由ScriptEcho平台提供技术支持
项目地址:传送门
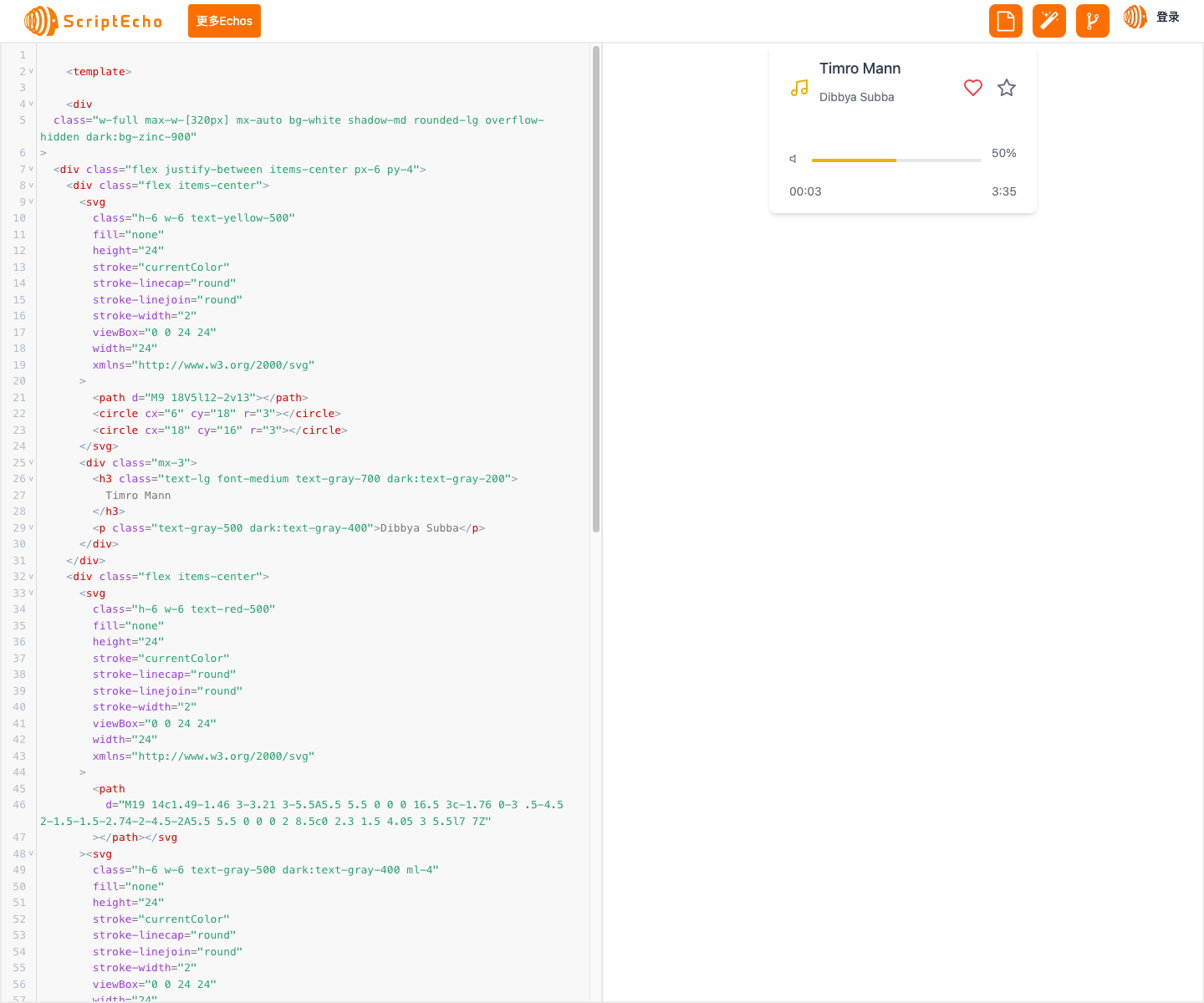
Vue.js 开发音乐播放器卡片
应用场景
这款音乐播放器卡片旨在为音乐应用程序提供一个现代而交互式的用户界面。它包含诸如歌曲信息、播放进度条和控制按钮等关键功能。
基本功能
- **歌曲信息显示:**卡片显示歌曲标题、艺术家和专辑信息。
- **播放进度跟踪:**一个进度条显示歌曲的当前播放时间和总持续时间。
- **播放控制:**播放、暂停、上一曲和下一曲按钮允许用户控制歌曲播放。
- **收藏功能:**用户可以通过点击心形图标收藏歌曲。
功能实现步骤及关键代码分析
歌曲信息显示
<h3 class="text-lg font-medium text-gray-700 dark:text-gray-200">{{ songTitle }}
</h3>
<p class="text-gray-500 dark:text-gray-400">{{ artistName }}
</p>
Vue.js 中的 {{ }} 插值语法用于动态显示歌曲标题和艺术家姓名,这些数据是从组件的 props 中传递的。
播放进度跟踪
<div class="flex items-center"><svgclass="h-5 w-5 text-gray-500 dark:text-gray-400"fill="none"height="24"stroke="currentColor"stroke-linecap="round"stroke-linejoin="round"stroke-width="2"viewBox="0 0 24 24"width="24"xmlns="http://www.w3.org/2000/svg"><polygon points="11 5 6 9 2 9 2 15 6 15 11 19 11 5"></polygon></svg><div class="w-full mx-3"><divclass="relative mt-1 h-1 bg-gray-200 rounded overflow-hidden dark:bg-gray-800"><div class="absolute left-0 top-0 h-full bg-yellow-500 w-1/2"></div></div></div><p class="text-sm text-gray-500 dark:text-gray-400">50%</p>
</div>
进度条是一个 <div> 元素,其中包含一个具有 bg-gray-200 类的父元素和一个具有 bg-yellow-500 类的子元素。子元素的宽度由 w-1/2 类控制,它表示子元素的宽度为父元素的一半。
播放控制
<div class="flex justify-between items-center px-6 py-4"><div class="flex items-center"><svgclass="h-6 w-6 text-yellow-500"fill="none"height="24"stroke="currentColor"stroke-linecap="round"stroke-linejoin="round"stroke-width="2"viewBox="0 0 24 24"width="24"xmlns="http://www.w3.org/2000/svg"><path d="M9 18V5l12-2v13"></path><circle cx="6" cy="18" r="3"></circle><circle cx="18" cy="16" r="3"></circle></svg><svgclass="h-6 w-6 text-red-500"fill="none"height="24"stroke="currentColor"stroke-linecap="round"stroke-linejoin="round"stroke-width="2"viewBox="0 0 24 24"width="24"xmlns="http://www.w3.org/2000/svg"><pathd="M19 14c1.49-1.46 3-3.21 3-5.5A5.5 5.5 0 0 0 16.5 3c-1.76 0-3 .5-4.5 2-1.5-1.5-2.74-2-4.5-2A5.5 5.5 0 0 0 2 8.5c0 2.3 1.5 4.05 3 5.5l7 7Z"></path></svg><svgclass="h-6 w-6 text-gray-500 dark:text-gray-400 ml-4"fill="none"height="24"stroke="currentColor"stroke-linecap="round"stroke-linejoin="round"stroke-width="2"viewBox="0 0 24 24"width="24"xmlns="http://www.w3.org/2000/svg"><polygonpoints="12 2 15.09 8.26 22 9.27 17 14.14 18.18 21.02 12 17.77 5.82 21.02 7 14.14 2 9.27 8.91 8.26 12 2"></polygon></svg></div><div class="flex items-center"><svgclass="h-6 w-6 text-gray-500 dark:text-gray-400"fill="none"height="24"stroke="currentColor"stroke-linecap="round"stroke-linejoin="round"stroke-width="2"viewBox="0 0 24 24"width="24"xmlns="http://www.w3.org/2000/svg"><polygon points="11 5 6 9 2 9 2 15 6 15 11 19 11 5"></polygon></svg><span> 00:03 </span><span> 3:35 </span></div>
</div>
播放控制按钮是一组 SVG 图标,它们使用 text-yellow-500、text-red-500 和 text-gray-500 类设置颜色。这些图标与 Vue.js 中的 @click 事件处理程序相关联,用于触发播放、暂停、上一曲和下一曲功能。
收藏功能
<div class="flex justify-between items-center px-6 py-4"><div class="flex items-center"><svgclass="h-6 w-6 text-yellow-500"fill="none"height="24"stroke="currentColor"stroke-linecap="round"stroke-linejoin="round"stroke-width="2"viewBox="0 0 24 24"width="24"xmlns="http://www.w3.org/2000/svg"><path d="M9 18V5l12-2v13"></path><circle cx="6" cy="18" r="3"></circle><circle cx="18" cy="16" r="3"></circle></svg><svgclass="h-6 w-6 text-red-500"fill="none"height="24"stroke="currentColor"stroke-linecap="round"stroke-linejoin="round"stroke-width="2"viewBox="0 0 24 24"width="24"xmlns="http://www.w3.org/2000/svg"><pathd="M19 14c1.49-1.46 3-3.21 3-5.5A5.5 5.5 0 0 0 16.5 3c-1.76 0-3 .5-4
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群:

















![[线程与网络] Java虚拟机常考面试题(线程与网络完结)](https://img-blog.csdnimg.cn/direct/67de4d6d00b548488961637d845bc403.png)