本文是结合实践中和学习技术文章总结出来的笔记(个人使用),如有雷同纯属正常((✿◠‿◠))
喜欢的话点个赞,谢谢! 有问题欢迎指正!!
前面已经讲了基本的Vue生命周期和入门知识,本篇开始使用Vite构建一个demo
1. 创建项目
1.1. 初始化项目
使用Vite初始化项目
yarn create vite my-vue-vite 初始化之后会得到一个这样的目录

现在已经是一个完整的项目了,,可以启动,但是我们这里还需要先配置一下Eslint方便后续写代码的校验
1.2. 配置eslint
安装Eslint
yarn add eslint -D本来是打算用Eslint@9来做配置,由于eslint@9版本实在是配置太麻烦 这里我建议安装指定版本:(丢入package.json文件 yarn 安装即可)
"eslint": "^8.57.0","eslint-config-standard": "^17.1.0","eslint-plugin-import": "^2.29.1","eslint-plugin-n": "^16.6.2","eslint-plugin-promise": "^6.1.1","eslint-plugin-vue": "^9.24.1","typescript-eslint": "^7.6.0",根目录下新增一个.eslintrc.cjs文件: 这是我个人的一些简单配置
module.exports = {env: {browser: true,es2021: true},extends: ['plugin:vue/vue3-strongly-recommended','standard'],parserOptions: {ecmaVersion: 12,parser: '@typescript-eslint/parser',sourceType: 'module'},plugins: ['vue','@typescript-eslint'],rules: {'vue/multi-word-component-names': 'off',indent: ['error', 4] // 设置为4个空格},ignorePatterns: ['node_modules/','dist/','.commitlintrc.js']
}配置完成以后需要在Vscode设置一下才能自动保持格式化,如下图所示:
首选项=>设置=>搜索Eslint=>Eslint › Format: Enable 设置打钩



这样我们ctrl +s 保存的时候就会自动按照Eslint自动格式化代码了
2. 项目目录结构设计
本文将按照以下目录结构进行开发,后续章节的webpack配置也是基于此目录结构。
请先按照以下内容将目录搭建好,方便后续操作
├─ /public <--静态目录
| ├─ /images <--图片目录
| | └─ logo.png <--菜单logo
| ├─ favicon.ico <--项目图标
├─ /src <--开发目录
| ├─ /api <--API公用目录
| | └─ index.ts
| ├─ /components <--公用组件目录
| ├─ /store <--Pinia状态管理目录
| | ├─ /models <--Pinia models目录
| | ├─ index.ts <--Pinia Stroe
| ├─ /router <--路由目录
| | ├─ index.ts <--路由配置文件
| ├─ /views <--页面目录
| | ├─ /Home <--Home目录
| | ├─ ├─index.vue <--Home页面代码
| ├─ App.vue <--App文件
| ├─ main.ts <--主入口
| ├─ vite-env.d.ts
├─ .gitignore
├─ .eslintrc.cjs <--eslint配置文件
├─ index.html <--主入口html文件
├─ README.md <--项目说明
├─ tsconfig.json <--ts配置文件
├─ vite.config.ts <--vite配置文件
└─ package.json <--依赖配置文件这种目录结构设计,将页面、请求api、状态管理、路由分别建立独立的目录,并且设置了components等公用目录,方便多人协作开发及后续维护。
3. 配置vite.config.ts
vite.config.ts文件与我们平常配置webpack文件长得差不多,根据官方文档按需配置即可
3.1. 设置别名
在我们开发项目的时候为了方便写引入路径和防止路径太长写错,我们都会设置@别名来代替无穷尽../../这种写法
安装@types/node模块 否则引入path会提示找不到模块
yarn add @types/node --save-dev修改vite.config.ts文件:
export default defineConfig({.....resolve: {alias: {'@': path.resolve(__dirname, 'src')}},
})配置tsconfig.json文件:
"compilerOptions": {.......//src路径"baseUrl": "./", // 解析非相对模块的基地址,默认是当前目录"paths": { //路径映射,相对于baseUrl"@/*": ["src/*"] },}3.2. 配置代理
开发项目跨域请求通常是不能直接请求的,需要进行跨域设置,在模块化开发中通常都是使用代理来解决跨域的问题
修改vite.config.ts文件: 这里我的本地服务器是4000端口所以我配置了localhost:4000,大家可以自行更改
export default defineConfig({......server: {// 代理域名proxy: {'/api': {target: 'http://localhost:4000',rewrite: (path) => path.replace(/^\/api/, '')}}}
})4. 开始开发
打开App.vue删除不需要的代码
<script setup lang="ts">
</script>
<template><div>App</div>
</template>
<style scoped></style>
4.1. 配置路由
安装vue-router
yarn add vue-router@4修改router/index.ts
import { createRouter, createWebHashHistory } from 'vue-router'
const router = createRouter({history: createWebHashHistory(), // 路由模式routes: [{path: '/home',name: 'home',component: () => import('../views/Home/index.vue')},{path: '/test',name: 'test',component: () => import('../views/Test/index.vue')}]
})
export default router在main.ts中注册:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'createApp(App).use(router).mount('#app')在App.vue中使用:
<script setup lang="ts">
</script>
<template><!-- 路由页面入口 --><router-view />
</template>
<style scoped></style>页面显示效果:


4.2. 引入Ant Design Vue 2.X
安装
yarn add ant-design-vue@next在main.ts注册Antd
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
import 'ant-design-vue/dist/reset.css'createApp(App).use(router).mount('#app')在Home页面中引入button组件
views/Home/index.vue
<script setup lang='ts'>
import { Button } from 'ant-design-vue'
</script>
<template><div>Home</div><Button type="primary">button按钮</Button>
</template>
<style lang='less' scoped>
</style>
4.3. 布局样式
这里的布局UI我们采用ant-design-vue的layout组件(可点击跳转官网查阅)
新建layout目录:src/layout/index.vue
<script lang="ts" setup>
import { ref } from 'vue'
import logo from '../../public/images/logo.svg'
import { MenuListType } from '@/types/Home'
const collapsed = ref<boolean>(false)
const MenusList = ref<MenuListType[]>([{name: '首页',path: '#/',children: [],icon: 'HomeOutlined',id: '1'},{name: '测试页面',path: '#/test',children: [],icon: 'WindowsOutlined',id: '2'}])
const selectedKeys = ref(['1'])
</script>
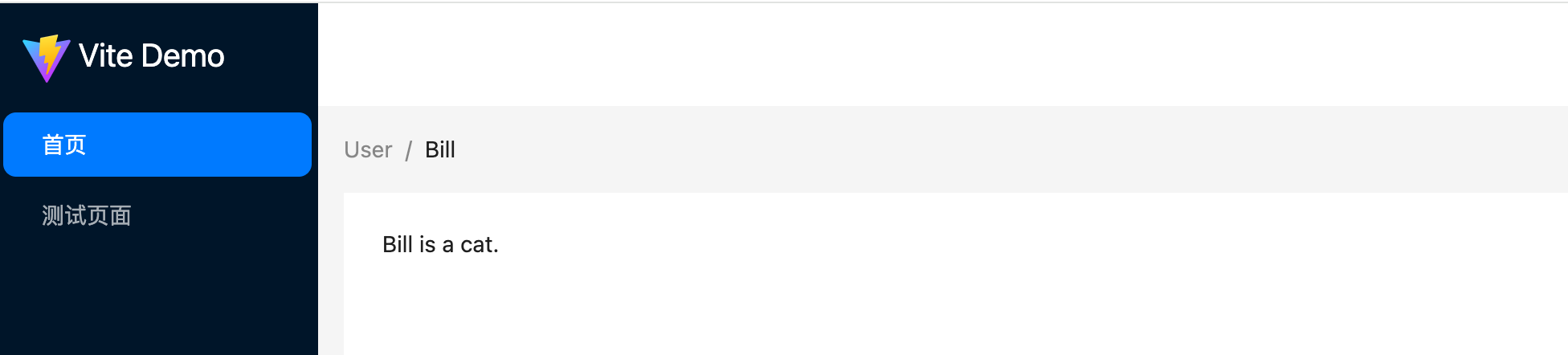
<template><a-layout style="min-height: 100vh"><a-layout-siderv-model:collapsed="collapsed"collapsible><div class="logo"><imgclass="logoimg":src="logo"alt="">Vite Demo</div><a-menutheme="dark"v-model:selectedKeys="selectedKeys"mode="inline"><a-menu-itemv-for="item in MenusList":key="item.id"><component :is="item?.icon" /><aclass="menus_text":href="item.path">{{ item.name }}</a></a-menu-item></a-menu></a-layout-sider><a-layout><a-layout-header style="background: #fff; padding: 0" /><a-layout-content style="margin: 0 16px"><a-breadcrumb style="margin: 16px 0"><a-breadcrumb-item>User</a-breadcrumb-item><a-breadcrumb-item>Bill</a-breadcrumb-item></a-breadcrumb><div :style="{ padding: '24px', background: '#fff', minHeight: '360px' }"><router-view /></div></a-layout-content><a-layout-footer style="text-align: center">Ant Design ©2018 Created by Ant UED</a-layout-footer></a-layout></a-layout>
</template><style>
.logo {height: 32px;margin: 16px;font-size: 20px !important;line-height: 32px;/* background: rgba(255, 255, 255, 0.3); */color: #fff;.logoimg {width: 30px;height: 30px;}
}
.menus_text {margin-left: 10px;
}</style>
显示效果如图,此时我们发现菜单上的icon没有显示,我们还需要去main.ts中引入

修改main.ts文件
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
import Antd from 'ant-design-vue'
import 'ant-design-vue/dist/reset.css'
import * as antdIcons from '@ant-design/icons-vue'// 创建对象
const app = createApp(App)
// 将atn-desing Iocn全部添加进来
Object.keys(antdIcons).forEach((key: any) => {app.component(key, antdIcons[key as keyof typeof antdIcons])
})
app.config.globalProperties.$antdIcons = antdIconsapp.use(router).use(Antd).mount('#app')展示效果如图,图标已经出来了:

总结:本篇初步的项目初始化部署就已经搭建完成了,下一篇我们将引入antd的组件表单配合echats做一个首页,欢迎查阅下一篇浅析Vue3 实战笔记(二),本篇就到这里.谢谢








![[线程与网络] Java虚拟机常考面试题(线程与网络完结)](https://img-blog.csdnimg.cn/direct/67de4d6d00b548488961637d845bc403.png)