目录
第一章 前言
第二章 vue2与vue3动态引入静态图片资源
2.1 vue2 + webpack动态引入静态图片资源
2.1.1 了解
2.1.2 vue2项目动态引入静态图片资源
2.2 vue3 + vite动态引入静态图片资源
2.2.1 了解
2.2.2 require vs import了解
2.2.3 vue3+vite 项目动态引入静态图片资源
第一章 前言
相信有很多小伙伴在前端学习中都会有从vue2转向vue3的这么一个阶段,从而有的时候会将vue2的习惯带到vue3,小编就是如此,一个本地public文件夹的动态引入问题,下面小编来简单说明一下。
第二章 vue2与vue3动态引入静态图片资源
2.1 vue2 + webpack动态引入静态图片资源
2.1.1 了解
小编通过webpack的官方文档看到:

也就是说,它可以通过require来引入模块。webpack 会解析require,然后将这些模块按照指定的规则生成对应的资源。说明在vue2使用webpack打包时,我们是可以通过require动态引入资源的。这也是我们在写vue2时为什么使用require的原因
2.1.2 vue2项目动态引入静态图片资源

当然除此之外还能使用require引入自定义模块,例如:
// CommonJS
const myModule = require('./path/my/module');// ES Modules
import myModule from './path/my/module';这两种方法在vue2项目中是都可行的,只是由于我们平常都用的js,从而import引入成了我们默认的习惯。
2.2 vue3 + vite动态引入静态图片资源
2.2.1 了解
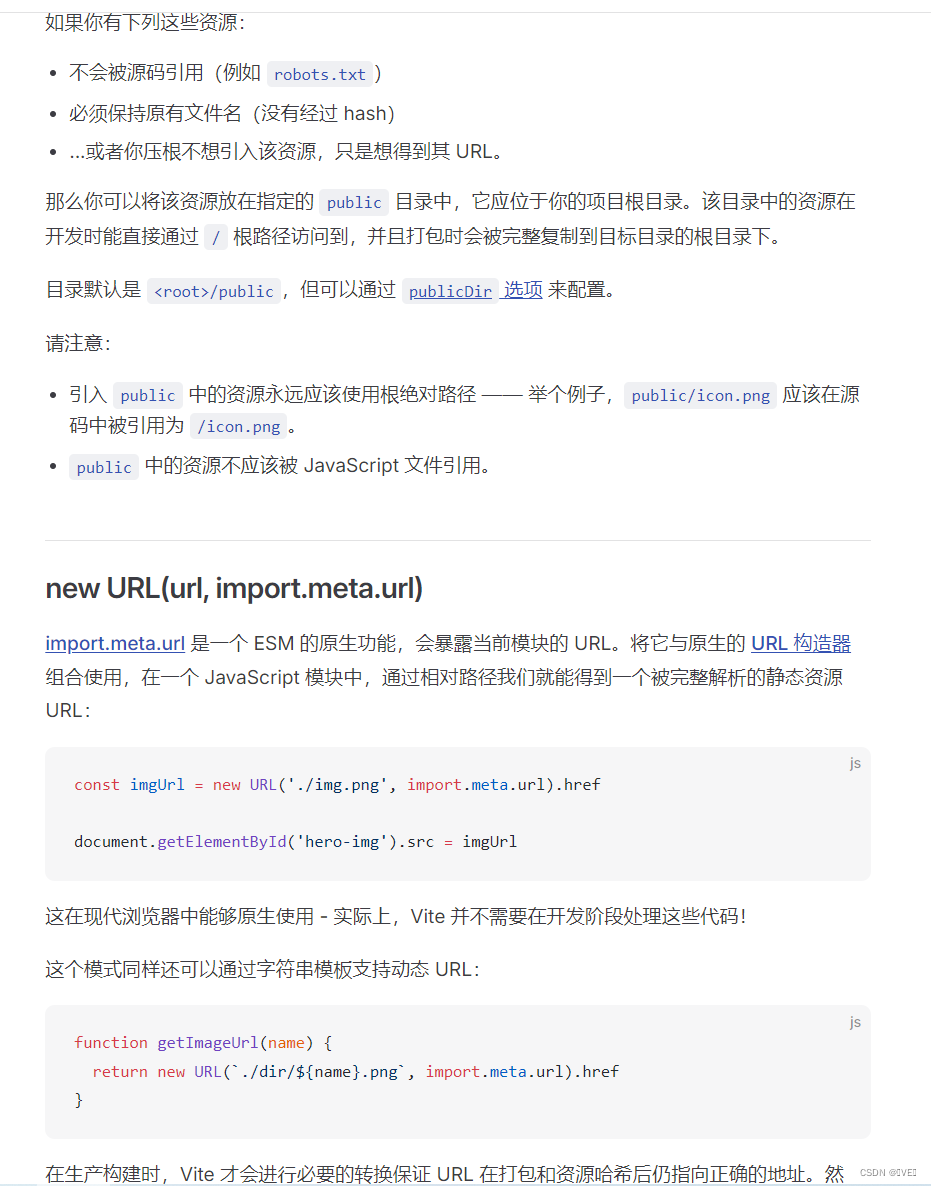
静态资源处理 | Vite 官方中文文档

2.2.2 require vs import了解
- 首先这两是JavaScrip为了实现模块化编程从而引入的两种不同的方式。
- 最初的CommonJS种模块规范,主要用于服务器端的JavaScript开发。它定义了一套简单的API,允许开发者将代码分割为独立的模块,是通过
require关键字引入模块的。 - 然而随着时间的发展,ES6 的发布,JavaScript引入了新的模块规范,即ES6模块,此时有了新的import关键字。
- 注:在vite中,是只支持import,没有require相关方法,因为它默认支持
ESM方式加载模块,使用require方法事会给我们报错:
Uncaught (in promise) ReferenceError: require is not defined
2.2.3 vue3+vite 项目动态引入静态图片资源
- 根据vite官方文档我们可以知道,vite为我们提供了一种方法使用new URL('静态资源路径' ,import.meta.url).href的这么一个方法是实现
new URL('静态资源路径', import.meta.url).href- 下面是小编在vue2的基础上,给的一种通用易理解的方法,代码如下:
html页面 ——
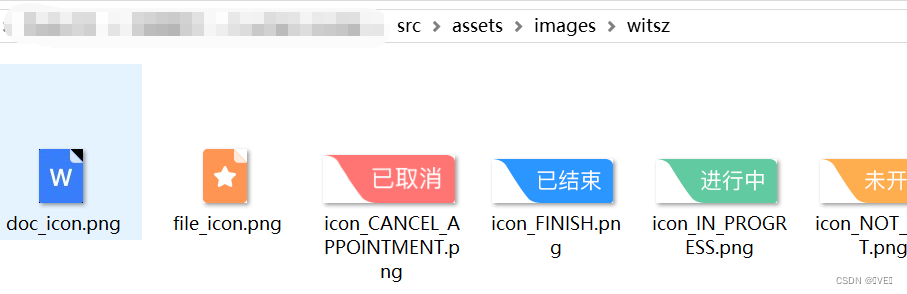
<img:src="getAssetsFile(`@/assets/images/witsz/icon_${item.roomStatus}.png`)" // 动态渲染静态资源图片的路径alt=""class="img_icon"/>- 解释:小编使用这个之所以这么传参,目的就是增加可读性,能清除的通过html页面看出引入的是哪个文件的图片资源
js方法——(可以封装成公共的方法)
/*** 引入本地图片* @param {*} src* @returns*/
export const getAssetsFile = (url) => {const urlArr = String(url).split('/') // 通过'/'分割成数组const prefix = urlArr.slice(-2)[0] // 获取倒数第二个值const fileName = urlArr.slice(-1)[0] // 获取最后一个值return new URL(`../assets/images/${prefix}/${fileName}`, import.meta.url).href // 使用vite推荐的方法渲染
}- 解释一:使用new URL时一定要注意是相对路径,否则vite打包时会解析不出

- 解释二:路径的写法一定要与公共根路径一致,这里小编的代码是/assets/images文件夹下的分类文件


- 解释三: 小编之所以用split于slice的原因会在另一篇文章说明,理解好小编这里用这种方法肯定是通用可行的


















![python的a[:2]、a[:] 和a [::] 的区别](https://img-blog.csdnimg.cn/20201207152315960.png)