Web应用开发(Django)
一、配置Django环境
1、先通过Pycharm社区版创建一个普通的项目

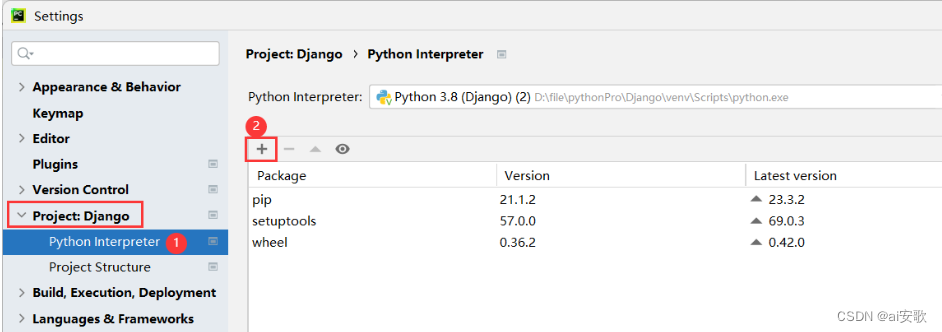
2、依次点击”file"-->"Settings"

3、点击"Project:项目名"-"Python Interpreter"-"+号"

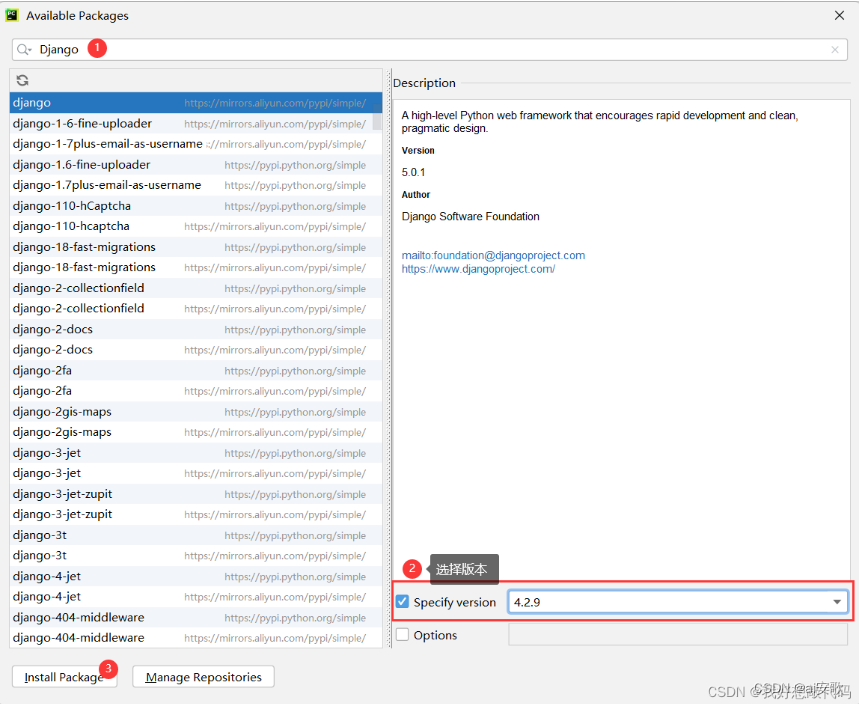
4、在搜索框输入要安装的包,选择要下载的版本,然后点击"Install Package"

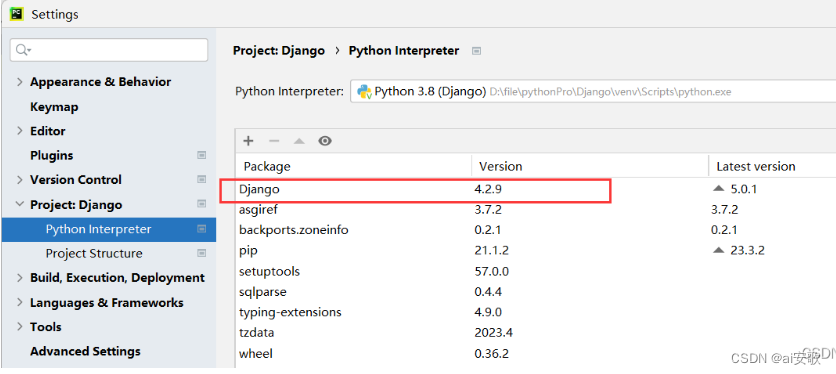
5、配置成功

二、创建项目
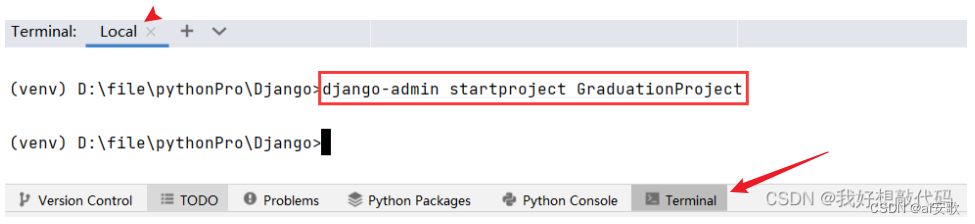
1、打开终端Terminal(在最下边),然后输入下面的命令创建Django项目
django-admin startproject pydjango

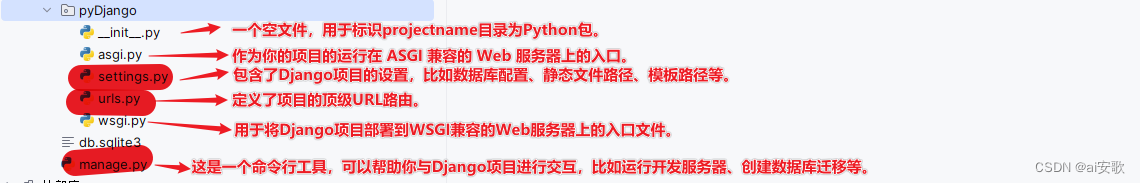
然后在当前项目下,就会出现一个名为pyDjango项目名的文件夹。

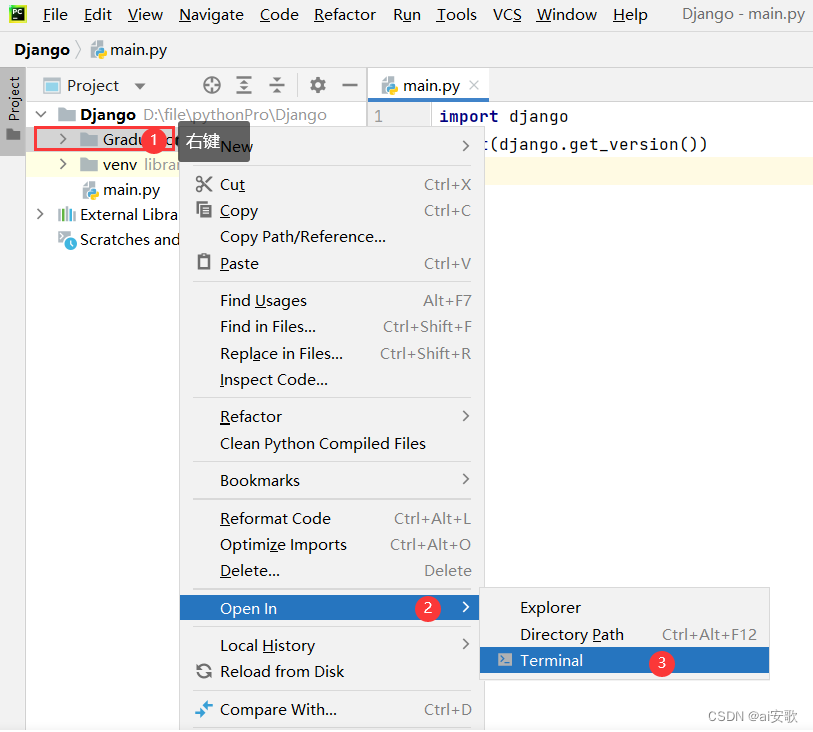
2、在Django项目文件夹处,打开终端

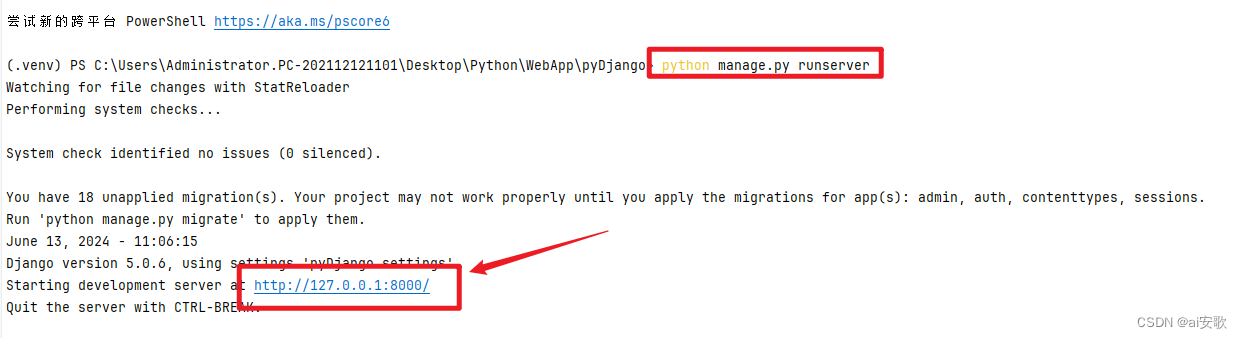
3、输入以下命令
python manage.py runserver

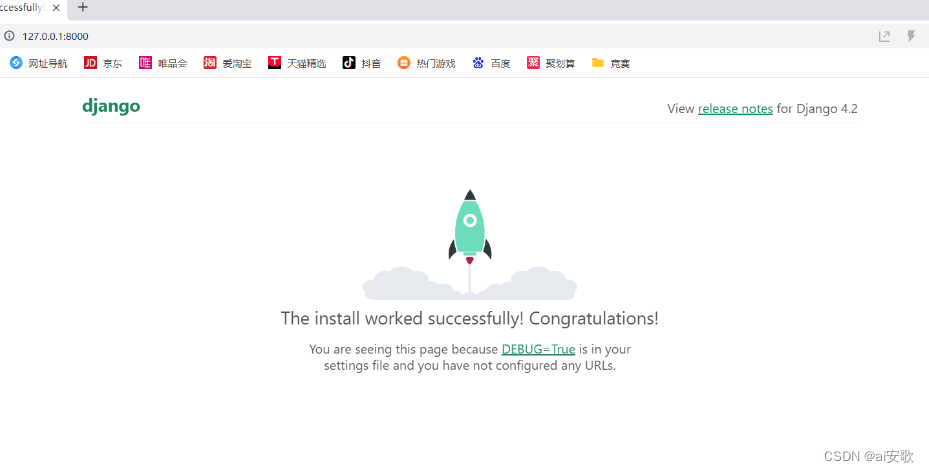
点击该网址即可打开

三、创建应用
一般一个项目包含多个app应用程序(当然,通用的app也可以在多个项目中使用) 下面我们为该项目,创建一个名为login的应用。
1、创建应用
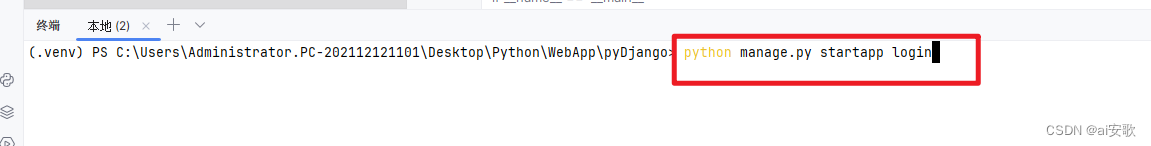
通过pyCharm中的终端,进入到pyDjango目录下,创建新的应用:
python manage.py startapp login

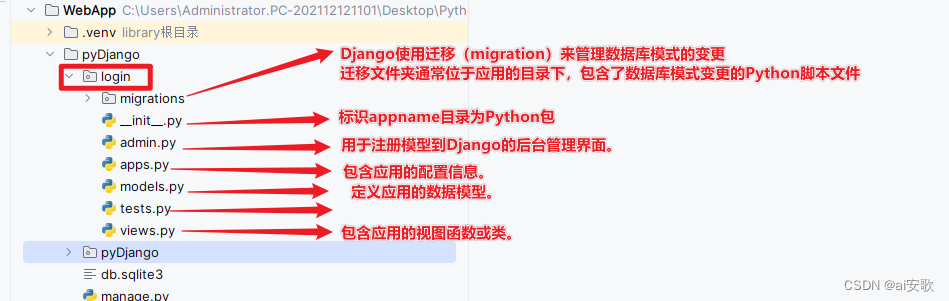
创建应用结构以及应用文件夹中的文件功能:

2、注册应用
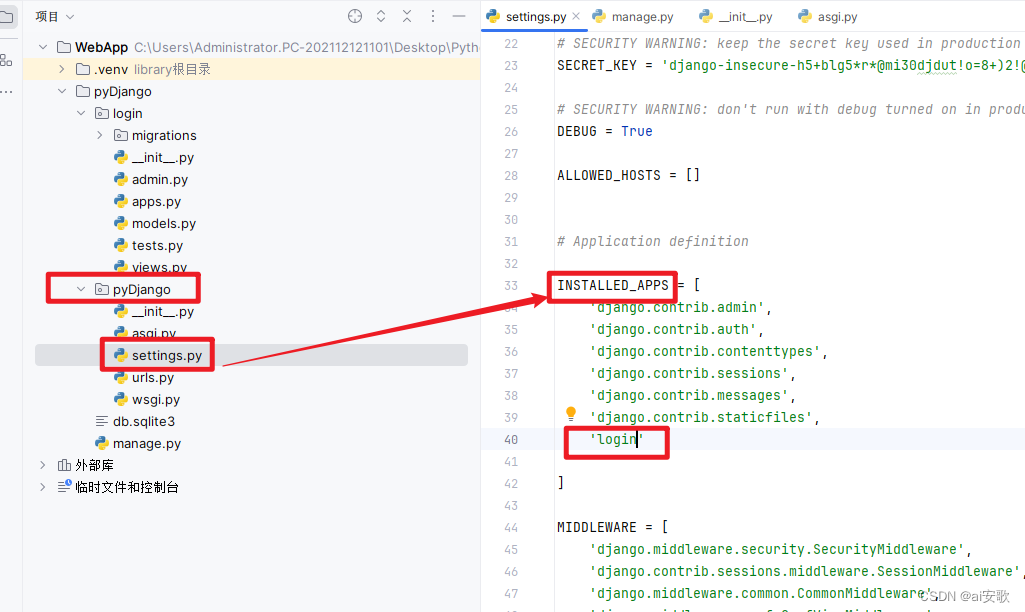
在pyDjango项目的settings.py文件中,找到INSTALLED_APPS设置,将你新创建的应用添加到这个列表中:

四、编写代码
1、后端数据输出到前端
1.1、普通模式

具体操作步骤:
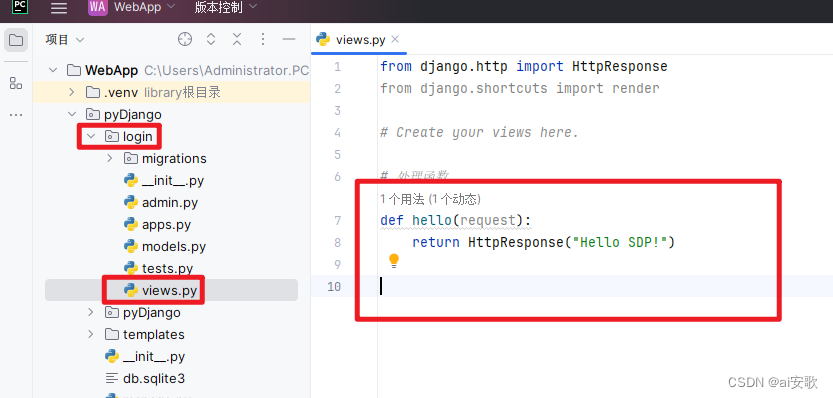
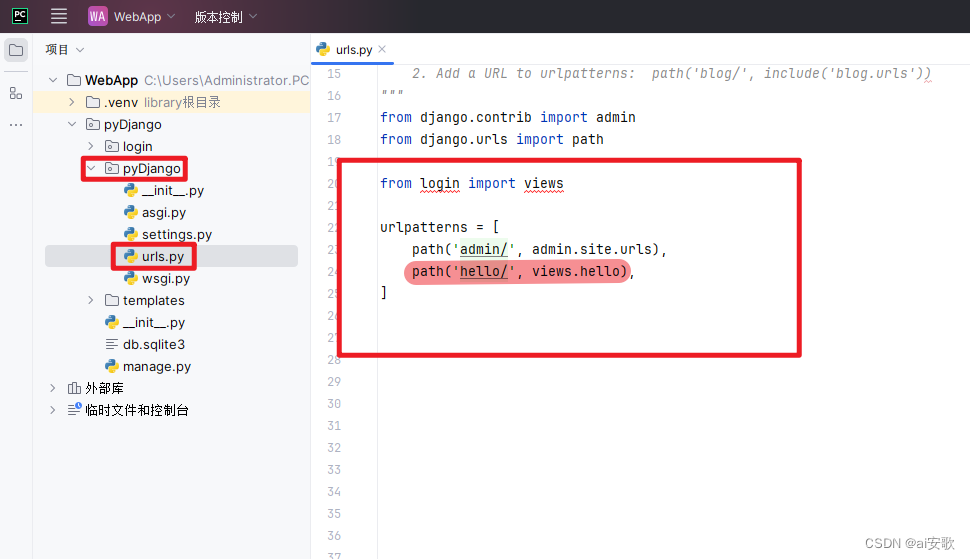
1、在login应用的views.py文件中,编写hello函数。

2、在项目中的url.py文件中,通过path()函数来配置url路径绑定响应函数

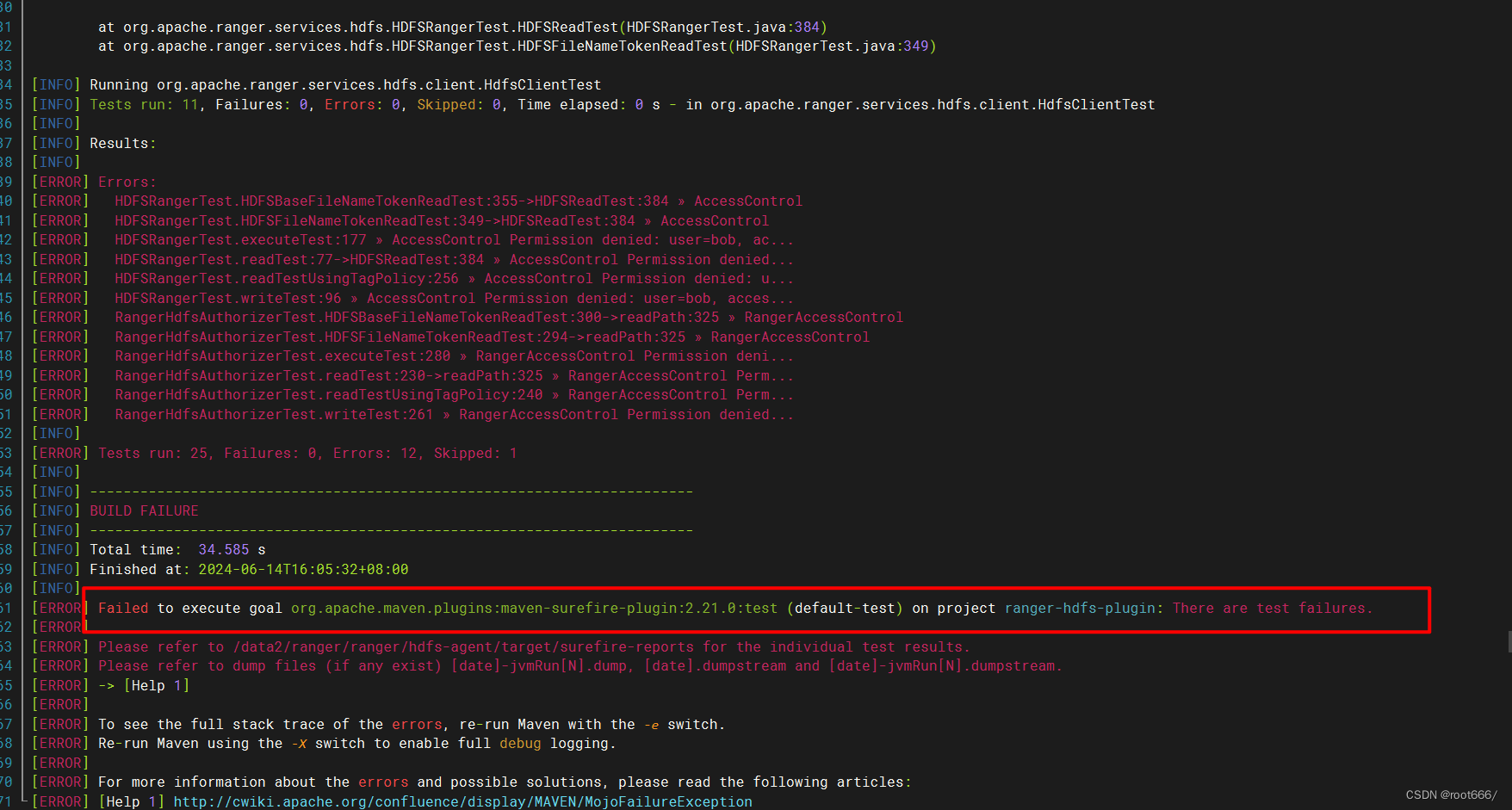
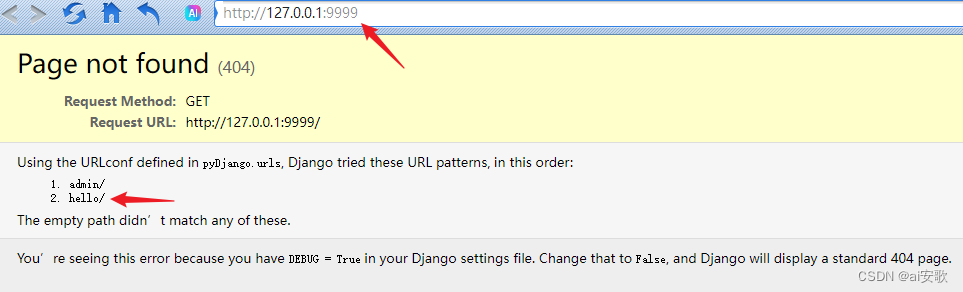
3、运行服务器,访问地址,可能会报出以下问题

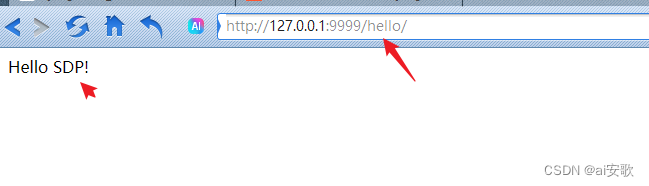
4、修改访问URL地址,在后面加上要访问的路径:/hello。成功输出view.py文件中hello函数return的内容。

1.2、模板模式
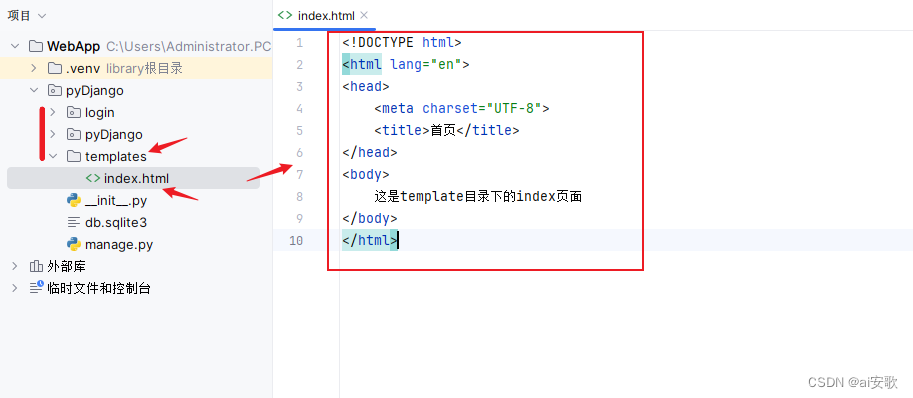
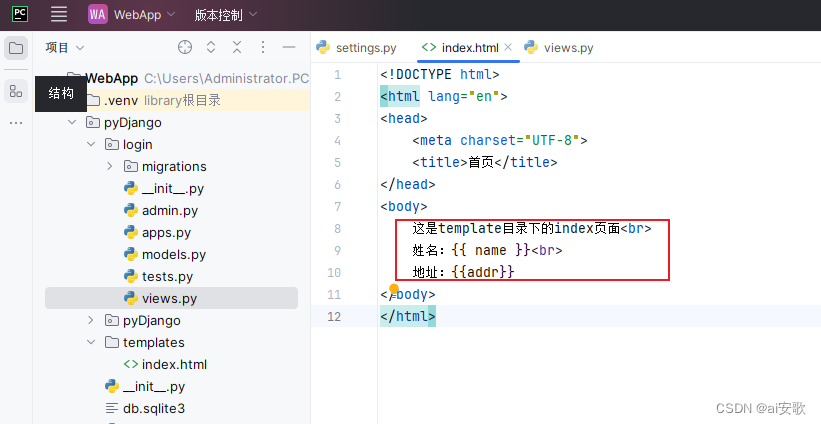
(1)创建模板。在该项目下,创建一个目录,命名为template。并在其内创建index.html。如图所示

index.html文件代码如下:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>首页</title> </head> <body>这是template目录下的index页面 </body> </html>
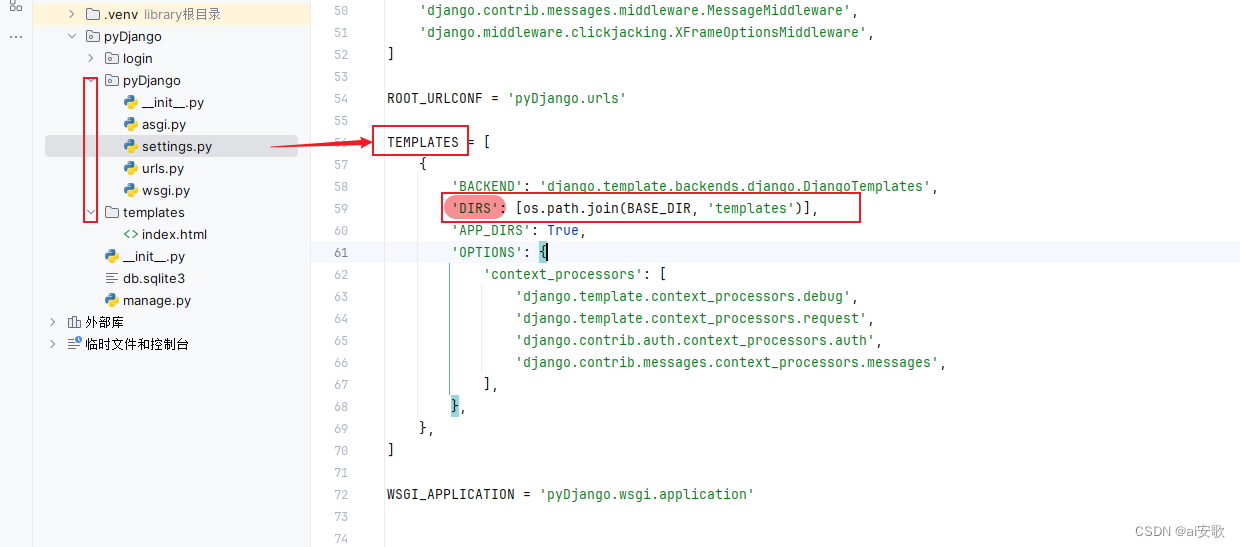
(2)配置settings.py文件
在settings.py的TEMPLATES中添加你的模板路径:

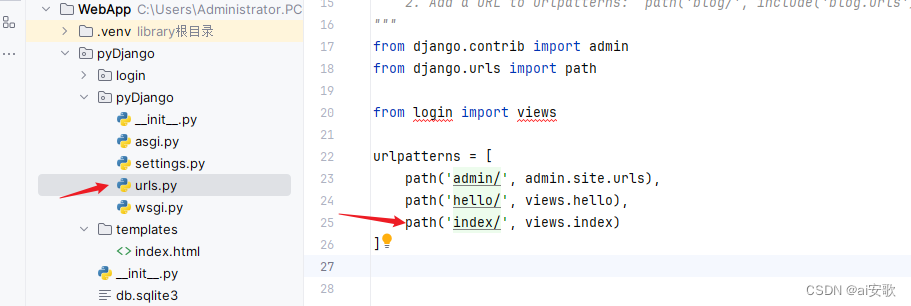
(3)配置urls.py文件
在urls.py中添加url路径,指向views里的处理函数:

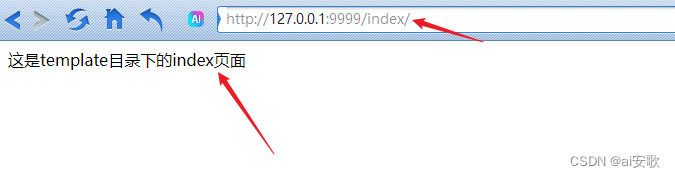
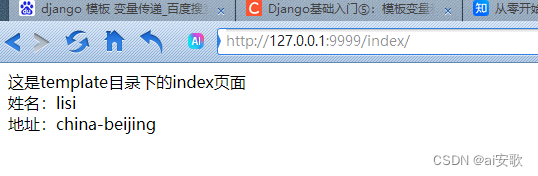
完成以上操作步骤之后,项目应该可以正常跑起来,在浏览器中输入:http://127.0.0.1:9999/index/。【注意:该ip和port需要根据自己配置的真实内容访问】

模板(Templates)解读:
模板是Django中用于生成HTML内容的文件,通常存放在应用的templates目录下。
Django使用模板语言(Template Language)来动态生成内容,包括变量、标签和过滤器。
在视图函数中使用render()函数加载模板并传递数据进行渲染,最终返回给用户的是渲染后的HTML页面。
模板语言中的变量使用{{ variable_name }},标签使用{% tag_name %},过滤器使用{{ value|filter_name }}的方式进行操作。
继承是模板中常用的技术,通过{% extends 'base.html' %}和{% block content %}来实现模板的继承和覆盖。
2、模板中变量输出方式
视图函数中必须将变量封装到字典中才允许传递到模板上。也可以通过locals() 返回当前函数作用域内全部局部变量形成的字典。
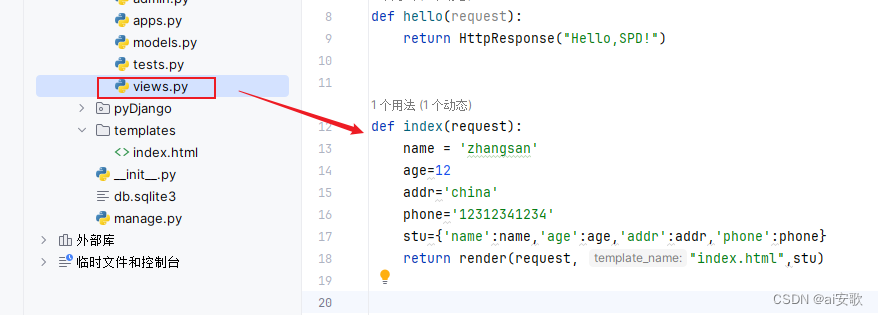
2.1、在view.py文件中,修改index函数体,代码内容参考:

另一种使用locals(),代码参考
def index(request):name = 'lisi'age=12addr='china-beijing'phone='12312341234'# stu={'name':name,'age':age,'addr':addr,'phone':phone}# return render(request, "index.html",stu)return render(request,'index.html',locals())
2.2、修改template目录中index.html内容为:

运行结果:

3、前端数据传递到后端
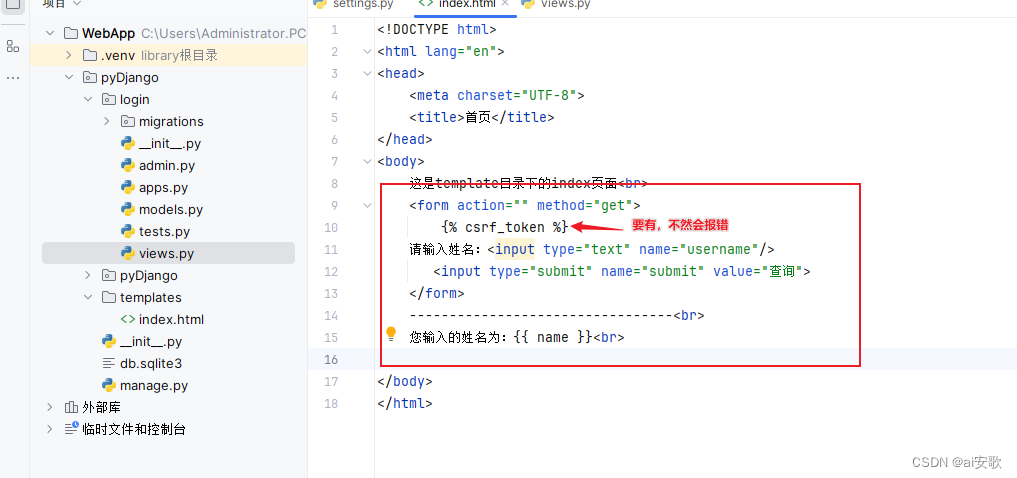
3.1、修改template目录下的index.html文件内容。如图

代码为(采用form中的get方法传递):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>首页</title>
</head>
<body>这是template目录下的index页面<br><form action="" method="get">{% csrf_token %}请输入姓名:<input type="text" name="username"/><input type="submit" name="submit" value="查询"></form>---------------------------------<br>您输入的姓名为:{{ name }}<br>
</body>
</html>
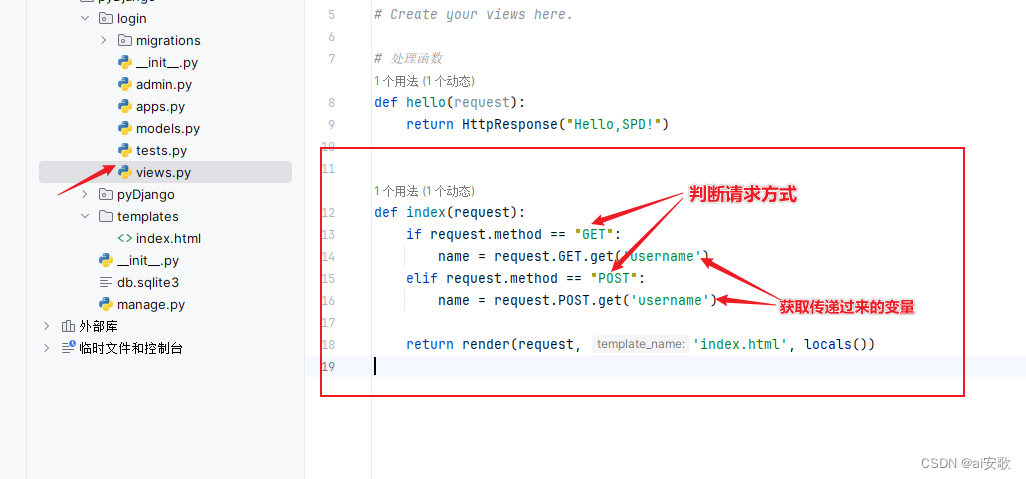
3.2、修改view.py文件内容。如图

函数代码为:
def index(request):if request.method == "GET":name = request.GET.get('username')elif request.method == "POST":name = request.POST.get('username')return render(request, 'index.html', locals())
运行结果:

五、连接mysql数据库
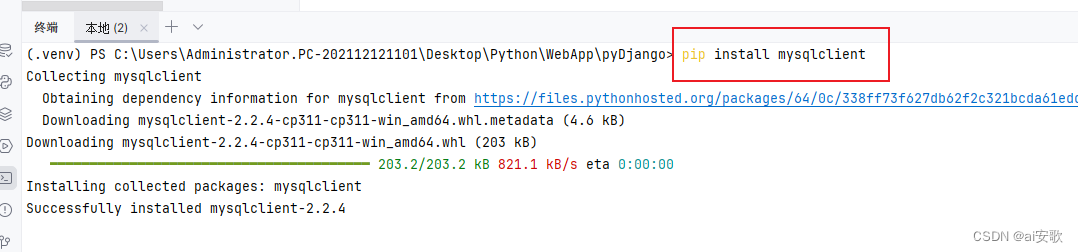
1、安装mysqlclient

安装成功后,在项目环境的__init__.py文件中添加如下内容:

如果pymysql下面有红色波浪线,说明该模块未安装。在项目内安装即可。
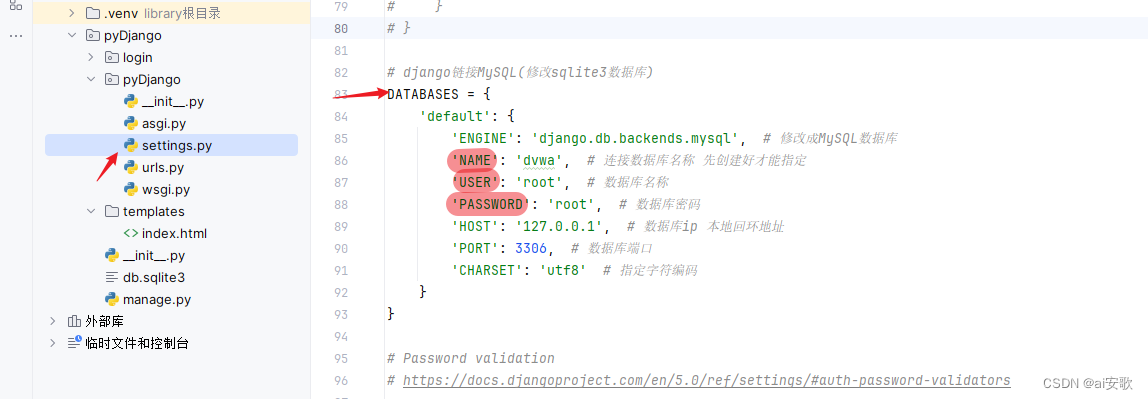
2、配置数据库
修改settings.py文件中的DATABASES的值

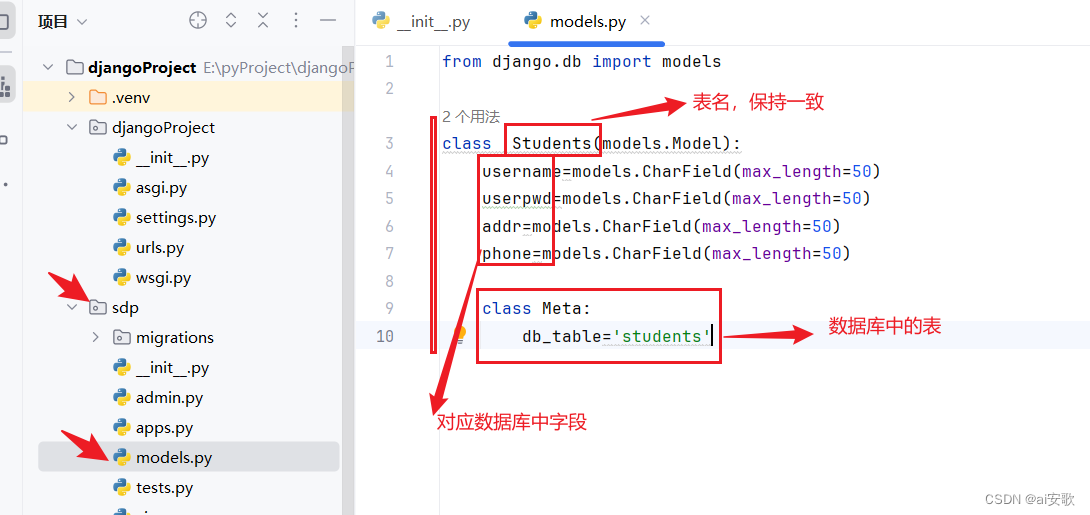
3、绑定ORE关系映射
在sdp下的models.py中,创建类。以下方式的创建,需要满足的前提:在数据库中已经创建好了students表

ORM:对象关系映射
作用:目的就是为了能够让不懂SQL语句的人通过python面向对象的知识点也能够轻松自如的操作数据库
缺陷:封装程度太高,有时候sql语句的效率偏低,需要自己写SQL语句
类 ---------------->>> 表
对象 --------------->>> 表里面的数据
对象点属性 ---------->>> 字段对应的值
注意:
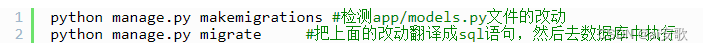
如果是在models.py创建类,而数据库中没有对应的表,则需要在terminal上面执行下面两条命令

登陆mysql查看结果。会自动生成对应的表

4、数据读取
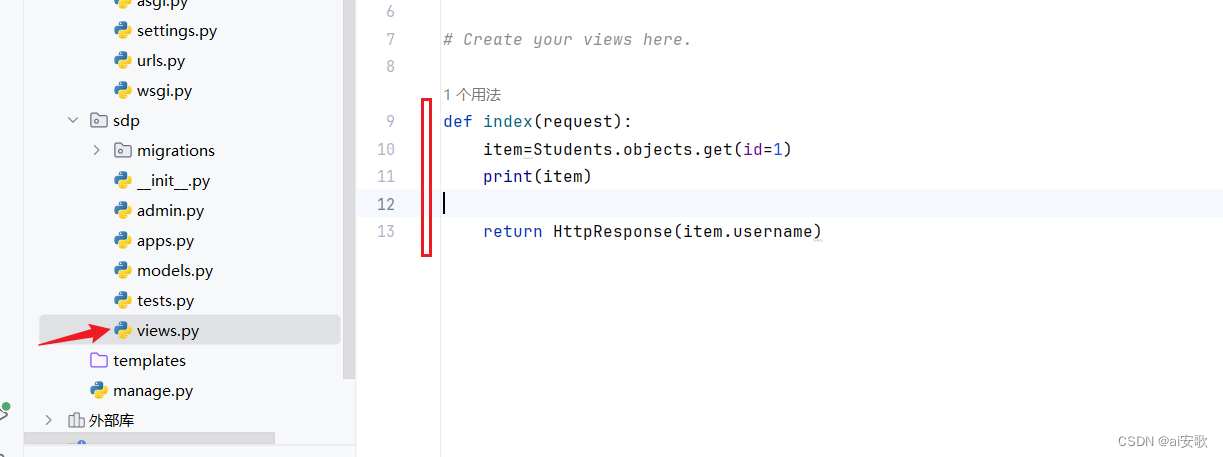
在views.py文件中,定义函数来处理。

运行服务器,并访问对应URL,显示结果为: