目录
- 为什么要缩窄route范围
- 缩窄route的方式
- 意外触发的重复构建
- 重复构建的原因
- 解决方案
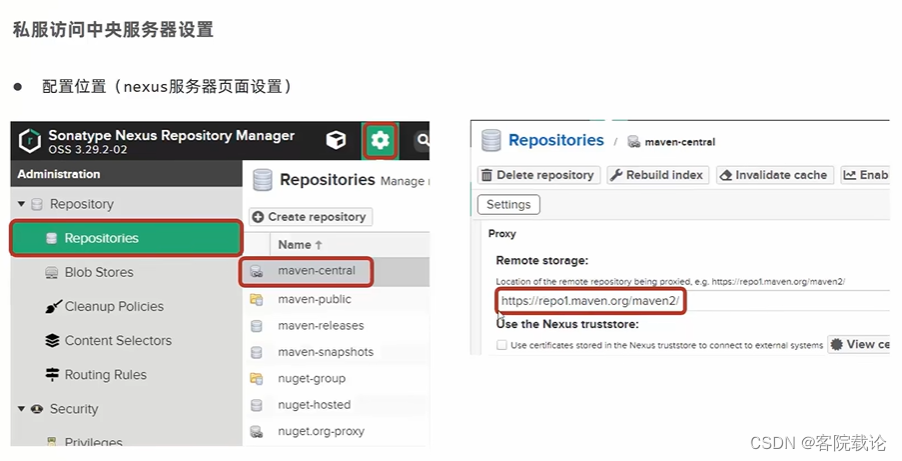
为什么要缩窄route范围
对于一些大单页,单个router-view中可能包含上百个页面。但是开发的时候其实并不需要那么多调试那么多页面。
因此,为了节省不必要的打包和热更新时间,可以对route进行缩窄
缩窄route的方式
笔者这里以webpack-plugin的方式去做构建时的route文件变更,plugin逻辑大致如下:
// 在 environment 阶段去做文件覆写
class LimitRoutePlugin {apply(compiler) {const absoluteFilePath ='/Users/xxxxxx/route.ts';compiler.hooks.environment.tap('ModifyFilePlugin', () => {try {const data = fs.readFileSync(absoluteFilePath, 'utf-8');this.originalContent = data;const modifiedContent = modifyContent(data);fs.writeFileSync(absoluteFilePath, modifiedContent, 'utf-8');} catch (err) {console.error('Error modifying file before compilation:', err);}});}
意外触发的重复构建

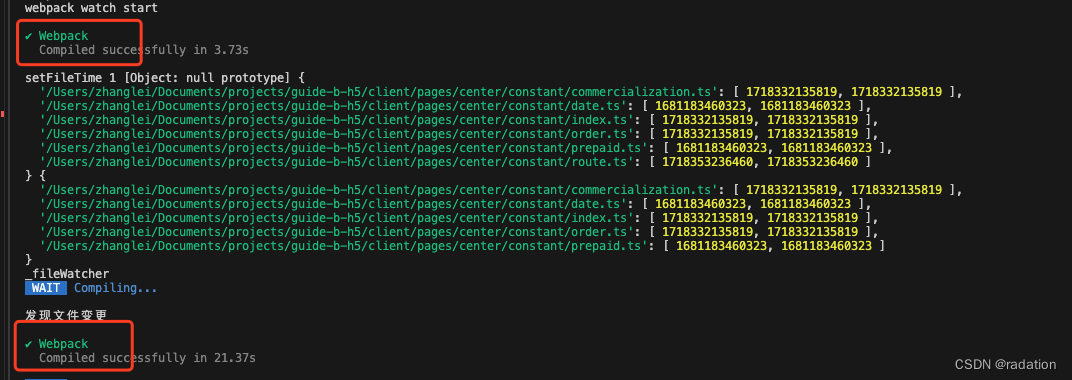
按预期,笔者使用了同步语句做文件覆盖,webpack的watch不可能会监听到多余的文件变更行为。但是事实就是,用了LimitRoutePlugin之后,触发了重新构建。
好吧,只能调试webpack的watcher逻辑,看下内部到底干了什么,竟能监听到生命周期之前的文件变更行为
重复构建的原因


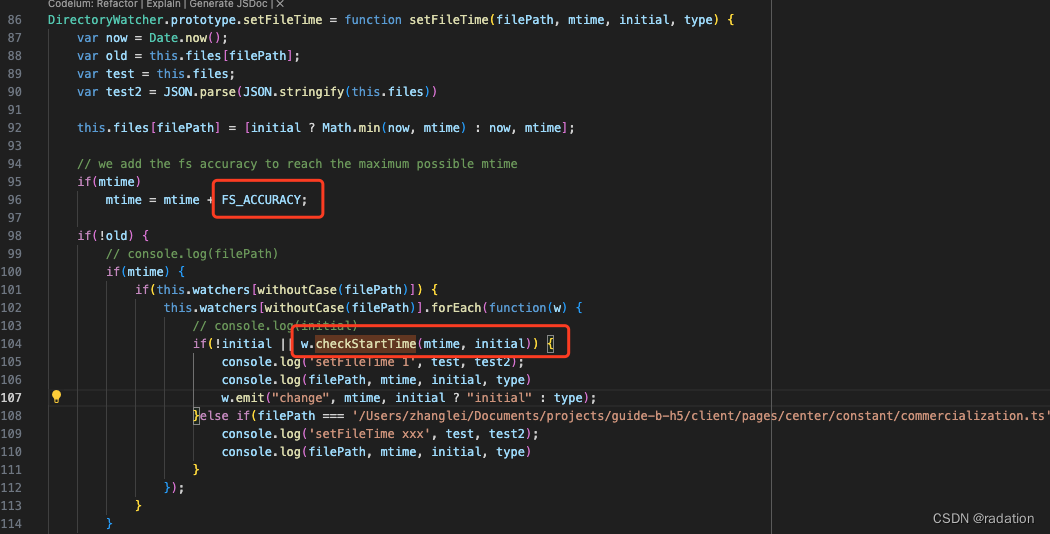
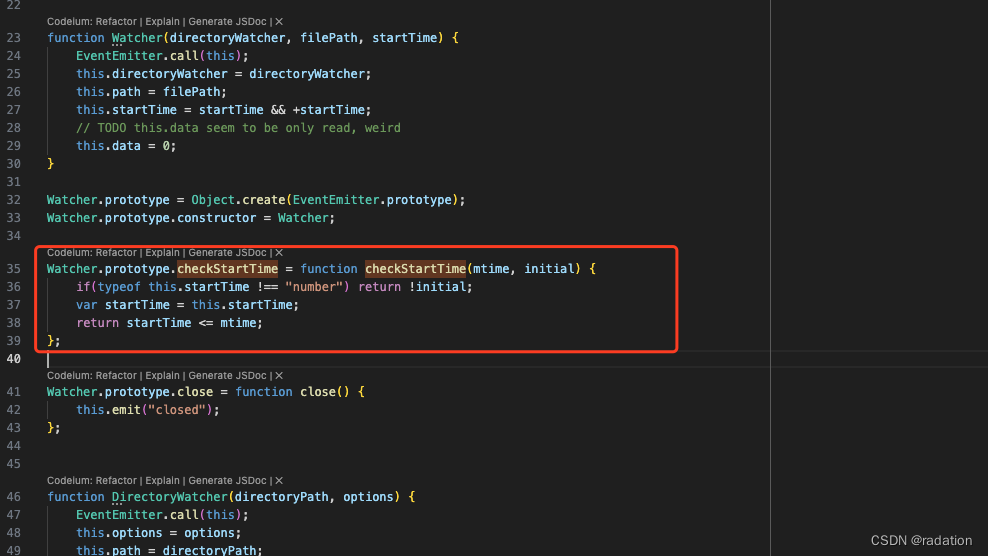
位于watchpack/lib/DirectoryWatcher.js 96行位置,webpack做了文件变更的初始化。注意此处有一个FS_ACCURACY,其值为1000。而在fileChange的判断中,FS_ACCURACY会参与计算,这个buffer变量也就导致了webpack能监听到生命周期之前的文件变更行为。
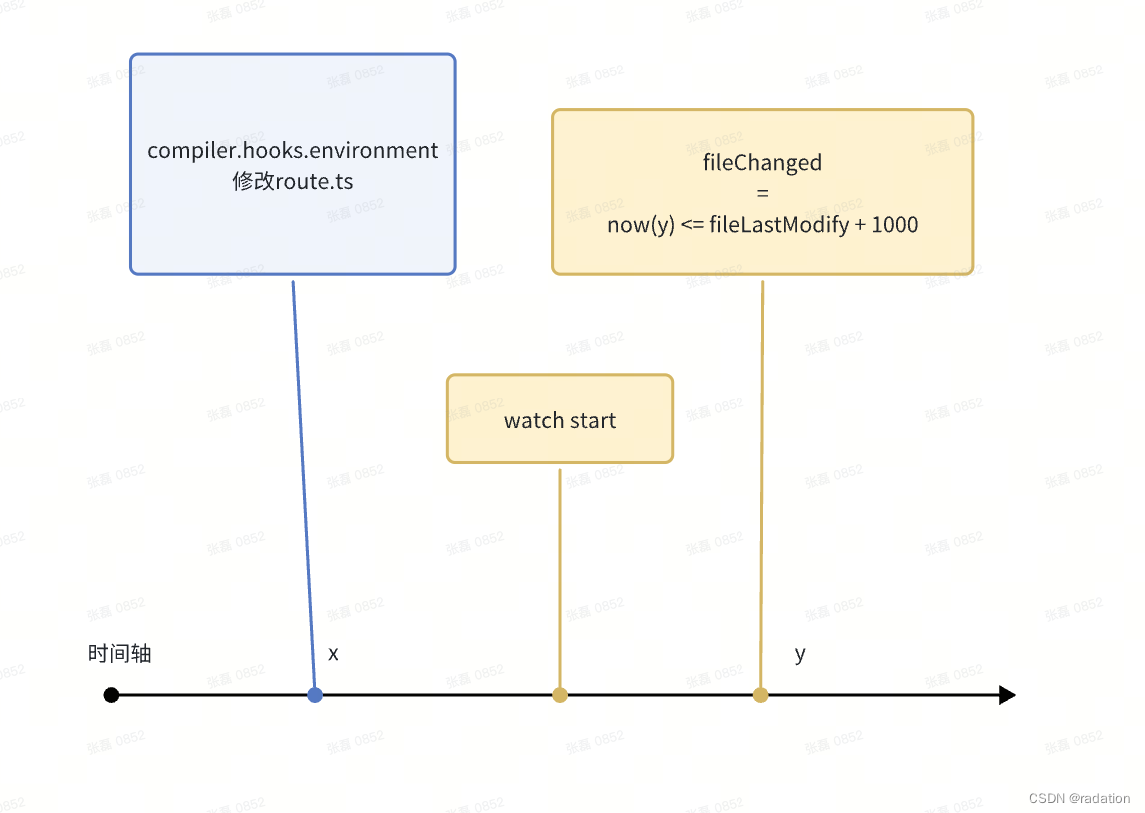
可能有些难懂,画个时间轴就简单了:

我们假设plugin生效的时间点为x,webpack监听到文件改动的事件点为y。
更具fileChange的判断逻辑,只要x与y的差值小于1000,webpack就能监听到先前的文件变更,触发额外的重新构建。
解决方案
…有空再写