前言
selenium自动化+ pytest测试框架
本章你需要
-
一定的python基础——至少明白类与对象,封装继承
-
一定的selenium基础——本篇不讲selenium,不会的可以自己去看selenium中文翻译网
一、测试框架简介
-
测试框架有什么优点呢:
- 代码复用率高,如果不使用框架的话,代码会很冗余
- 可以组装日志、报告、邮件等一些高级功能
- 提高元素等数据的可维护性,元素发生变化时,只需要更新一下配置文件
- 使用更灵活的PageObject设计模式
-
测试框架的整体目录
| 目录/文件 | 说明 | 是否为python包 |
|---|---|---|
| common | 这个包中存放的是常见的通用的类,如读取配置文件 | 是 |
| config | 配置文件目录 | 是 |
| logs | 日志目录 | |
| page | 对selenium的方放进行深度的封装 | 是 |
| page_element | 页面元素存放目录 | |
| page_object | 页面对象POM设计模式,本人对这个的理解来自于苦叶子的博客 | 是 |
| TestCase | 所有的测试用例集 | 是 |
| utils | 工具类 | 是 |
| script | 脚本文件 | |
| conftest.py | pytest胶水文件 | |
| pytest.ini | pytest配置文件 |
这样一个简单的框架结构就清晰了。
知道了以上这些我们就开始吧!
我们在项目中先按照上面的框架指引,建好每一项目录。
注意:python包为是的,都需要添加一个__init__.py文件以标识此目录为一个python包。
二、首先管理时间
首先呢,因为我们很多的模块会用到时间戳,或者日期等等字符串,所以我们先单独把时间封装成一个模块。
然后让其他模块来调用即可。在utils目录新建times.py模块
-
<span style="color:#596172"><span style="background-color:#ffffff"><code class="language-python"><span style="color:#5c6370"><em>#!/usr/bin/env python3</em></span> -
<span style="color:#5c6370"><em># -*- coding:utf-8 -*-</em></span> -
<span style="color:#7171bf">import</span> time -
<span style="color:#7171bf">import</span> datetime -
<span style="color:#7171bf">from</span> functools <span style="color:#7171bf">import</span> wraps -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">timestamp</span>(): -
<span style="color:#98c379">"""时间戳"""</span> -
<span style="color:#7171bf">return</span> time.time() -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">dt_strftime</span>(fmt=<span style="color:#98c379">"%Y%m"</span>): -
<span style="color:#98c379">""" -
datetime格式化时间 -
:param fmt "%Y%m%d %H%M%S -
"""</span> -
<span style="color:#7171bf">return</span> datetime.datetime.now().strftime(fmt) -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">sleep</span>(seconds=<span style="color:#d19a66">1.0</span>): -
<span style="color:#98c379">""" -
睡眠时间 -
"""</span> -
time.sleep(seconds) -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">running_time</span>(func): -
<span style="color:#98c379">"""函数运行时间"""</span> -
<span style="color:#61aeee"> @wraps(func)</span> -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">wrapper</span>(*args, **kwargs): -
start = timestamp() -
res = func(*args, **kwargs) -
<span style="color:#7171bf">print</span>(<span style="color:#98c379">"校验元素done!用时%.3f秒!"</span> % (timestamp() - start)) -
<span style="color:#7171bf">return</span> res -
<span style="color:#7171bf">return</span> wrapper -
<span style="color:#7171bf">if</span> __name__ == <span style="color:#98c379">'__main__'</span>: -
<span style="color:#7171bf">print</span>(dt_strftime(<span style="color:#98c379">"%Y%m%d%H%M%S"</span>)) -
</code></span></span>
![]()
三、添加配置文件
配置文件总是项目中必不可少的部分!
将固定不变的信息集中在固定的文件中
conf.py
项目中都应该有一个文件对整体的目录进行管理,我也在这个python项目中设置了此文件。
在项目config目录创建conf.py文件,所有的目录配置信息写在这个文件里面。
-
<span style="color:#596172"><span style="background-color:#ffffff"><code class="language-python"><span style="color:#5c6370"><em>#!/usr/bin/env python3</em></span> -
<span style="color:#5c6370"><em># -*- coding:utf-8 -*-</em></span> -
<span style="color:#7171bf">import</span> os -
<span style="color:#7171bf">from</span> selenium.webdriver.common.by <span style="color:#7171bf">import</span> By -
<span style="color:#7171bf">from</span> utils.times <span style="color:#7171bf">import</span> dt_strftime -
<span style="color:#7171bf">class</span> <span style="color:#61aeee">ConfigManager</span>(<span style="color:#61aeee">object</span>): -
<span style="color:#5c6370"><em># 项目目录</em></span> -
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) -
<span style="color:#5c6370"><em># 页面元素目录</em></span> -
ELEMENT_PATH = os.path.join(BASE_DIR, <span style="color:#98c379">'page_element'</span>) -
<span style="color:#5c6370"><em># 报告文件</em></span> -
REPORT_FILE = os.path.join(BASE_DIR, <span style="color:#98c379">'report.html'</span>) -
<span style="color:#5c6370"><em># 元素定位的类型</em></span> -
LOCATE_MODE = { -
<span style="color:#98c379">'css'</span>: By.CSS_SELECTOR, -
<span style="color:#98c379">'xpath'</span>: By.XPATH, -
<span style="color:#98c379">'name'</span>: By.NAME, -
<span style="color:#98c379">'id'</span>: By.ID, -
<span style="color:#98c379">'class'</span>: By.CLASS_NAME -
} -
<span style="color:#5c6370"><em># 邮件信息</em></span> -
EMAIL_INFO = { -
<span style="color:#98c379">'username'</span>: <span style="color:#98c379">'1084502012@qq.com'</span>, <span style="color:#5c6370"><em># 切换成你自己的地址</em></span> -
<span style="color:#98c379">'password'</span>: <span style="color:#98c379">'QQ邮箱授权码'</span>, -
<span style="color:#98c379">'smtp_host'</span>: <span style="color:#98c379">'smtp.qq.com'</span>, -
<span style="color:#98c379">'smtp_port'</span>: <span style="color:#d19a66">465</span> -
} -
<span style="color:#5c6370"><em># 收件人</em></span> -
ADDRESSEE = [ -
<span style="color:#98c379">'1084502012@qq.com'</span>, -
] -
<span style="color:#61aeee"> @property</span> -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">log_file</span>(self): -
<span style="color:#98c379">"""日志目录"""</span> -
log_dir = os.path.join(self.BASE_DIR, <span style="color:#98c379">'logs'</span>) -
<span style="color:#7171bf">if</span> <span style="color:#7171bf">not</span> os.path.exists(log_dir): -
os.makedirs(log_dir) -
<span style="color:#7171bf">return</span> os.path.join(log_dir, <span style="color:#98c379">'{}.log'</span>.<span style="color:#7171bf">format</span>(dt_strftime())) -
<span style="color:#61aeee"> @property</span> -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">ini_file</span>(self): -
<span style="color:#98c379">"""配置文件"""</span> -
ini_file = os.path.join(self.BASE_DIR, <span style="color:#98c379">'config'</span>, <span style="color:#98c379">'config.ini'</span>) -
<span style="color:#7171bf">if</span> <span style="color:#7171bf">not</span> os.path.exists(ini_file): -
<span style="color:#7171bf">raise</span> FileNotFoundError(<span style="color:#98c379">"配置文件%s不存在!"</span> % ini_file) -
<span style="color:#7171bf">return</span> ini_file -
cm = ConfigManager() -
<span style="color:#7171bf">if</span> __name__ == <span style="color:#98c379">'__main__'</span>: -
<span style="color:#7171bf">print</span>(cm.BASE_DIR) -
</code></span></span>
![]()
注意:QQ邮箱授权码:点击查看生成教程
这个conf文件我模仿了Django的settings.py文件的设置风格,但是又有些许差异。
在这个文件中我们可以设置自己的各个目录,也可以查看自己当前的目录。
遵循了约定:不变的常量名全部大写,函数名小写。看起来整体美观。
config.ini
在项目config目录新建一个config.ini文件,里面暂时先放入我们的需要测试的URL
-
<span style="color:#596172"><span style="background-color:#ffffff"><code class="language-ini"><span style="color:#e06c75">[HOST]</span> -
<span style="color:#d19a66">HOST</span> = https://www.baidu.com -
</code></span></span>
读取配置文件
配置文件创建好了,接下来我们需要读取这个配置文件以使用里面的信息。
我们在common目录中新建一个readconfig.py文件
-
<span style="color:#596172"><span style="background-color:#ffffff"><code class="language-python"><span style="color:#5c6370"><em>#!/usr/bin/env python3</em></span> -
<span style="color:#5c6370"><em># -*- coding:utf-8 -*-</em></span> -
<span style="color:#7171bf">import</span> configparser -
<span style="color:#7171bf">from</span> config.conf <span style="color:#7171bf">import</span> cm -
HOST = <span style="color:#98c379">'HOST'</span> -
<span style="color:#7171bf">class</span> <span style="color:#61aeee">ReadConfig</span>(<span style="color:#61aeee">object</span>): -
<span style="color:#98c379">"""配置文件"""</span> -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">__init__</span>(self): -
self.config = configparser.RawConfigParser() <span style="color:#5c6370"><em># 当有%的符号时请使用Raw读取</em></span> -
self.config.read(cm.ini_file, encoding=<span style="color:#98c379">'utf-8'</span>) -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">_get</span>(self, section, option): -
<span style="color:#98c379">"""获取"""</span> -
<span style="color:#7171bf">return</span> self.config.get(section, option) -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">_set</span>(self, section, option, value): -
<span style="color:#98c379">"""更新"""</span> -
self.config.<span style="color:#7171bf">set</span>(section, option, value) -
<span style="color:#7171bf">with</span> <span style="color:#7171bf">open</span>(cm.ini_file, <span style="color:#98c379">'w'</span>) <span style="color:#7171bf">as</span> f: -
self.config.write(f) -
<span style="color:#61aeee"> @property</span> -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">url</span>(self): -
<span style="color:#7171bf">return</span> self._get(HOST, HOST) -
ini = ReadConfig() -
<span style="color:#7171bf">if</span> __name__ == <span style="color:#98c379">'__main__'</span>: -
<span style="color:#7171bf">print</span>(ini.url) -
</code></span></span>
![]()
可以看到我们用python内置的configparser模块对config.ini文件进行了读取。
对于url值的提取,我使用了高阶语法@property属性值,写法更简单。
四、记录操作日志
日志,大家应该都很熟悉这个名词,就是记录代码中的动作。
在utils目录中新建logger.py文件。
这个文件就是我们用来在自动化测试过程中记录一些操作步骤的。
-
<span style="color:#596172"><span style="background-color:#ffffff"><code class="language-python"><span style="color:#5c6370"><em>#!/usr/bin/env python3</em></span> -
<span style="color:#5c6370"><em># -*- coding:utf-8 -*-</em></span> -
<span style="color:#7171bf">import</span> logging -
<span style="color:#7171bf">from</span> config.conf <span style="color:#7171bf">import</span> cm -
<span style="color:#7171bf">class</span> <span style="color:#61aeee">Log</span>: -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">__init__</span>(self): -
self.logger = logging.getLogger() -
<span style="color:#7171bf">if</span> <span style="color:#7171bf">not</span> self.logger.handlers: -
self.logger.setLevel(logging.DEBUG) -
<span style="color:#5c6370"><em># 创建一个handle写入文件</em></span> -
fh = logging.FileHandler(cm.log_file, encoding=<span style="color:#98c379">'utf-8'</span>) -
fh.setLevel(logging.INFO) -
<span style="color:#5c6370"><em># 创建一个handle输出到控制台</em></span> -
ch = logging.StreamHandler() -
ch.setLevel(logging.INFO) -
<span style="color:#5c6370"><em># 定义输出的格式</em></span> -
formatter = logging.Formatter(self.fmt) -
fh.setFormatter(formatter) -
ch.setFormatter(formatter) -
<span style="color:#5c6370"><em># 添加到handle</em></span> -
self.logger.addHandler(fh) -
self.logger.addHandler(ch) -
<span style="color:#61aeee"> @property</span> -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">fmt</span>(self): -
<span style="color:#7171bf">return</span> <span style="color:#98c379">'%(levelname)s\t%(asctime)s\t[%(filename)s:%(lineno)d]\t%(message)s'</span> -
log = Log().logger -
<span style="color:#7171bf">if</span> __name__ == <span style="color:#98c379">'__main__'</span>: -
log.info(<span style="color:#98c379">'hello world'</span>) -
</code></span></span>
![]()
在终端中运行该文件,就看到命令行打印出了:
-
<span style="color:#596172"><span style="background-color:#ffffff"><code class="language-shell">INFO 2020-12-01 16:00:05,467 [logger.py:38] hello world -
</code></span></span>
然后在项目logs目录下生成了当月的日志文件。
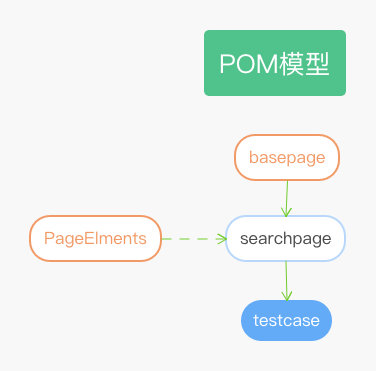
五、简单理解POM模型
由于下面要讲元素相关的,所以首先理解一下POM模型
Page Object模式具有以下几个优点。
该观点来自 《Selenium自动化测试——基于Python语言》
- 抽象出对象可以最大程度地降低开发人员修改页面代码对测试的影响, 所以, 你仅需要对页
面对象进行调整, 而对测试没有影响; - 可以在多个测试用例中复用一部分测试代码;
- 测试代码变得更易读、 灵活、 可维护
Page Object模式图

- basepage ——selenium的基类,对selenium的方法进行封装
- pageelements——页面元素,把页面元素单独提取出来,放入一个文件中
- searchpage ——页面对象类,把selenium方法和页面元素进行整合
- testcase ——使用pytest对整合的searchpage进行测试用例编写
通过上图我们可以看出,通过POM模型思想,我们把:
- selenium方法
- 页面元素
- 页面对象
- 测试用例
以上四种代码主体进行了拆分,虽然在用例很少的情况下做会增加代码,但是当用例多的时候意义很大,代码量会在用例增加的时候显著减少。我们维护代码变得更加直观明显,代码可读性也变得比工厂模式强很多,代码复用率也极大的得到了提高。
六、简单学习元素定位
在日常的工作中,我见过很多在浏览器中直接在浏览器中右键Copy Xpath复制元素的同学。这样获得的元素表达式放在 webdriver 中去运行往往是不够稳定的,像前端的一些微小改动,都会引起元素无法定位的NoSuchElementException报错。
所以在实际工作和学习中我们应该加强自己的元素定位能力,尽可能的采用xpath和CSS selector 这种相对稳定的定位语法。由于CSS selector的语法生硬难懂,对新手很不友好,而且相比xpath缺少一些定位语法。所以我们选择xpath进行我们的元素定位语法。
xpath#
语法规则
菜鸟教程中对于 xpath 的介绍是一门在 XML 文档中查找信息的语言。
| 表达式 | 介绍 | 备注 |
|---|---|---|
| / | 根节点 | 绝对路径 |
| // | 当前节点的所有子节点 | 相对路径 |
| * | 所有节点元素的 | |
| @ | 属性名的前缀 | @class @id |
| *[1] | [] 下标运算符 | |
| [] | [ ]谓词表达式 | //input[@id='kw'] |
| Following-sibling | 当前节点之后的同级 | |
| preceding-sibling | 当前节点之前的同级 | |
| parent | 当前节点的父级节点 |
定位工具
- chropath
- 优点:这是一个Chrome浏览器的测试定位插件,类似于firepath,本人试用了一下整体感觉非常好。对小白的友好度很好。
- 缺点:安装这个插件需要FQ。
- Katalon录制工具
- 录制出来的脚本里面也会有定位元素的信息
- 自己写——本人推荐这种
- 优点:本人推荐的方式,因为当熟练到一定程度的时候,写出来的会更直观简洁,并且在运行自动化测试中出现问题时,能快速定位。
- 缺点:需要一定
xpath和CSS selector语法积累,不太容易上手。
七、管理页面元素
本教程选择的测试地址是百度首页,所以对应的元素也是百度首页的。
项目框架设计中有一个目录page_element就是专门来存放定位元素的文件的。
通过对各种配置文件的对比,我在这里选择的是YAML文件格式。其易读,交互性好。
我们在page_element中新建一个search.yaml文件。
-
<span style="color:#596172"><span style="background-color:#ffffff"><code class="language-yaml"><span style="color:#98c379">搜索框:</span> <span style="color:#98c379">"id==kw"</span> -
<span style="color:#98c379">候选:</span> <span style="color:#98c379">"css==.bdsug-overflow"</span> -
<span style="color:#98c379">搜索候选:</span> <span style="color:#98c379">"css==#form div li"</span> -
<span style="color:#98c379">搜索按钮:</span> <span style="color:#98c379">"id==su"</span> -
</code></span></span>
元素定位文件创建好了,下来我们需要读取这个文件。
在common目录中创建readelement.py文件。
-
<span style="color:#596172"><span style="background-color:#ffffff"><code class="language-python"><span style="color:#5c6370"><em>#!/usr/bin/env python3</em></span> -
<span style="color:#5c6370"><em># -*- coding:utf-8 -*-</em></span> -
<span style="color:#7171bf">import</span> os -
<span style="color:#7171bf">import</span> yaml -
<span style="color:#7171bf">from</span> config.conf <span style="color:#7171bf">import</span> cm -
<span style="color:#7171bf">class</span> <span style="color:#61aeee">Element</span>(<span style="color:#61aeee">object</span>): -
<span style="color:#98c379">"""获取元素"""</span> -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">__init__</span>(self, name): -
self.file_name = <span style="color:#98c379">'%s.yaml'</span> % name -
self.element_path = os.path.join(cm.ELEMENT_PATH, self.file_name) -
<span style="color:#7171bf">if</span> <span style="color:#7171bf">not</span> os.path.exists(self.element_path): -
<span style="color:#7171bf">raise</span> FileNotFoundError(<span style="color:#98c379">"%s 文件不存在!"</span> % self.element_path) -
<span style="color:#7171bf">with</span> <span style="color:#7171bf">open</span>(self.element_path, encoding=<span style="color:#98c379">'utf-8'</span>) <span style="color:#7171bf">as</span> f: -
self.data = yaml.safe_load(f) -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">__getitem__</span>(self, item): -
<span style="color:#98c379">"""获取属性"""</span> -
data = self.data.get(item) -
<span style="color:#7171bf">if</span> data: -
name, value = data.split(<span style="color:#98c379">'=='</span>) -
<span style="color:#7171bf">return</span> name, value -
<span style="color:#7171bf">raise</span> ArithmeticError(<span style="color:#98c379">"{}中不存在关键字:{}"</span>.<span style="color:#7171bf">format</span>(self.file_name, item)) -
<span style="color:#7171bf">if</span> __name__ == <span style="color:#98c379">'__main__'</span>: -
search = Element(<span style="color:#98c379">'search'</span>) -
<span style="color:#7171bf">print</span>(search[<span style="color:#98c379">'搜索框'</span>]) -
</code></span></span>
![]()
通过特殊方法__getitem__实现调用任意属性,读取yaml中的值。
这样我们就实现了定位元素的存储和调用。
但是还有一个问题,我们怎么样才能确保我们写的每一项元素不出错,人为的错误是不可避免的,但是我们可以通过代码来运行对文件的审查。当前也不能所有问题都能发现。
所以我们编写一个文件,在script脚本文件目录中创建inspect.py文件,对所有的元素yaml文件进行审查。
-
<span style="color:#596172"><span style="background-color:#ffffff"><code class="language-python"><span style="color:#5c6370"><em>#!/usr/bin/env python3</em></span> -
<span style="color:#5c6370"><em># -*- coding:utf-8 -*-</em></span> -
<span style="color:#7171bf">import</span> os -
<span style="color:#7171bf">import</span> yaml -
<span style="color:#7171bf">from</span> config.conf <span style="color:#7171bf">import</span> cm -
<span style="color:#7171bf">from</span> utils.times <span style="color:#7171bf">import</span> running_time -
<span style="color:#61aeee">@running_time</span> -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">inspect_element</span>(): -
<span style="color:#98c379">"""检查所有的元素是否正确 -
只能做一个简单的检查 -
"""</span> -
<span style="color:#7171bf">for</span> files <span style="color:#7171bf">in</span> os.listdir(cm.ELEMENT_PATH): -
_path = os.path.join(cm.ELEMENT_PATH, files) -
<span style="color:#7171bf">with</span> <span style="color:#7171bf">open</span>(_path, encoding=<span style="color:#98c379">'utf-8'</span>) <span style="color:#7171bf">as</span> f: -
data = yaml.safe_load(f) -
<span style="color:#7171bf">for</span> k <span style="color:#7171bf">in</span> data.values(): -
<span style="color:#7171bf">try</span>: -
pattern, value = k.split(<span style="color:#98c379">'=='</span>) -
<span style="color:#7171bf">except</span> ValueError: -
<span style="color:#7171bf">raise</span> Exception(<span style="color:#98c379">"元素表达式中没有`==`"</span>) -
<span style="color:#7171bf">if</span> pattern <span style="color:#7171bf">not</span> <span style="color:#7171bf">in</span> cm.LOCATE_MODE: -
<span style="color:#7171bf">raise</span> Exception(<span style="color:#98c379">'%s中元素【%s】没有指定类型'</span> % (_path, k)) -
<span style="color:#7171bf">elif</span> pattern == <span style="color:#98c379">'xpath'</span>: -
<span style="color:#7171bf">assert</span> <span style="color:#98c379">'//'</span> <span style="color:#7171bf">in</span> value,\ -
<span style="color:#98c379">'%s中元素【%s】xpath类型与值不配'</span> % (_path, k) -
<span style="color:#7171bf">elif</span> pattern == <span style="color:#98c379">'css'</span>: -
<span style="color:#7171bf">assert</span> <span style="color:#98c379">'//'</span> <span style="color:#7171bf">not</span> <span style="color:#7171bf">in</span> value, \ -
<span style="color:#98c379">'%s中元素【%s]css类型与值不配'</span> % (_path, k) -
<span style="color:#7171bf">else</span>: -
<span style="color:#7171bf">assert</span> value, <span style="color:#98c379">'%s中元素【%s】类型与值不匹配'</span> % (_path, k) -
<span style="color:#7171bf">if</span> __name__ == <span style="color:#98c379">'__main__'</span>: -
inspect_element() -
</code></span></span>
![]()
执行该文件:
-
<span style="color:#596172"><span style="background-color:#ffffff"><code class="language-powershell">校验元素done!用时<span style="color:#d19a66">0.002</span>秒! -
</code></span></span>
可以看到,很短的时间内,我们就对所填写的YAML文件进行了审查。
现在我们基本所需要的组件已经大致完成了。
接下来我们将进行最重要的一环,封装selenium。
八、封装Selenium基类
在工厂模式种我们是这样写的:
-
<span style="color:#596172"><span style="background-color:#ffffff"><code class="language-python"><span style="color:#5c6370"><em>#!/usr/bin/env python3</em></span> -
<span style="color:#5c6370"><em># -*- coding:utf-8 -*-</em></span> -
<span style="color:#7171bf">import</span> time -
<span style="color:#7171bf">from</span> selenium <span style="color:#7171bf">import</span> webdriver -
driver = webdriver.Chrome() -
driver.get(<span style="color:#98c379">'https://www.baidu.com'</span>) -
driver.find_element_by_xpath(<span style="color:#98c379">"//input[@id='kw']"</span>).send_keys(<span style="color:#98c379">'selenium'</span>) -
driver.find_element_by_xpath(<span style="color:#98c379">"//input[@id='su']"</span>).click() -
time.sleep(<span style="color:#d19a66">5</span>) -
driver.quit() -
</code></span></span>
很直白,简单,又明了。
创建driver对象,打开百度网页,搜索selenium,点击搜索,然后停留5秒,查看结果,最后关闭浏览器。
那我们为什么要封装selenium的方法呢。首先我们上述这种较为原始的方法,基本不适用于平时做UI自动化测试的,因为在UI界面实际运行情况远远比较复杂,可能因为网络原因,或者控件原因,我们元素还没有显示出来,就进行点击或者输入。所以我们需要封装selenium方法,通过内置的显式等待或一定的条件语句,才能构建一个稳定的方法。而且把selenium方法封装起来,有利于平时的代码维护。
我们在page目录创建webpage.py文件。
-
<span style="color:#596172"><span style="background-color:#ffffff"><code class="language-python"><span style="color:#5c6370"><em>#!/usr/bin/env python3</em></span> -
<span style="color:#5c6370"><em># -*- coding:utf-8 -*-</em></span> -
<span style="color:#98c379">""" -
selenium基类 -
本文件存放了selenium基类的封装方法 -
"""</span> -
<span style="color:#7171bf">from</span> selenium.webdriver.support <span style="color:#7171bf">import</span> expected_conditions <span style="color:#7171bf">as</span> EC -
<span style="color:#7171bf">from</span> selenium.webdriver.support.ui <span style="color:#7171bf">import</span> WebDriverWait -
<span style="color:#7171bf">from</span> selenium.common.exceptions <span style="color:#7171bf">import</span> TimeoutException -
<span style="color:#7171bf">from</span> config.conf <span style="color:#7171bf">import</span> cm -
<span style="color:#7171bf">from</span> utils.times <span style="color:#7171bf">import</span> sleep -
<span style="color:#7171bf">from</span> utils.logger <span style="color:#7171bf">import</span> log -
<span style="color:#7171bf">class</span> <span style="color:#61aeee">WebPage</span>(<span style="color:#61aeee">object</span>): -
<span style="color:#98c379">"""selenium基类"""</span> -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">__init__</span>(self, driver): -
<span style="color:#5c6370"><em># self.driver = webdriver.Chrome()</em></span> -
self.driver = driver -
self.timeout = <span style="color:#d19a66">20</span> -
self.wait = WebDriverWait(self.driver, self.timeout) -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">get_url</span>(self, url): -
<span style="color:#98c379">"""打开网址并验证"""</span> -
self.driver.maximize_window() -
self.driver.set_page_load_timeout(<span style="color:#d19a66">60</span>) -
<span style="color:#7171bf">try</span>: -
self.driver.get(url) -
self.driver.implicitly_wait(<span style="color:#d19a66">10</span>) -
log.info(<span style="color:#98c379">"打开网页:%s"</span> % url) -
<span style="color:#7171bf">except</span> TimeoutException: -
<span style="color:#7171bf">raise</span> TimeoutException(<span style="color:#98c379">"打开%s超时请检查网络或网址服务器"</span> % url) -
<span style="color:#61aeee"> @staticmethod</span> -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">element_locator</span>(func, locator): -
<span style="color:#98c379">"""元素定位器"""</span> -
name, value = locator -
<span style="color:#7171bf">return</span> func(cm.LOCATE_MODE[name], value) -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">find_element</span>(self, locator): -
<span style="color:#98c379">"""寻找单个元素"""</span> -
<span style="color:#7171bf">return</span> WebPage.element_locator(<span style="color:#7171bf">lambda</span> *args: self.wait.until( -
EC.presence_of_element_located(args)), locator) -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">find_elements</span>(self, locator): -
<span style="color:#98c379">"""查找多个相同的元素"""</span> -
<span style="color:#7171bf">return</span> WebPage.element_locator(<span style="color:#7171bf">lambda</span> *args: self.wait.until( -
EC.presence_of_all_elements_located(args)), locator) -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">elements_num</span>(self, locator): -
<span style="color:#98c379">"""获取相同元素的个数"""</span> -
number = <span style="color:#7171bf">len</span>(self.find_elements(locator)) -
log.info(<span style="color:#98c379">"相同元素:{}"</span>.<span style="color:#7171bf">format</span>((locator, number))) -
<span style="color:#7171bf">return</span> number -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">input_text</span>(self, locator, txt): -
<span style="color:#98c379">"""输入(输入前先清空)"""</span> -
sleep(<span style="color:#d19a66">0.5</span>) -
ele = self.find_element(locator) -
ele.clear() -
ele.send_keys(txt) -
log.info(<span style="color:#98c379">"输入文本:{}"</span>.<span style="color:#7171bf">format</span>(txt)) -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">is_click</span>(self, locator): -
<span style="color:#98c379">"""点击"""</span> -
self.find_element(locator).click() -
sleep() -
log.info(<span style="color:#98c379">"点击元素:{}"</span>.<span style="color:#7171bf">format</span>(locator)) -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">element_text</span>(self, locator): -
<span style="color:#98c379">"""获取当前的text"""</span> -
_text = self.find_element(locator).text -
log.info(<span style="color:#98c379">"获取文本:{}"</span>.<span style="color:#7171bf">format</span>(_text)) -
<span style="color:#7171bf">return</span> _text -
<span style="color:#61aeee"> @property</span> -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">get_source</span>(self): -
<span style="color:#98c379">"""获取页面源代码"""</span> -
<span style="color:#7171bf">return</span> self.driver.page_source -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">refresh</span>(self): -
<span style="color:#98c379">"""刷新页面F5"""</span> -
self.driver.refresh() -
self.driver.implicitly_wait(<span style="color:#d19a66">30</span>) -
</code></span></span>
![]()
在文件中我们对主要用了显式等待对selenium的click,send_keys等方法,做了二次封装。提高了运行的成功率。
好了我们完成了POM模型的一半左右的内容。接下来我们们进入页面对象。
九、创建页面对象
在page_object目录下创建一个searchpage.py文件。
-
<span style="color:#596172"><span style="background-color:#ffffff"><code class="language-python"><span style="color:#5c6370"><em>#!/usr/bin/env python3</em></span> -
<span style="color:#5c6370"><em># -*- coding:utf-8 -*-</em></span> -
<span style="color:#7171bf">from</span> page.webpage <span style="color:#7171bf">import</span> WebPage, sleep -
<span style="color:#7171bf">from</span> common.readelement <span style="color:#7171bf">import</span> Element -
search = Element(<span style="color:#98c379">'search'</span>) -
<span style="color:#7171bf">class</span> <span style="color:#61aeee">SearchPage</span>(<span style="color:#61aeee">WebPage</span>): -
<span style="color:#98c379">"""搜索类"""</span> -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">input_search</span>(self, content): -
<span style="color:#98c379">"""输入搜索"""</span> -
self.input_text(search[<span style="color:#98c379">'搜索框'</span>], txt=content) -
sleep() -
<span style="color:#61aeee"> @property</span> -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">imagine</span>(self): -
<span style="color:#98c379">"""搜索联想"""</span> -
<span style="color:#7171bf">return</span> [x.text <span style="color:#7171bf">for</span> x <span style="color:#7171bf">in</span> self.find_elements(search[<span style="color:#98c379">'候选'</span>])] -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">click_search</span>(self): -
<span style="color:#98c379">"""点击搜索"""</span> -
self.is_click(search[<span style="color:#98c379">'搜索按钮'</span>]) -
</code></span></span>
![]()
在该文件中我们对,输入搜索关键词,点击搜索,搜索联想,进行了封装。
并配置了注释。
在平时中我们应该养成写注释的习惯,因为过一段时间后,没有注释,代码读起来很费劲。
好了我们的页面对象此时业已完成了。下面我们开始编写测试用例。在开始测试用了之前我们先熟悉一下pytest测试框架。
十、简单了解Pytes
打开pytest框架的官网。pytest: helps you write better programs — pytest documentation
-
<span style="color:#596172"><span style="background-color:#ffffff"><code class="language-python"><span style="color:#5c6370"><em># content of test_sample.py</em></span> -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">inc</span>(x): -
<span style="color:#7171bf">return</span> x + <span style="color:#d19a66">1</span> -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">test_answer</span>(): -
<span style="color:#7171bf">assert</span> inc(<span style="color:#d19a66">3</span>) == <span style="color:#d19a66">5</span> -
</code></span></span>
官方教程我认为写的并不适合入门阅读,而且没有汉化版。
pytest.ini
pytest项目中的配置文件,可以对pytest执行过程中操作做全局控制。
在项目根目录新建pytest.ini文件。
-
<span style="color:#596172"><span style="background-color:#ffffff"><code class="language-ini"><span style="color:#e06c75">[pytest]</span> -
<span style="color:#d19a66">addopts</span> = --html=report.html --self-contained-html -
</code></span></span>
- addopts 指定执行时的其他参数说明:
--html=report/report.html --self-contained-html生成pytest-html带样式的报告-s输出我们用例中的调式信息-q安静的进行测试-v可以输出用例更加详细的执行信息,比如用例所在的文件及用例名称等
十一、编写测试用例
我们将使用pytest编写测试用例。
在TestCase目录中创建test_search.py文件。
-
<span style="color:#596172"><span style="background-color:#ffffff"><code class="language-python"><span style="color:#5c6370"><em>#!/usr/bin/env python3</em></span> -
<span style="color:#5c6370"><em># -*- coding:utf-8 -*-</em></span> -
<span style="color:#7171bf">import</span> re -
<span style="color:#7171bf">import</span> pytest -
<span style="color:#7171bf">from</span> utils.logger <span style="color:#7171bf">import</span> log -
<span style="color:#7171bf">from</span> common.readconfig <span style="color:#7171bf">import</span> ini -
<span style="color:#7171bf">from</span> page_object.searchpage <span style="color:#7171bf">import</span> SearchPage -
<span style="color:#7171bf">class</span> <span style="color:#61aeee">TestSearch</span>: -
<span style="color:#61aeee"> @pytest.fixture(scope=<span style="color:#3388aa">'function'</span>, autouse=<span style="color:#56b6c2">True</span>)</span> -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">open_baidu</span>(self, drivers): -
<span style="color:#98c379">"""打开百度"""</span> -
search = SearchPage(drivers) -
search.get_url(ini.url) -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">test_001</span>(self, drivers): -
<span style="color:#98c379">"""搜索"""</span> -
search = SearchPage(drivers) -
search.input_search(<span style="color:#98c379">"selenium"</span>) -
search.click_search() -
result = re.search(<span style="color:#98c379">r'selenium'</span>, search.get_source) -
log.info(result) -
<span style="color:#7171bf">assert</span> result -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">test_002</span>(self, drivers): -
<span style="color:#98c379">"""测试搜索候选"""</span> -
search = SearchPage(drivers) -
search.input_search(<span style="color:#98c379">"selenium"</span>) -
log.info(<span style="color:#7171bf">list</span>(search.imagine)) -
<span style="color:#7171bf">assert</span> <span style="color:#7171bf">all</span>([<span style="color:#98c379">"selenium"</span> <span style="color:#7171bf">in</span> i <span style="color:#7171bf">for</span> i <span style="color:#7171bf">in</span> search.imagine]) -
<span style="color:#7171bf">if</span> __name__ == <span style="color:#98c379">'__main__'</span>: -
pytest.main([<span style="color:#98c379">'TestCase/test_search.py'</span>]) -
</code></span></span>
![]()
我们测试用了就编写好了。
-
pytest.fixture 这个实现了和unittest的setup,teardown一样的前置启动,后置清理的装饰器。
-
第一个测试用例:
- 我们实现了在百度selenium关键字,并点击搜索按钮,并在搜索结果中,用正则查找结果页源代码,返回数量大于10我们就认为通过。
-
第二个测试用例:
- 我们实现了,搜索selenium,然后断言搜索候选中的所有结果有没有selenium关键字。
最后我们的在下面写一个执行启动的语句。
这时候我们应该进入执行了,但是还有一个问题,我们还没有把driver传递。
conftest.py
我们在项目根目录下新建一个conftest.py文件。
-
<span style="color:#596172"><span style="background-color:#ffffff"><code class="language-python"><span style="color:#5c6370"><em>#!/usr/bin/env python3</em></span> -
<span style="color:#5c6370"><em># -*- coding:utf-8 -*-</em></span> -
<span style="color:#7171bf">import</span> pytest -
<span style="color:#7171bf">from</span> py.xml <span style="color:#7171bf">import</span> html -
<span style="color:#7171bf">from</span> selenium <span style="color:#7171bf">import</span> webdriver -
driver = <span style="color:#56b6c2">None</span> -
<span style="color:#61aeee">@pytest.fixture(scope=<span style="color:#3388aa">'session'</span>, autouse=<span style="color:#56b6c2">True</span>)</span> -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">drivers</span>(request): -
<span style="color:#7171bf">global</span> driver -
<span style="color:#7171bf">if</span> driver <span style="color:#7171bf">is</span> <span style="color:#56b6c2">None</span>: -
driver = webdriver.Chrome() -
driver.maximize_window() -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">fn</span>(): -
driver.quit() -
request.addfinalizer(fn) -
<span style="color:#7171bf">return</span> driver -
<span style="color:#61aeee">@pytest.hookimpl(hookwrapper=<span style="color:#56b6c2">True</span>)</span> -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">pytest_runtest_makereport</span>(item): -
<span style="color:#98c379">""" -
当测试失败的时候,自动截图,展示到html报告中 -
:param item: -
"""</span> -
pytest_html = item.config.pluginmanager.getplugin(<span style="color:#98c379">'html'</span>) -
outcome = <span style="color:#7171bf">yield</span> -
report = outcome.get_result() -
report.description = <span style="color:#7171bf">str</span>(item.function.__doc__) -
extra = <span style="color:#7171bf">getattr</span>(report, <span style="color:#98c379">'extra'</span>, []) -
<span style="color:#7171bf">if</span> report.when == <span style="color:#98c379">'call'</span> <span style="color:#7171bf">or</span> report.when == <span style="color:#98c379">"setup"</span>: -
xfail = <span style="color:#7171bf">hasattr</span>(report, <span style="color:#98c379">'wasxfail'</span>) -
<span style="color:#7171bf">if</span> (report.skipped <span style="color:#7171bf">and</span> xfail) <span style="color:#7171bf">or</span> (report.failed <span style="color:#7171bf">and</span> <span style="color:#7171bf">not</span> xfail): -
file_name = report.nodeid.replace(<span style="color:#98c379">"::"</span>, <span style="color:#98c379">"_"</span>) + <span style="color:#98c379">".png"</span> -
screen_img = _capture_screenshot() -
<span style="color:#7171bf">if</span> file_name: -
html = <span style="color:#98c379">'<div><img src="data:image/png;base64,%s" alt="screenshot" style="width:1024px;height:768px;" '</span> \ -
<span style="color:#98c379">'onclick="window.open(this.src)" align="right"/></div>'</span> % screen_img -
extra.append(pytest_html.extras.html(html)) -
report.extra = extra -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">pytest_html_results_table_header</span>(cells): -
cells.insert(<span style="color:#d19a66">1</span>, html.th(<span style="color:#98c379">'用例名称'</span>)) -
cells.insert(<span style="color:#d19a66">2</span>, html.th(<span style="color:#98c379">'Test_nodeid'</span>)) -
cells.pop(<span style="color:#d19a66">2</span>) -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">pytest_html_results_table_row</span>(report, cells): -
cells.insert(<span style="color:#d19a66">1</span>, html.td(report.description)) -
cells.insert(<span style="color:#d19a66">2</span>, html.td(report.nodeid)) -
cells.pop(<span style="color:#d19a66">2</span>) -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">pytest_html_results_table_html</span>(report, data): -
<span style="color:#7171bf">if</span> report.passed: -
<span style="color:#7171bf">del</span> data[:] -
data.append(html.div(<span style="color:#98c379">'通过的用例未捕获日志输出.'</span>, class_=<span style="color:#98c379">'empty log'</span>)) -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">_capture_screenshot</span>(): -
<span style="color:#98c379">''' -
截图保存为base64 -
:return: -
'''</span> -
<span style="color:#7171bf">return</span> driver.get_screenshot_as_base64() -
</code></span></span>
![]()
conftest.py测试框架pytest的胶水文件,里面用到了fixture的方法,封装并传递出了driver。
十二、执行用例
以上我们已经编写完成了整个框架和测试用例。
我们进入到当前项目的主目录执行命令:
-
<span style="color:#596172"><span style="background-color:#ffffff"><code class="language-powershell">pytest -
</code></span></span>
命令行输出:
-
<span style="color:#596172"><span style="background-color:#ffffff"><code class="language-powershell">Test session starts (platform: win32, Python <span style="color:#d19a66">3.7</span>.<span style="color:#d19a66">7</span>, pytest <span style="color:#d19a66">5.3</span>.<span style="color:#d19a66">2</span>, py<span style="color:#7171bf">test-sugar</span> <span style="color:#d19a66">0.9</span>.<span style="color:#d19a66">2</span>) -
cachedir: .pytest_cache -
metadata: {<span style="color:#98c379">'Python'</span>: <span style="color:#98c379">'3.7.7'</span>, <span style="color:#98c379">'Platform'</span>: <span style="color:#98c379">'Windows-10-10.0.18362-SP0'</span>, <span style="color:#98c379">'Packages'</span>: {<span style="color:#98c379">'pytest'</span>: <span style="color:#98c379">'5.3.2'</span>, <span style="color:#98c379">'py'</span>: <span style="color:#98c379">'1.8.0'</span>, <span style="color:#98c379">'pluggy'</span>: <span style="color:#98c379">'0.13.1'</span>}, <span style="color:#98c379">'Plugins'</span>: {<span style="color:#98c379">'forked'</span>: <span style="color:#98c379">'1.1.3'</span>, <span style="color:#98c379">'html'</span>: <span style="color:#98c379">'2.0.1'</span>, <span style="color:#98c379">'metadata'</span>: <span style="color:#98c379">'1.8.0'</span>, <span style="color:#98c379">'ordering'</span>: <span style="color:#98c379">'0.6'</span>, <span style="color:#98c379">'rerunfailures'</span>: <span style="color:#98c379">'8.0'</span>, <span style="color:#98c379">'sugar'</span>: <span style="color:#98c379">'0.9.2'</span>, <span style="color:#98c379">'xdist'</span>: <span style="color:#98c379">'1.31.0'</span>}, <span style="color:#98c379">'JAVA_HOME'</span>: <span style="color:#98c379">'D:\\Program Files\\Java\\jdk1.8.0_131'</span>} -
rootdir: C:\Users\hoou\PycharmProjects\web<span style="color:#56b6c2">-demotest</span>, inifile: pytest.ini -
plugins: forked<span style="color:#56b6c2">-1</span>.<span style="color:#d19a66">1.3</span>, html<span style="color:#56b6c2">-2</span>.<span style="color:#d19a66">0.1</span>, metadata<span style="color:#56b6c2">-1</span>.<span style="color:#d19a66">8.0</span>, ordering<span style="color:#56b6c2">-0</span>.<span style="color:#d19a66">6</span>, rerunfailures<span style="color:#56b6c2">-8</span>.<span style="color:#d19a66">0</span>, sugar<span style="color:#56b6c2">-0</span>.<span style="color:#d19a66">9.2</span>, xdist<span style="color:#56b6c2">-1</span>.<span style="color:#d19a66">31.0</span> -
collecting ... -
DevTools listening on ws://<span style="color:#d19a66">127.0</span>.<span style="color:#d19a66">0.1</span>:<span style="color:#d19a66">10351</span>/devtools/browser/<span style="color:#d19a66">78</span>bef34d<span style="color:#56b6c2">-b94c-4087-b724-34fb6b2ef6d1</span> -
TestCase\test_search.py::TestSearch.test_001 ✓ <span style="color:#d19a66">50</span>% █████ -
TestCase\test_search.py::TestSearch.test_002 ✓ <span style="color:#d19a66">100</span>% ██████████ -
<span style="color:#56b6c2">-------------------------------</span> generated html file: file://C:\Users\hoou\PycharmProjects\web<span style="color:#56b6c2">-demotest</span>\report\report.html <span style="color:#56b6c2">--------------------------------</span> -
Results (<span style="color:#d19a66">12.90</span>s): -
<span style="color:#d19a66">2</span> passed -
</code></span></span>
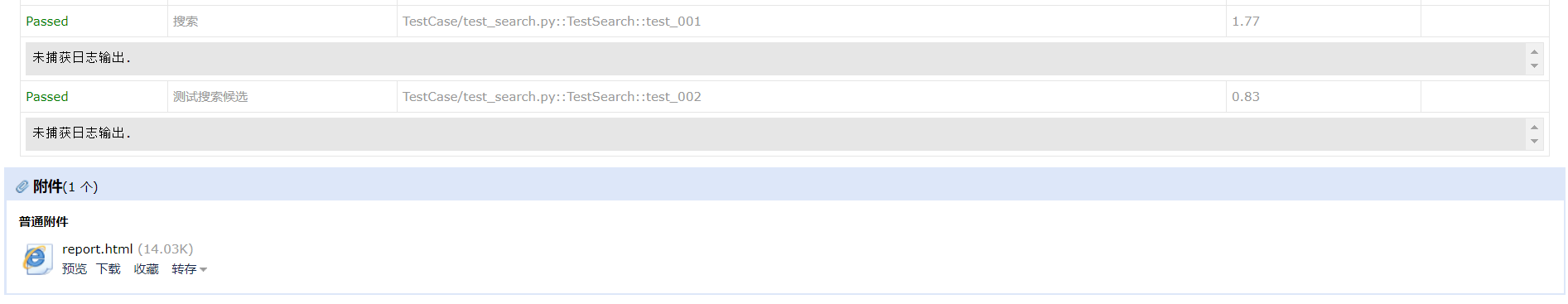
![]()
可以看到两条用例已经执行成功了。
项目的report目录中生成了一个report.html文件。
这就是生成的测试报告文件。
十三、发送邮件
当项目执行完成之后,需要发送到自己或者其他人邮箱里查看结果。
我们编写发送邮件的模块。
在utils目录中新建send_mail.py文件
-
<span style="color:#596172"><span style="background-color:#ffffff"><code class="language-python"><span style="color:#5c6370"><em>#!/usr/bin/env python3</em></span> -
<span style="color:#5c6370"><em># -*- coding:utf-8 -*-</em></span> -
<span style="color:#7171bf">import</span> zmail -
<span style="color:#7171bf">from</span> config.conf <span style="color:#7171bf">import</span> cm -
<span style="color:#7171bf">def</span> <span style="color:#61aeee">send_report</span>(): -
<span style="color:#98c379">"""发送报告"""</span> -
<span style="color:#7171bf">with</span> <span style="color:#7171bf">open</span>(cm.REPORT_FILE, encoding=<span style="color:#98c379">'utf-8'</span>) <span style="color:#7171bf">as</span> f: -
content_html = f.read() -
<span style="color:#7171bf">try</span>: -
mail = { -
<span style="color:#98c379">'from'</span>: <span style="color:#98c379">'1084502012@qq.com'</span>, -
<span style="color:#98c379">'subject'</span>: <span style="color:#98c379">'最新的测试报告邮件'</span>, -
<span style="color:#98c379">'content_html'</span>: content_html, -
<span style="color:#98c379">'attachments'</span>: [cm.REPORT_FILE, ] -
} -
server = zmail.server(*cm.EMAIL_INFO.values()) -
server.send_mail(cm.ADDRESSEE, mail) -
<span style="color:#7171bf">print</span>(<span style="color:#98c379">"测试邮件发送成功!"</span>) -
<span style="color:#7171bf">except</span> Exception <span style="color:#7171bf">as</span> e: -
<span style="color:#7171bf">print</span>(<span style="color:#98c379">"Error: 无法发送邮件,{}!"</span>, <span style="color:#7171bf">format</span>(e)) -
<span style="color:#7171bf">if</span> __name__ == <span style="color:#98c379">"__main__"</span>: -
<span style="color:#98c379">'''请先在config/conf.py文件设置QQ邮箱的账号和密码'''</span> -
send_report() -
</code></span></span>
![]()
执行该文件:
-
<span style="color:#596172"><span style="background-color:#ffffff"><code class="language-shell">测试邮件发送成功! -
</code></span></span>
可以看到测试报告邮件已经发送成功了。打开邮箱。


成功收到了邮件。
这个demo项目就算是整体完工了;是不是很有心得,在发送邮件的那一刻很有成就感。
最后,想必你已经对pytest+selenium框架有了一个整体的认知了,在自动化测试的道路上又上了一层台阶。
总结:
感谢每一个认真阅读我文章的人!!!
作为一位过来人也是希望大家少走一些弯路,如果你不想再体验一次学习时找不到资料,没人解答问题,坚持几天便放弃的感受的话,在这里我给大家分享一些自动化测试的学习资源,希望能给你前进的路上带来帮助。

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。


视频文档获取方式:
这份文档和视频资料,对于想从事【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!以上均可以分享,点下方小卡片即可自行领取。