如果您对这个概念还不熟悉,那么使用无头网络浏览器的想法可能会让您感到不知所措。无头浏览器本质上与您熟悉的网络浏览器相同,但有一个关键区别:它们没有图形用户界面 (GUI)。这意味着没有按钮、选项卡、地址栏或视觉显示。

相反,它们在幕后运行,通过代码和命令以编程方式与网站交互。乍一听可能有点奇怪,但无头浏览器确实具有一些独特的优势。
在本指南中,我们将阐明无头浏览器的概念,并探讨它们的工作原理、优点和缺点以及可以彻底改变您与网络交互方式的实际用例。
一、无头方法
无头浏览器的典型特征是没有图形用户界面 (GUI) — 熟悉的带有按钮、选项卡和地址栏的窗口。这是一把双刃剑。
一方面,消除 GUI 使得无头浏览器非常高效和快速。它们不会浪费时间或资源来渲染图像等视觉元素,这使它们的运行速度比传统浏览器快得多。
另一方面,如果没有 GUI,与无头浏览器交互需要采用不同的方法—— 使用命令行界面 (CLI)来控制浏览器,而不是单击按钮并进行视觉导航。
虽然这乍一看似乎比较复杂,但它却开启了一个自动化和定制化的世界。这种速度和效率对于自动化测试和网页抓取等任务来说非常宝贵。
二、了解无头浏览器的工作原理
尽管无头浏览器缺乏可视化界面,但它们仍可像常规浏览器一样浏览网站并与元素交互。主要区别在于,您可以使用脚本和命令以编程方式控制它们。以下是其工作原理的简化分解:
1、指定目标 URL
您向无头浏览器提供您想要访问的网址(URL),就像在常规浏览器的地址栏中输入它一样。
2、使用选择器导航
要与页面上的特定元素(如按钮、链接或表格)进行交互,您可以使用特殊指令来精确定位您想要定位的确切元素。
3、执行操作
选定元素后,您可以指示无头浏览器对其执行操作。这可能是单击按钮、填写表格、向下滚动页面或提取特定数据。
想象一下给机器人发出精确的指令:

无头浏览器可以快速执行这些指令,无需直观地呈现页面。这就是它们如此高效且非常适合自动化任务的原因。
三、无头浏览器与传统浏览器:并排比较
尽管无头浏览器和传统浏览器具有基本相似之处,但它们之间的差异也带来了独特的机遇。让我们来探索一下它们之间的比较:
特征无头浏览器传统浏览器图形用户界面 (GUI)不是的用户交互编程(使用脚本和命令)直接(使用鼠标和键盘)速度和效率高的降低资源使用情况最小高的典型环境服务器、开发用户设备理想用例Web 抓取、自动化、测试、后台任务网页浏览
两种类型的浏览器都具有相同的核心功能:
- 渲染引擎
它们使用相同的底层引擎来解释 HTML、CSS 和 JavaScript,确保网页内容的一致呈现。
- Web 标准合规性
它们运行在同一个渲染引擎保持类似的网络标准并确保与网站和网络应用程序的兼容性。
- 会话管理
两者都可以管理会话、cookie 和本地存储,从而跨多个页面或访问保存信息。
- 用户交互模拟
虽然无头浏览器以编程方式进行交互,但它们仍可以模拟用户操作,例如单击、键入和滚动。
四、使用无头浏览器的好处
您可能已经大致了解了无头浏览器与普通浏览器的区别。让我们通过介绍这些工具为您这样的用户带来的好处来缩小范围。
极快的速度和效率
无头浏览器最显著的优势就是速度和效率。通过消除对图像、样式表和交互式组件等视觉元素的渲染,无头浏览器可以比传统浏览器更快地执行任务。
事实上,研究表明,无头浏览器可以速度快 2 至 10 倍比 GUI 版本更胜一筹。这种显著的速度提升对于需要快速执行的任务尤其有益,例如:
- 自动化测试
无头浏览器可以快速运行测试脚本,提供更快的反馈并加速开发过程。
- 网页抓取
它们可以快速从网站提取数据,让您在短时间内收集大量信息。
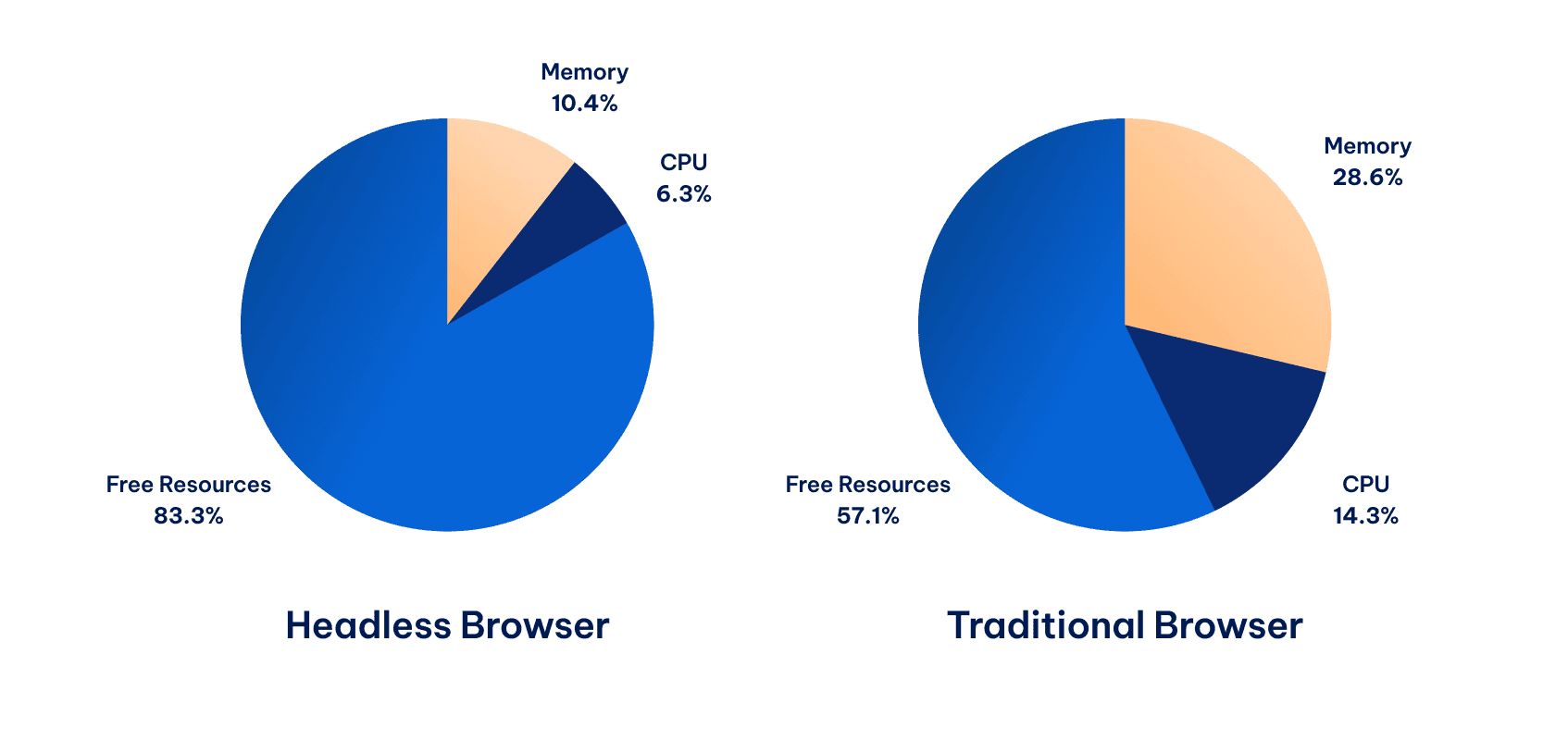
资源优化
无头浏览器比传统浏览器消耗的资源少得多。这是因为它们不需要分配内存和处理能力来渲染视觉元素。

这种资源效率在同时运行多个浏览器实例的情况下尤其有价值,例如:
- 并行测试
无头浏览器可以在一台机器上同时运行多个测试,节省时间和资源。
- 服务器端渲染
它们可以在服务器端生成网站内容,减少客户端设备的负载并提高页面加载时间。
五、Web 自动化
时间是一种有限的资源,尤其是在商业领域,无头浏览器可让您将时间和精力集中在高强度的任务上,而不是数据输入等繁琐重复的活动上。
以下仅是使用无头浏览器可以自动化执行的一些示例:
- 表格填写和提交
想象一下,您需要在不同平台上创建大量帐户。手动输入数据将是一场噩梦!无头浏览器可以自动使用电子表格或数据库中的信息填充表单,从而节省您的工作时间。
- 数据提取(网页抓取)
需要从多个网站收集产品详细信息、定价信息或联系信息?无头浏览器擅长网页抓取,即使是从严重依赖 JavaScript 的动态网站也可以快速有效地提取数据。
- 安排和提醒
无头浏览器可以帮助您自动进行预约、日历同步和其他安排任务,确保您不会错过重要事件或截止日期。
- 内容更新和管理
内容管理员可以使用无头浏览器在各个渠道安排和发布内容。
- 屏幕截图
您还可以捕获网页图像以进行测试、存档或分析。
稳健可靠的测试
除了自动执行上述任务之外,您还可以使用无头浏览器运行不同的测试框架。

与可能受到用户交互和不同系统配置影响的传统浏览器不同,无头浏览器为执行测试提供了一个稳定的平台。
因此,对于开发人员来说,更好的选择是编写测试脚本来促进自动无头浏览器测试。这种方法资源占用较少,提供脚本自动化,并且比基于 UI 的浏览器测试过程更高效、更快速。
例如,使用以下浏览器进行测试无头 Selenium可以验证各个方面,包括网站的功能、用户界面元素以及不同屏幕尺寸的响应能力。
您还可以将无头测试环境集成到您的 CI/CD 管道中,以获得更高质量的代码并通过并行测试获得更快的反馈。这样做可以显著改善软件开发周期。
服务器端执行
无头浏览器对于服务器端执行任务特别有用,因为它们运行时无需加载图像或应用 CSS。事实上,在服务器上设置无头浏览器可以节省大量时间和资源。自动网页抓取和自动测试等任务将更加顺畅。
此外,服务器端的无头测试减少了客户端漏洞的暴露。这是因为通过编写各种操作(如登录、填写公司信息和与网页交互)的脚本,无需人工干预,可以更好地控制浏览器测试过程。
类似地,无头浏览器为服务器端渲染提供了显著的优势,服务器端渲染是一种在服务器上生成网页内容然后将其发送到客户端浏览器的技术。
许多现代网站,尤其是单页应用程序 (SPA),依靠 JavaScript 动态生成内容。当然,这对提升用户体验大有裨益,因为这些页面仅根据用户操作加载必要的信息,而不是呈现整个页面。
然而,当搜索引擎爬虫最初抓取时无法访问整页内容时,也会产生问题,从而损害您的 SEO。
幸运的是,无头浏览器可以在服务器端呈现动态内容,确保用户和搜索引擎可以使用它,即使对于复杂的 JavaScript 密集型 Web 应用程序也是如此。
六、无头浏览器的局限性
尽管无头浏览器具有众多优势,但它们并不是万能的解决方案。它们还具有一些值得考虑的局限性。
隐形的用户体验
无头浏览器最明显的限制是没有图形用户界面 (GUI)。虽然这可以提高速度和效率,但也意味着您在交互过程中无法获得视觉反馈。这会使调试和故障排除变得困难,因为您无法看到屏幕上正在发生的事情。
例如,如果无头浏览器在执行脚本时遇到错误,您将无法获得传统浏览器提供的视觉提示来帮助您诊断问题。相反,您需要依靠错误消息和日志,这些消息和日志可能不太直观,并且需要更多技术专业知识来解释。
黑暗中的调试挑战
在无头环境中调试问题可能比在传统浏览器中更具挑战性。如果没有视觉反馈,找出错误的根本原因就像大海捞针。

在大多数情况下,如果出现问题,浏览器测试会生成屏幕截图。但是,无头浏览器测试不提供此功能。相反,您必须依靠错误消息来确定无法找到哪个选择器,这使得过程更加复杂。
对技术专业知识的需求
要使用无头浏览器,您需要对命令行界面 (CLI) 有基本的了解,它涉及键入命令和脚本而不是单击按钮。
此外,使用无头浏览器自动执行任务通常需要使用JavaScript 或 Python 等语言编写脚本。对 HTML、CSS 和 JavaScript 有基本的了解也有助于理解网站的结构以及如何以编程方式与网站交互。
因此,这些 Web 应用程序带来的好处可能并非人人都能享受到,尤其是缺乏必备技术背景的用户。
七、无头浏览器示例
我们现在进入讨论的最后阶段。现在您已经了解了无头浏览器的强大功能,让我们来探索一些可用于利用其功能的流行选项。
无头铬
众所周知,Google Chrome 是当今最受欢迎的网络浏览器之一。您还可以在无头模式下使用该网络应用程序。 无头铬提供与现代网络标准的出色兼容性、强大的 JavaScript 支持以及庞大的工具和库生态系统。
它提供了丰富的 DevTools Protocol API,无缝集成木偶师用于浏览器自动化,并广泛用于测试、自动化和网络抓取。
无头 Firefox
无头 Firefox是另一个受欢迎的选择,尤其是对于那些喜欢 Mozilla 开源生态系统的人来说。虽然它与 Headless Chrome 有很多相似之处,但它可能略有不同效率较低在性能方面。
从这个角度来看,Chrome 的无头模式与 UI 版本相比性能提升了 30%。相比之下,无头 Firefox 仅比其 UI 选项好 3.68%。
Headless Firefox 使用 Mozilla 的 Gecko 渲染引擎,该引擎以符合标准和性能而闻名。它还兼容Selenium WebDriver,一个广泛使用的浏览器自动化框架。
八、其他无头浏览器
虽然 Headless Chrome 和 Firefox 是最受欢迎的选择,但也存在其他选择,例如幻影JS,它曾经很流行,但是由于 Headless Chrome 的兴起,使用率有所下降。
另一个选择是HTML单元,这是一个基于 Java 的无头浏览器,主要用于测试 Web 应用程序。
值得一提的是Apple 的 WebKit 引擎在 Safari 中使用的 也可以在无头模式下运行,尽管它在自动化任务中并没有被广泛采用。
除了浏览器本身之外,还有一些库和框架使无头浏览器的使用变得更加容易,它们提供了更高级别的 API 并简化了常见任务:
- 木偶师
一个用于控制 Chrome 或 Chromium 的 Node.js 库。木偶师提供了用于自动化浏览器交互的综合 API,使其成为网页抓取、测试和其他任务的理想选择。
- 剧作家
虽然它是另一个 Node.js 库,剧作家通过统一的API支持多种浏览器(Chrome、Firefox和WebKit),比Puppeteer更加通用。
- 硒
一套完善的浏览器自动化工具。虽然主要用于测试,硒还可用于网页抓取等任务。支持多种语言和浏览器。
九、结论
无头浏览器彻底改变了 Web 开发、测试和自动化。通过无需图形界面即可操作,它们可提供无与伦比的速度、效率和自定义功能。
它们使开发人员能够构建更好的网站、使测试人员能够简化质量保证流程、并使企业能够自动执行任务以提高生产力。
尽管无头浏览器由于其技术性质和缺乏视觉反馈而并不是通用的解决方案,但它们的优势往往超过其局限性。
如果您正在寻找一个强大的自动化、测试或服务器端渲染工具,探索无头浏览器可能是解锁 Web 项目新效率和创新水平的关键。
选择无头浏览器时,请考虑浏览器兼容性、首选的编程语言、易用性、性能要求以及可用的社区支持级别等因素。