文章目录
- 前言
- 一、安装
- 1. 兼容性
- 2. 安装
- 二、按需导入
- 1.自动导入
- 2.Vite
- 三、全局配置
- 四、官方案例
- 五、效果
- 总结
前言
基于 Vue 3,面向设计师和开发者的组件库。
一、安装
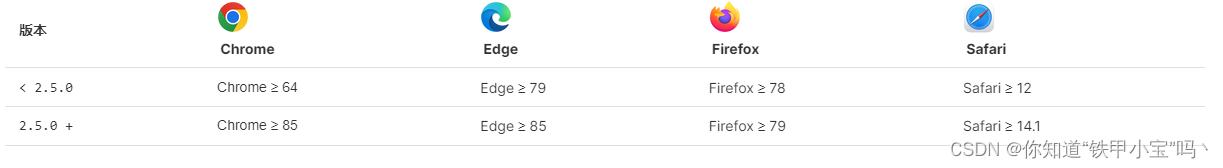
1. 兼容性
Element Plus 目前还处于快速开发迭代中。

由于 Vue 3 不再支持 IE11,Element Plus 也不再支持 IE 浏览器。
2. 安装
这里我们使用npm进行安装
npm install element-plus --save

二、按需导入
1.自动导入
首先你需要安装
unplugin-vue-components和unplugin-auto-import这两款插件
npm install -D unplugin-vue-components unplugin-auto-import

2.Vite
然后把下列代码插入到你的 Vite 或 Webpack 的配置文件中
// vite.config.ts
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'export default defineConfig({// ...plugins: [// ...AutoImport({resolvers: [ElementPlusResolver()],}),Components({resolvers: [ElementPlusResolver()],}),],
})
三、全局配置
//main.js
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import App from './App.vue'const app = createApp(App)
app.use(ElementPlus, { size: 'small', zIndex: 3000 })
四、官方案例
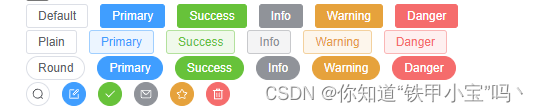
<template><div class="mb-4"><el-button>Default</el-button><el-button type="primary">Primary</el-button><el-button type="success">Success</el-button><el-button type="info">Info</el-button><el-button type="warning">Warning</el-button><el-button type="danger">Danger</el-button></div><div class="mb-4"><el-button plain>Plain</el-button><el-button type="primary" plain>Primary</el-button><el-button type="success" plain>Success</el-button><el-button type="info" plain>Info</el-button><el-button type="warning" plain>Warning</el-button><el-button type="danger" plain>Danger</el-button></div><div class="mb-4"><el-button round>Round</el-button><el-button type="primary" round>Primary</el-button><el-button type="success" round>Success</el-button><el-button type="info" round>Info</el-button><el-button type="warning" round>Warning</el-button><el-button type="danger" round>Danger</el-button></div><div><el-button :icon="Search" circle /><el-button type="primary" :icon="Edit" circle /><el-button type="success" :icon="Check" circle /><el-button type="info" :icon="Message" circle /><el-button type="warning" :icon="Star" circle /><el-button type="danger" :icon="Delete" circle /></div></template><script lang="ts" setup>import {Check,Delete,Edit,Message,Search,Star,} from '@element-plus/icons-vue'</script>五、效果

总结
回到顶部
官方网站