文章目录
- 软件界面
- 软件下载
- KeePass配置
- KeePass修改中文
- 创建数据库
- 配置数据库锁定
- 配置账户密码
- 为不同应用配置账号密码
- 插件安装及使用
- 数据库同步
- 在此之前,没有使用过类似的账户密码记录工具,甚至完全没有接触过,由于Edge浏览器自带保存密码并且同步的功能,就一直用着了。但是使用Edge保存账户密码存在的问题就是,很乱,同一个账号,可能由于URL不同就会被保存几遍,或者是输入的验证码等信息被保存成了密码或者是一些个人信息,想要去维护这些账号和密码信息,很头痛。
- 工作中,更是数不清的账号密码,而且账号密码还得符合复杂性要求,不能都一样,不能用浏览器保存账号密码,所以专门得做个Excel表格或者记事本,记录账号、密码,每次要用的时候,还要去找也很麻烦。
- 综上,公司领导推荐了一款本地的账号密码记录工具-KeePass,且是合规的!这是最重要的!花了一点时间去研究,并且把所有的账号密码全都导入到KeePass,再也不用记那么多的密码,想换随时换。最安全的密码就是我也不知道是什么!
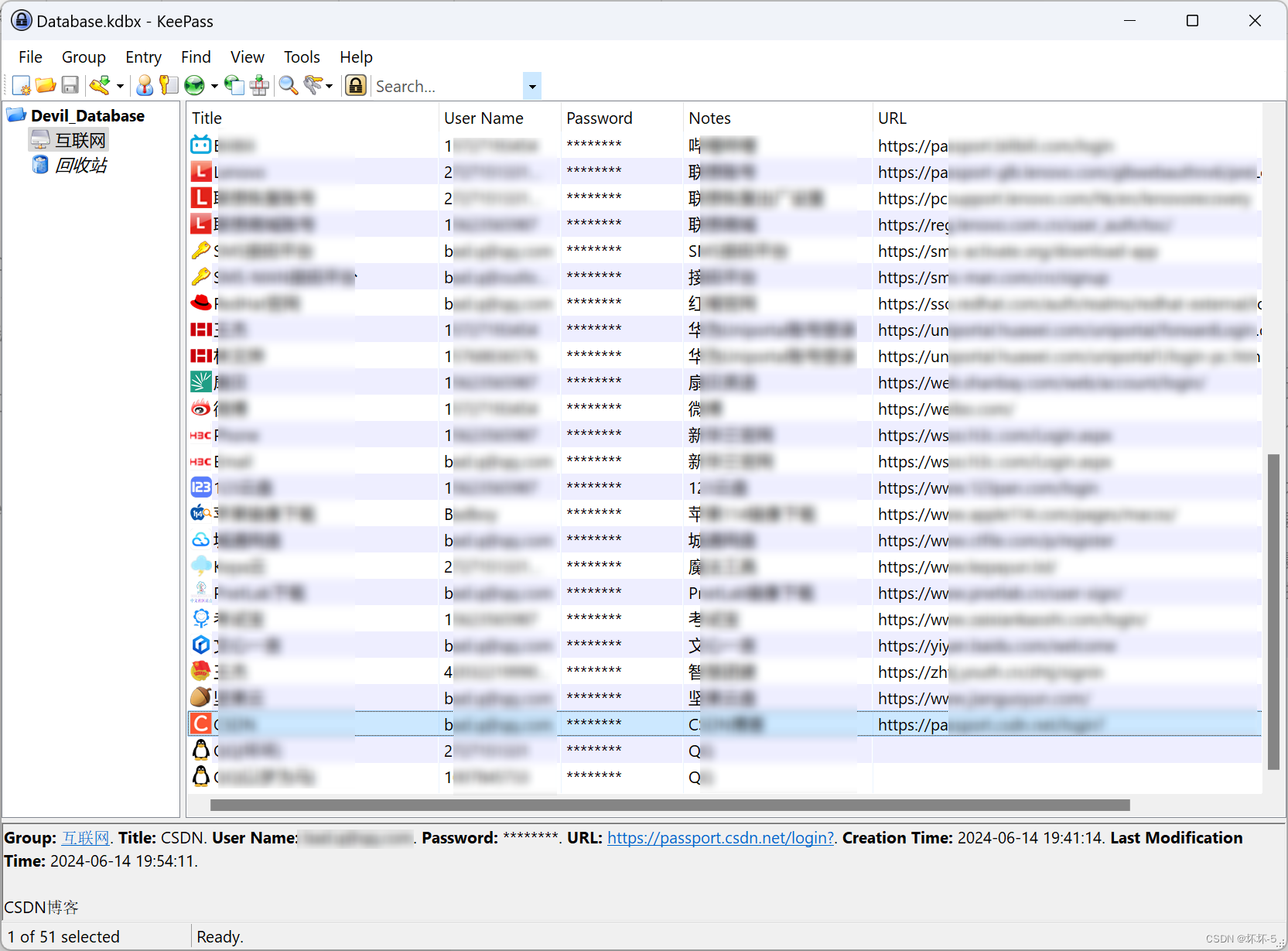
软件界面

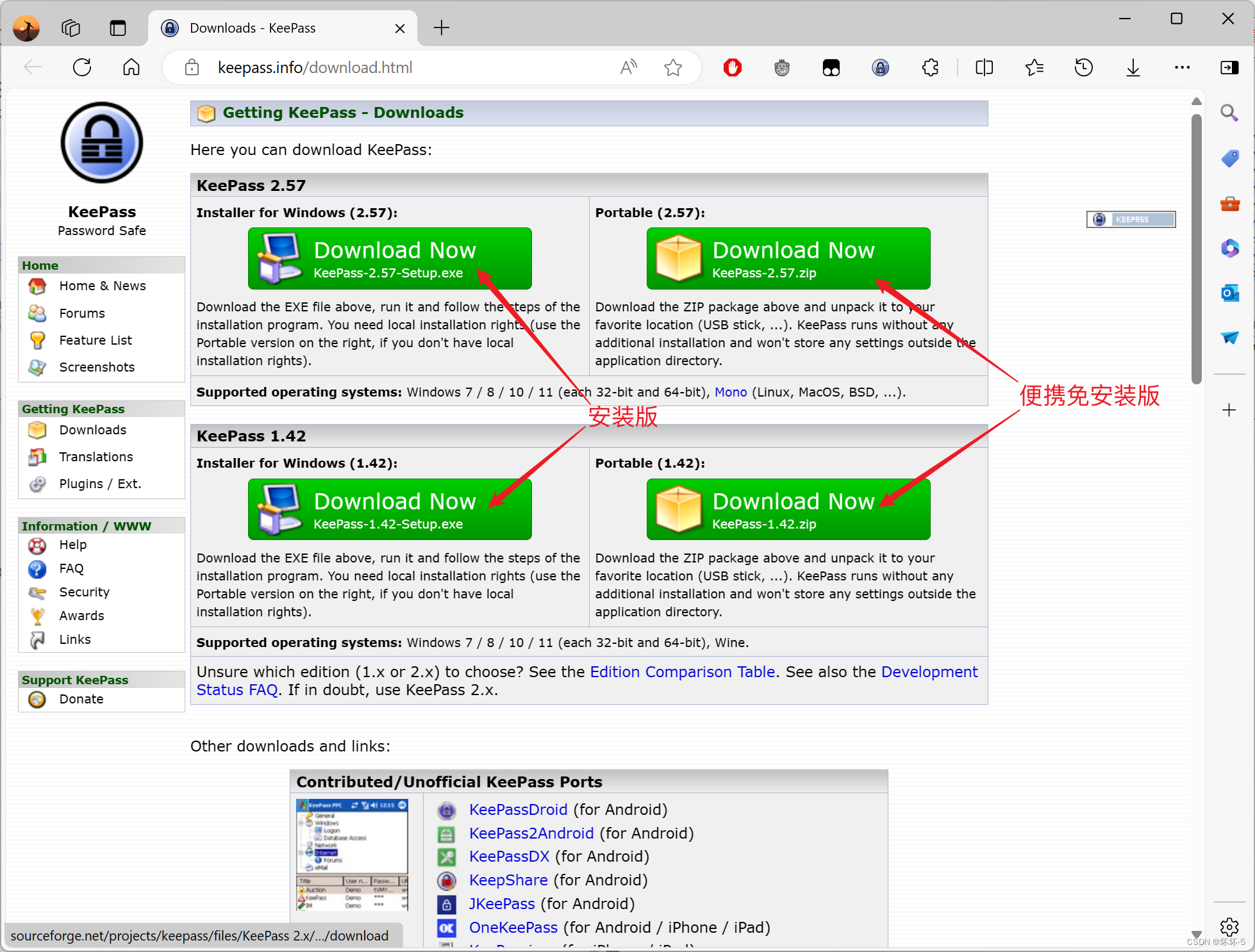
软件下载
- 【KeePass官网】

安卓端可以使用官方推荐的KeePassDroid或KeePass2Android,还没有尝试,所以不做说明
KeePass配置
KeePass修改中文
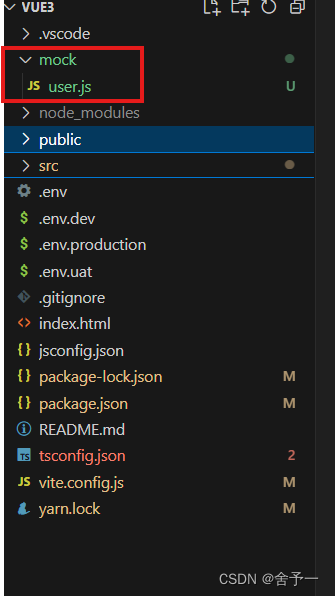
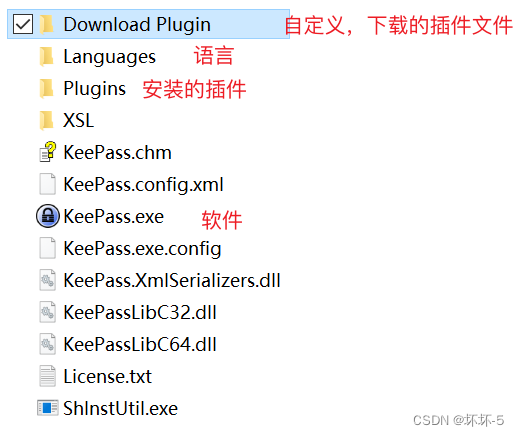
Download Plugin是自定义用于存放插件的,自行创建即可,剩下的是默认就有的,下载的插件文件,只需要放在Plugins下,重启KeePass即可生效


- 习惯使用英文的用户,可以不更改语言,不习惯的用户可以更改中文
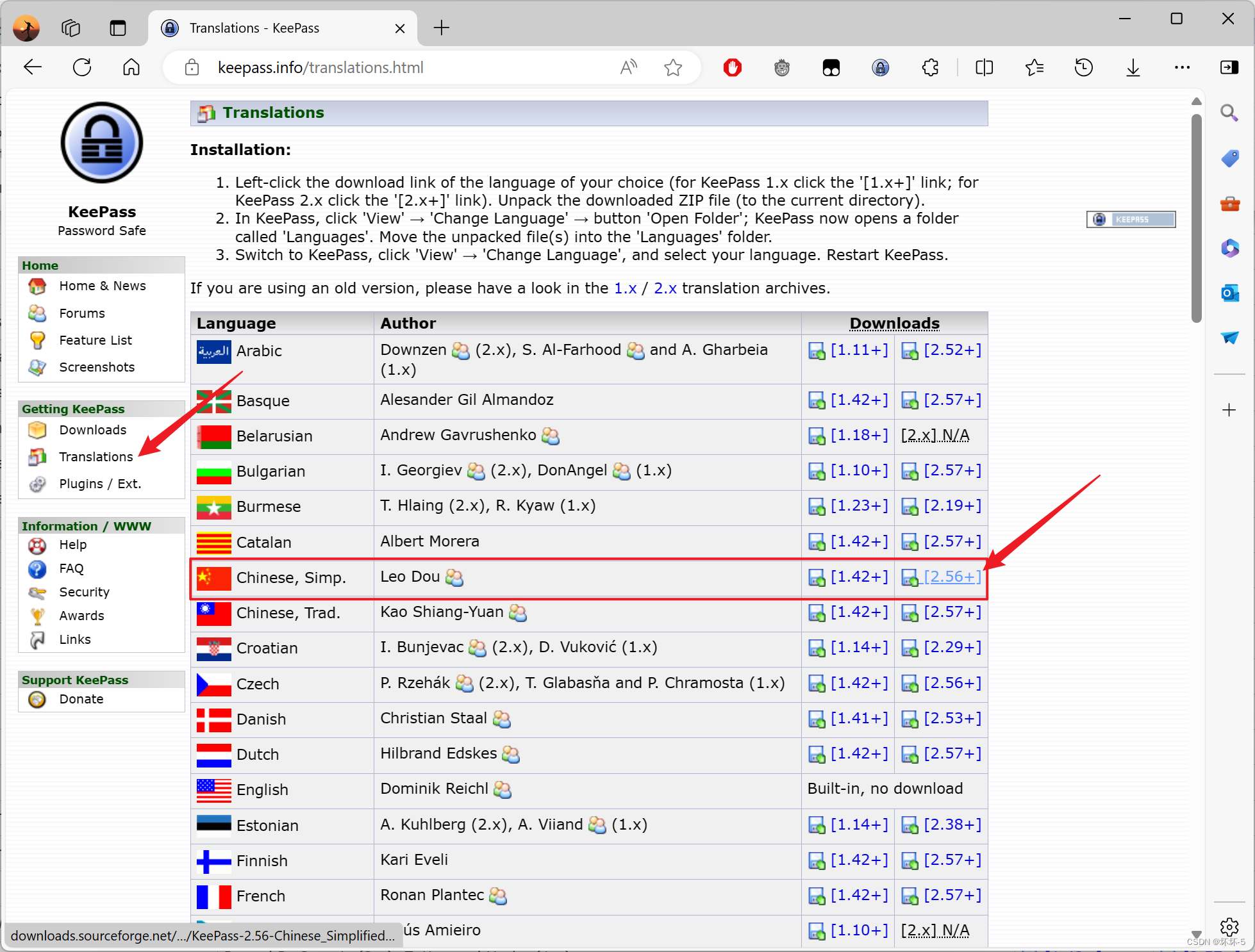
- 首页有
Translations,找到中国,下载对应的语言翻译(不认识中国,那就找国旗!) - 下载的语言包放在
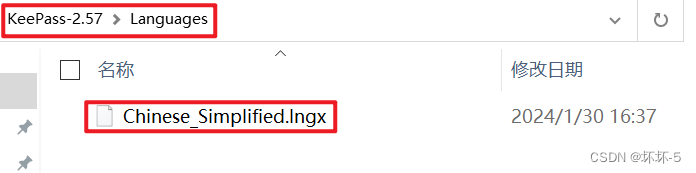
Languages文件夹下(需要解压) - 软件中在
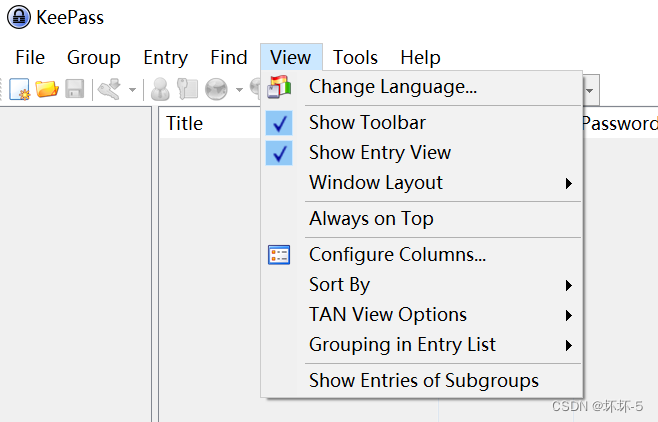
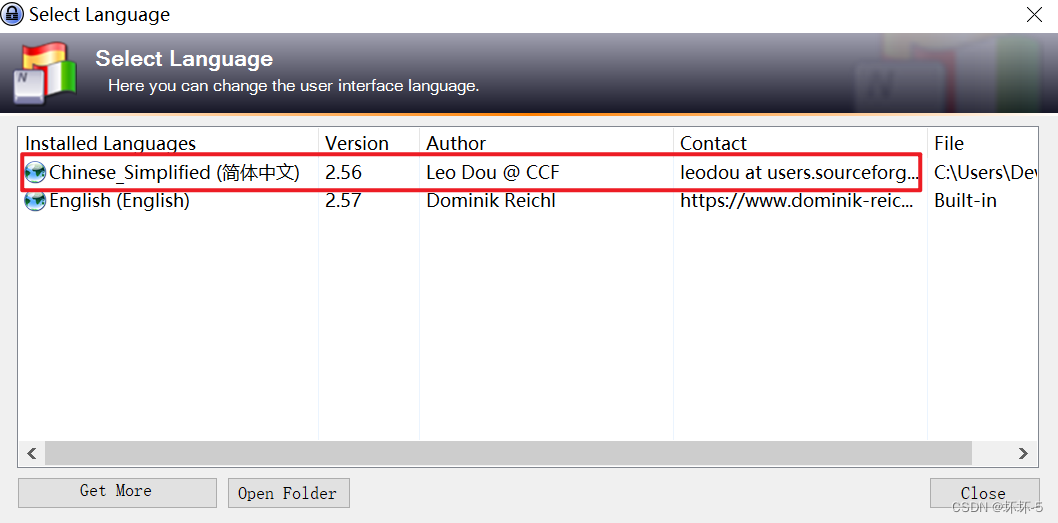
View-Change Language-选择中文,重启软件





- 首页有

创建数据库
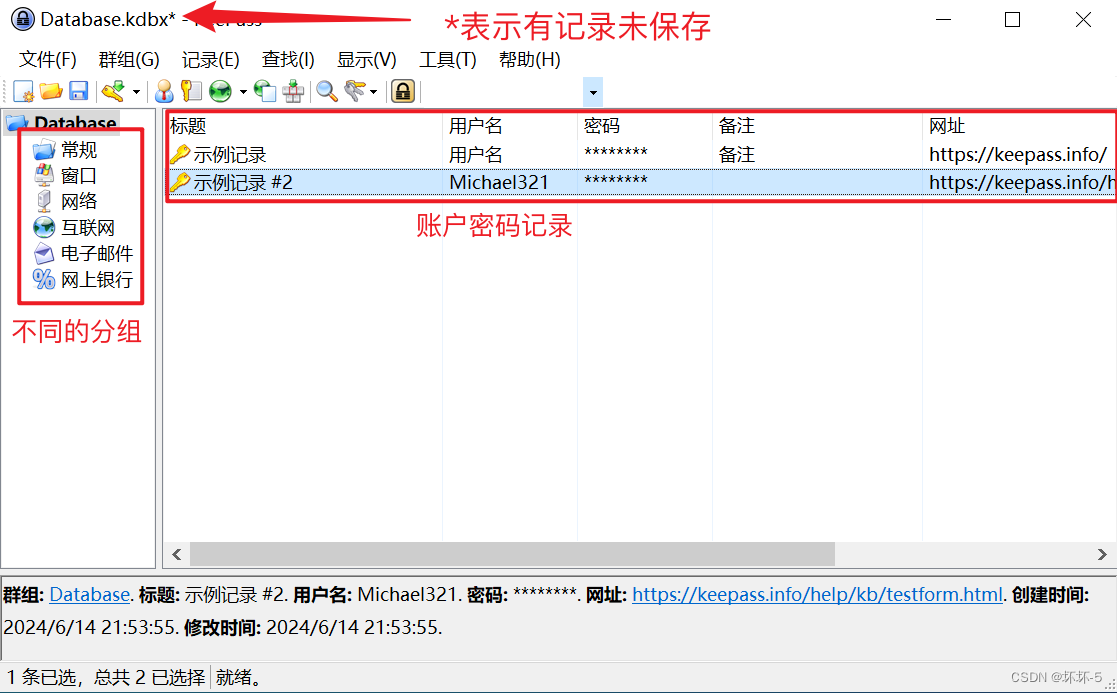
- 创建数据库,用于保存账号、密码、链接等信息
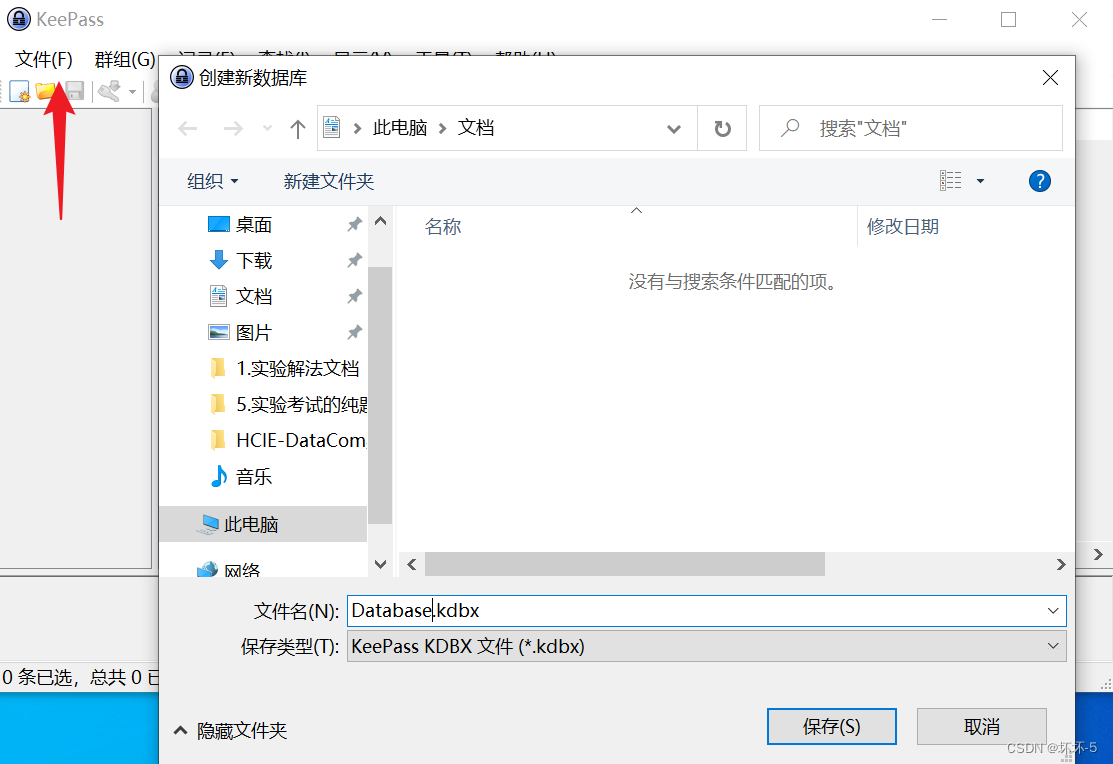
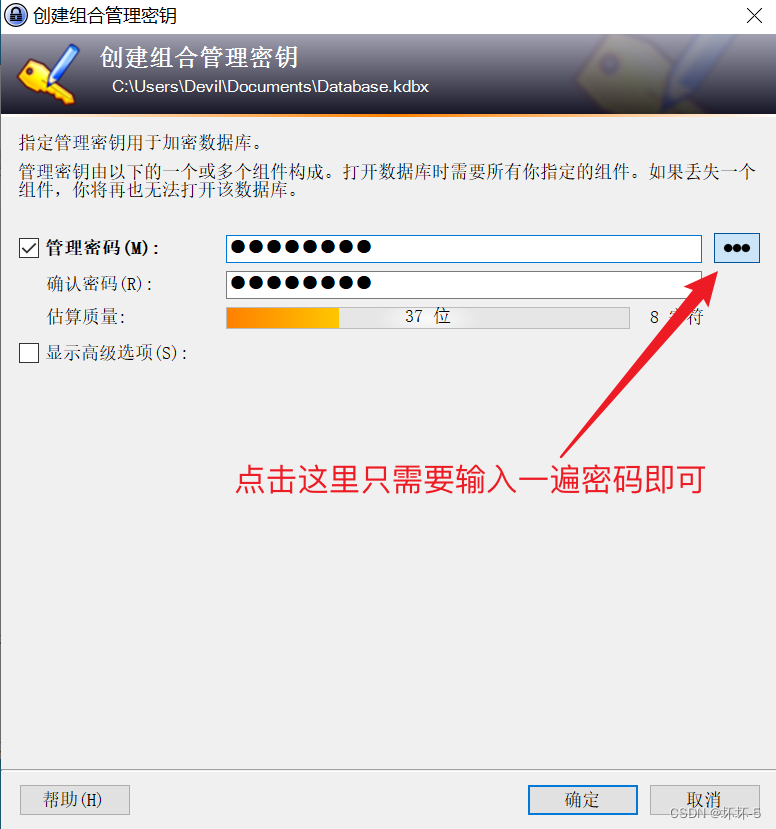
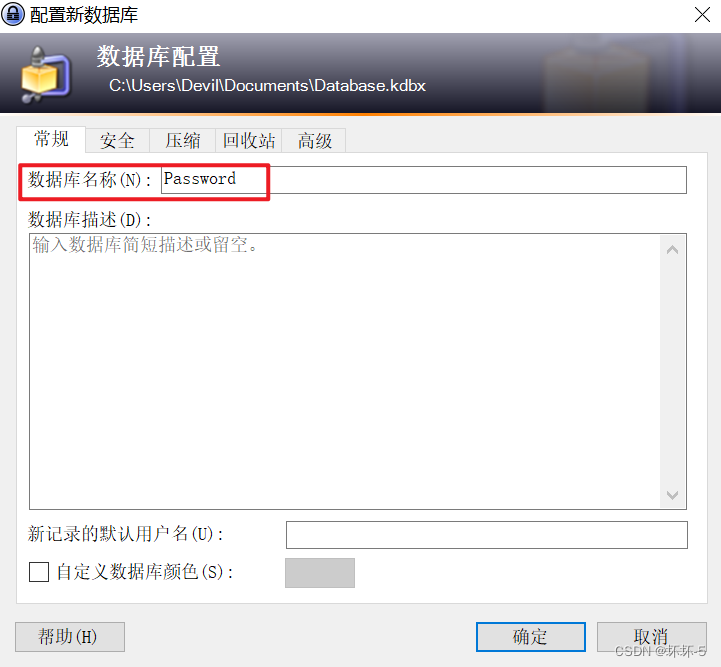
文件-新建,选择本地数据库文件的保存位置,建议保存在其他盘,不要保存在软件同文件夹内- 创建打开数据库的密码,牢记!其他的密码不需要再熟记了,但是这个密码是管所有密码的密码!

- 牢记这里的密码,打开数据库必须使用此密码!

- 配置数据库名称
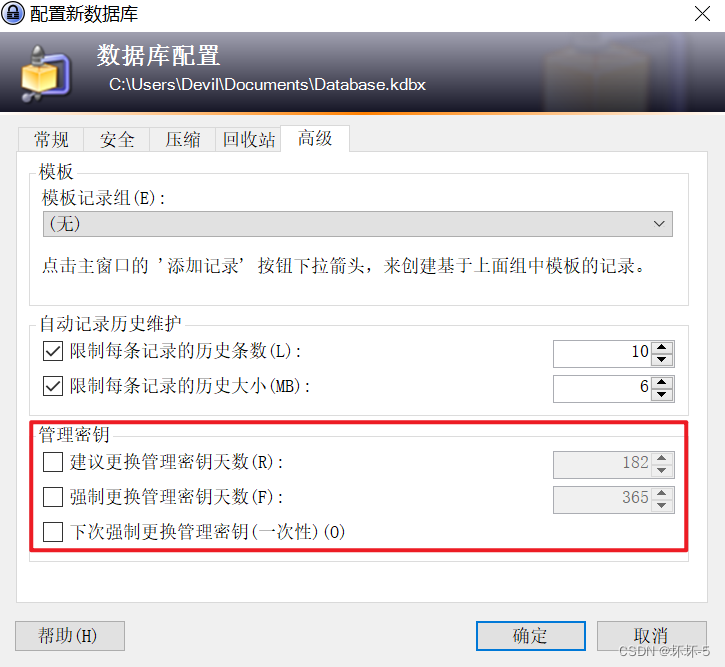
- 可以设置强制更改数据库管理密码的时间


- 可以设置强制更改数据库管理密码的时间
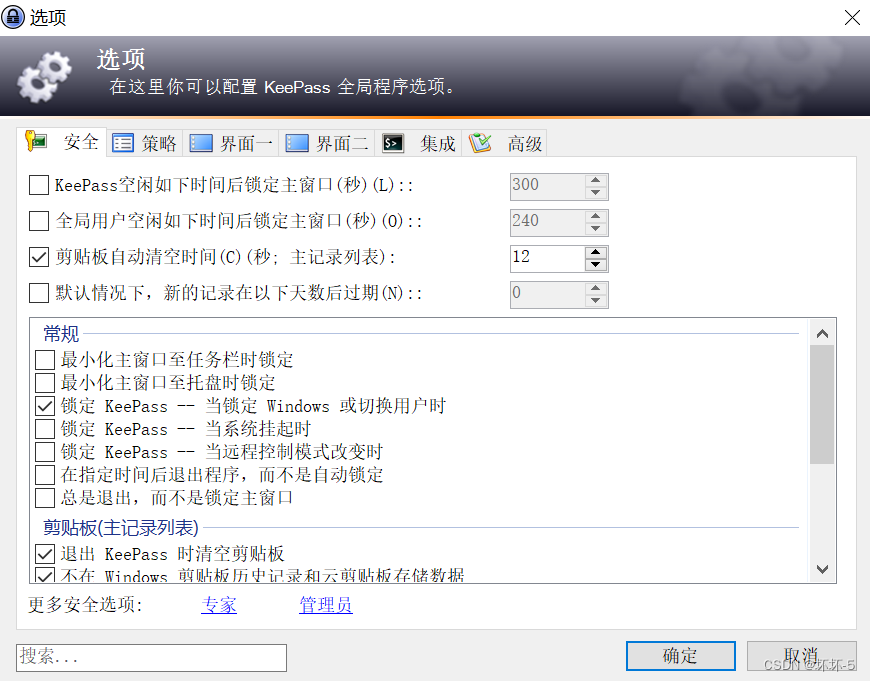
配置数据库锁定
- 可以配置数据库的锁定,例如当锁屏后、切换用户后、被别人远程后等
- 数据库被锁定后,就无法再从数据库中调用账户名和密码,需要解锁数据库才可使用
- 每次锁屏后需要解锁也很麻烦,可以通过使用
KeePassWinHelloPlugin插件,实现调用Windows Hello(面容、指纹等)解锁,也可以设置不锁定,自己手动锁定

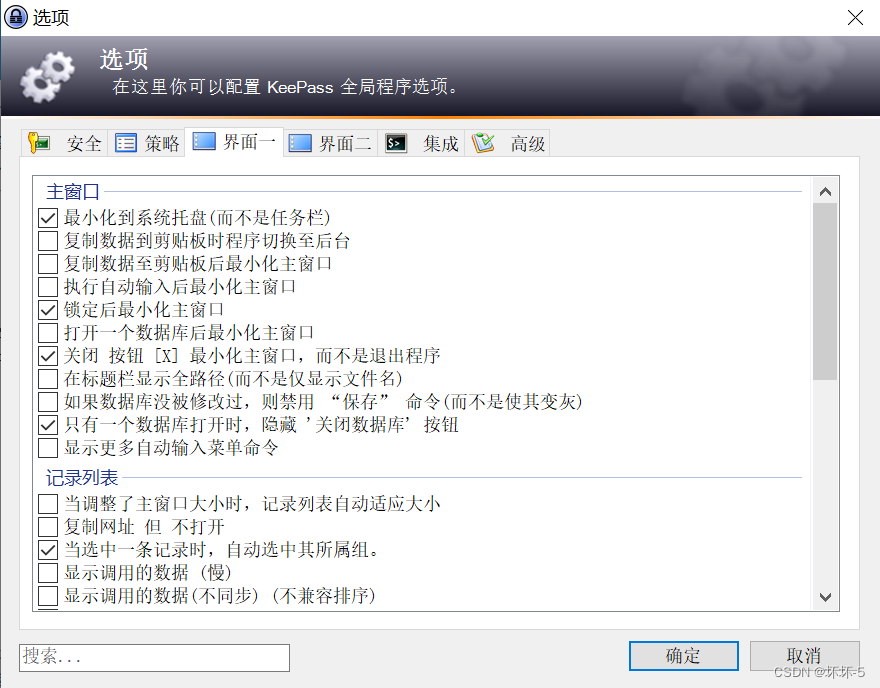
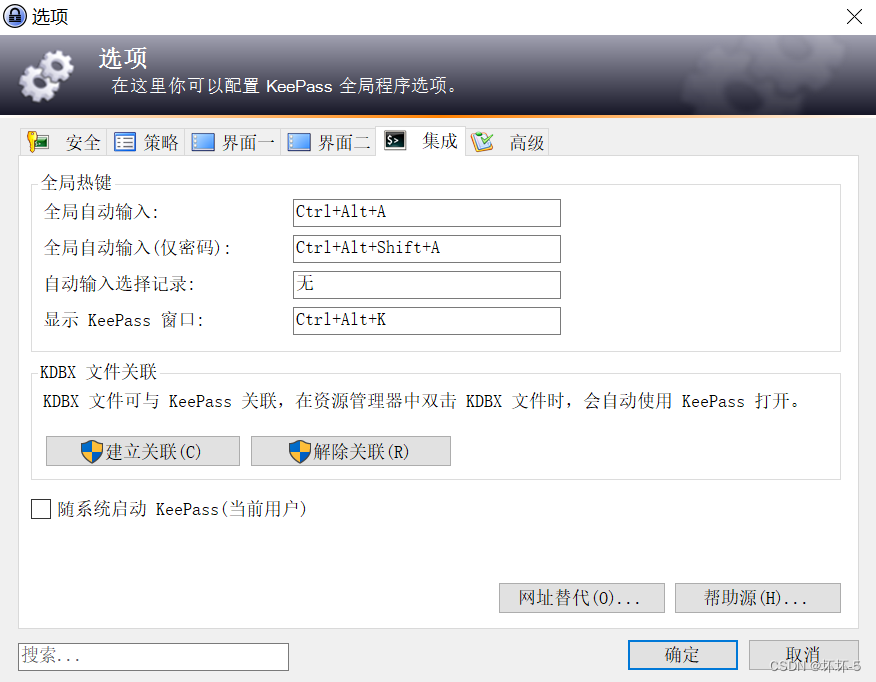
- 部分修改了的配置

- 全局自动输入账号和密码的快捷键,也可以自行设置

配置账户密码
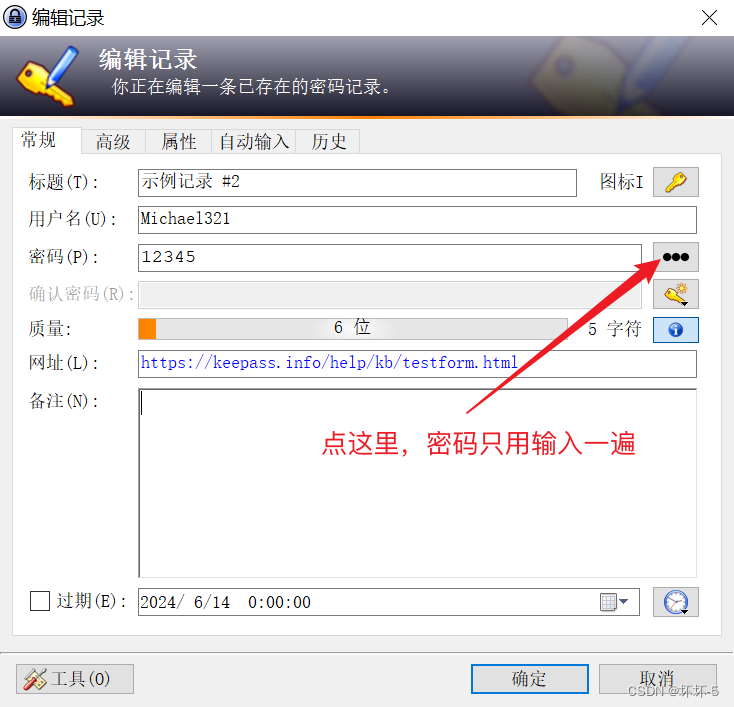
标题:可以填写这个账号是用于什么的,通过安装AutoTypeSearch插件,可以在全局任何场景下通过这个标题搜索调用这个账号和密码网址:如果是网页端需要登录的,可以在网址中添加对应的网址,通过安装KeePassHttp+ChromeKeePass或KeePassHttp-Connector可以实现在浏览器中针对该网址自动识别对应的账号和密码- 增加或修改了数据库后,记得Ctrl+S保存修改后数据库!

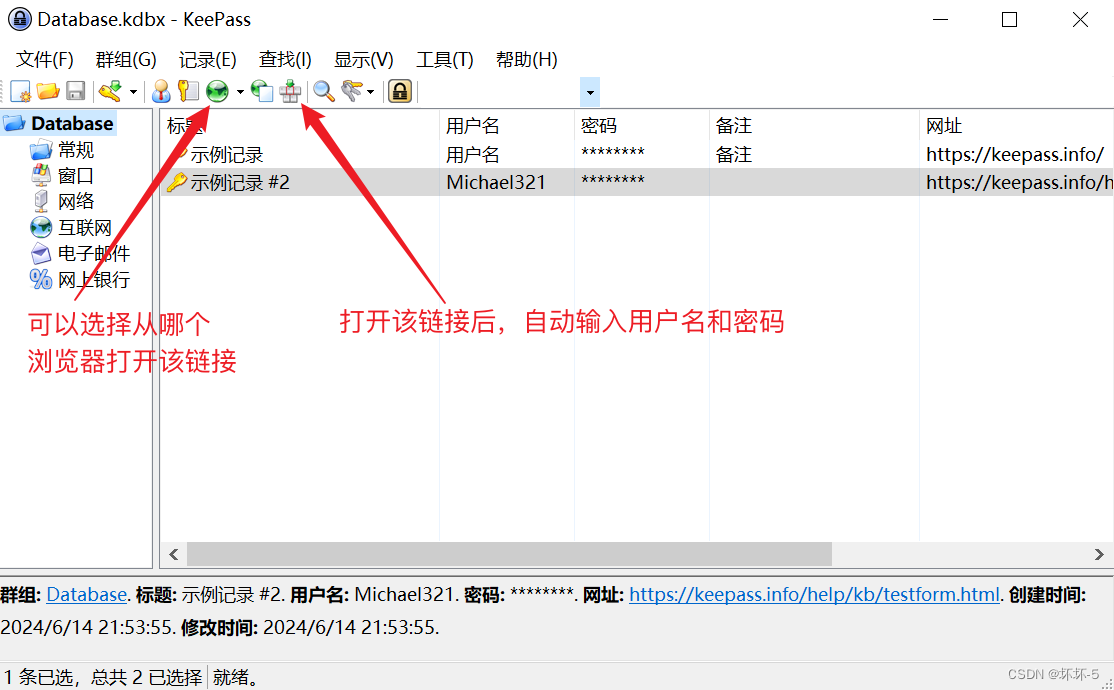
- 小图标可以复制用户名、密码、打开链接、复制链接、自动输入
- 当离开电脑或电脑给别人使用时,可以点击🔒,进行锁定(别人无法调用你数据库中的账号密码)


- 当离开电脑或电脑给别人使用时,可以点击🔒,进行锁定(别人无法调用你数据库中的账号密码)
这里的密码可以使用自带的密码生成器来生成随机密码,所以只需要KeePass记录了密码即可,而使用时,只需要记住数据库的管理密码
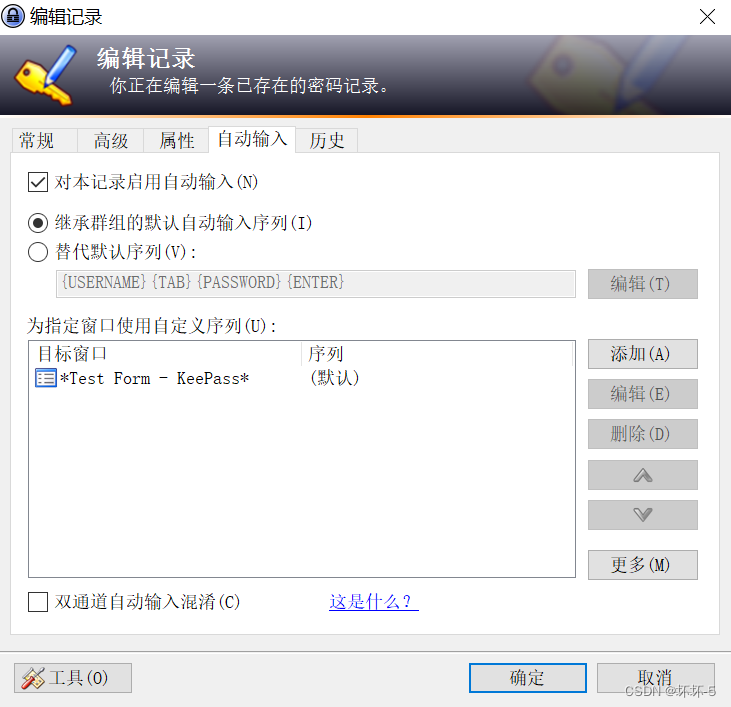
为不同应用配置账号密码
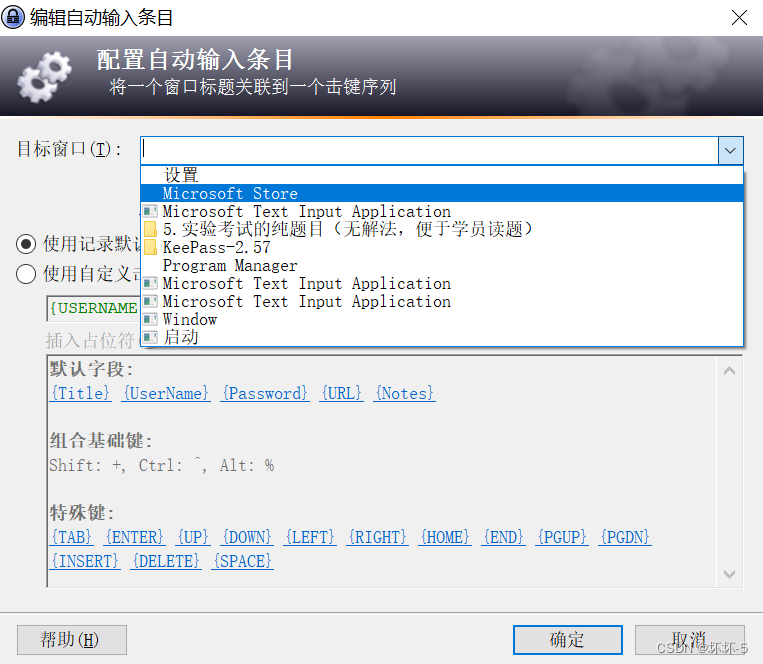
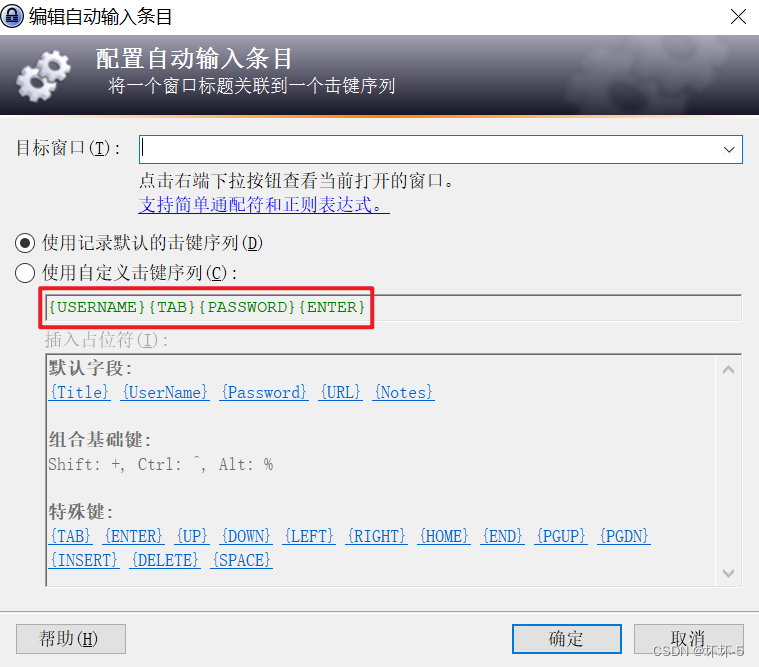
- 自动输入中,可以自定义输入(
替代默认序列),对于某些网站,可能需要输入验证码等信息,即输完密码后,需要输验证码,并不能直接回车登录,就可以在替代默认序列中,将最后的{ENTER}换成{TAB}- 自动输入如果输入法是中文的,可能会导致账号密码都输入在账号中,所以需要在自动输入前将输入法换成英文,或参考【如何让Keepass在输入前后自动切换输入法】

- 在
为指定窗口使用自定义序列中,可以选择在哪些应用中输入此账号密码,例如CRT、QQ诸如此类需要输入用户名和密码登录的软件- 打开需要登录输入用户名和密码的窗口,然后在这里选择对应的窗口,那么就可以使用全局快捷键自动输入用户名和密码

- 例如工作使用的CRT软件,在远程连接设备时,需要输入用户名、密码,虽然CRT也支持保存账号和密码,并且设置使用密码,但是如果有人使用你的CRT连接设备,需要先关闭CRT,再重新打开才需要输入密码。如果不关闭,别人就可以使用你保存的账号密码做操作
- 如果使用CRT自动输入用户名和密码,那离开电脑或接给别人使用时,只需要锁定数据库,别人就无法使用你的账号密码登录设备了
- 在配置CRT自动输入时,会弹出输入用户名的页面,再弹出输入密码的页面,所以需要修改对应的自动输入的内容

插件安装及使用
- 参考更全面的说明【GitHub-KeePass-Plugins-Instructions-for-use】
- 【插件下载】
- 插件的使用,不做过多说明,已有很多教程,使用到的插件如下
| 插件名 | 用途 |
|---|---|
| AutoTypeSearch | 全局任意窗口调用账户密码 |
| KeePassHttp | 搭配ChromeKeePass或KeePassHttp-Connector实现浏览器中可选择账户密码 |
| KeePassWinHelloPlugin | 通过面容或指纹解锁数据库 |
| YetAnotherFaviconDownloader | 下载对应网站的图标 |
数据库同步
- 数据库文件毕竟是本地的文件,如果误删除或者硬盘损坏,不可避免造成账号密码丢失。可以通过坚果云,来实现数据库文件的同步。
- 参考【利用Keepass+坚果云实现跨平台密码无缝同步!】
- 缺点是使用坚果云同步,则必须保证联网才能打开数据库,所以本地最好也保存一份数据库文件,修改了账户密码后,本地文件保存后,同步到坚果云的文件。如果直接使用坚果云的数据库,不联网时,则无法打开数据库
以上内容均属原创,如有不详或错误,敬请指出。
本文链接: http://t.csdnimg.cn/3HrlL
版权声明: 本博客所有文章除特别声明外,如需转载,请联系作者注明出处并附带本文链接!