目录
1.网页的状态页
2.Nginx第三方模块(echo)
3.变量
4.自定义访问日志
5.Nginx压缩功能
6.https功能
7.自定义图标
Nginx除了一些基本配置外,还有一些高级配置,如网页的状态,第三方模块需要另外安装,支持变量,自定义访问日志,Nginx压缩功能,https功能,自定义图标等。
1.网页的状态页
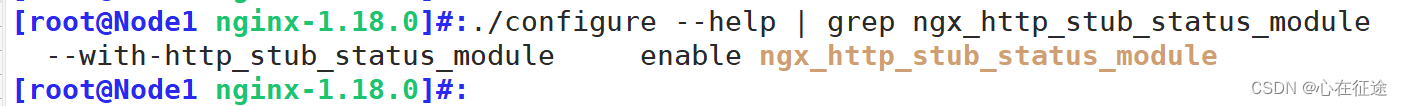
状态页模块为ngx_http_stub_status_module,通过.configire --help | grep ngx_http_stub_status_module查看是否编译安装,如果没有,就--add-module=编译添加该模块。

写入location模块:
location /nginx_status {
stub_status;
}
使用浏览器访问192.168.114.10/nginx_status

Active connections处于活动状态的客户端连接数
active connections:1
三个数字分别对应上面的accepts,handled,requests三个值,accepts统计总值,自启动后已经接受的客户端请求的总数。handled统计总值,自启动后已经处理完成的客户端请求总数,一般等于accepts。requests统计总值,自启动后客户端发来的总的请求数。
Reading读取客户端请求报文首部的连接的连接数。Writing当前状态,正在向客户端发送响应报文过程中的连接数。Waiting当前状态,正在等待客户端发出请求的空闲连接数。
2.Nginx第三方模块(echo)
当在location中直接使用echo "hello /";


重新加载会提示有问题。
也就是nginx不支持echo打印输出,需要第三方模块提供,下载第三方模块。
[root@Node1 nginx-1.18.0]#:yum install git -y #安装git
[root@Node1 nginx-1.18.0]#:git clone https://github.com/openresty/echo-nginx-module.git
[root@Node1 nginx-1.18.0]#:./configure --prefix=/apps/nginx --user=nginx --group=nginx --with-http_ssl_module --with-http_v2_module --with-http_realip_module --with-http_stub_status_module --with-http_gzip_static_module --with-pcre --with-stream --with-stream_ssl_module --with-stream_realip_module --add-module=/data/nginx-1.18.0/echo-nginx-module
[root@Node1 nginx-1.18.0]#:make && make install
重启服务,systemctl stop nginx ; systemctl start nginx
此时再次重新加载nginx -s reload,在测试机上尝试curl 192.168.114.10

3.变量
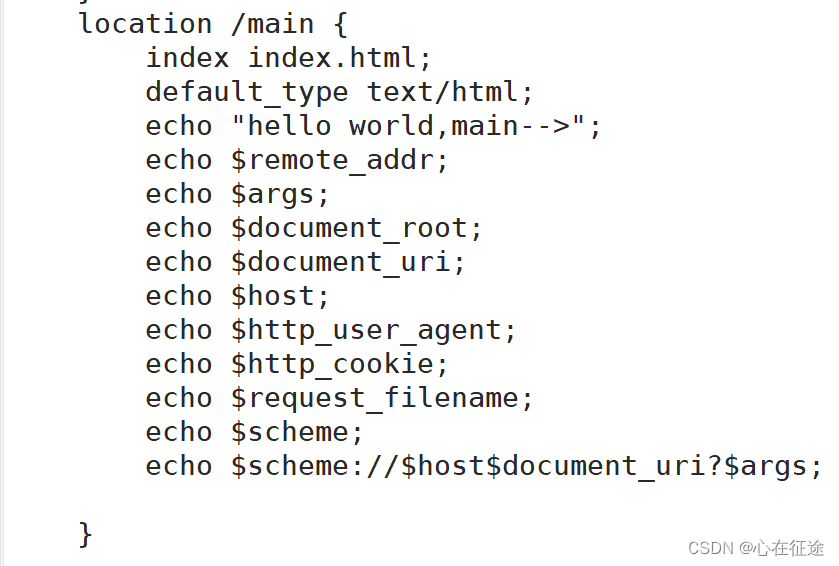
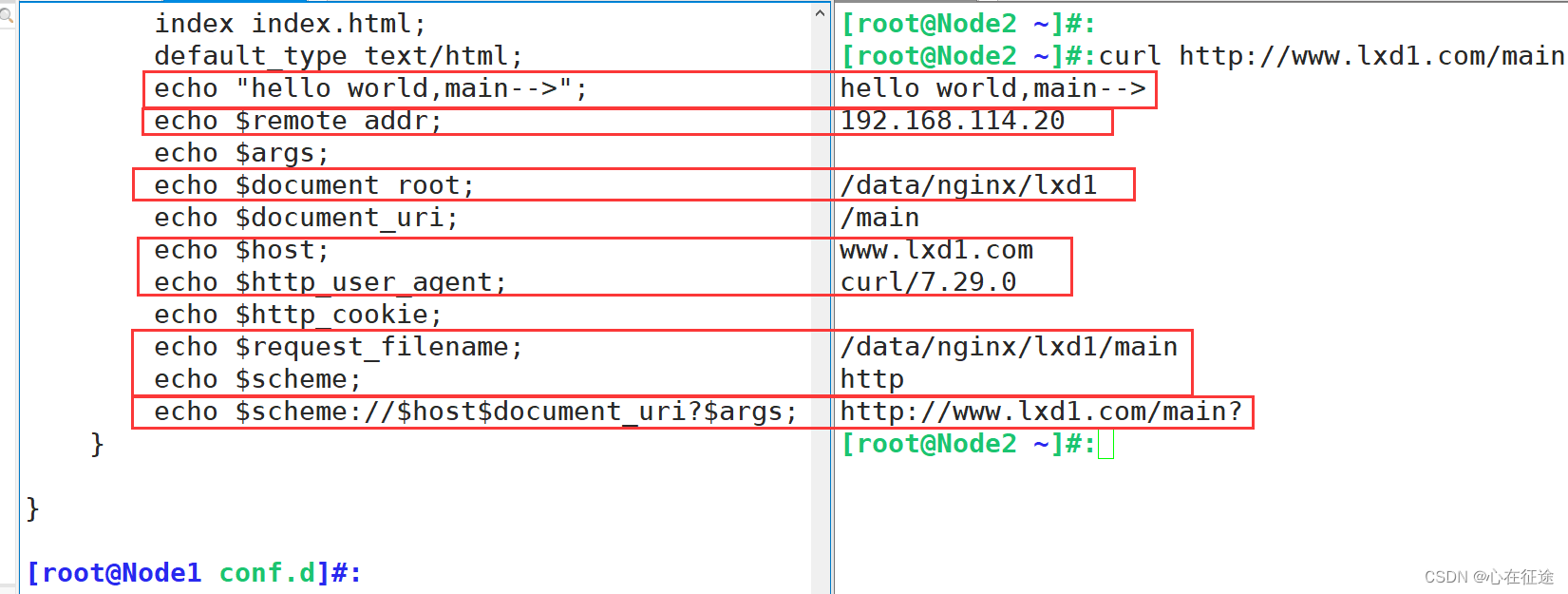
3.1常用内置变量
$remote_addr;#客户端的IP地址
$args;变量中存放了URL中的参数。记录数据库中的数据。形成一条语句,对接数据库 select * from table where id=125663;
$document_root;#保存了针对当前资源的请求的系统根目录,例如:/apps/nginx/html。nginx软件的根目录,在系统中真正的位置。在location中root /opt; echo $document_root; 打印出/opt; 页面主站点
$document_uri;客户端打在浏览器中的url
$remote_port;远端端口,客户端端口。
$document_root;#保存了针对当前资源的请求的系统根目录
$document_uri; #保存了当前请求中不包含参数的URI
$http_cookie;#客户端的cookie信息
$request_filename;#当前请求的资源文件的磁盘路径
$scheme;#协议
$request_method;输出GET
$request_uri;除了主机名前的后面都打印出

重新加载配置文件:nginx -s reload
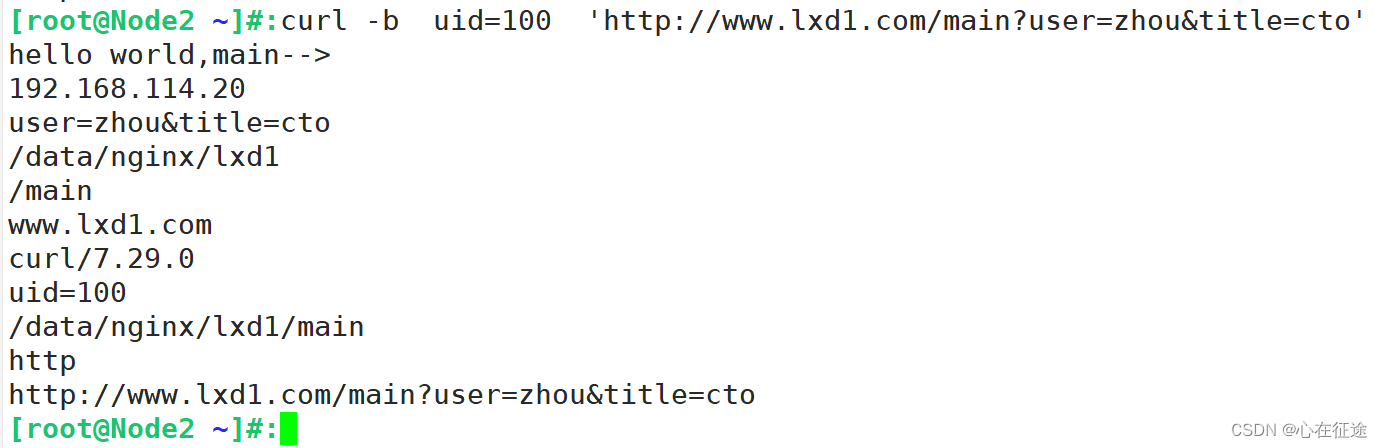
在测试机上测试:


-b加上cookie

3.2 自定义变量
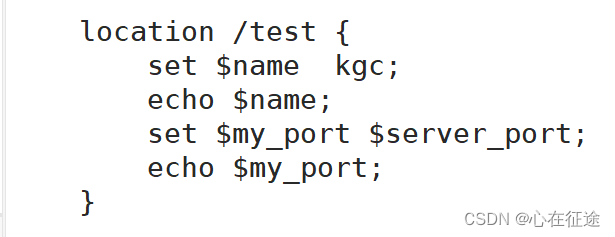
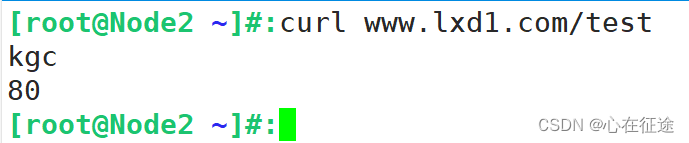
与普通变量一样,通过set设置变量,set $变量 值。

set $my_port $server_port;将服务端端口作为值,赋给my_port变量名。

4.自定义访问日志
4.1 日志格式
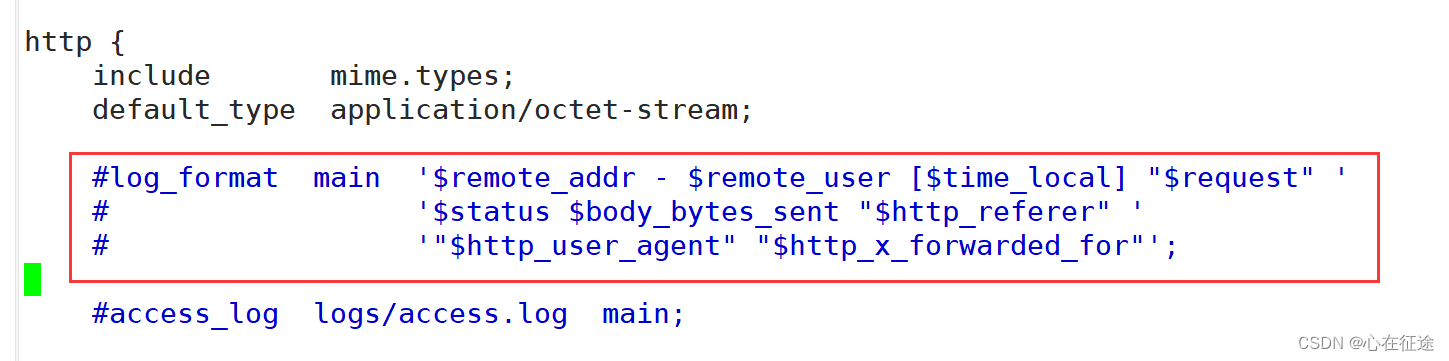
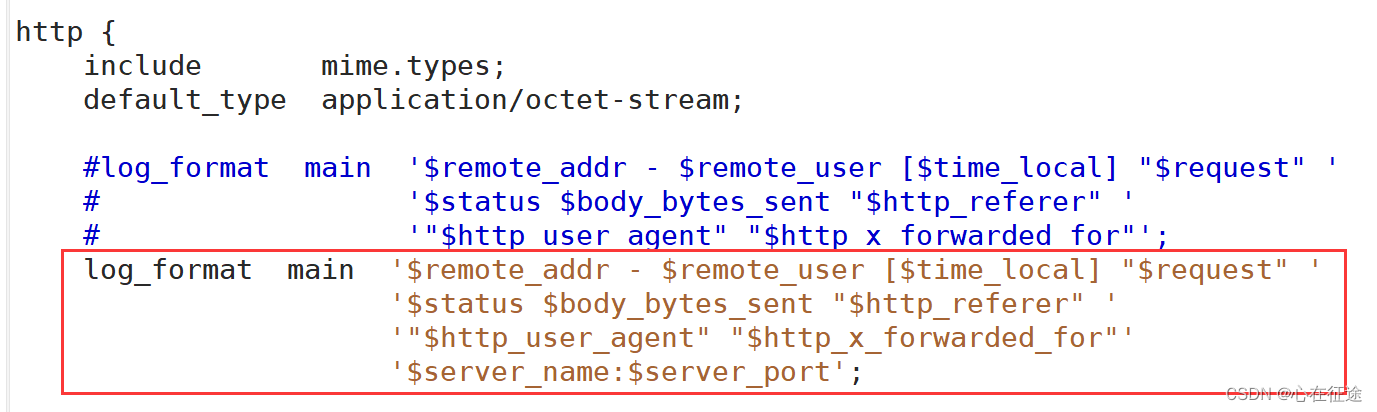
在主配置文件nginx.conf中,http模块中就有日志格式的配置
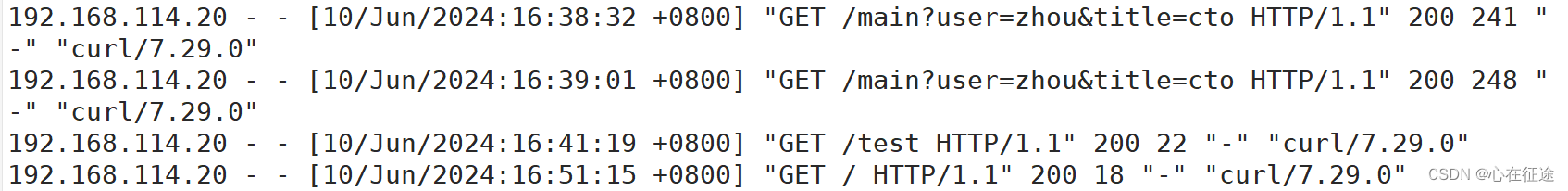
日志默认在编译安装指定的路径下:/apps/nginx/logs/access.log中。查看日志格式:
我们自己设置日志格式:
在/apps/nginx/logs/下。vim nginx.conf

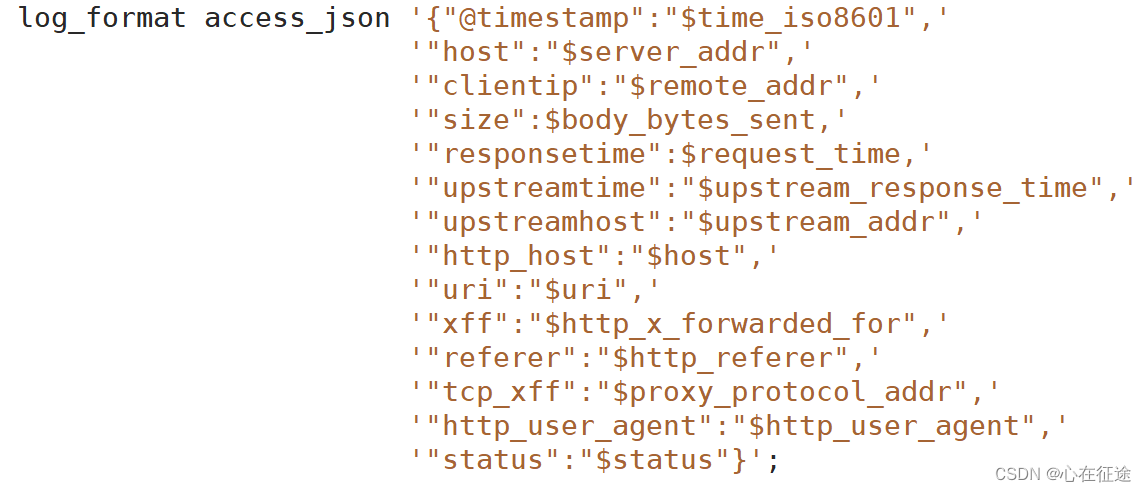
4.1自定义json格式日志

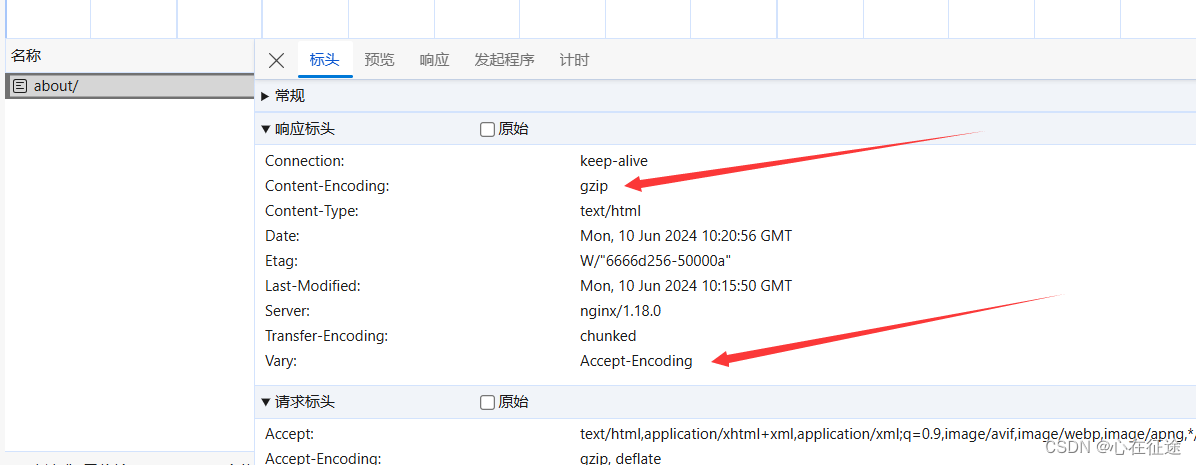
5.Nginx压缩功能
压缩功能依赖于ngx_http_gzip_module模块:查看是否安装该模块:

如果文件过小,小于1k,就没必要压缩,否则压缩后有可能变大
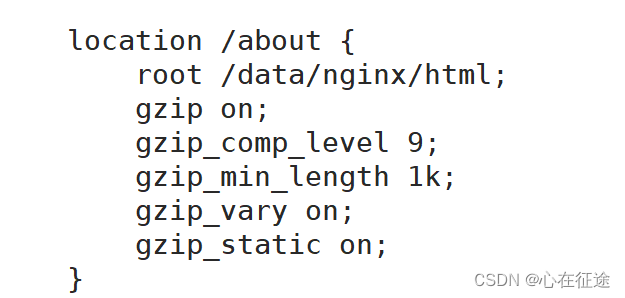
在文件中写入location模块:

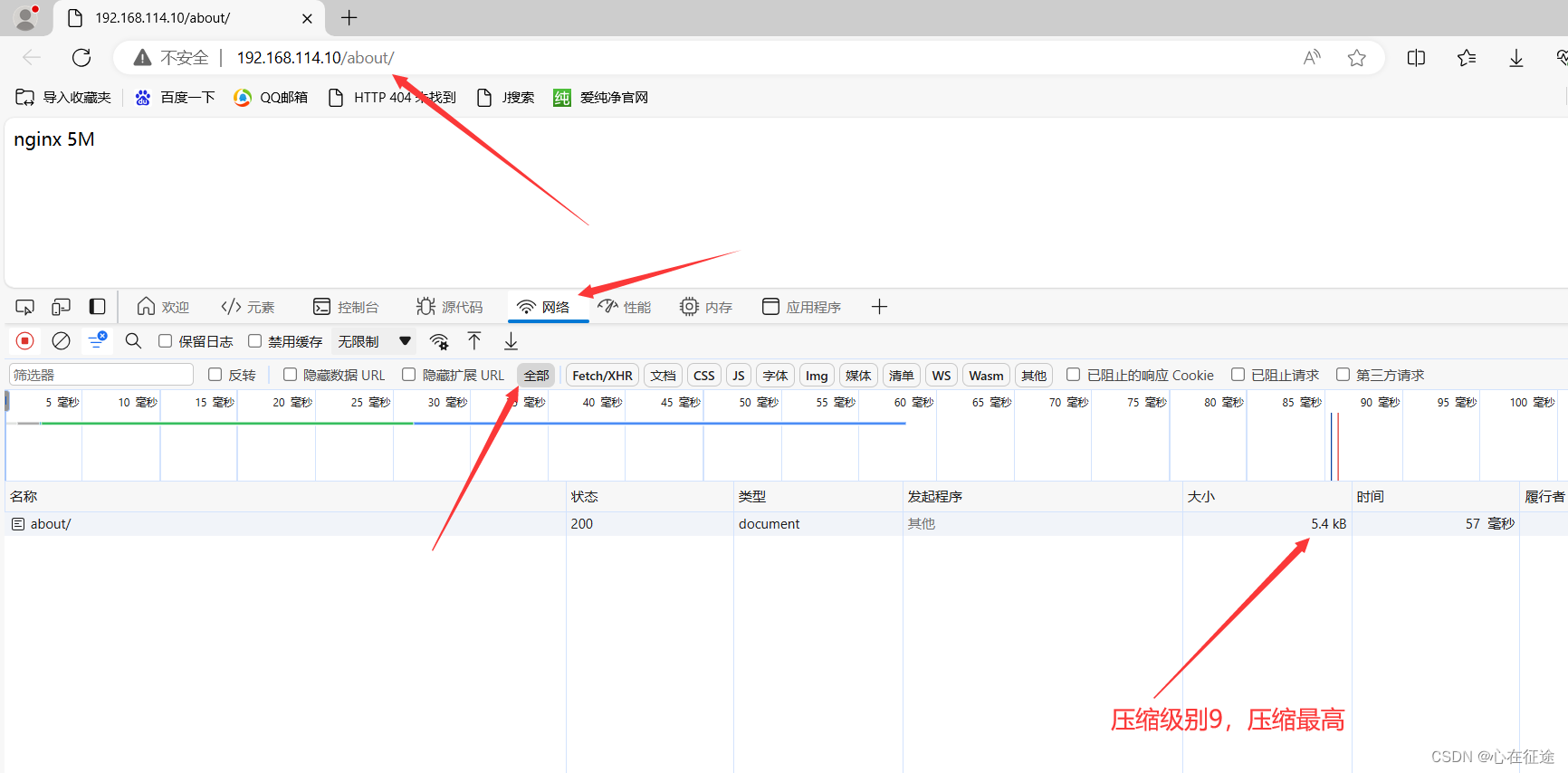
压缩级别有1-9,数字越大,压缩越高,但更消耗CPU。在root指定的路径下:创建一个5M左右的文件,
dd if=/dev/zero of=index.html count=1 bs=5M 创建一个5M的空文件,
在第一个行写入nginx 5M
vim index.html 添加第一行nginx 5M。此时大概5.1M

浏览器访问,指定路径。


6.https功能
https是http+ssl,一种加密算法,使http更为安全
如果没有ssl,访问时是http不安全,没有证书的

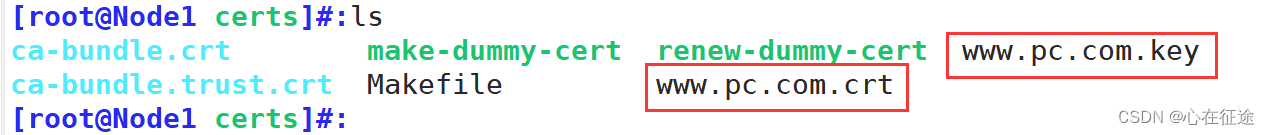
[root@Node1 certs]#:pwd
/etc/pki/tls/certs
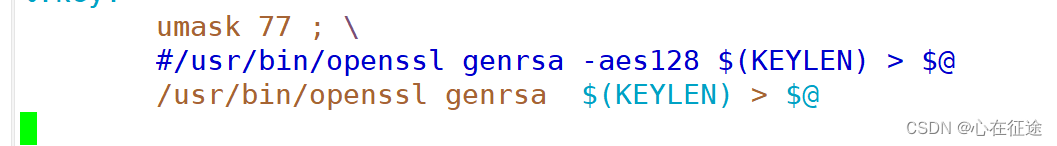
[root@Node1 certs]#:vim Makefile大概在57行,复制yy 粘贴p,去掉-aes128
使用make www.pc.com.crt签名证书
下面问你国家,省,市,公司,部门,主机名,邮箱。可随便填写,邮箱可不写
然后就会出现两个文件,一个是*.crt证书,一个是*.key私钥。

复制到/opt/下去,cp www* /opt/

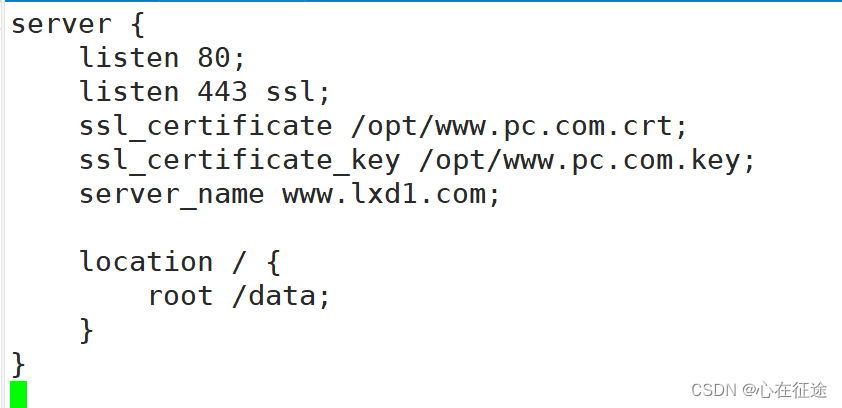
ssl on | off; 指定虚拟主机配置是否启用ssl功能,此功能在1.15.0废弃,使用listen [ssl]替代。listen 443 ssl;
ssl_certificate指向包含虚拟机和CA的两个证书信息文件,一般是crt文件
ssl_certificate_key当前虚拟主机使用的私钥我那件,一般是key文件。
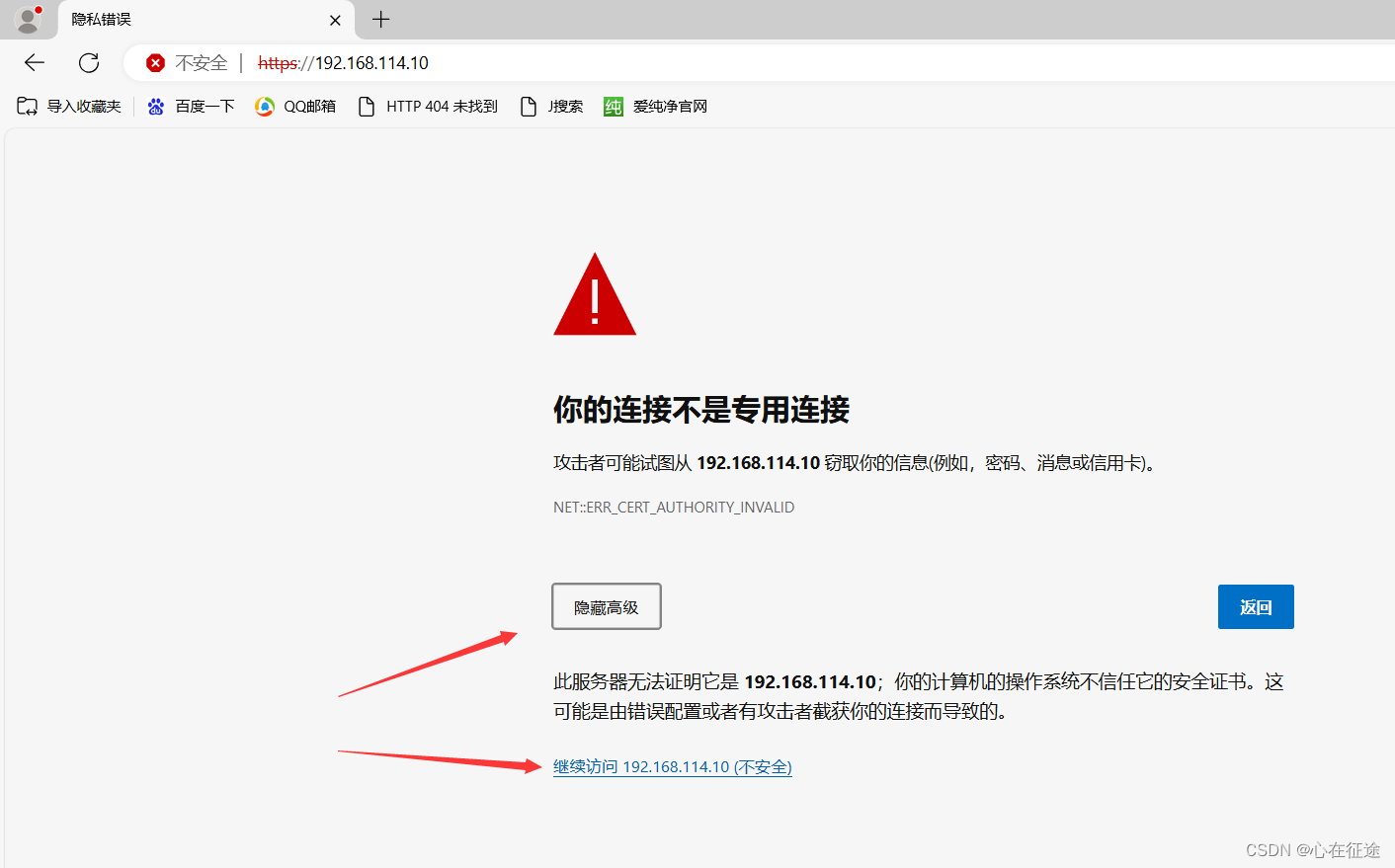
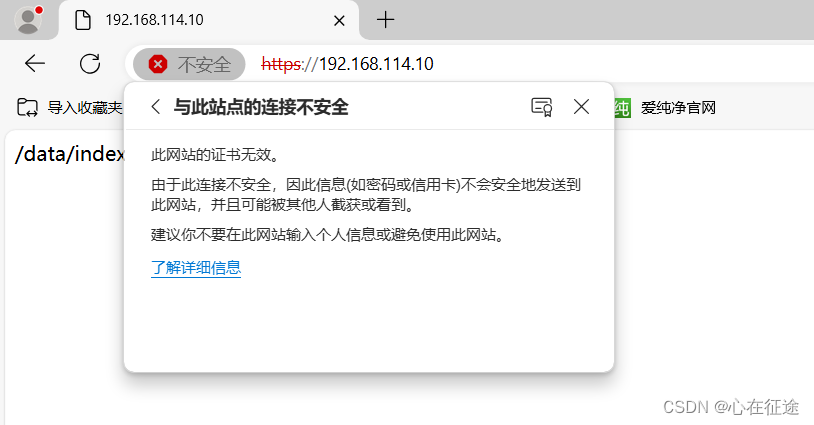
这时候,浏览器输入:https://192.168.114.10

点击高级,继续访问。这是我们自己做的一个http+ssl,没有经过第三方认证,证书依旧无效。

7.自定义图标
自定义图标就是网页标头的小图标。
默认是没有的,当在浏览器上访问时,是这样的:没有任何图标。

通过下载wget www.baidu.com/favicon.ico百度的图标。当客户端使用浏览器访问页面时,浏览器会自己主动发起请求获取页面的favicon.ico文件。但是当浏览器请求的favicon.ico文件不存在时,服务器会记录404日志,而且浏览器也会显示404报错。
那么我们可以将图标保存到指定的主目录下,也就是将图标放在主目录下。
[root@Node1 data]#:wget www.baidu.com/favicon.ico
location中写入:

此时再访问,但要清除浏览器缓存

再次访问:发现有个百度的图标了

--------end---------