使用python绘制三维直方图
- 三维直方图
- 定义
- 特点
- 效果
- 代码
三维直方图
维直方图(3D直方图)是一种用于展示三维数据分布情况的图表。它扩展了二维直方图的概念,通过在三维空间中绘制柱体来表示数据在三个维度(X、Y、Z)上的分布。
定义
三维直方图通过在三维坐标系中绘制柱体(或称为箱子)来展示数据在X、Y平面上的分布,以及每个数据区间内的数据频数或频率(Z轴表示)。每个柱体的底面位置由X和Y坐标确定,高度(Z轴)则表示该区间内的数据频数。
特点
- 立体感强:能够直观展示数据在三维空间中的分布,具有强烈的视觉冲击力。
- 多维数据展示:适合展示两个独立变量及其频数或频率分布。
- 直观对比:能够通过柱体高度的差异直观对比不同区间的数据量。
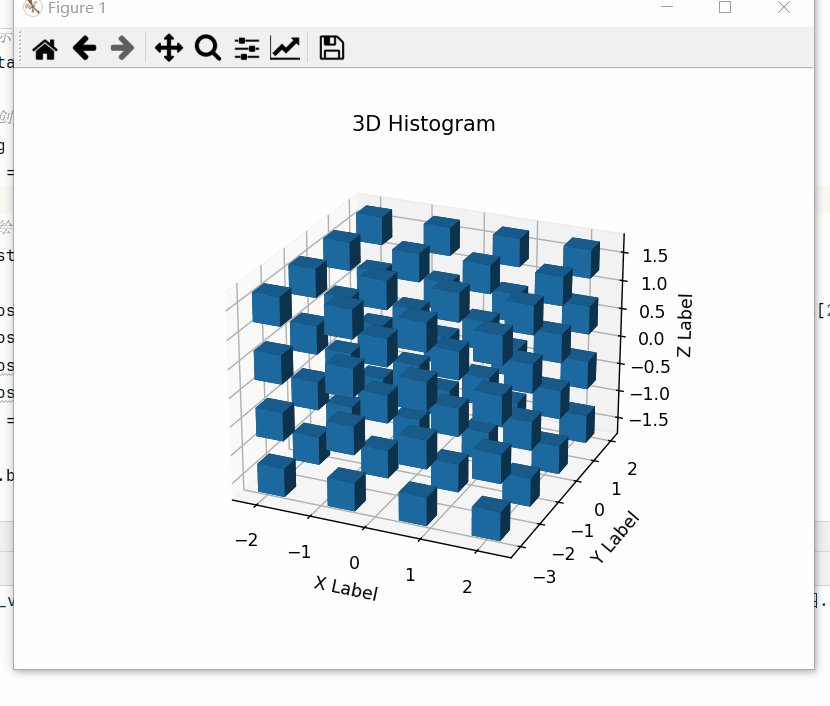
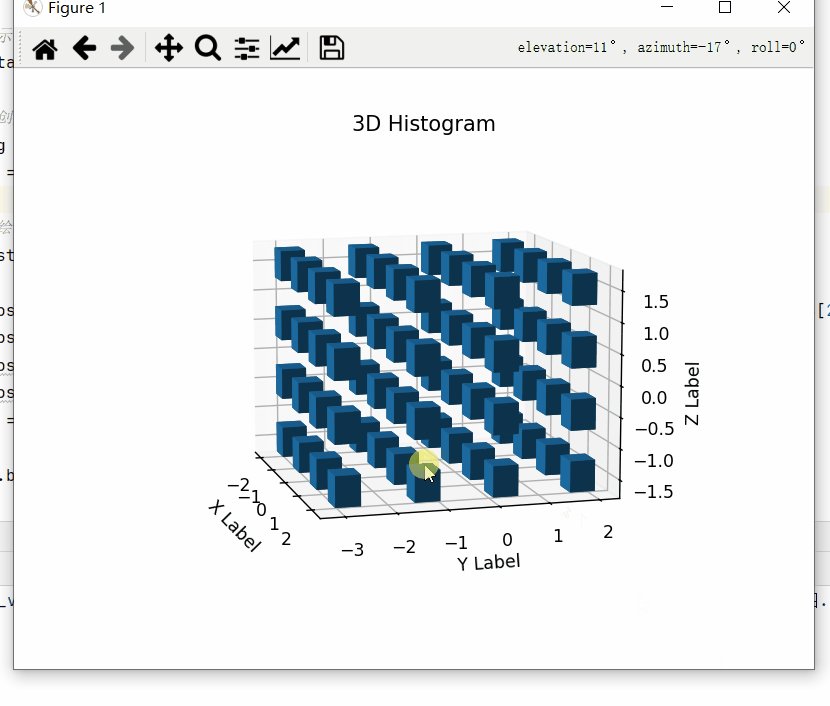
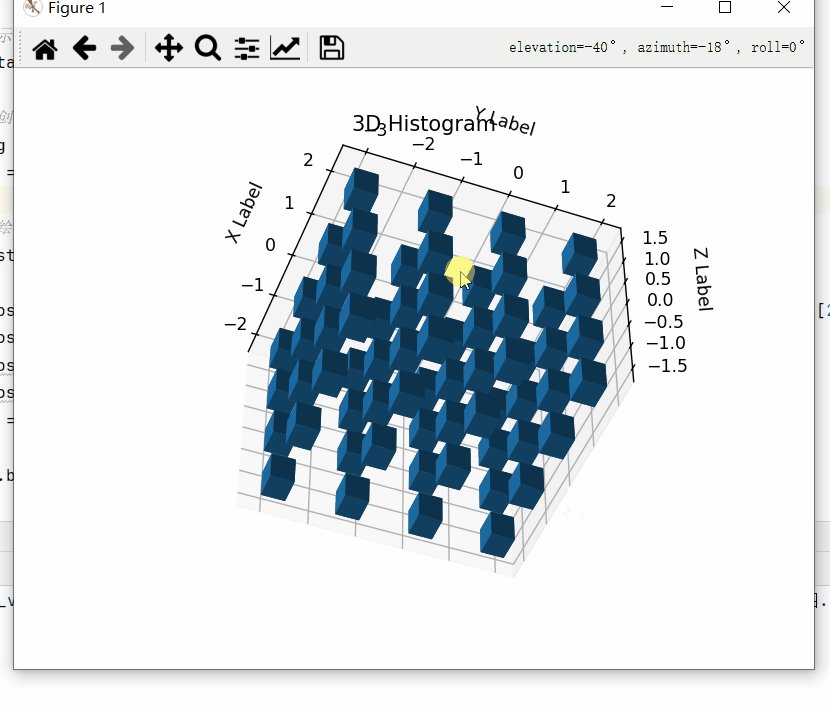
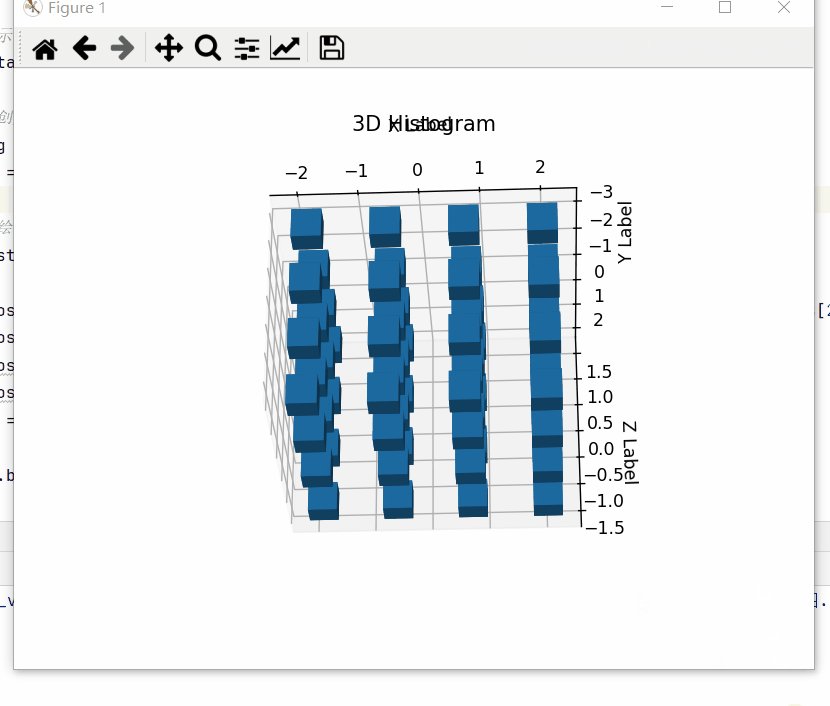
效果

代码
import matplotlib.pyplot as plt
import numpy as np# 示例数据
data = np.random.normal(size=(3, 100))# 创建图形和三维坐标轴
fig = plt.figure()
ax = fig.add_subplot(111, projection='3d')# 绘制三维直方图
hist, edges = np.histogramdd(data.T, bins=(4, 4, 4))xpos, ypos, zpos = np.meshgrid(edges[0][:-1] + 0.25, edges[1][:-1] + 0.25, edges[2][:-1] + 0.25, indexing="ij")
xpos = xpos.flatten()
ypos = ypos.flatten()
zpos = zpos.flatten()
dx = dy = dz = 0.5 * np.ones_like(zpos)ax.bar3d(xpos, ypos, zpos, dx, dy, dz, zsort='average')# 设置坐标轴标签
ax.set_xlabel('X Label')
ax.set_ylabel('Y Label')
ax.set_zlabel('Z Label')# 设置标题
plt.title('3D Histogram')# 显示图形
plt.show()
















![[next.js] svgr/webpack](https://img-blog.csdnimg.cn/direct/d496cd86e8b741ce8f21bccb74950d42.png)