闪客 沉默的闪客 2024-06-16 20:01 陕西

大家好,又一个项目已经基本完成 是一个元服务英语单词卡片项目,后面一步一步的进行分析拆解,今天来实现一个Tabs组件自定义界面开发。
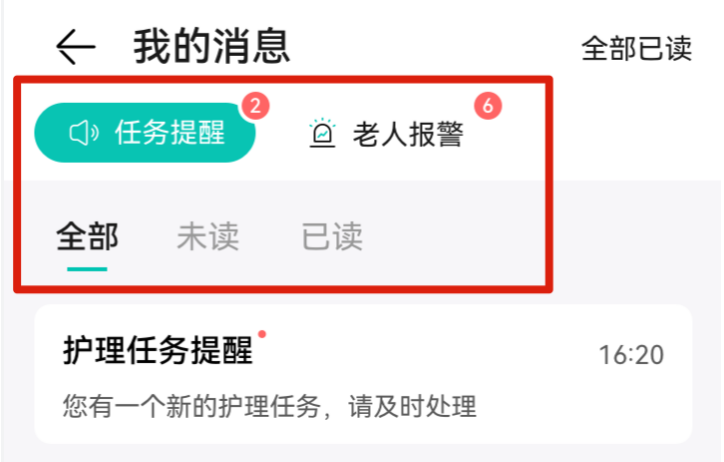
鸿蒙ArkUI 开发的时候,Tabs 组件很常用,例如可以用来做底部菜单或者页签切换,但是如果做页签切换使用,在页签比较少的情况下不能实现居左对齐或者自定义其他对齐方式这样的布局效果,目前的 api 也没有支持,我们可以自定义实现。

这时候就可以借助堆叠组件覆盖默认 title 的方式实现。
实现步骤
1,外层使用Stack组件包裹 Tabs 组件和自定义对齐方式的 title 结构
Stack({ alignContent: Alignment.Top }) {// tab 分类Tabs({ index: this.activeType, controller: this.controller }) {ForEach(this.msgTypes, (item: MsgItem, i: number) => {TabContent() {// 消息类型: 0 老人报警| 1 任务提醒MsgStatusComp({ type: i })}})}.barPosition(BarPosition.Start).barBackgroundColor(ResManager.EC_MID_WHITE).onChange((index: number) => {this.activeType = index})// 消息分类bar title自定义Row({ space: 5 }) {ForEach(this.msgTypes, (item: MsgItem, i: number) => {Badge({count: i === 0 ? this.messageCount?.elderAlertMsgCount! : this.messageCount?.nursingTaskMsgCount!,position: BadgePosition.RightTop,style: { badgeColor: '#FF6363', borderColor: '#fff', borderWidth: 2 }}) {Button({ stateEffect: true }) {Row() {Image(this.activeType === i ? item.selectIcon : item.defaultIcon).width(20).aspectRatio(1)Text(item.type).fontSize(ResManager.EC_NORMAL_FS).fontColor(this.activeType === i ? '#fff' : ResManager.EC_MID_19)}.padding({left: 15,right: 15,top: 8,bottom: 8})// .alignItems(VerticalAlign.Bottom)}.backgroundColor(this.activeType === i ? ResManager.EC_MAIN_COLOR : '#fff').animation({ duration: 200 }).onClick(() => {this.controller.changeIndex(i)})}})}.width('100%').padding({left: 15,right: 15,top: 10,bottom: 10})// .height(48).alignItems(VerticalAlign.Center).backgroundColor('#fff')}.width('100%').height('100%').backgroundColor(ResManager.EC_MID_BG)
2,定义 controller点击切换 tabs 关键代码示例:
private controller: TabsController = new TabsController()Tabs({ index: this.activeType, controller: this.controller }).onClick(() => {this.controller.changeIndex(i)})
写在最后欢迎大家关注公众号

鸿蒙开发还是比较容易上手的,大家如果对鸿蒙开发感兴趣,闪客以后可以分享更多相关教程实战案例,欢迎关注!
纯血鸿蒙越来越火,鸿蒙开发者越来越多,招聘需求也越来越多,创建了一个鸿蒙应用开发 知识星球社群:
加入鸿蒙大军--->>:如何快速学习纯血鸿蒙开发
加入鸿蒙群获取资料

关注一下,扫描添加好友邀你进群,加我时注明【鸿蒙】
简单说下这个星球能给大家提供什么:
1、不断分享如何开发鸿蒙应用,实战项目,上架应用。
2、分享鸿蒙开发的入门开发方法、项目经验。
3、探讨未来关于鸿蒙的机遇和发展方向,共同成长。
4、帮助大家解决鸿蒙开发中遇到的问题。
星球福利:
1、加入星球,就送入门到实战的已有课程。
2、邀请你加入会员交流群。
3、支持零基础一对一辅导。