执行test时,有哪些关键步骤
当我们用Playwright编写一段简单的test script,代码如下所示:在test case中第一段代码就是await page.goto(xxxxx)
import { test, expect } from '@playwright/test';test('test', async ({ page }) => {await page.goto('https://www.thoughtworks.com/');await page.getByLabel('Insights').click();await page.getByLabel('Technology', { exact: true }).click();await page.getByLabel('Investors').click();await page.getByRole('button', { name: 'Earnings' }).click();
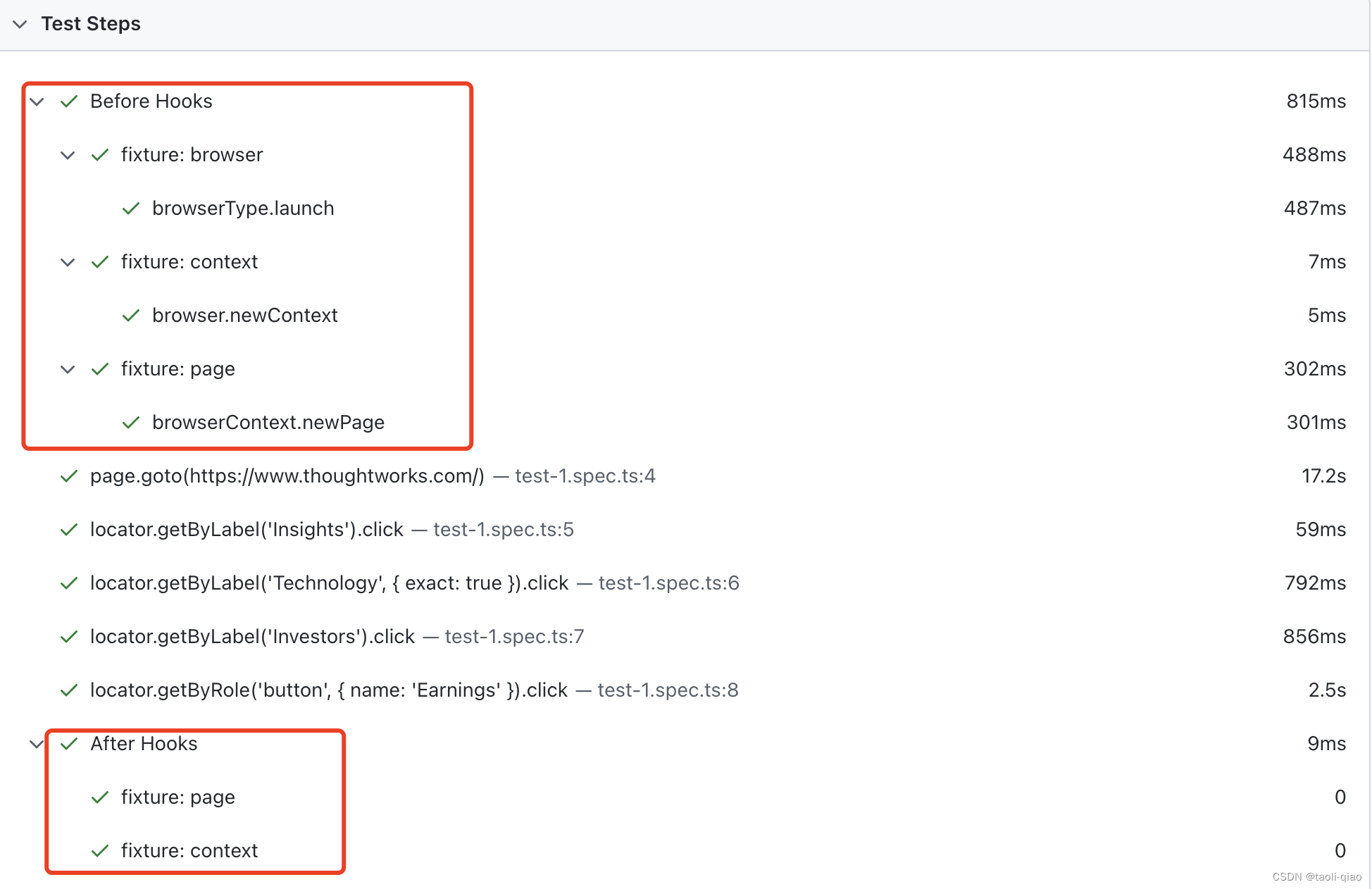
});执行上面的代码,查看test-report,实际playwright工具在testcase前BeforeHook和AfterHook.BeforeHook中有三句代码,分别是:launch,newContext,newPage.

以chromium为例子,具体的代码如下所示:
import { chromium } from 'playwright';(async () => {// Launch browserconst browser = await chromium.launch({ headless: false });const context = await browser.newContext();const page = await context.newPage();// test case step
// Close browserawait browser.close();
})();
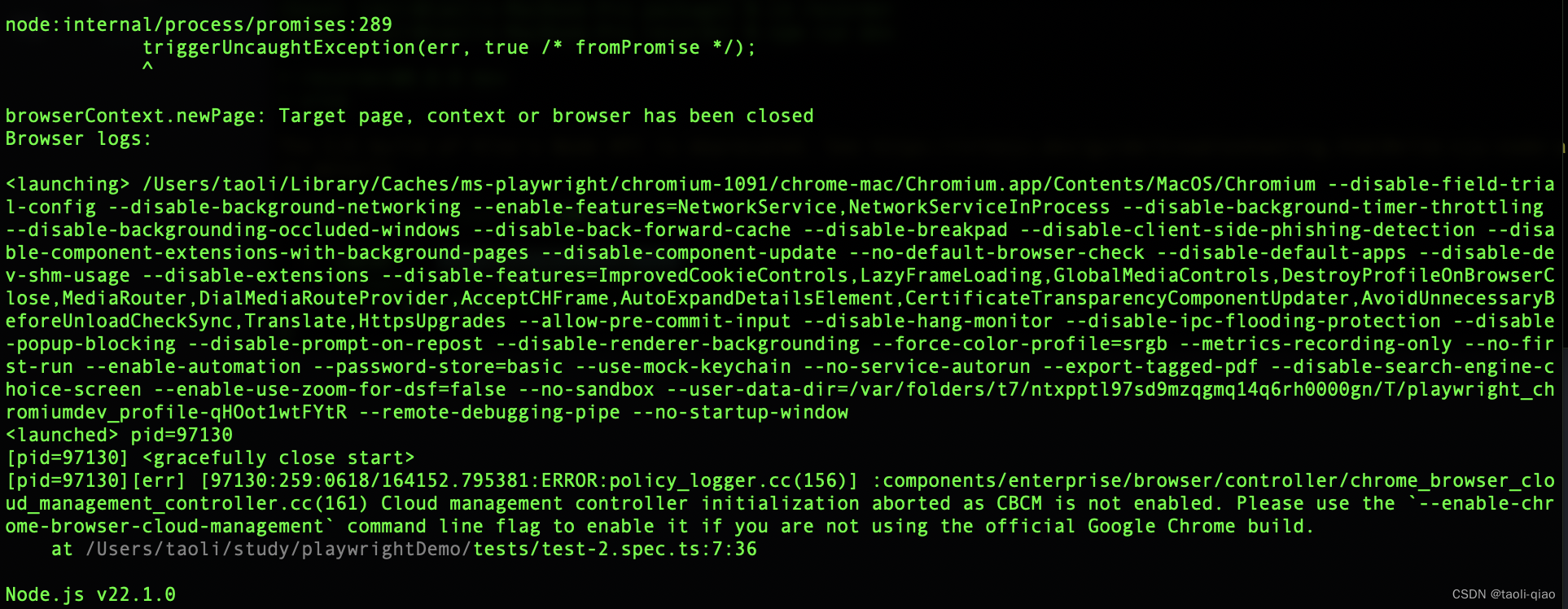
执行上面的测试脚本(执行命令:npx playwright test tests/xxx.spec.ts)会看到,成功开启了一个chromium,然后成功关闭了该浏览器。说明上面的命令能调起browser,另外,所有的UI step操作,都是调用page这个对象执行的。chromium 来自playwright包。

palywright-core中实现launch browser
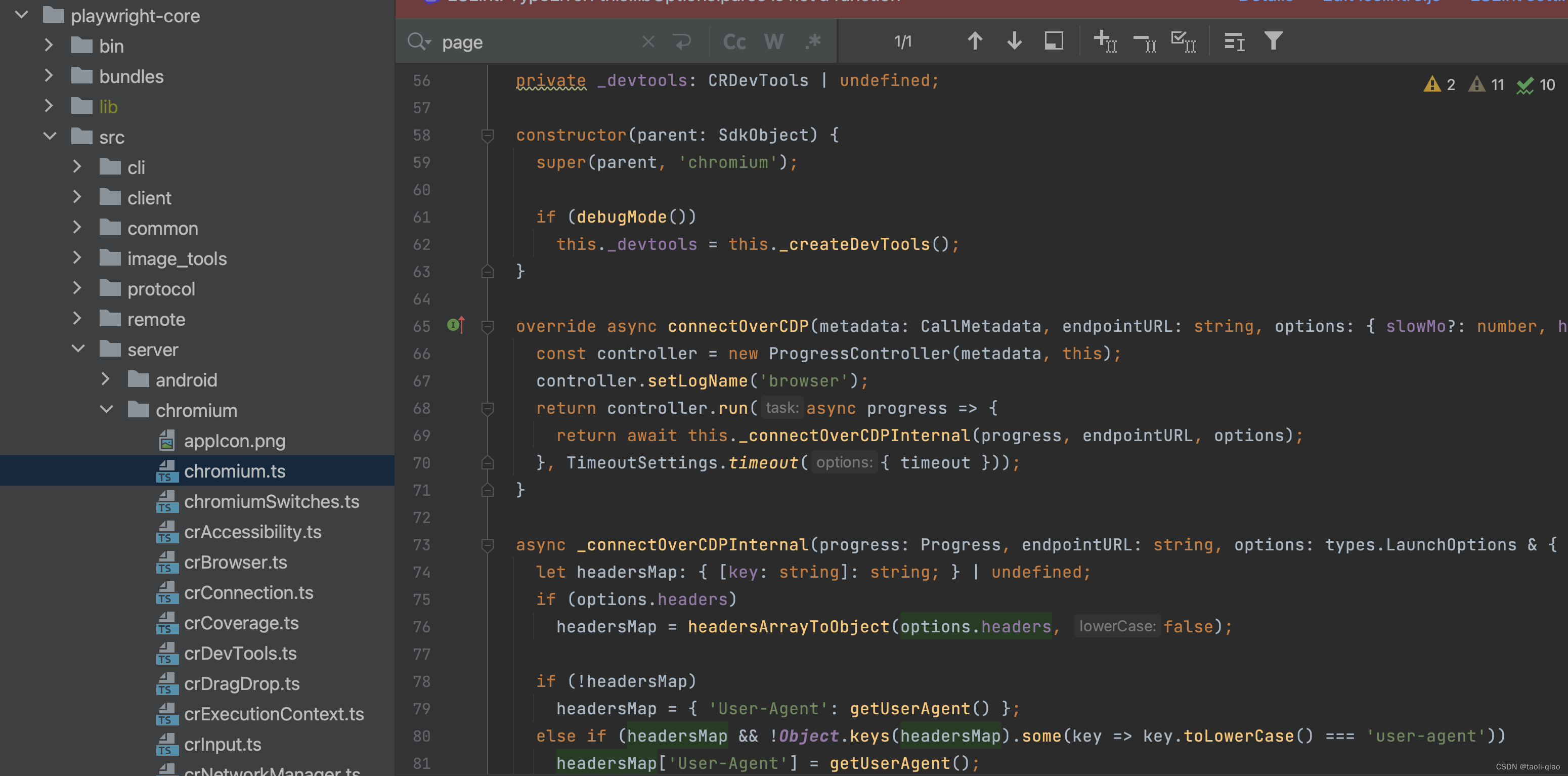
查看代码会发现,chromium来自playwright-core lib中,查看chromium的代码,可以看到有connect的详细代码。这里connect chromium是使用了DevTools协议。

这里playwright自己实现了launch 浏览器的具体代码,实际,也有一些三方包可以快速实现launch browser,例如可以通过chrome-launcher来launch浏览器。总结而言,launch browser是一个很典型的任务,可以自己写代码实现,也可以直接使用第三方包实现。
import * as ChromeLauncher from 'chrome-launcher';const chrome = await ChromeLauncher.launch({startingUrl: "https://angularjs.realworld.io/#/login",chromeFlags: ['--headless', '--disable-gpu', '--no-sandbox']});playwright-core的主要模块
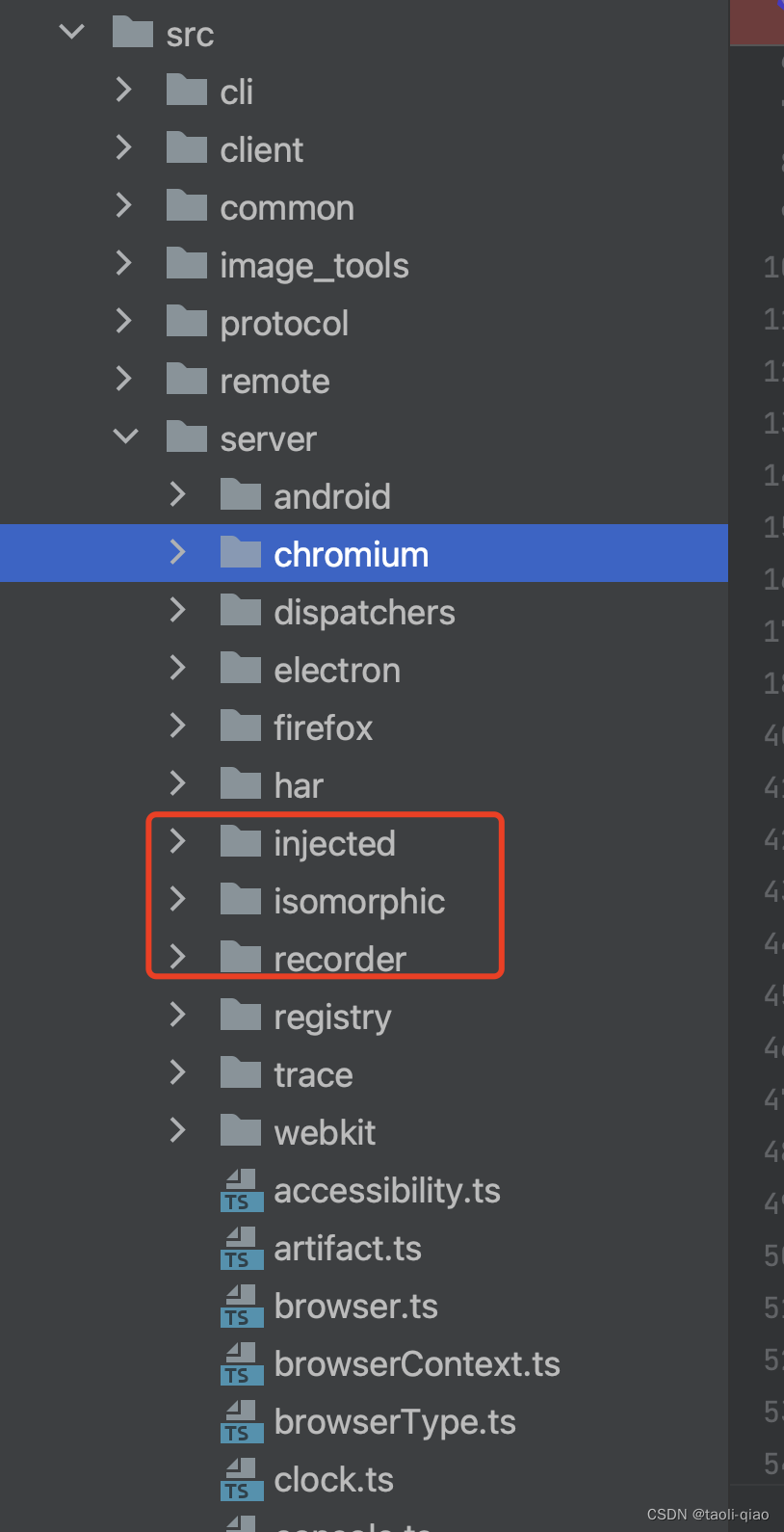
实际,playwright-core除了负责launch browser,管理页面外,server目录下还包括recorder,主要负责录制脚本,injected主要是注入脚本到浏览器页面中,这样才能监听页面情况,isomorphic。除了server目录,还有cli目录,主要是实现执行某个命令时,对应调用的具体方法,以保证用户输入命令时,能正确执行相关任务。另外,image_tool主要用于视觉测试部分。

在启动浏览器中,user编写的是安装playwright语法格式写的locator,action等,当执行这些脚本是,playwright会将这些script进行转换,转换后再发送到浏览器执行。playwright-core中就有各种parser负责对locator进行转换。

在isomorphic目录下,除了各种parser脚本,还有locatoreGenerators脚本,这个主要用户录制时自动生成代码,或者执行playwright codegen命令时,生成代码。locatorGenerators会根据选择不同language,生成不同的代码。具体可查看locatorGenerators.ts文件查看具体内容。
总结而言,playwright-core是playwright的核心模块,负责浏览器的启动,页面,上下文管理,locator的转换。对于gencode模块,playwright-core还负责代码生成,会根据不同的client language生成不同的code,另外,还负责record模块,因为在浏览器中注入的脚本,所以可以监听浏览器上的行为,从而实现record的功能。