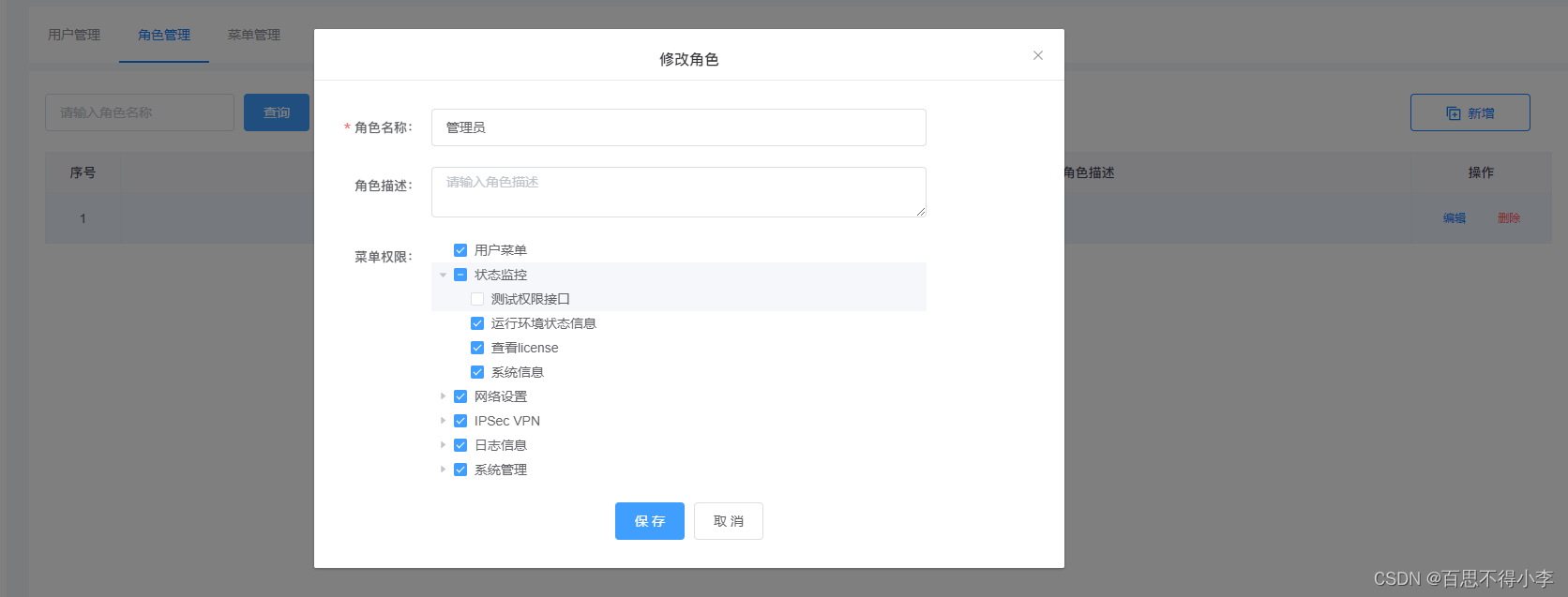
项目需求如下:当我点击“编辑”后,需要在tree树上全勾中和半勾中选项,由于后端接口返回的tree树是含了父级节点id的数组集合,所以我们回显时需要处理好这个全勾中和半勾中的问题。

主要思路如下,我们通过setData方法获取详情接口数据,然后调用defaultChecked方法回显,通过控制checkStrictly是否为true来确定父子是否关联,然后通过myTree.setChecked来设置选中的项,如下所示:
setData(item) {getRoleDetail(item.id).then(res => {// console.log("角色详情", res);this.formData = res.datathis.formData.checked_menus = res.data.permissionsthis.defaultChecked(res.data.permissions)})},defaultChecked(myData) {// 默认选中this.searchConfig[2].checkStrictly = truelet myTreesetTimeout(() => {this.$nextTick(() => {myTree = this.$refs.searchForm.$refs.treeRef[0]setTimeout(() => {myData.forEach(item => {myTree.setChecked(item, true, false)})}, 100)this.searchConfig[2].defaultCheckedKeys = myDatathis.searchConfig[2].checkStrictly = false})}, 200)// this.$refs.searchForm.setKeyTree(myData);},
当前页面完整代码如下:
<template><div class="search-container"><search-formref="searchForm":showSearchButton="false":isShowResetButton="false":formData="formData":rules="rules":isInline="false":searchConfig="searchConfig"@checkTree="checkTree"/><div class="txc"><yihen-button-group:isShowSaveAdd="!isEdit"@saveAdd="addNext"@saveForm="submit"@handleClose="cancel"/></div></div>
</template>
<script>
import searchForm from '@/components/search-form'import { genTree } from '@/libs/utils.js'
import {getMenuList,getRoleDetail// staticDeleteAll
} from '@/api/account.js'
export default {components: { searchForm },props: {currentItem: {type: Object,default: () => {}},isEdit: {type: Boolean,default: false}},data() {return {formData: {},showSeniorForm: false,searchConfig: [{type: 'input',label: '角色名称',props: 'group_name',placeholder: '请输入角色名称',labelWidth: 105,colSpan: 20},{type: 'textArea',label: '角色描述',props: 'remark',placeholder: '请输入角色描述',labelWidth: 105,colSpan: 20},{type: 'tree',label: '菜单权限',props: 'checked_menus',placeholder: '请选择菜单',nodeKey: 'id',checkStrictly: false,labelWidth: 105,colSpan: 20,treeData: [],showCheckbox: true,defaultProps: {children: 'children',label: 'permiss_name'},defaultCheckedKeys: []}],rules: {group_name: [{ required: true, message: '请输入角色名称', trigger: 'blur' }],remark: [{ required: false, message: '请输入角色描述', trigger: 'blur' }],checked_menus: [{required: false,message: '请选择菜单',trigger: 'blur'}]}}},watch: {currentItem: {handler(val) {// this.showSeniorForm = false;// console.log("回显", val);// this.formData = { ...val };},immediate: true}},created() {this.getMenuArr()},methods: {submit() {this.$refs.searchForm.validatorForm(data => {this.$emit('submit', this.formData)})},cancel() {this.$emit('cancel')},addNext() {this.$refs.searchForm.validatorForm(data => {this.$emit('addNext', this.formData)})},// 获取菜单下拉getMenuArr() {const obj = {page_size: 9999,page: 1,permiss_name: ''}getMenuList(obj).then(res => {const routesList = genTree(res.data.list)// console.log("routesList", routesList);this.searchConfig[2].treeData = routesList})},checkTree(node, data) {// this.temp.menuList = data.checkedKeys.concat(data.halfCheckedKeys);const selectArr = data.checkedKeys.concat(data.halfCheckedKeys)this.formData.checked_menus = selectArr// console.log("checkTree", node, data, selectArr);},setData(item) {getRoleDetail(item.id).then(res => {// console.log("角色详情", res);this.formData = res.datathis.formData.checked_menus = res.data.permissionsthis.defaultChecked(res.data.permissions)})},defaultChecked(myData) {// 默认选中this.searchConfig[2].checkStrictly = truelet myTreesetTimeout(() => {this.$nextTick(() => {myTree = this.$refs.searchForm.$refs.treeRef[0]setTimeout(() => {myData.forEach(item => {myTree.setChecked(item, true, false)})}, 100)this.searchConfig[2].defaultCheckedKeys = myDatathis.searchConfig[2].checkStrictly = false})}, 200)// this.$refs.searchForm.setKeyTree(myData);},resetForm() {this.$nextTick(() => {this.$refs.searchForm.resetFields()})}}
}
</script>
<style lang="less" scoped>
.senior-setting {border-top: 1px solid #e9e9e9;
}
.first-line {display: flex;align-items: center;cursor: pointer;padding: 20px 0 20px 20px;span {color: #409eff;}i {color: #409eff;}
}
</style>














![[Qt的学习日常]--常用控件3](https://img-blog.csdnimg.cn/direct/ea9bc34104da484dbfc5cc28f22be9db.png)