

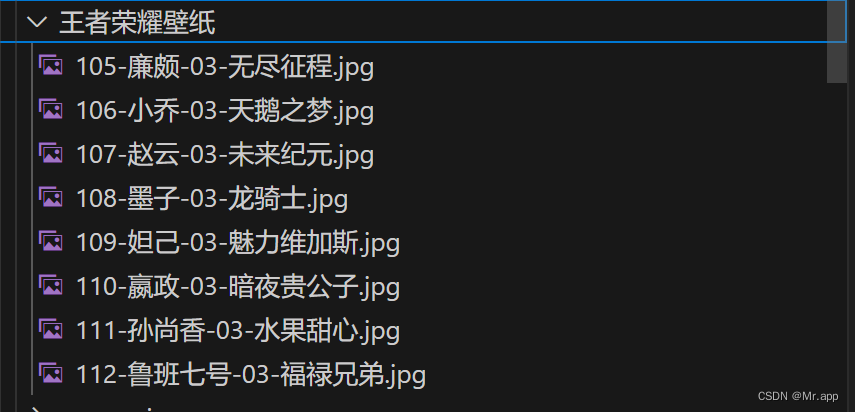
<template class="aa"><div class="demo-image__lazy container"><div class="head"><div class="left-bar"><div><span>综合</span></div><div><span>定位</span></div></div><div class="right-bar"><div><el-radio-groupv-model="value1"v-for="(item, index) in group1":key="index"><el-radio :label="index">{{ item }}</el-radio></el-radio-group></div><div><el-radio-group v-model="value2"><el-radio label="0">全部</el-radio><el-radio label="1">战士</el-radio><el-radio label="2">坦克</el-radio><el-radio label="3">刺客</el-radio><el-radio label="4">射手</el-radio><el-radio label="5">法师</el-radio><el-radio label="6">辅助</el-radio><el-inputclass="p"v-model="name"placeholder="请输入要查找的英雄"></el-input><el-button style="margin-left: 10px" @click="search">查询</el-button></el-radio-group></div></div></div><div class="foot"><div class="imageBox" v-for="url in images" :key="url.path"><el-imageclass="imgSize":src="require('@/assets/王者荣耀壁纸/' + url.path + '.jpg')"lazy></el-image><span v-html="url.heroName"></span></div></div><!-- ----------------------------------------------------------------- --><!-- <div class="demo-image__lazy image" v-for="url in images" :key="url"><el-imageclass="":src="require('@/assets/王者荣耀壁纸/' + url.path + '.jpg')"lazy><template #placeholder><div class="custom-loading">加载中...</div></template></el-image><span>{{ url.heroName }}</span></div> --></div>
</template><script>
import StudyM from "./components/StudyM.vue"
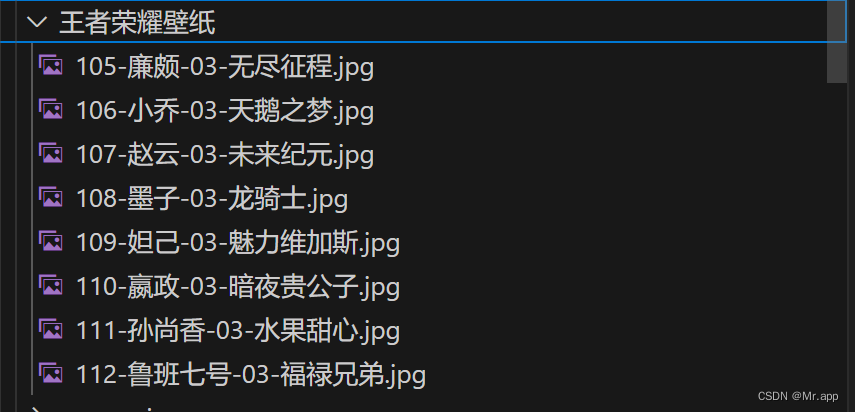
export default {name: "Test",components: {StudyM,},data() {return {images: [], cloneImages: [], name: undefined, group1: ["本周免费", "新手推荐"],value1: 0,value2: "0",}},watch: {value1(newValue) {this.getImage(newValue, "heroNumber")},value2(newValue) {this.getImage(newValue, "heroType")},name(newValue) {this.getImage(newValue, "search")},},created() {this.test()},methods: {test() {const controllerFiles = require.context("@/assets/王者荣耀壁纸",true,/\.jpg$/)const controller = controllerFiles.keys().reduce((controller, controllerPath) => {const controllerName = controllerPath.replace(/^\.\/(.*)\.\w+$/, "$1")var heroName = controllerName.split("-")var type = this.getRandomNumber(1, 6)var number = this.getRandomNumber(0, 1)this.images.push({path: controllerName,heroName: heroName[1],type: type,number: number,})}, {})this.cloneImages = JSON.parse(JSON.stringify(this.images))},getImage(param1, param2) {this.images = JSON.parse(JSON.stringify(this.cloneImages))if (param2 === "heroNumber") {this.images = this.images.filter((item) => item.number == param1)} else if (param2 === "heroType") {if (!(param1 == "0")) {this.images = this.images.filter((item) => item.type == param1)}} else if (param2 === "search") {this.images = this.images.filter((item) =>item.heroName.includes(param1))this.images.forEach((item) => {const reg = new RegExp(param1, "ig")item.heroName = item.heroName.replace(reg, (match) => {return `<span style="color:red; font-weight: bold;">${match}</span>`})})}},search() {this.getImage(this.name, "search")},getRandomNumber(min, max) {return Math.floor(Math.random() * (max - min + 1)) + min},},
}
</script><style lang="scss" scoped>
@mixin pub-css {display: flex;flex-direction: column;justify-content: space-around;
}.custom-loading {color: #409eff;text-align: center;font-size: 14px;
}.head {height: 80px;display: flex;flex-direction: row;
}.left-bar {width: 80px;background: red;@include pub-css;align-items: center;
}.right-bar {width: 100%;background: darkblue;@include pub-css;& div {margin-left: 10px;}& :nth-child(2) {.p {width: 160px;margin-left: 200px;}}
}.foot {margin-top: 25px;display: grid;grid-template-columns: repeat(auto-fill, 95px);grid-template-rows: repeat(auto-fill, 95px);gap: 24px 35px;.imageBox {margin-left: 15px;text-align: center;}.imgSize {width: 95px;height: 95px;border: 1px solid;border-top-left-radius: 10px;border-bottom-right-radius: 10px;}
}
</style>
问题:为什么require的变量跟字符串要分开写,而不能提前拼接到一起// webpack本身是一个预编译的打包工具,无法预测未知变量路径 不能require纯变量路径。// 如果提前拼接好路径会被当作静态资源处理require 是 node.js 中的一个方法:作用是 “用于引入模块、 JSON、或本地文件”。也就是说如果我们使用 require 来引入一个图片文件的话,那么 require 返回的就是用于引入的图片(npm 运行之后图片的编译路径)。 而如果使用字符串的话,那么则是一个 string 类型的固定字符串路径。我们知道,src 中引入的图片应该为图片的本身路径(相对路径或者绝对路径),而 vue 项目通过 webpack 的 devServer 运行之后,默认的 vue-cli 配置下,图片会被打包成 name.hash 的图片名,在这种情况下,如果我们使用固定的 字符串路径则无法找到该图片,所以需要使用 require 方法来返回 图片的编译路径。