一直做前端开发,都会有成为全栈工程师的想法,而 Nest 就是一个很好的途径,它是 Node 最流行的企业级开发框架,提供了 IOC、AOP、微服务等架构特性。接下来就让我们一起来学习Nest.js
Nest.js官网地址
一,了解Nest Cli
项目开发离不开工程化的部分,比如创建项目、编译构建、开发时 watch 文件变动自动构建等。Nest 项目自然也是这样,所以它在 @nestjs/cli 这个包里提供了 nest 命令
我们可以直接 npx 执行,npm 会把它下载下来然后执行:
npx @nestjs/cli new 项目名
也可以安装到全局,然后执行,更推荐这种:
npm install -g @nestjs/cli
nest new 项目名
不过后者要时不时升级下版本,不然可能用它创建的项目版本不是最新的
npm update -g @nestjs/cli
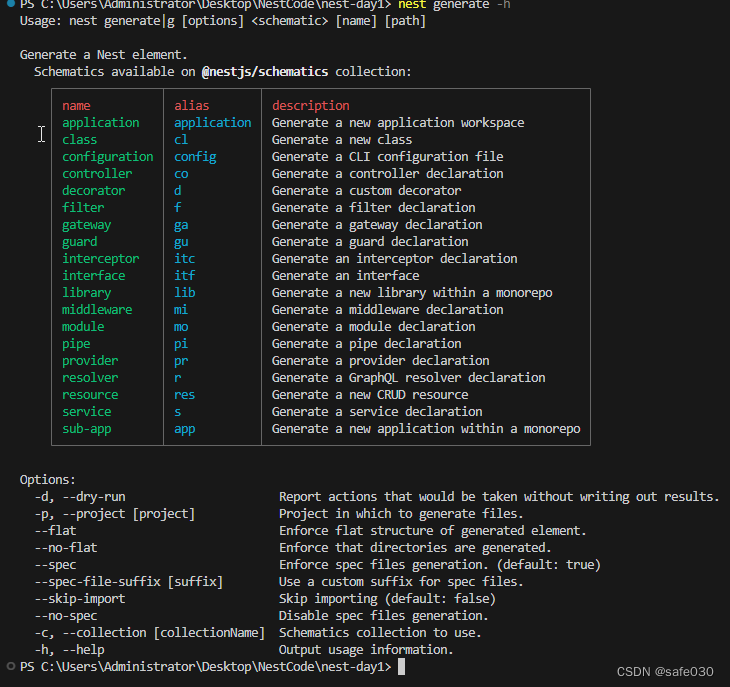
查看nest 提供的啥命令:
nest -h

有创建新项目的 nest new,有生成某些代码的 nest generate,还有编译构建的 nest build,开发模式的 nest start 等。
接下来就让我们来分别看一下:
1,nest new
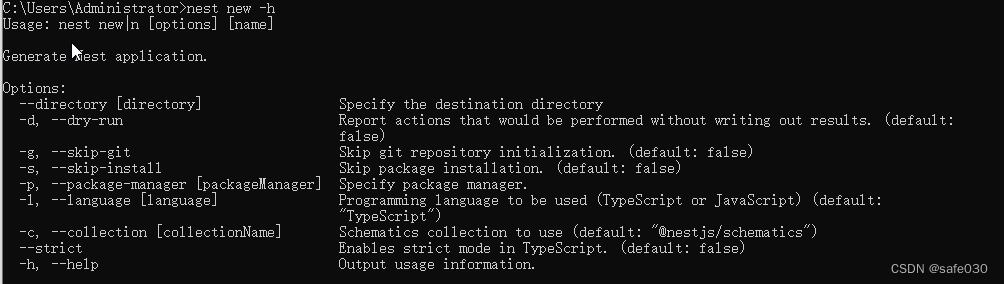
nest new 是我们用来创建一个新的项目的,在创建项目的时候,我们有如下几个选项:

- --skip-git 和 --skip-install 可以让我们创建项目的时候跳过git初始化和npm install
- --package-manager 是指定包管理器的,之前创建项目的时候会让我们选择包管理器,指定之后就跳过了选择包管理器这一步骤了
- --language 可以指定 typescript 和 javascript,一般我们都选择 ts
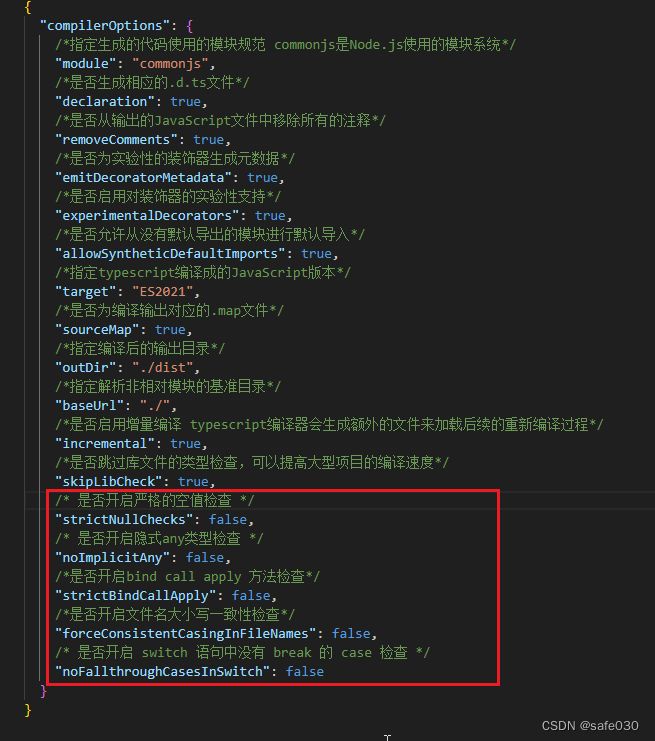
- --strict 是指定 ts 的编译选项是否开启严格模式的,也就是这么 5 个选项,也可以在创建完项目之后去改

2,nest generate
nest 命令除了可以生成整个项目外,还可以生成一些别的代码,比如 controller、service、module 等。
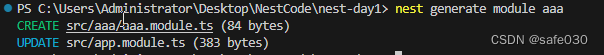
比如生成 module:
nest generate module aaa

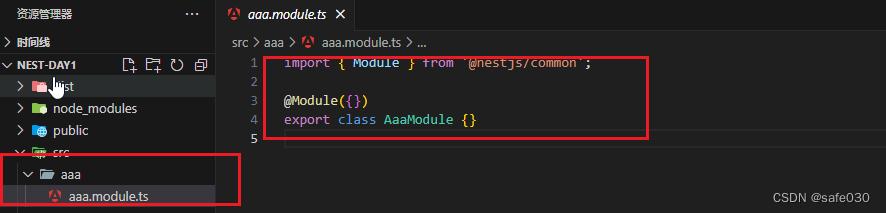
它会生成 module 的代码:

还会自动在 AppModule 里引入:

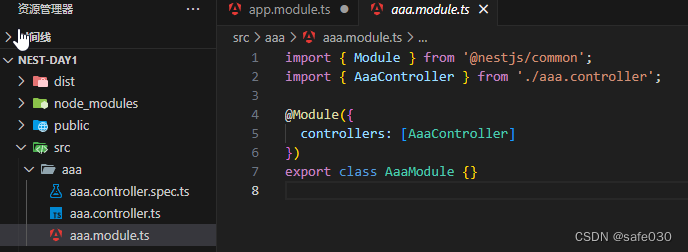
nest generate可以生成 controller、service 等代码:
nest generate controller aaa


同样,它也会更新到 module 的依赖里去。
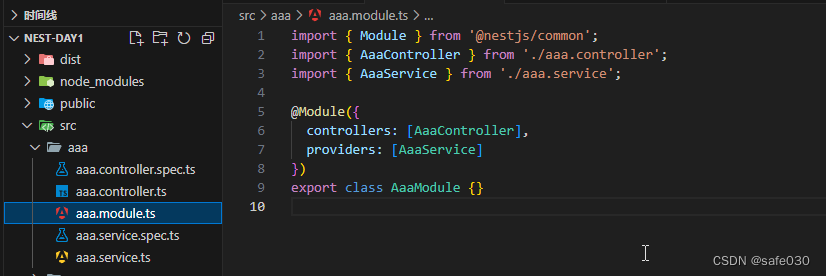
生成 service 也是一样:

如果是要完整生成一个模块的代码,不需要一个个生成,可以用:
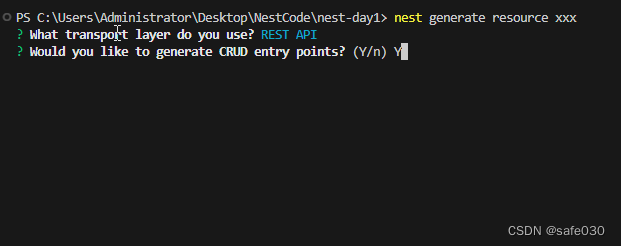
nest generate resource xxx
它会让你选择是哪种代码,因为 nest 支持 http、websocket、graphql、tcp 等,这里我们选择 http 的 REST 风格 api:

然后会让你选择是否生成 CRUD 代码:

选择是。
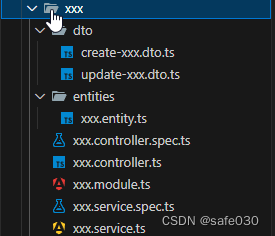
然后就会生成整个模块的 CRUD + REST api 的代码:

这就是 nest generate,可以快速生成各种代码:

这些代码模版的集合是在 @nestjs/schematics 这个包里定义的。
nest new 创建项目的时候有个 --collection 选项,就是配置这个的。
不过一般我们不需要配置
3,nest build
nest build 了,它是用来构建项目的。
执行 nest build,会在 dist 目录下生成编译后的代码。
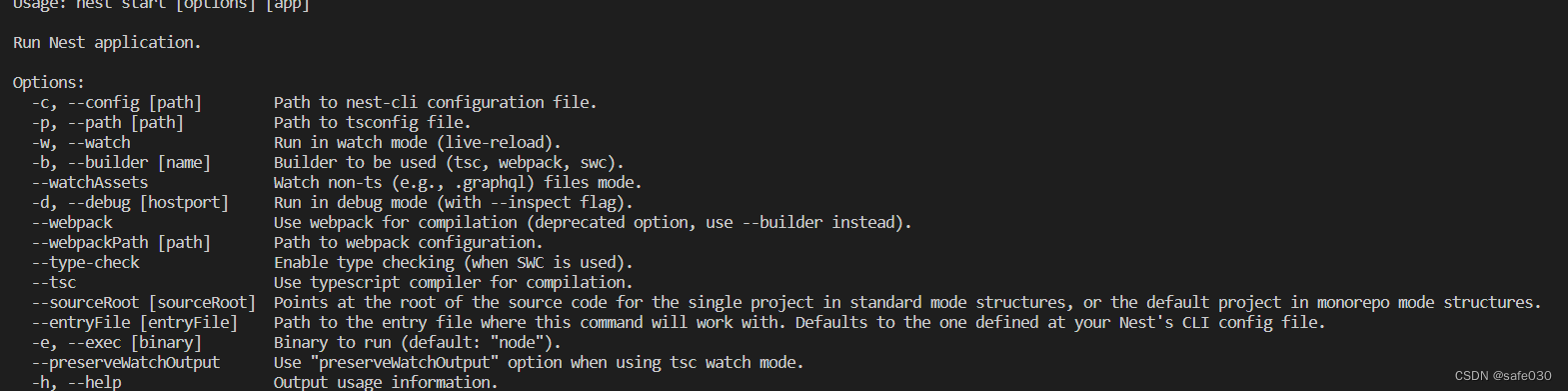
4,nest start
执行nest start 项目会重新 build 了,并且用 node 把 main.js 跑了起来。
它有这些选项:

- --watch 是最常用的选项了,也就是改动文件之后自动重新 build
- --debug 是启动调试的 websocket 服务,用来 debug。
- --exec 可以指定用什么来跑,默认是用 node 跑,你也可以切换别的 runtime等等
5,nest info
最后还有个 nest info 命令,这个就是查看项目信息的,包括系统信息、 node、npm 和依赖版本:

结语:这些就是nest.js的一些基础知识,下一章让我们一起了解一下常见的HTTP数据传输方式吧















![[渗透测试学习] BoardLight-HackTheBox](https://img-blog.csdnimg.cn/direct/2df364543c8e4af69a0526685d87ea1b.png)