文章目录
- Node.JS
- Ptyhon
Node.JS
Node.js的安装通常包括以下几个步骤:
-
访问Node.js官网:
- 打开Node.js的官方网站(如:https://nodejs.org/zh-cn/download/)。
-
下载安装包:
- 根据你的操作系统选择对应的Node.js安装包。如果你使用的是Windows系统,可以选择Windows安装包。
- 如果你想下载特定版本的Node.js,可以点击“以往的版本”进行选择。
-
运行安装包:
- 下载完成后,双击安装包开始安装Node.js。
- 根据安装向导的提示,点击“下一步”或“Next”进行安装。你可以根据个人需求修改安装路径。
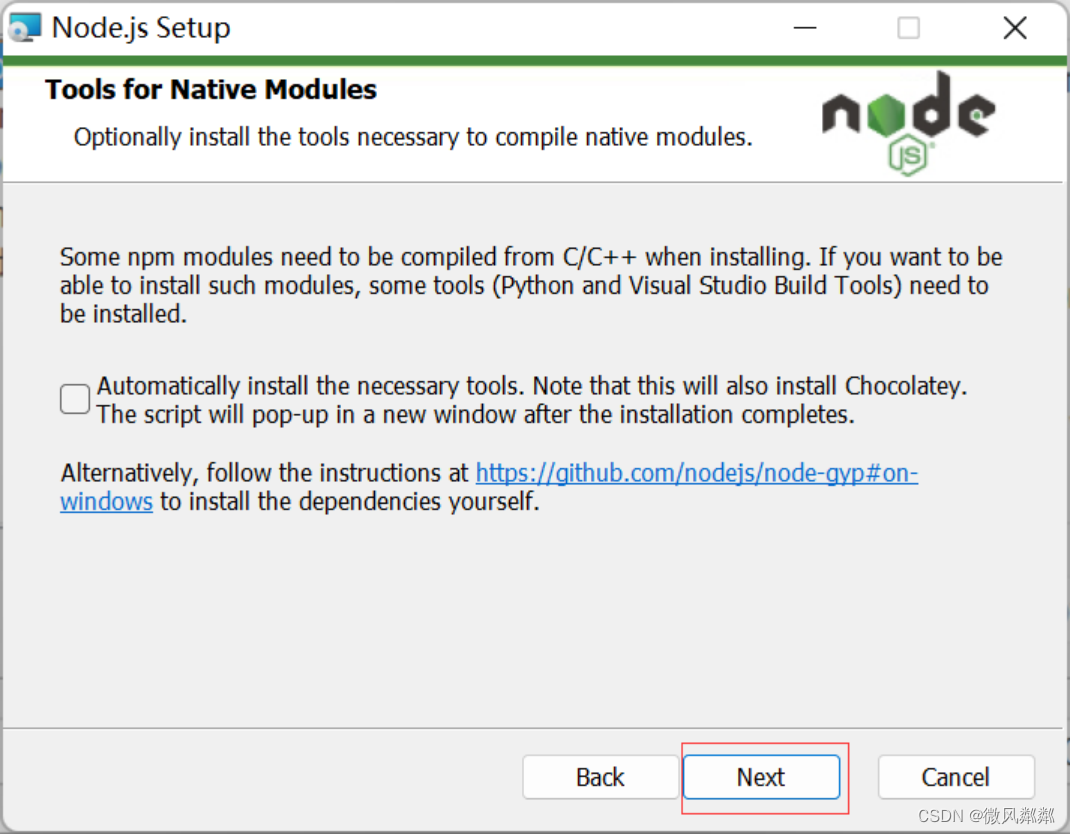
不用勾选:
Automatically install the necessary tools. Note that this will also install Chocolatey.The script will pop-up in a new window after the installation completes.
自动安装必要的工具。请注意,这也将安装Chocolatey。安装完成后,脚本将弹出在一个新窗口中。

-
测试安装:
- 安装完成后,按下“win+R”键,输入“cmd”打开命令提示符窗口[1][3]。
- 输入“node -v”和“npm -v”命令,分别查看Node.js和npm(Node Package Manager)的版本信息。如果成功显示版本信息,则说明安装成功[1][3]。
-
环境配置(可选):
- Node.js的环境配置主要涉及npm的全局安装路径和缓存路径的设置。这是为了在执行类似“npm install express -g”(其中“-g”表示全局安装)的命令时,能够正确地将全局模块安装到你指定的位置,并将缓存文件存放在你指定的文件夹中。
- 具体的配置步骤如下:
- 在Node.js的安装路径下创建“node_global”和“node_cache”两个文件夹。
- 打开命令提示符窗口(需要使用管理员身份运行),输入以下命令来设置npm的全局路径和缓存路径:
npm config set prefix "你的路径\node_global" npm config set cache "你的路径\node_cache" - 配置环境变量,将“NODE_PATH”添加到系统环境变量中,并设置其值为你的全局路径(例如:“C:\Program Files\nodejs\node_global\”或你自定义的路径)[3]。
请注意,虽然环境配置是可选的,但进行配置后可以使你的Node.js环境更加整洁和有序,并方便你管理全局安装的模块和缓存文件。
最后,请确保在安装和配置过程中遵循最新的官方指南和最佳实践,以确保你的Node.js环境能够正常工作并满足你的开发需求。
Ptyhon
以下是一个简化的安装步骤:
-
访问Python官网:
- 打开Python的官方网站(https://www.python.org/downloads/),根据你的操作系统选择合适的Python版本进行下载。
-
下载安装包:
- 选择适合你操作系统的安装包,并点击下载。
-
运行安装包:
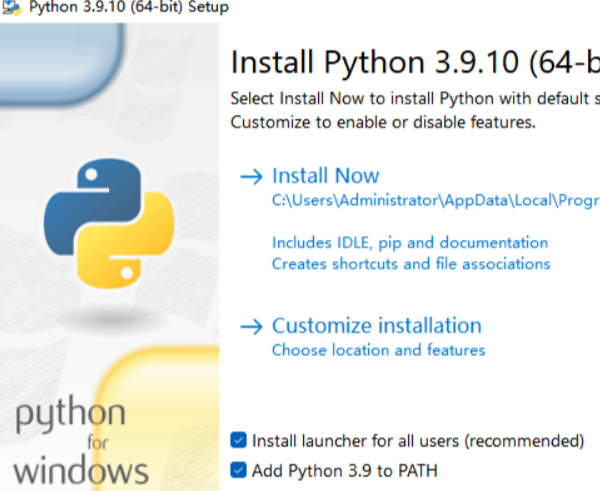
- 下载完成后,双击安装包开始安装Python。在安装过程中,你可以自定义安装路径、选择是否添加Python到环境变量等。
添加python到环境变量勾选就不用自己配了:

-
测试安装:
- 安装完成后,打开命令提示符窗口(在Windows中是cmd,在Linux或Mac中是Terminal)。
- 输入
python --version或python -V(注意大小写可能因操作系统而异)来检查Python的版本。如果成功显示版本信息,则说明Python安装成功。
请注意,Python和Node.js是两个独立的编程语言和运行环境,它们之间没有直接的依赖关系。因此,你可以分别独立地安装它们,并根据你的项目需求选择使用哪个环境。
此外,如果你在PyCharm等集成开发环境(IDE)中工作,并且想在该环境中使用Node.js,你可能需要在PyCharm中安装相应的Node.js插件,并配置好Node.js的路径。具体的安装和配置步骤可以参考PyCharm的官方文档或相关教程。
Node.js 本身并不需要安装 Python,Node.js 的包或工具可能依赖于 Python 来编译或构建,但这并不是 Node.js本身的需求,而是这些特定包或工具的需求。