ECharts 雷达图案例001-自定义节点动画
引言
在数据可视化的领域中,ECharts 提供了一种强大的工具来展示多维数据。本文将介绍如何使用 ECharts 创建一个自定义节点样式的雷达图,让数据展示更加生动和个性化。
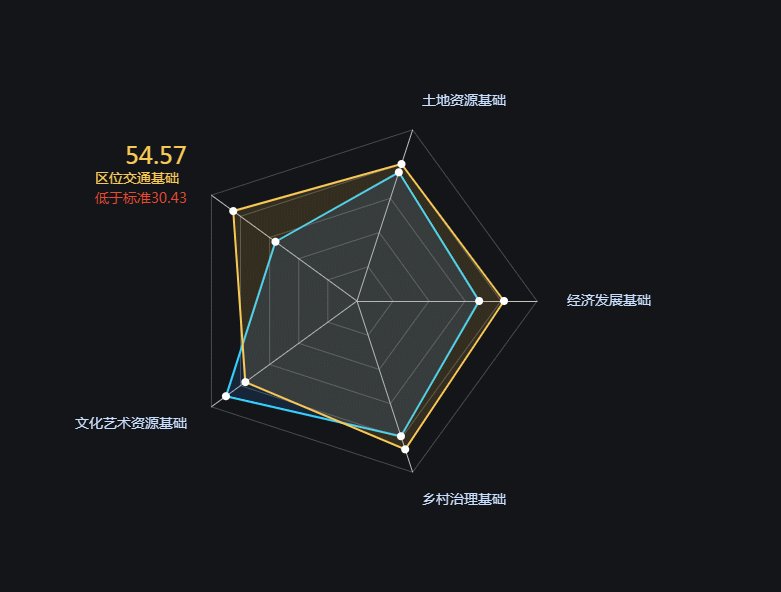
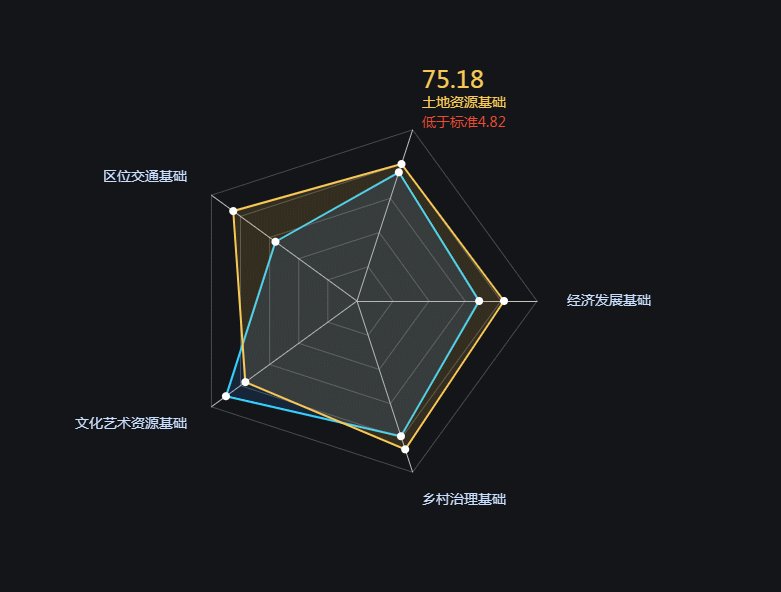
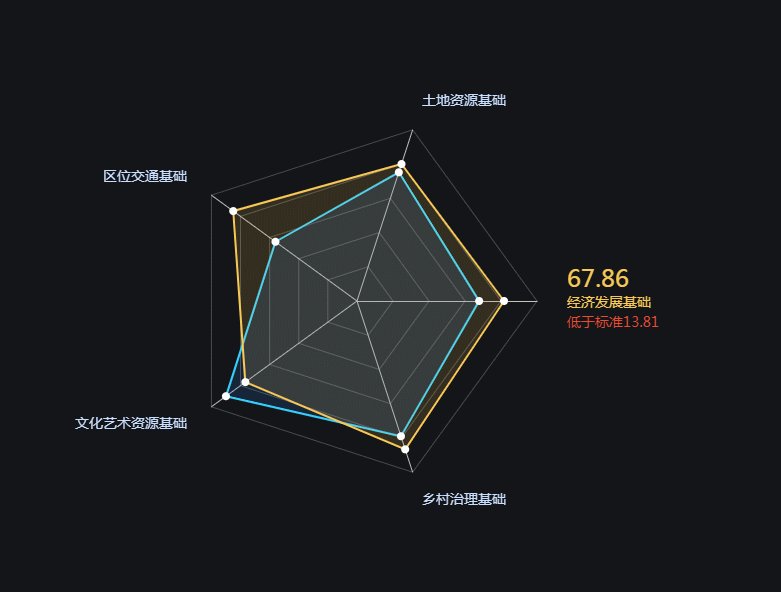
效果预览
通过自定义节点样式,我们的雷达图不仅展示了数据,更通过视觉差异强化了信息的传递。

自定义节点样式
- 我们为雷达图的每个指标定制了独特的显示样式,包括颜色、字体和对齐方式。
- 使用了富文本格式(rich text format)来增强可读性和视觉效果。
技术实现
- 详细的 ECharts 配置,包括雷达图的
radar组件和series数据序列。 - 通过 JavaScript 动态更新图表的高亮显示和交互反馈。
交互功能增强
- 实现了鼠标悬浮时的动态反馈,增强了用户的交互体验。
- 通过
mousemove和mouseout事件,动态更新图表的显示内容。
动画实现思路
为了让雷达图更加生动,我们通过动画效果来增强用户的交互体验。以下是实现平滑过渡和动态高亮显示的一些关键步骤:
1. 设置初始动画状态
在 ECharts 配置项中,通过 animation 属性开启动画,并设置 animationEasing 为 'cubicOut',以实现平滑的动画效果。
option = {// ... 其他配置 ...animation: true,animationEasing: 'cubicOut',animationDuration: 1000, // 动画持续时间,单位毫秒// ... 其他配置 ...
};
2. 实现数据更新动画
在数据更新时,使用 setOption 方法,并设置 notMerge 为 true,以保持图表的当前状态,并仅更新数据。
myChart.setOption(newOption, {notMerge: true,animation: true
});
3. 动态高亮显示
结合用户的鼠标悬浮事件,动态更新雷达图的高亮显示。以下是 mousemove 事件处理函数的示例:
myChart.on('mousemove', function (param) {if (param.targetType === 'axisName') {const indicatorIndex = param.dataIndex;const indicator = INDICATOR[indicatorIndex];updateHighlight(indicator.name);}
});function updateHighlight(indicatorName) {// 更新图表高亮显示的逻辑const option = {radar: {axisName: {formatter: function (value) {return value === indicatorName ? `{a|${value} - 高亮}` : `{a|${value}}`;},rich: {a: {color: '{a|' + (indicatorName ? 'red' : '#C9DFFF') + '}'}}}}};myChart.setOption(option, true);
}
4. 动画性能优化
确保在数据更新和动画执行过程中,性能保持最佳。可以通过减少单次更新的数据量和优化动画的持续时间来实现。
// 优化示例:减少数据点的数量
const data = reduceDataPoints(originalData);
myChart.setOption({series: [{// 更新数据data: data}]
}, {animation: false // 数据量较大时,可以关闭动画
});
通过这些步骤,你可以创建一个既有动画效果又具有良好性能的雷达图。更多细节和完整代码,请访问我们的 案例页面。
结语
本案例展示了 ECharts 在雷达图定制化设计方面的强大能力,无论是在数据分析还是创意表达上,都能提供出色的支持。