前言
DVWA代表Damn Vulnerable Web Application,是一个用于学习和练习Web应用程序漏洞的开源漏洞应用程序。它被设计成一个易于安装和配置的漏洞应用程序,旨在帮助安全专业人员和爱好者了解和熟悉不同类型的Web应用程序漏洞。
DVWA提供了一系列的漏洞场景和练习环境,用户可以通过攻击这些漏洞场景来学习和实践漏洞利用技术。这些漏洞包括常见的安全问题,如SQL注入、跨站脚本攻击(XSS)、文件包含漏洞等。通过攻击这些漏洞,用户可以了解漏洞的原理、影响和防御方法。
DVWA提供了不同的安全级别,从低到高,以满足不同技能水平的用户需求。用户可以根据自己的能力选择适当的安全级别,并进行相应的练习和挑战。
DVWA还提供了一些额外的功能和工具,如Web代理、密码破解、弱密码检测等,以帮助用户更好地理解和处理漏洞问题。
总之,DVWA是一个用于学习和练习Web应用程序漏洞的开源应用程序。它提供了一系列的漏洞场景和练习环境,帮助安全专业人员和爱好者提高对Web应用程序安全的理解和实践能力。通过使用DVWA,用户可以加深对Web应用程序漏洞的认识,并学习如何有效地保护Web应用程序免受攻击
介绍
内容安全策略(Content Security Policy,CSP)是一种用于防止跨站脚本(XSS)和其他代码注入攻击的安全机制。通过设定 CSP 头,网站可以指定哪些资源可以加载和执行。然而,即使有 CSP,攻击者有时仍然能找到方法绕过这些策略进行攻击。以下是对 CSP 绕过(CSP Bypass)的详细介绍,包括其原理、常见技术、攻击手法、防御措施以及实例分析。
一、CSP 绕过原理
CSP 绕过的核心在于找到策略配置中的漏洞或利用其他技术手段,使恶意代码能够在受保护的网站上执行。常见的 CSP 绕过原因包括:
- 策略配置错误:策略过于宽松或存在配置错误。
- 浏览器实现漏洞:浏览器对 CSP 实现中的漏洞。
- 资源注入:利用不受 CSP 控制的资源进行攻击。
二、常见技术和攻击手法
-
策略配置错误
- 宽松的
default-src:允许来自不安全来源的资源加载。 - 过多的
unsafe-inline和unsafe-eval:允许内联脚本和字符串解析为代码。 - 不适当的资源域名白名单:包含潜在不安全的域名。
- 宽松的
-
数据注入
- JSONP:利用 JSONP 响应执行代码。
- 跨域资源:在宽松的 CSP 策略中,利用跨域资源进行代码执行。
-
混合内容
- HTTP 和 HTTPS 混合:利用 HTTP 加载不受信任的脚本。
-
DOM XSS
- DOM 操作漏洞:利用不安全的 DOM 操作,如
innerHTML,eval,等。
- DOM 操作漏洞:利用不安全的 DOM 操作,如
-
服务端漏洞
- 服务器端渲染注入:在服务器端生成内容时存在注入漏洞。
三、防御措施
-
严格的 CSP 配置
- 最小特权原则:只允许加载和执行必需的资源。
- 避免
unsafe-inline和unsafe-eval:尽可能避免使用这些指令。 - 详细指定资源来源:明确指定允许加载资源的来源,不使用通配符(
*)。
-
输入验证和输出编码
- 验证和清理用户输入:防止恶意数据进入页面。
- 正确编码输出:确保输出数据不会被浏览器解析为代码。
-
监控和报告
- CSP 报告机制:启用 CSP 报告,将策略违规行为发送到指定服务器以进行监控和修复。
-
安全开发实践
- 使用安全库和框架:选择安全的开发库和框架,避免直接操作 DOM。
- 安全审计:定期进行代码审计和安全测试,发现和修复潜在漏洞。
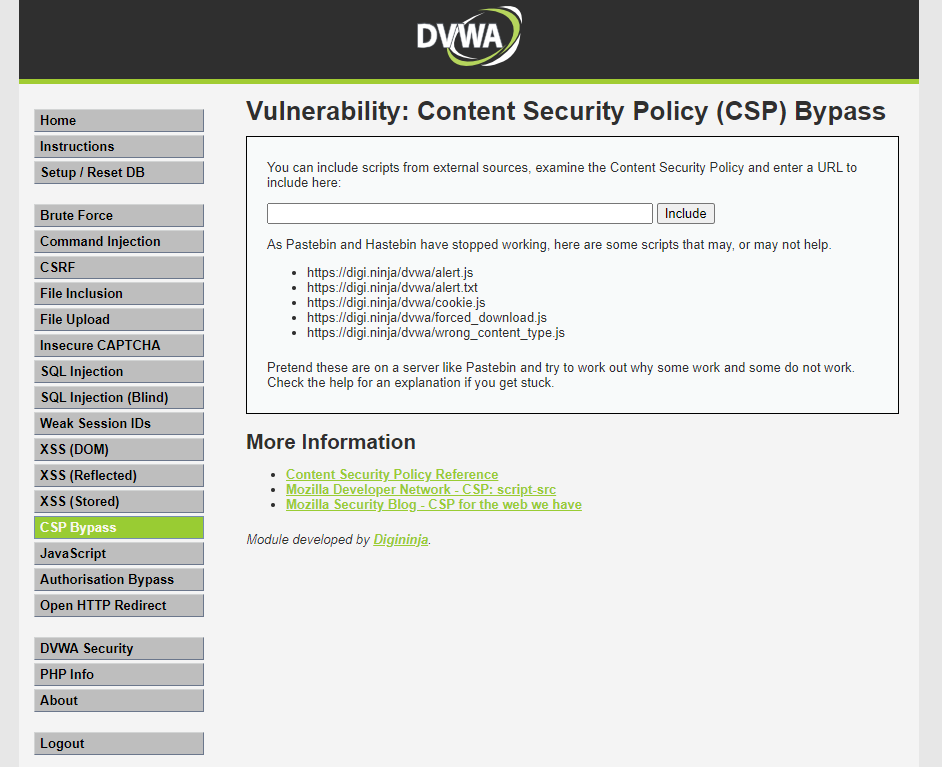
一、Low
源码对 HTTP 头定义了 CSP 标签,从而定义了可以接受外部 JavaScript 资源的白名单,通过抓包也可以知道是哪些网站

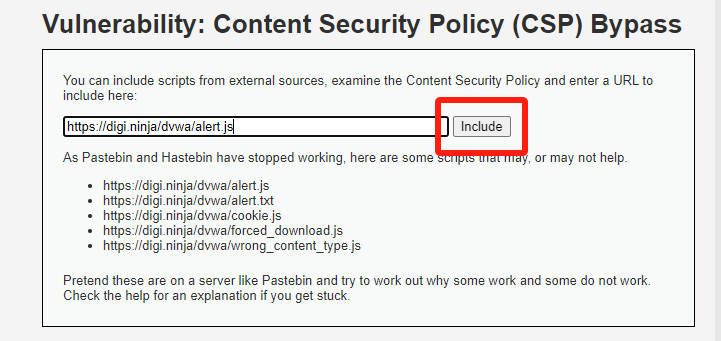
可以先用它给出了网址实验一波

效果如下,通过加载外界的 JS 实现 XSS 攻击

二、Medium
这一关禁用了外部加载,所以要采用内联

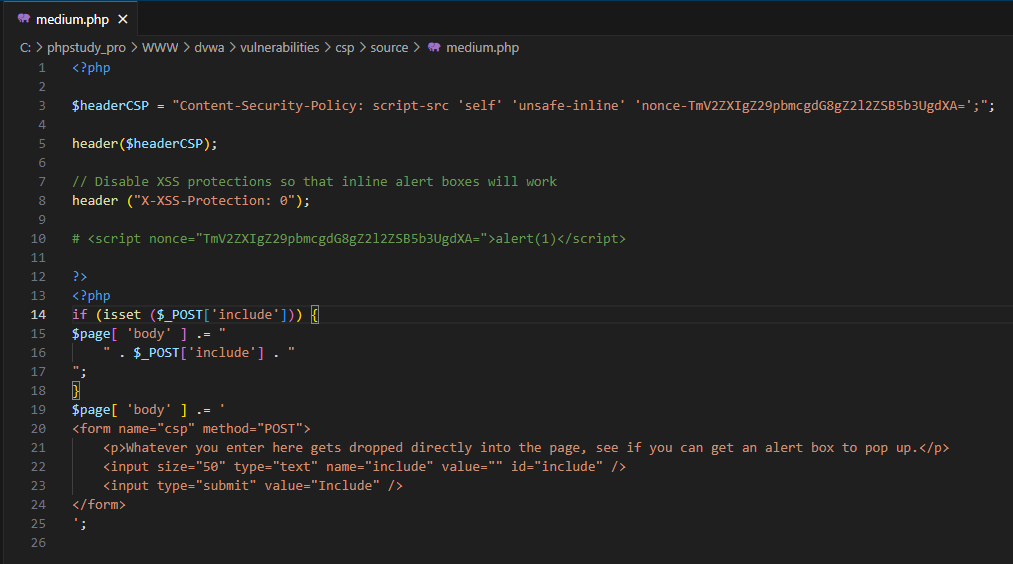
源码如下,HTTP 头信息中的 script-src 的合法来源发生了变化。script-src 还可以设置一些特殊值,unsafe-inline 允许执行页面内嵌的 <script> 标签和事件监听函数,nonce 值会在每次 HTTP 回应给出一个授权 token。
<?php$headerCSP = "Content-Security-Policy: script-src 'self' 'unsafe-inline' 'nonce-TmV2ZXIgZ29pbmcgdG8gZ2l2ZSB5b3UgdXA=';";header($headerCSP);// Disable XSS protections so that inline alert boxes will work
header ("X-XSS-Protection: 0");# <script nonce="TmV2ZXIgZ29pbmcgdG8gZ2l2ZSB5b3UgdXA=">alert(1)</script>?>
<?php
if (isset ($_POST['include'])) {
$page[ 'body' ] .= "" . $_POST['include'] . "
";
}
$page[ 'body' ] .= '
<form name="csp" method="POST"><p>Whatever you enter here gets dropped directly into the page, see if you can get an alert box to pop up.</p><input size="50" type="text" name="include" value="" id="include" /><input type="submit" value="Include" />
</form>
';通过内联 JavaScript 代码,注入时直接令 nonce 为设定好的值即可

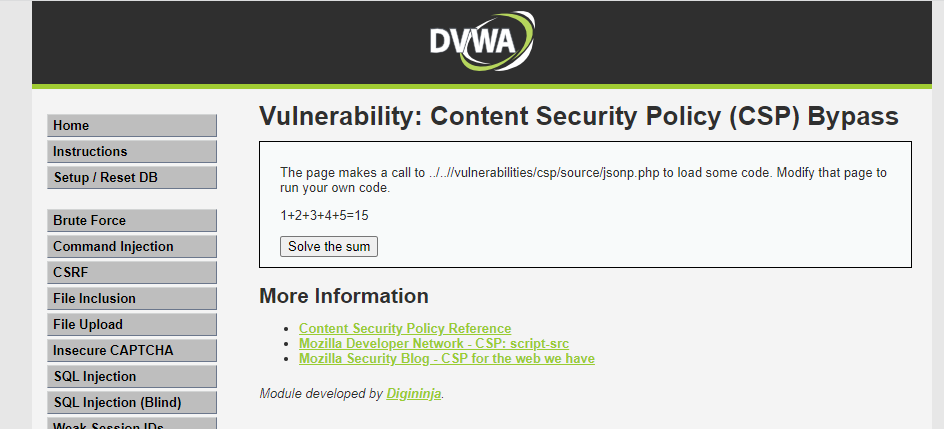
三、High
这一关没有输入框,点击按钮计算数值

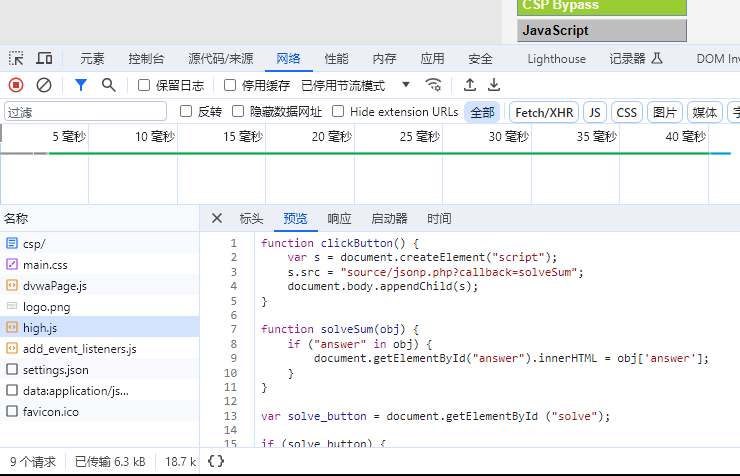
在网络中查看源码

function clickButton() {var s = document.createElement("script");s.src = "source/jsonp.php?callback=solveSum";document.body.appendChild(s);
}function solveSum(obj) {if ("answer" in obj) {document.getElementById("answer").innerHTML = obj['answer'];}
}var solve_button = document.getElementById ("solve");if (solve_button) {solve_button.addEventListener("click", function() {clickButton();});
}
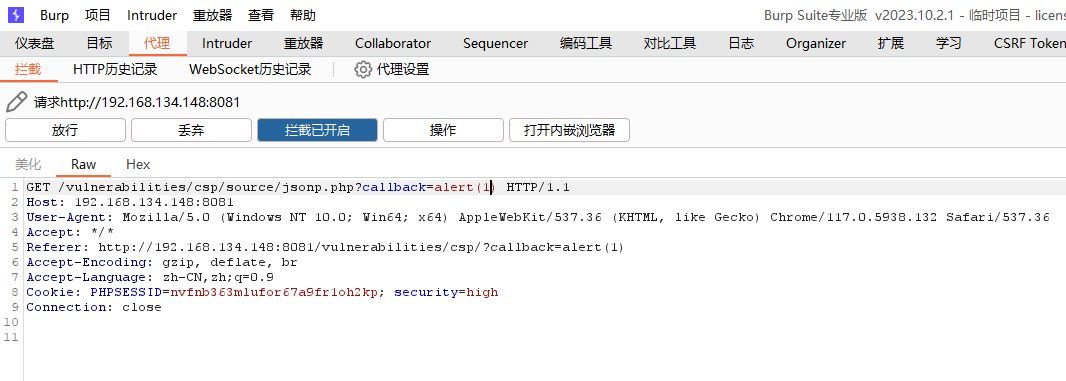
源码分析推测 callback 存在注入点,抓包后更改参数实现 XSS 攻击

攻击成功!!!

四、结论
CSP 是一种强大的防御机制,可以有效防止 XSS 和其他代码注入攻击。然而,配置不当或依赖不安全的资源可能导致 CSP 被绕过。通过严格的 CSP 配置、输入验证和输出编码、安全开发实践以及定期安全测试,可以增强网站的安全性,防止 CSP 绕过攻击。开发者应深入理解 CSP 的工作原理和潜在的攻击手法,以构建更安全的网络应用。