Mediasoup Demo部署
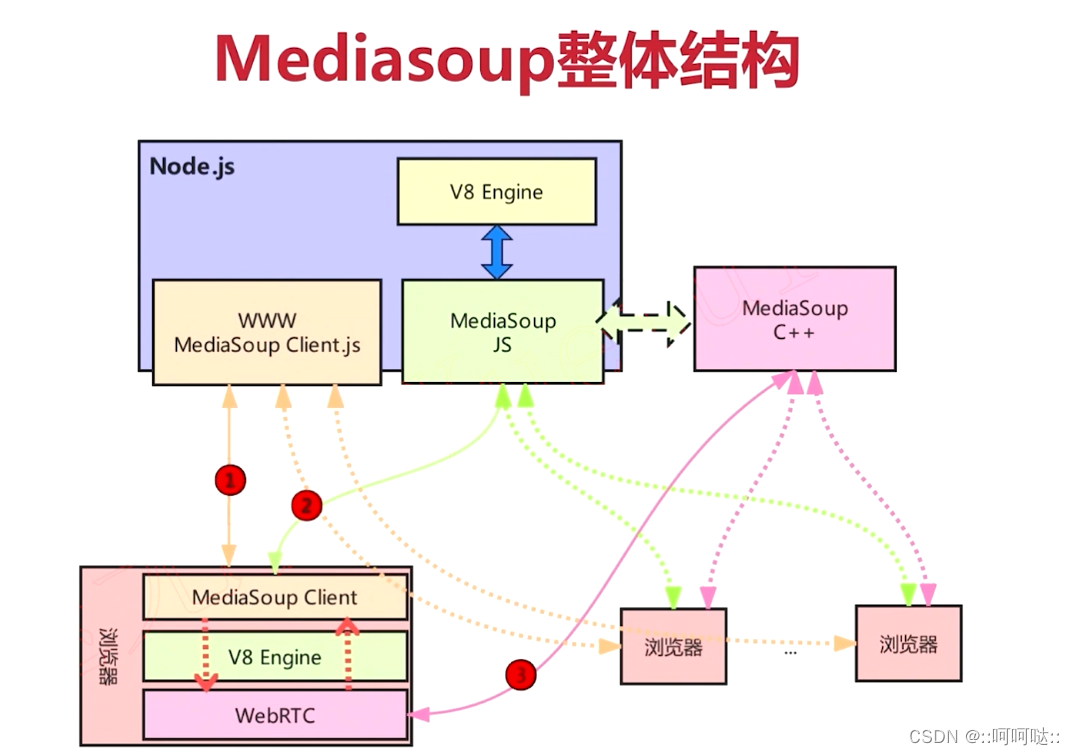
架构服务分析

服务端提供3个服务:
1.www服务,浏览器通过访问服务器目录获取客户端代码,通过V8引擎,启动底层WebRTC
2.nodejs提供websocket服务和http服务,用于信令交互
3.Mediasoup C++提供的流媒体服务,用于音视频的分享与抓取
环境配置

- Nodejs安装



我们这里选择二进制安装
apt install nodejs
apt install npm
然后可以使用node -v和npm -v查看版本
Mediasoup Demo的布署
下载源码
安装git
//安装
sudo apt-get install git
//验证
git --version
git clone
https://github.com/versatica/mediasoup-demo.gitcd mediasoup-demo
git checkout v3

- app 是客户端代码
- broadcasters 是推流的模块
- server是信令服务和媒体服务,是通过管道进行通讯的。

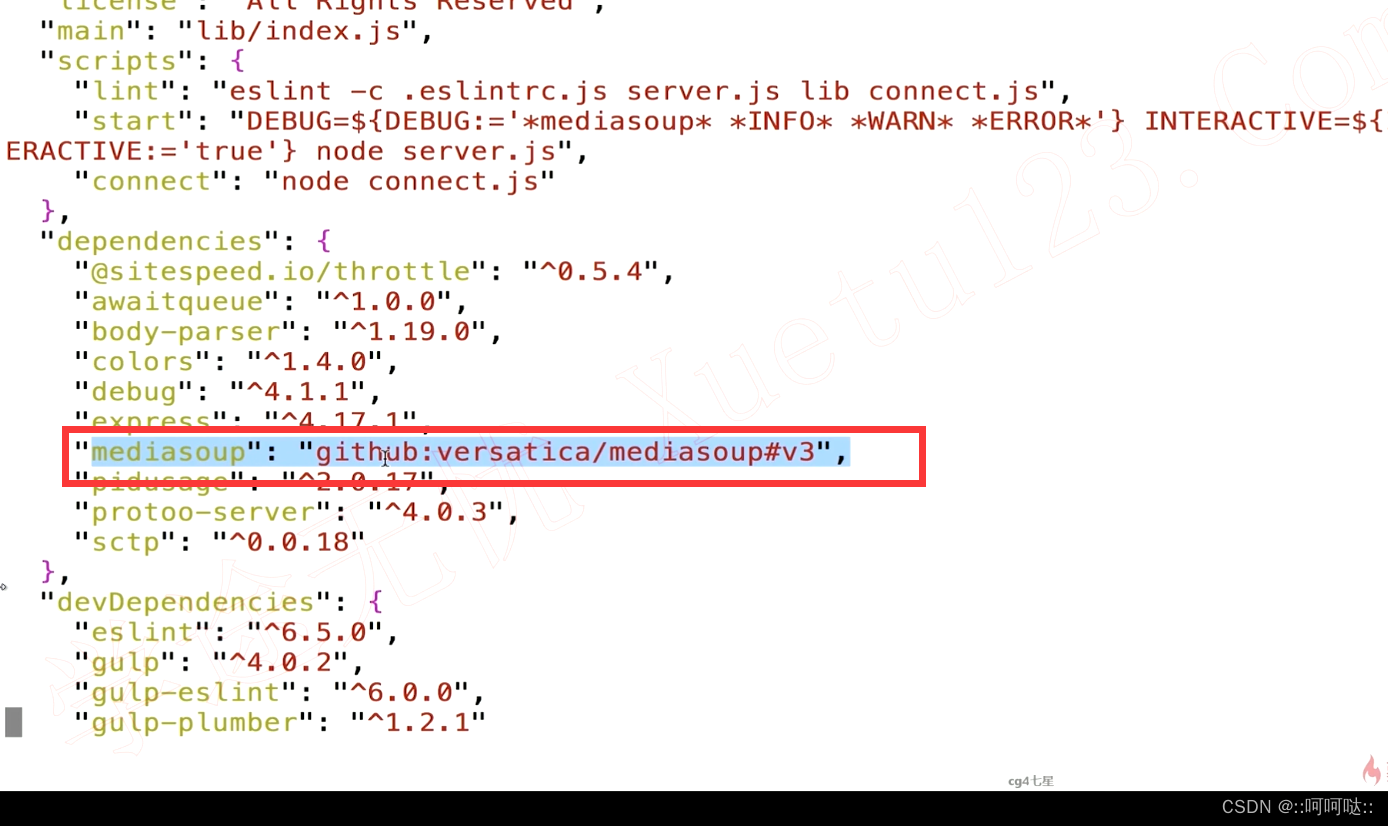
他的C++部分是在 /server中的package.json里面这个,这些都是js中的依赖,配置的时候会自动安装。
配置服务端
这里需要安装npm和node,建议安装下面指定版本的
node: v14.21.1
npm:6.14.17
nodejs:

curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.38.0/install.sh | bashsource ~/.bashrcnvm install 14.21.1node -v
npm:
sudo apt-get install npm#查看npm版本
node -v#若版本不符合要求,可使用如下命令安装指定版本
npm install -g npm@6.14.17
然后进入server文件夹下:
cd /server
npm install
之后:
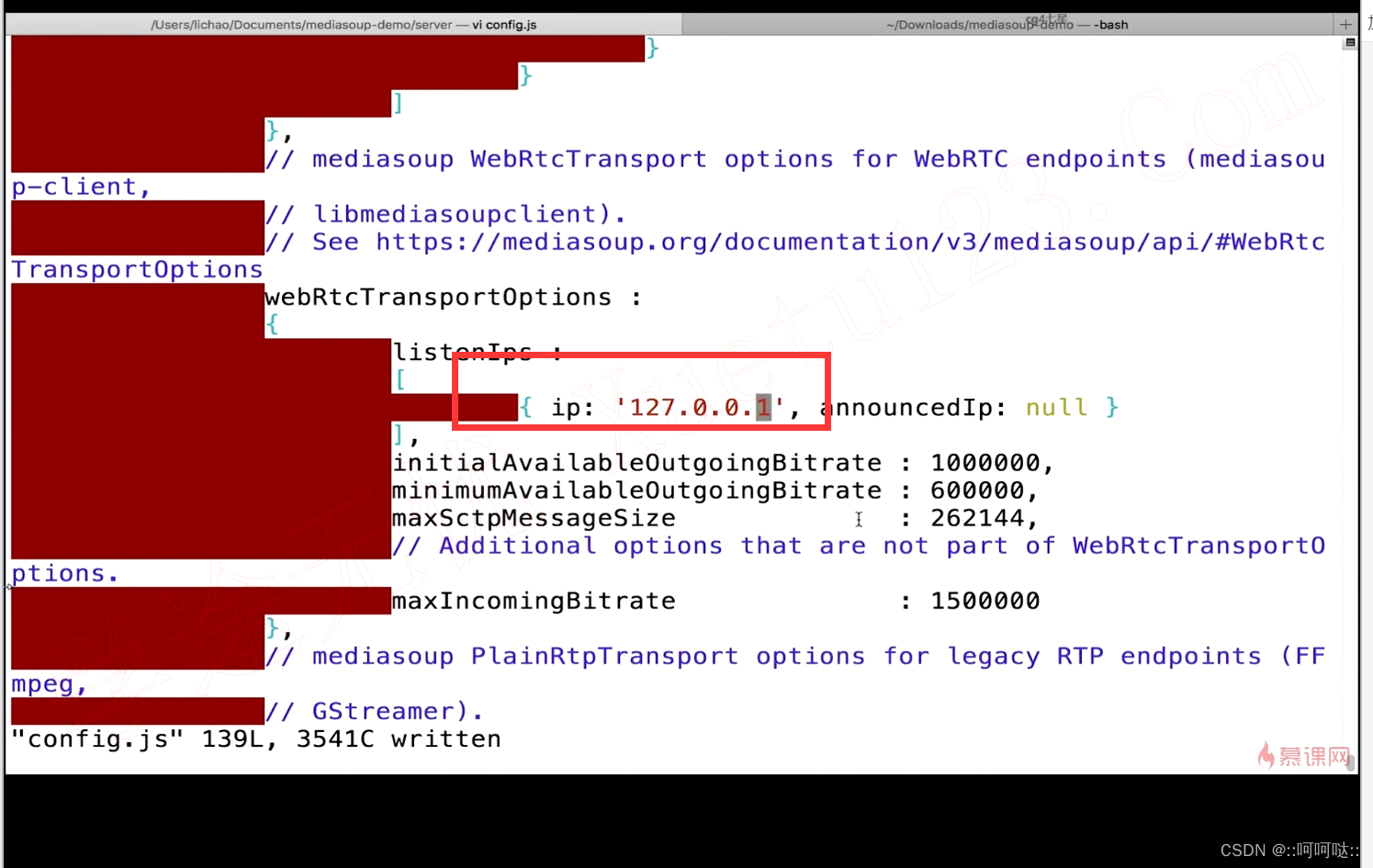
cp config.example.js config.js
vi conig.js

之后npm start
npm start
之后进入app目录
cd app/
npm install -g gulp-cli
gulp live
之后就可以了。我这里没有成功,视频里面成功了。

docker部署
docker安装
- 下载mediasoup-demo镜像
下载mediasoup-demo镜像:
sudo docker pull lc0060305/mediasoup-demo:v5
- 下载run.sh脚本
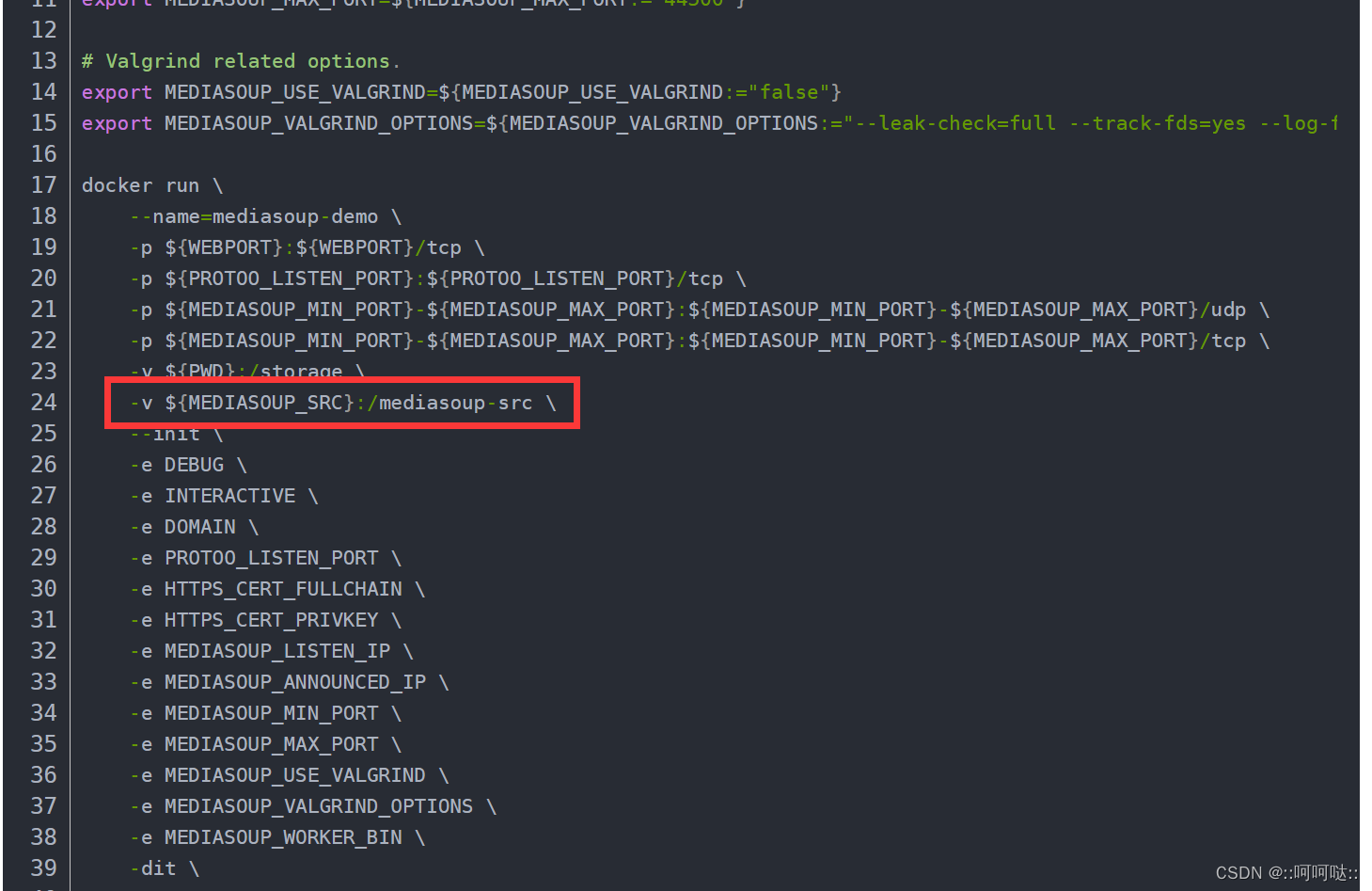
下载run.sh脚本
wget https://cdn.avdancedu.com/image/article/docker/v1/run.sh
但是有个地方可能会报错:可以将这一行删去

3. 启动docker
需要给run.sh增加执行权限后启动docker:
chmod +x run.sh
sudo MEDIASOUP_ANNOUNCED_IP=公网IP ./run.sh
- 运行mediasoup-demo项目
启动docker成功后,需要启动mediasoup服务。
查询mediasoup服务docker ID:
sudo docker ps
获取dockerID后进入到mediasoup的docker中:
sudo docker attach containerID
在/service目录下执行startservice.sh脚本:
服务启动好后,输入ctrl+p, ctrl+q退出docker
./startservice.sh
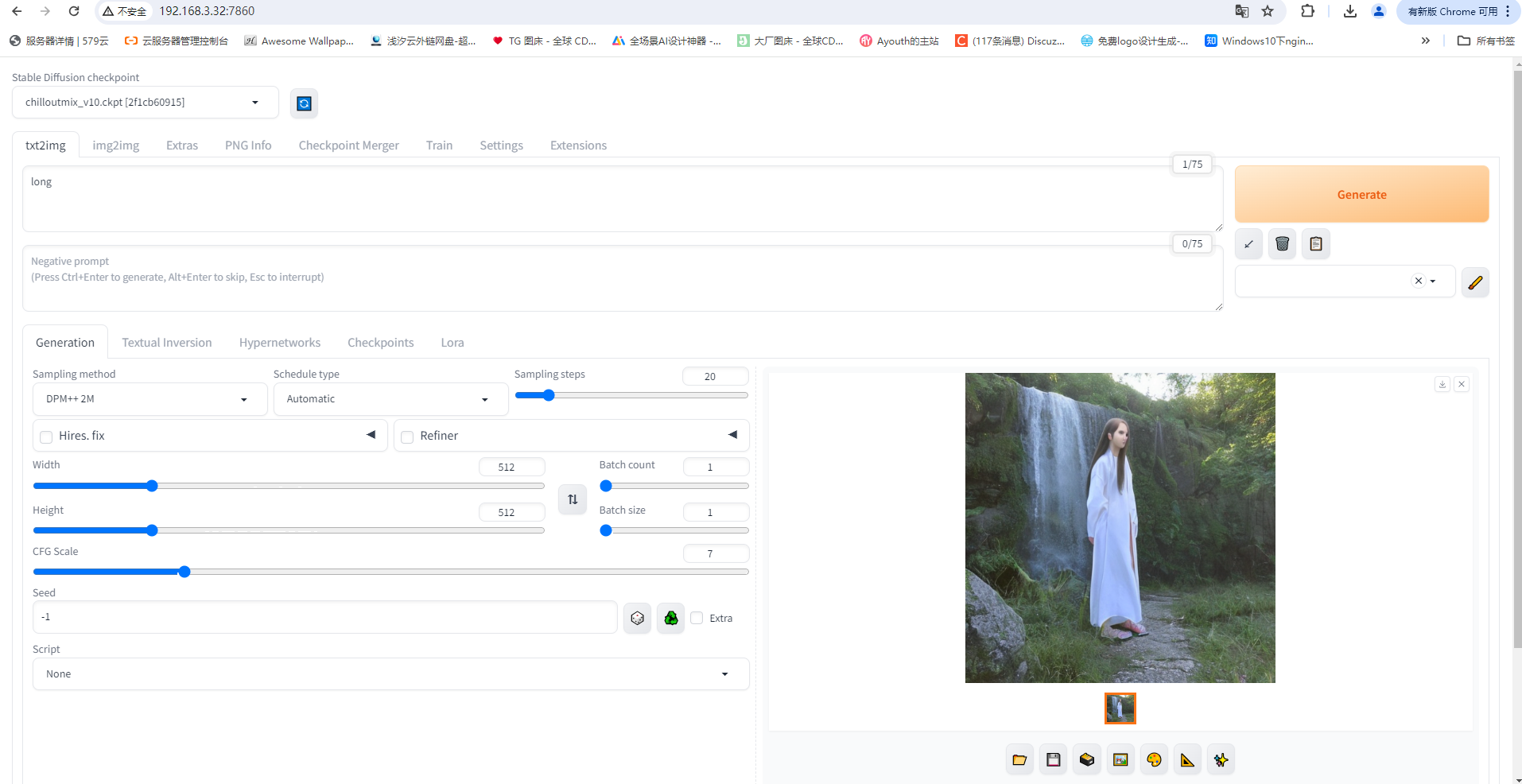
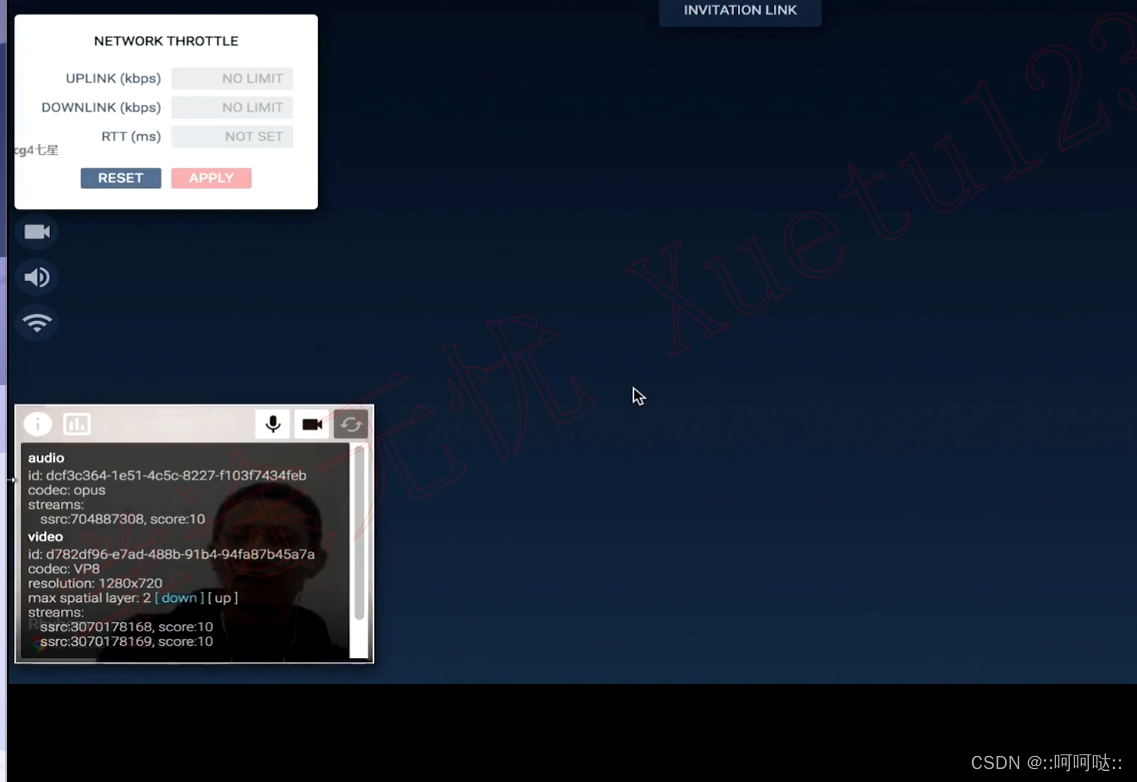
使用游览器进行视频会议,测试链接:https://公网IP:3000/?roomId=imohqpdp,这样,两个浏览器都访问同一会议室。
Nodejs服务端开发

vi server.js
'use strict'const http=require('http');const express=require('express');const app=express();const http_server=http.createServer(app);
http_server.listen(9999,'0.0.0.0');
npm install express

- node.app.js
这个控制台关闭就停止了 - nohup node app.js &
这个如果不想运行了就得用kill杀死这个进程 - forver start app.js
这个得安装forver,停止的时候就是forver stop app.js
之后我们就先启动一下:


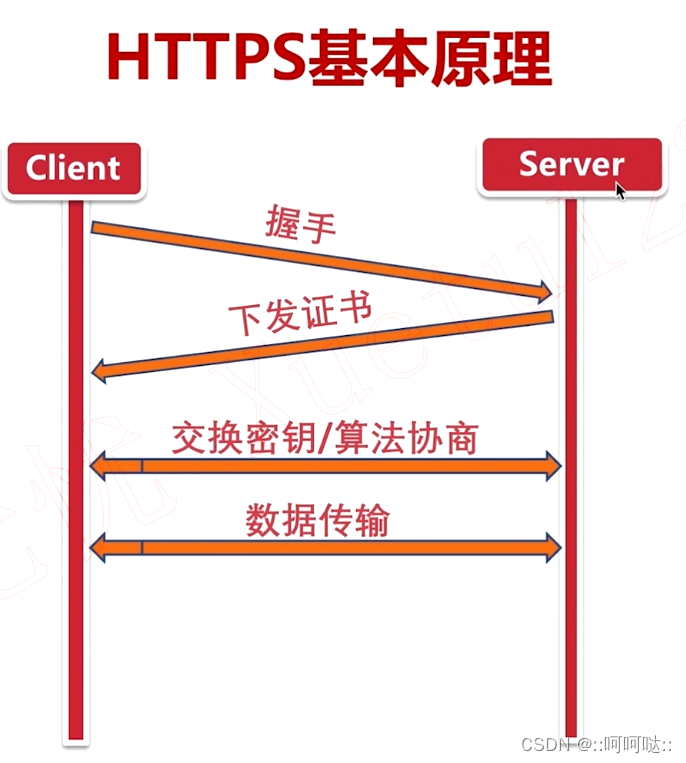
HTTPS基本知识
「实战」WWW服务
为什么要使用HTTPS服务
- 个人隐私及安全原因
- https是未来的趋势
- HTTPS = HTTP + TLS/SSL


通过WWW服务发布mediasoup客户端代码

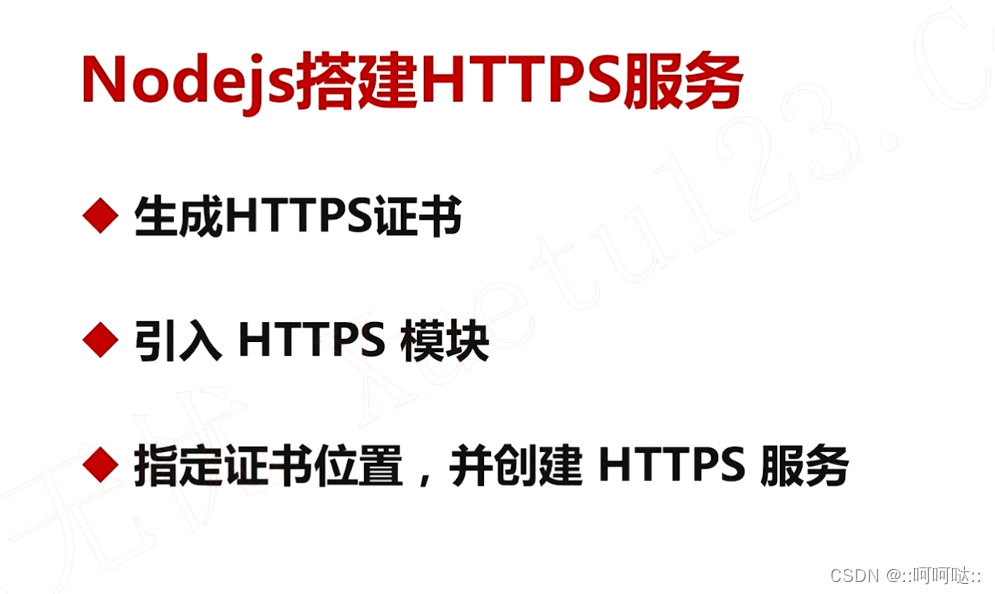
vi server_myhttps.js
'use strict'const https = require('https');const express = require('express');const serve_index = require('serve-index');
const fs = require('fs');const options = {key : fs.readFileSync('./cert/'),cert : fs.readFilesync('./cert/')
}
const app = express();
app.use(serve_index('./public'));
const https_server = https.createServer(options,app);