一、什么是xxe漏洞
XXE就是XML外部实体注入,当允许引用外部实体时, XML数据在传输中有可能会被不法分子被修改,如果服务器执行被恶意插入的代码,就可以实现攻击的目的攻击者可以通过构造恶意内容,就可能导致任意文件读取,系统命令执行,内网端口探测,攻击内网网站等危害。
由此为引例,了解一下XML语言
XML是可扩展的标记语言(eXtensible Markup Language),设计用来进行数据的传输和存储, 结构是树形结构,有标签构成,这点很像HTML语言。
但是XML和HTML有明显区别如下:
XML 被设计用来传输和存储数据。
HTML 被设计用来显示数据。
先来看一段简单的XML代码
<?xml version=’1.0’?> //声明XML解析器版本来解析
<person> //根元素,不一定是person
<name>test</name> //子元素,意思就是name变量的值是test
<age>20</age> //同理
</person>
简单来说XML的语法中,标签就是变量名,标签里面的数据就是变量的值
而实体又分为三种,一般实体(通用实体),参数实体,预定义实体 (XXE不用,我也没了解)
1、一般实体
<?xml version=’1.0’?> // 声明XML解析器版本来解析 // 运用实体定义变量的写法
// 即声明一个name变量,值为john
<!DOCTYPE person[
<!ENTITY name “john”>
]> // 引用一般实体的写法,格式为"&实体名称;"
<person>
<name>&name;</name>
<age>20</age>
</person>2、参数实体
参数实体的声明:<!ENTITY % 实体名称 "实体内容">
引用参数实体的方法:%实体名称;
来看看下面一段使用了参数实体的代码,其实跟一般实体差不多只是%的区别
=<?xml version=’1.0’?> // 声明XML解析器版本来解析 // 运用参数实体定义变量的写法
// 即声明一个outer变量,值为John
<!DOCTYPE person[
<!ENTITY % outer "John">
%outer; //参数实体定义的变量必须先在dtd文件中引用
]> // 引用参数实体的写法,格式为"%实体名称;"
<person>
<name>%name;</name>
<age>20</age>
</person>
它必须定义在单独的DTD区域,这种实体相对灵活,这种功能在漏洞利用场景的外部实体注入(XXE)过程中非常有用
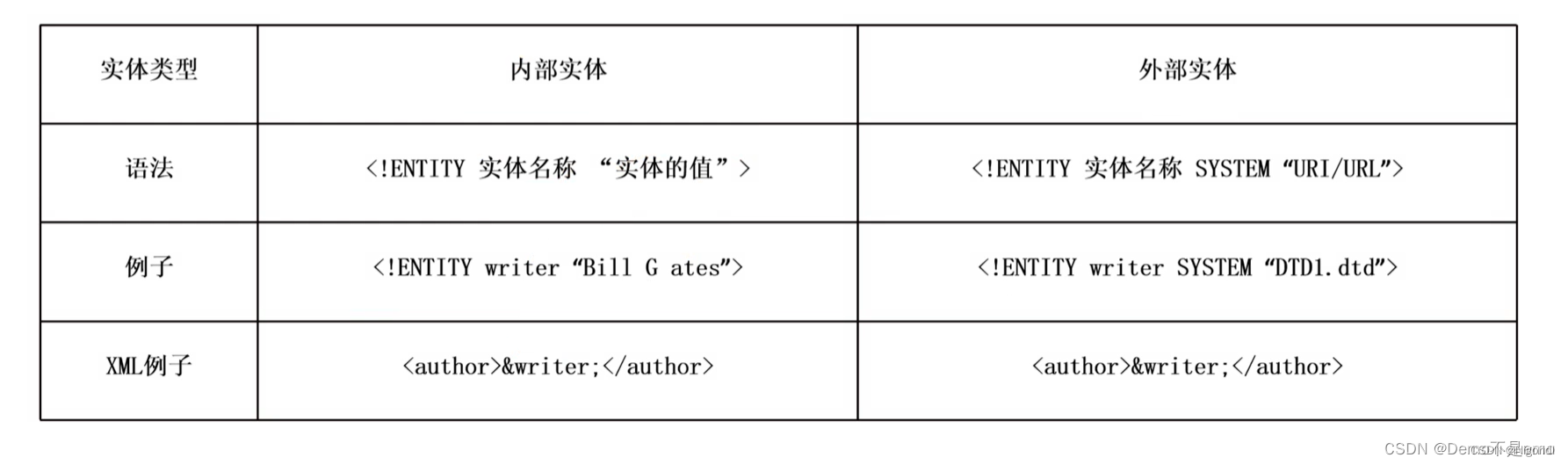
然后再区分一下内部实体和外部实体
内部实体
<?xml version=”1.0”?>
<!DOCTYPE note[
<!ELEMENT note (name)>
<!ENTITY hack3r “hu3sky”>
]>
<note>
<name>&hack3r;</name>
</note>外部实体
<?xml version=”1.0”?>
<!DOCTYPE a[
<!ENTITY name SYSTEM “http://xx.com/aa.dtd”>
]>
<a>
<name>&name;</name>
</a>内部实体就相当于自己编写DTD内容,而外部实体就相当于引入外部的DTD内容,类似于写JS代码时从外部引入JS文件,上面的一般实体和参数实体都可以化为外部实体

二、实战检验
这一部分放到暑假再练习吧,主要是有点抽象,需要时间去理解