移动web开发
目录
移动web开发
第一章、Web开发标准与网页网站制作介绍
1.1Web开发标准
1.2网页基本构成元素
第二章、Web开发技术基础
2.1HTML的主要特点:
2.2HTML基本知识
2.3CSS样式
2.4JavaScript
第三章、打造移动Web应用程序
3.1为什么Android会成为主流操作系统
3.2测试应用程序
第四章、HTML5在移动设备中
4.1HTML5的主要特性
4.2自动检测是否语法正确
第五章、使用表单元素
5.1表单元素类型
第六章、音频和视频应用
6.1使用video标记
6.2处理音频audio支持的三种格式:
6.3检测浏览器是否支持媒体类型:
第七章、canvas会图详解
7.1HTMLDOM Canvas对象
7.2绘制一个圆:
第八章、数据存储
8.1Web Storage存储方式
第九章、文件操作处理
9.1选择单个或者多个文件
第十章、jQuery mobile基础
10.1什么是jQuery
10.2jquery库包含一下特性:
10.3如何获取jQuery Mobile?
第十一章、页面数据离线处理
11.1manifest文件详解:
第十二章、使用PhoneGap框架
12.1PhoneGap的优缺点:
第一章、Web开发标准与网页网站制作介绍
1.1Web开发标准
网页主要由三部分组成:结构(Structure)、表现(Presention)、行为(Behaveior)。
HTML是hyper text markup language(超文本标记语言)的缩写。
1.2网页基本构成元素
- 文本:文本是网页中的最重要的信息,可以通过字体、大小、颜色、底纹、边框等来设置文本的属性。在网页概念中的文本是指单纯的文字,而并非图片中的文字。
- 图像:图像是页面中最为重要的构成部分。在网页中只有加入图像后才使页面达到完美的显示效果,可见图像在网页中的重要性。在网页设计中用到的图片一般为JPG和GIF格式。
- 超链接:超链接是网站的灵魂,能够指向另一个网页或相同网页上的不同位置,这个目的端通常是另一个网页,但也可以是一幅图片、一个电子邮件地址、一个文件甚至一个程序。超链接广泛地存在于网页的图片和文字中,提供与图片和文字相关内容的链接,在超链接上单击鼠标左键,即可链接到相应地址(URL)的网页。有链接的地方,鼠标指上时会变成小手形状。
- flash动画:Flash一经推出后便迅速成为最首要的Web动画形式之一。Flash利用其自身所具有的关键帧补间、运动路径、动画蒙版、形状变形和洋葱皮等动画特性,不仅可以建立Flash电影,还可以将动画输出为不同文件格式的播放文件。
- 表格:表格是传统网页排版的灵魂,即使CSS标准推出后也能够继续发挥不可限量的作用。通过表格可以精确地控制各网页元素在网页中的位置。
- 表单:表单是用来收集站点访问者信息的域集,是网页中站点服务器处理的一组数据输入域。它是非常重要的通过网页在与服务器之间传递信息的途径,表单网页可以用来获取浏览者的意见和建议,以实现浏览者与站点之间的互动。
- 框架:框架是网页中一种重要的组织形式,它能够将相互关联的多个网页内容组织在一个浏览器窗口中显示。框架是一个由框架网页所定义的浏览器初见窗区域,它通过框架网页实现。
网站由网页组成。
第二章、Web开发技术基础
2.1HTML的主要特点:
- HTML表示的是超文本标记语言;
- HTML文件是一个包含标记的文本文件;
- HTML的标记用于在浏览器中如何显示这个页面;
- HTML文件必须是具有htm和HTML格式扩展名;
- HTML文件可以可以使用一个简单的文本编辑器创建。
2.2HTML基本知识
HTML语言文档包含两种信息:一是页面本上的文本;二是表示页面元素、结构、格式和其他超文本链接的HTML标记;
HTML元素主要由:标记、元素名称、属性组成。
2.3CSS样式
CSS收cascading stylesheet层叠样式表,主要功能是定义网页外观的显示样式。
CSS的特点:
- CSS语言是一种标记语言,无须需编译,可以直接由浏览器执行;
- 在标准网页设计中CSS网页内容的表现;
- CSS文件可以说是一个文本文件,它包含了一些CSS标记;
- CSS文件必须使用CSS作为文件名后缀。
2.4JavaScript
JavaScript是轻量级语言。
JavaScript语言特点:
- 增加网页互动性;
- 能够使用规律性、重复的HTML文本简化,减少下载时间;
- 及时响应用户的操作,对提交的表单及时的检查,无须浪费时间由CGI验证。
第三章、打造移动Web应用程序
3.1为什么Android会成为主流操作系统
开源、联盟、技术(简要概述即可)。
3.2测试应用程序
有以下三种方法在自己没有的设备上进行测试
- 购买或者租聘设备;
- 请求他人帮助;
- 使用模拟。
第四章、HTML5在移动设备中
4.1HTML5的主要特性
- 用于会话的canvas元素;
- 用于媒介回放的video和audio元素;
- 对本地离线存储的更好的支持;
- 增加了新的特殊内容元素:footer、header、nav、section、article;
- 新的表单控件:date、time、email、URL、search、calendar;
HTML5不仅可以改进面向桌面浏览器的网站,他的一些特性更是为移动设备量身打造。
4.2自动检测是否语法正确
在HTML5页面中创建两个输入框元素;
第一个元素将“spellcheck”属性设置为“true”,表示需要语法检测,设置为“false”为不需要检测。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>spellcheck属性的使用</title>
<link href="css.css" rel="stylesheet" type="text/css">
</head>
<body><h5>输入框中语法检测属性</h5><p>需要检测<br/><textarea spellcheck="true" class="inputtxt"></textarea></p><p>不需要检测<br/><textarea spellcheck="false" class="inputtxt"></textarea></p>
</body>
</html>第五章、使用表单元素
5.1表单元素类型
HTML5提供了多个新的表单输入类型,这些新类型为我们提供了更好的输入控制和验证功能。在HTML5标记语言中,包含了如下所示的输入类型。
- url
- number
- range
- Date pickers(date,month,week,time,datetime,datetime-local)
- search
- color
其中email、URL、number具有选择属性;number、range、Date pickers具有max、min、step属性。
Date Pickers(数据检出器)
第六章、音频和视频应用
6.1使用video标记
在HTML5标记语言中,通过新增标记video可以在网页中播放视频,并控制视频播放。当前,video标记支持以下三种视频格式:
- Ogg:带有Theora视频编码和Vorbis音频编码的Ogg文件。
- MPEG4:带有H.264视频编码和AAC音频编码的MPEG4文件。
- WebM:带有VP8视频编码和Vorbis音频编码的WebM文件。
在HTML5标记语言中,使用video标记的格式如下所示。
<videosrc="movie.ogg"controls="controls"> </video>
control:提供添加播放、暂停和音量控件。

6.2处理音频audio支持的三种格式:
Ogg Vorbis、MP3、wav.
control:提供添加播放、暂停和音量控件。

6.3检测浏览器是否支持媒体类型:
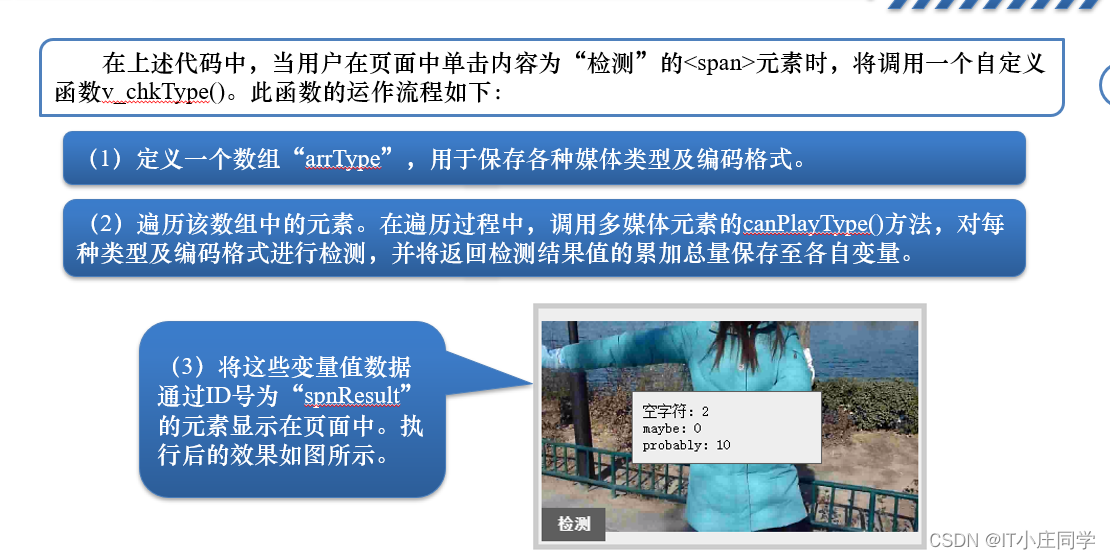
在HTML5标记语言中,因为浏览器对多媒体元素加载媒体文件类型支持的不同,所以在使用多媒体元素加载文件前需要检测当前浏览器是否支持媒体文件类型。检测的方法是通过调用多媒体元素的canPlayType(type)方法实现,其中参数“type”表示需要浏览器检测的类型,该类型与媒体文件的IMIME类型一致;通过多媒体元素的canPlayType(type)方法,可以返回以下三个值:
- 空字符:表示浏览器不支持该类型的媒体文件。
- maybe:表示浏览器可能支持该类型的媒体文件。
- probably:表示浏览器支持该类型的媒体文件。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>检测浏览器支持媒体类型</title>
<link href="css.css" rel="stylesheet" type="text/css">
<script type="text/javascript" language="jscript" src="js4.js"/>
</script>
</head>
<body>
<div><video id="vdoMain" src="123.ogg"width="360px" height="220px">你的浏览器不支持视频</video><p id="pTool"><span onClick="v_chkType();">检测</span></p><span id="spnResult"></span>
<div>
</body>
</html>// JavaScript Document
function $$(id) {return document.getElementById(id);
}
var i = 0,j = 0,k = 0;
function v_chkType() {var strHTML="";var arrType = new Array('audio/mpeg;', 'audio/mov;', 'audio/mp4;codecs="mp4a.40.2"', 'audio/ogg;codecs="vorbis"','video/webm;codecs="vp8,vorbis"', 'audio/wav;codecs="1"');for (intI = 0; intI < arrType.length; intI++) {switch ($$("vdoMain").canPlayType(arrType[intI])) {case "":i = i + 1;break;case "maybe":j = j + 1;break;case "probably":k = k + 1;break;}}strHTML+="空字符:"+i+"<br>";strHTML+="maybe:"+j+"<br>";strHTML+="probably:"+k;$$("spnResult").style.display="block";$$("spnResult").innerHTML=strHTML;
}
第七章、canvas会图详解
7.1HTMLDOM Canvas对象
在HTML5标记语言中,Canvas对象表示一个HTML画布元素,它没有自己的行为,但是定义了一个API支持脚本化客户端绘图操作。
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
body
{
font-size:70%;
font-family:verdana,helvetica,arial,sans-serif;
}
</style><script type="text/javascript">
function cnvs_getCoordinates(e)
{
x=e.clientX;
y=e.clientY;
document.getElementById("xycoordinates").innerHTML="Coordinates: (" + x + "," + y + ")";
}function cnvs_clearCoordinates()
{
document.getElementById("xycoordinates").innerHTML="";
}
</script>
</head><body style="margin:0px;"><p>�������������ľ�����</p><div id="coordiv" style="float:left;width:199px;height:99px;border:1px solid #c3c3c3" onmousemove="cnvs_getCoordinates(event)" onmouseout="cnvs_clearCoordinates()"></div>
<br />
<br />
<br />
<div id="xycoordinates"></div></body>
</html>- e.clientX:表示鼠标指针相对于浏览器窗口可视区的X坐标。这个坐标以窗口的左上角为原点(0, 0),向右为正X轴。
- e.clientY:表示鼠标指针相对于浏览器窗口可视区的Y坐标。同样地,这个坐标以窗口的左上角为原点(0, 0),向下为正Y轴。
7.2绘制一个圆:
<!DOCTYPE HTML>
<html>
<body><canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;">
Your browser does not support the canvas element.
</canvas><script type="text/javascript">var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.beginPath();
cxt.arc(70,18,15,0,Math.PI*2,true);
//true为逆时针,false为顺时针
cxt.closePath();
cxt.fill();</script></body>
</html>在HTML5的Canvas API中,cxt.arc(x, y, radius, startAngle, endAngle, anticlockwise) 方法用于绘制一个圆或圆弧。对于给定的代码 cxt.arc(70,18,15,0,Math.PI*2,true);,我们可以分解其各属性的意义:
cxt:
这通常是一个CanvasRenderingContext2D对象,表示2D渲染上下文,它提供了在元素上绘图的方法和属性。
arc(x, y, radius, startAngle, endAngle, anticlockwise):
arc 方法用于绘制一个圆或圆弧。
70, 18:
x 和 y 坐标,定义了圆弧的圆心位置。在这个例子中,圆心位于坐标 (70, 18)。
15:
radius 表示圆弧的半径。在这个例子中,半径是 15。
0, Math.PI*2:
startAngle 和 endAngle 表示圆弧的起始和结束角度,以弧度为单位。
0 表示从x轴正方向开始(也就是3点钟方向)。
Math.PI2 等于 2π,表示一整圈。所以,0, Math.PI2 表示绘制一个完整的圆。
true:
anticlockwise 是一个布尔值,指定圆弧的绘制方向。
如果为 true,则圆弧按逆时针方向绘制。
如果为 false 或未指定,则圆弧按顺时针方向绘制。
在这个例子中,cxt.arc(70,18,15,0,Math.PI*2,true); 将绘制一个以 (70, 18) 为圆心,半径为 15 的完整圆,绘制方向为逆时针。但请注意,要实际看到这个圆,你还需要调用 cxt.stroke() 或 cxt.fill() 方法来描边或填充这个圆。
第八章、数据存储
8.1Web Storage存储方式
sessionStorage
localStorage、
从字面意思就可以很清楚的看出来,sessionStorage将数据保存在session中,浏览器关闭也就没了;而localStorage则一直将数据保存在客户端本地,除非主动删除数据,否则数据是永远不会过期的;不管是sessionStorage,还是localStorage,可使用的API都相同,
生成随机数:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>表单记录</title>
<link href="css.css" rel="stylesheet" type="text/css">
<script type="text/javascript" language="jscript" src="js4.js"/>
</script>
</head>
<body onLoad="Init_Data();"><p id="pStatus"></p><fieldset><legend>新增学生资料</legend><span class="spanl">学号:<input type="text" readonly="true" id="txtStuID" class="inputtxt" size="10"><br>姓名:<input type="text" id="txtName" class="inputtxt" size="15"></span><span class="spanr">性别:<select id="selSex"><option value="男">男</option><option value="女">女</option></select><br> 总分:<input type="text" id="txtScore" class="inputtxt" size="8"></span><p class="btn"> <input id="btnAdd" type="button" value="提交" class="inputbtn" onClick="btnAdd_Click();"></p></fieldset>
</body>
</html>function $$(id) {return document.getElementById(id);
}
var db;
//点击“提交”按钮时调用
function btnAdd_Click() {//创建/打开数据库db = openDatabase('Student', '1.0', 'StuManage', 2 * 1024 * 1024);if (db) {var strSQL = "insert into StuInfo values";strSQL += "(?,?,?,?)";db.transaction(function(tx) {tx.executeSql(strSQL,[$$("txtStuID").value,$$("txtName").value,$$("selSex").value,$$("txtScore").value],function(){$$("txtName").value="";$$("txtScore").value="";Status_Handle("成功增加1条记录!")},function(tx,ex){Status_Handle(ex.message)})})}
}
//自定义显示执行过程中状态的函数
function Status_Handle(message) {$$("pStatus").style.display = "block";$$("pStatus").innerHTML = message;
}
//生成指定长度的随机数
function RetRndNum(n) {var strRnd = "";for (var intI = 0; intI < n; intI++) {strRnd += Math.floor(Math.random() * 10);}return strRnd;
}
//初始化数据
function Init_Data(){$$("txtStuID").value=RetRndNum(7);
}第九章、文件操作处理
9.1选择单个或者多个文件
为元素添加multiple属性;
将属性multiple的值设置为true。
FilerReader接口:

第十章、jQuery mobile基础
10.1什么是jQuery
jquery是一款优秀的JavaScript框架Dave Methvin率领团队进行开发。

10.2jquery库包含一下特性:
- HTML元素选取
- HTML元素操作
- CSS操作
- HTML事件函数
- JavaScript特效和动画
- HTMLDOM遍历和修改
- AJAX
- Utilities
10.3如何获取jQuery Mobile?

第十一章、页面数据离线处理
11.1manifest文件详解:
在移动Web页面应用中,为了能在离线状态下继续访问Web应用,需要将缓存文件的URL写入manifest文件中。当浏览器与服务器建立联系后,浏览器就会根据manifest文件所列的缓存清单,将相应的资源文件缓存在本地。
manifest文件可以实现如下管理功能:
- 需要保存哪些文件
- 不需要保存哪些文件
- 在线与离线时需要调用哪些文件
第十二章、使用PhoneGap框架
12.1PhoneGap的优缺点:


喜欢的话一键三连吧^_^ ^_^!!!