JSON是开发非常常用的一种报文格式,最常见的需求就是将JSON进行格式化,最好是有图形化界面显示结构关系,以便进行数据分析。
理想的在线JSON工具,应该支持快速格式化、可压缩、快捷复制、可下载导出,对存在语法错误的地方能明确显示。提供搜索定位功能,可视区足够大,最好支持全屏。
如果你期望使用这样方便的JSON在线工具,那么请继续看下方详细介绍。
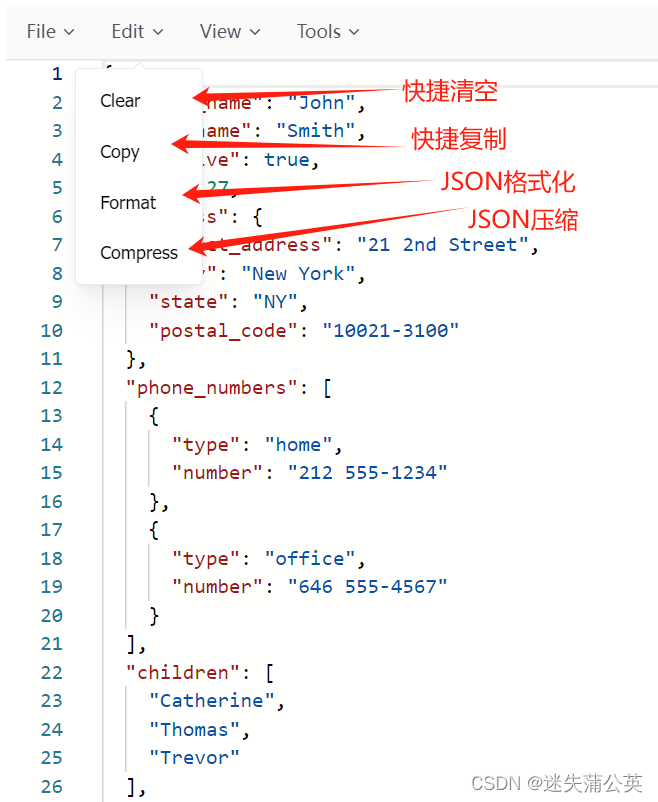
1.支持清空、复制、JSON格式化、JSON压缩等快捷操作

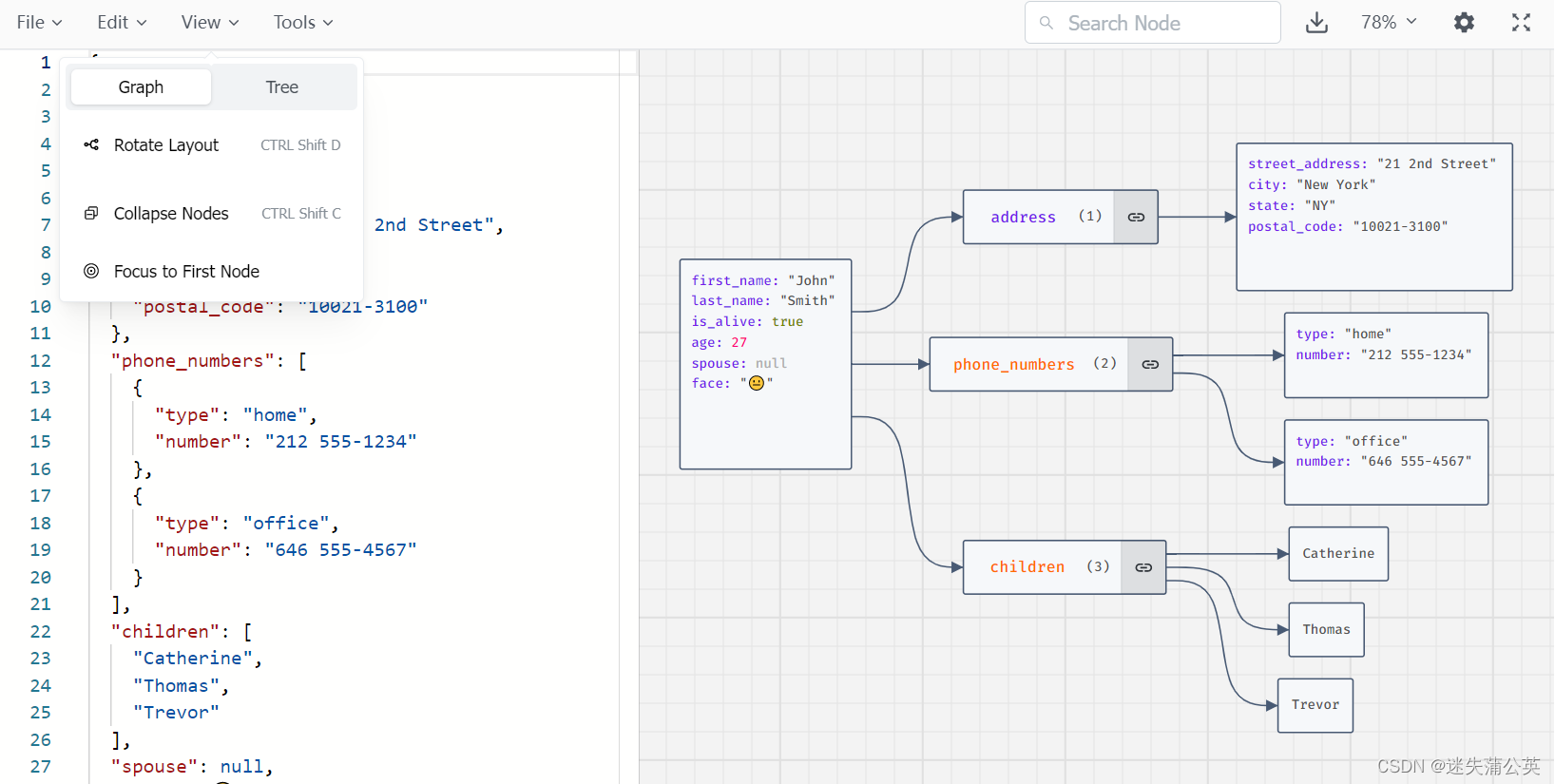
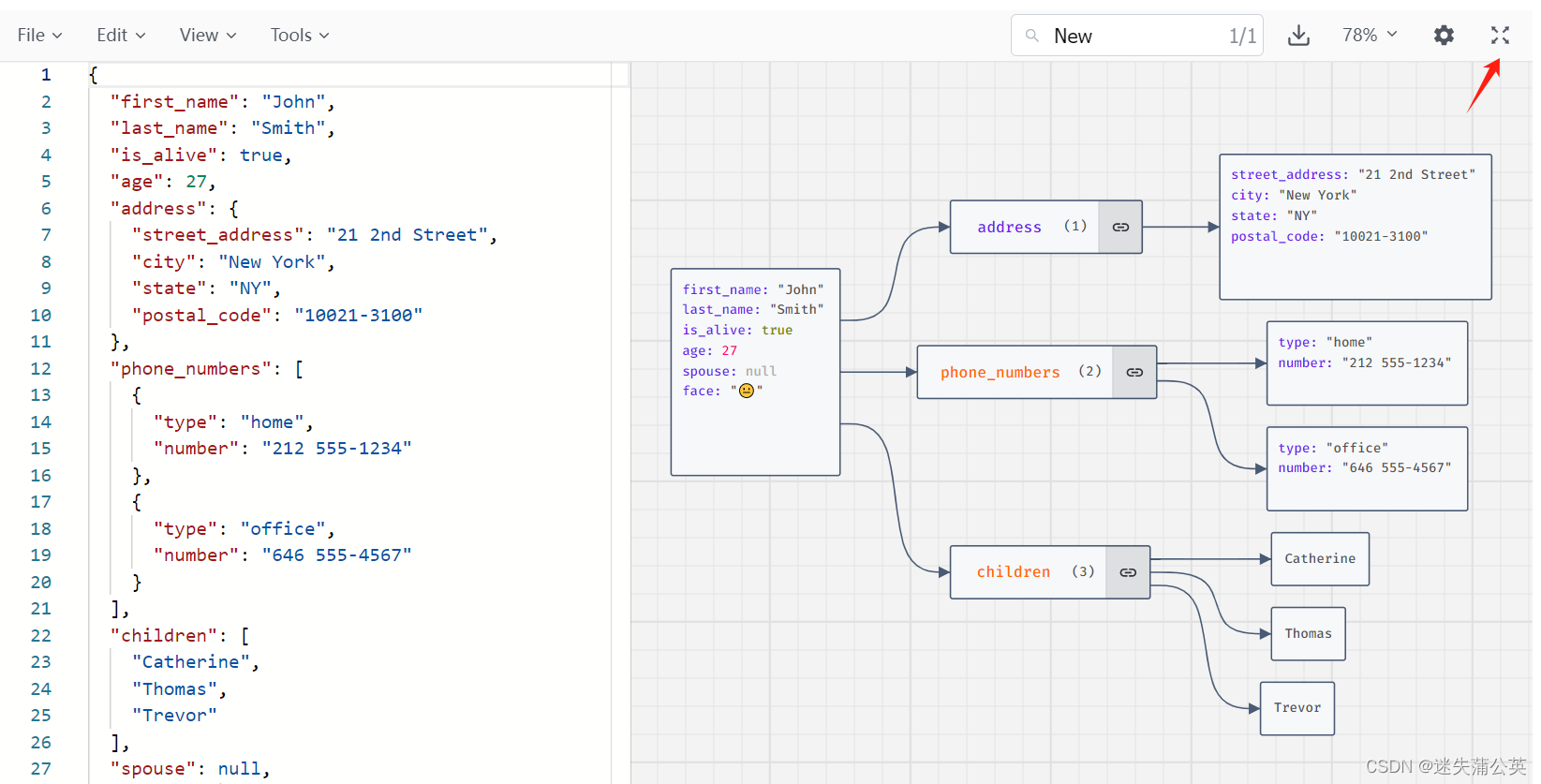
2.JSON图形化视图展示

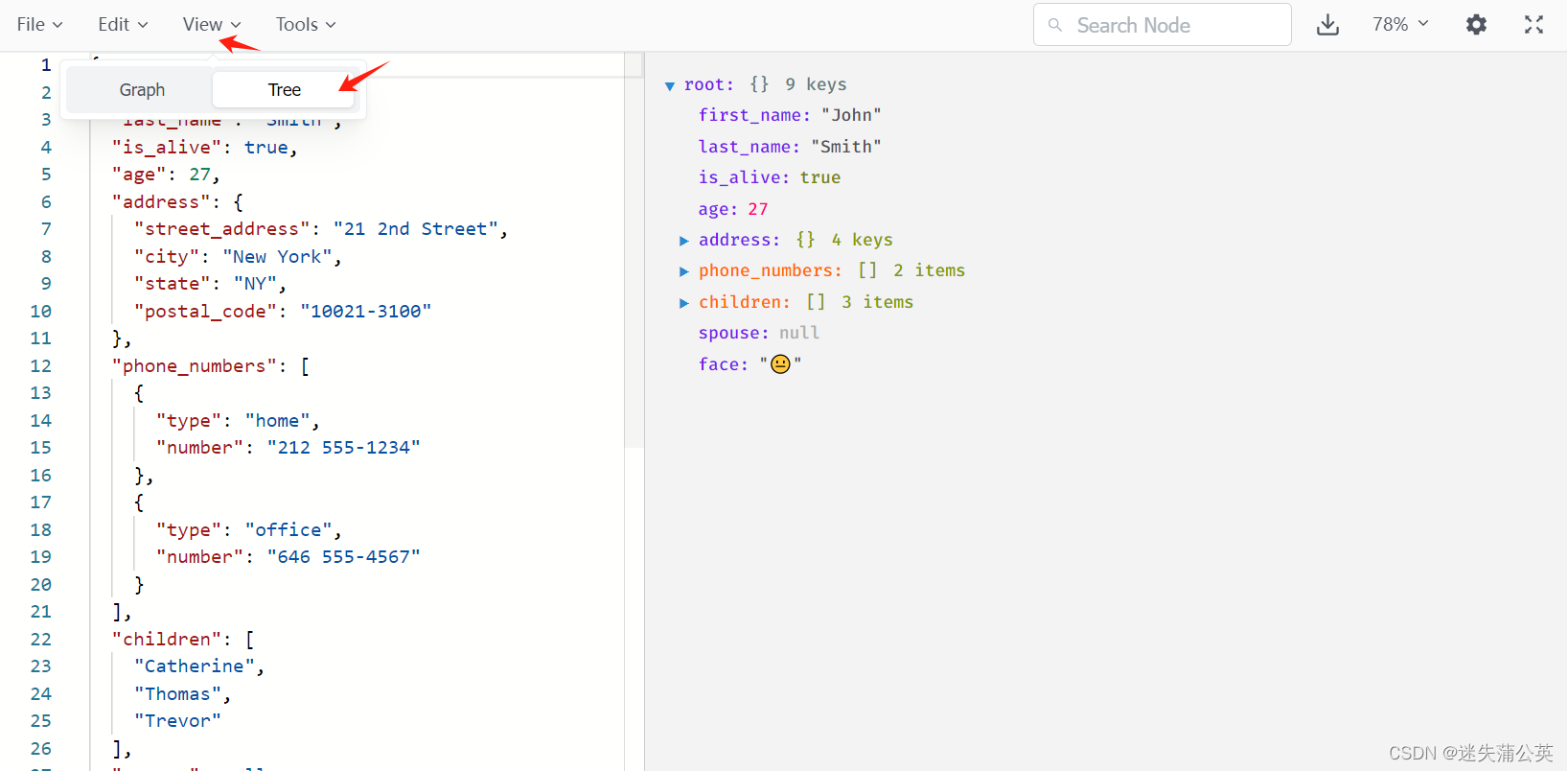
3.JSON树状视图展示

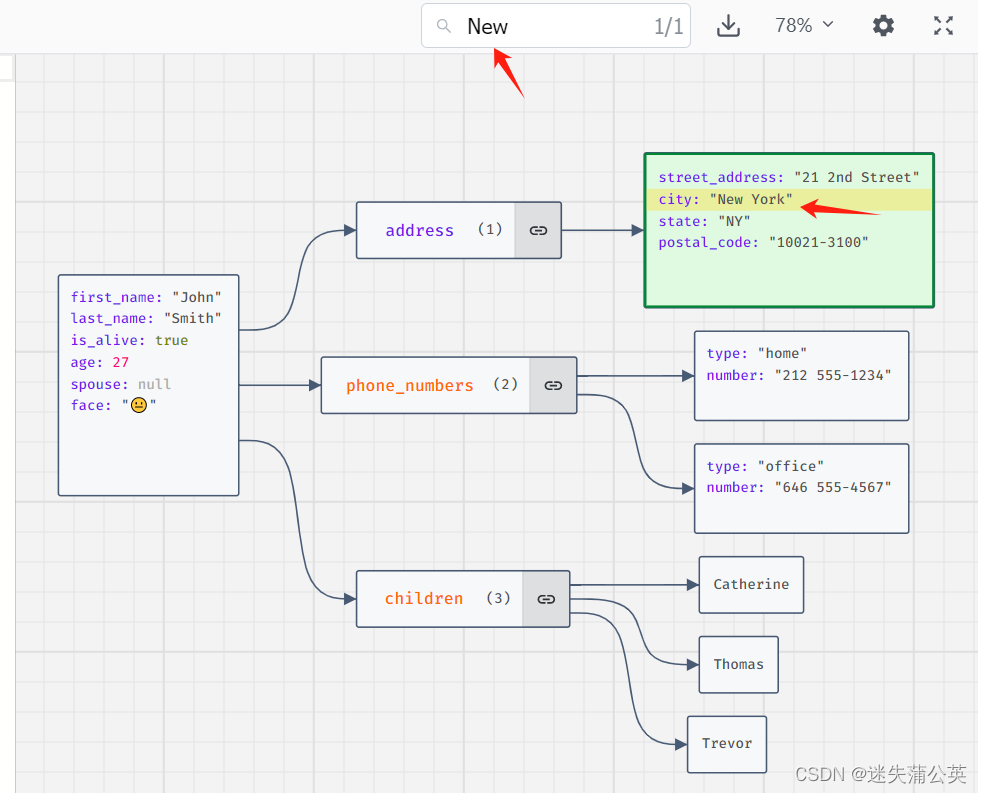
4.搜索

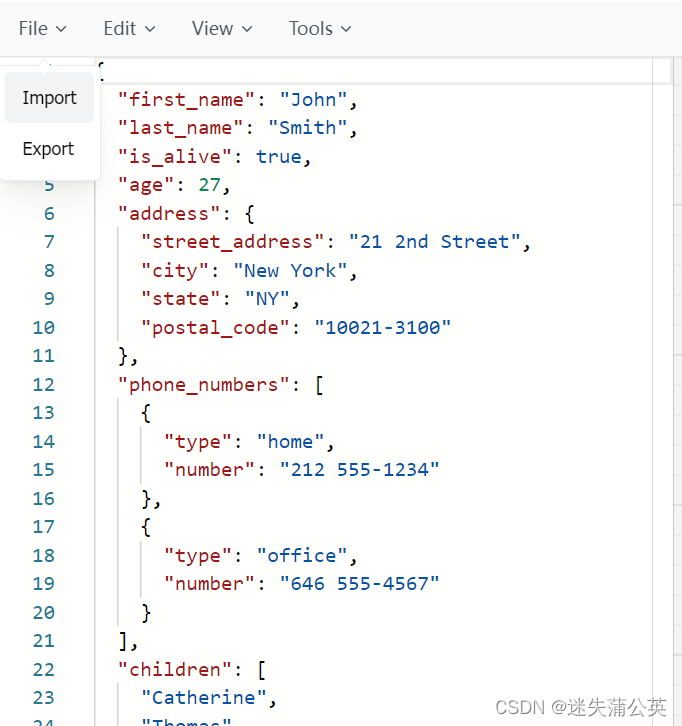
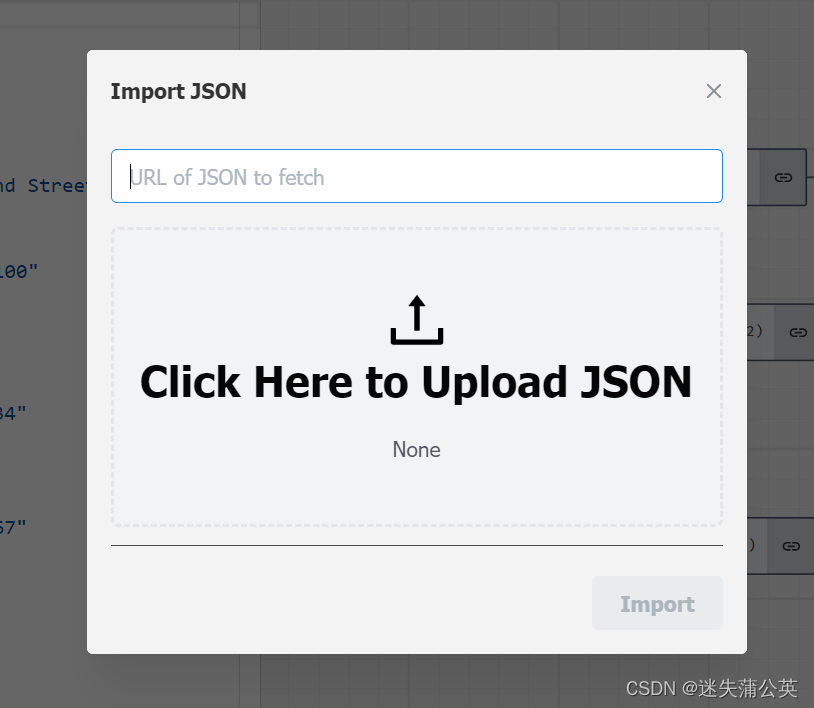
5.支持导入导出

支持从远程链接导入

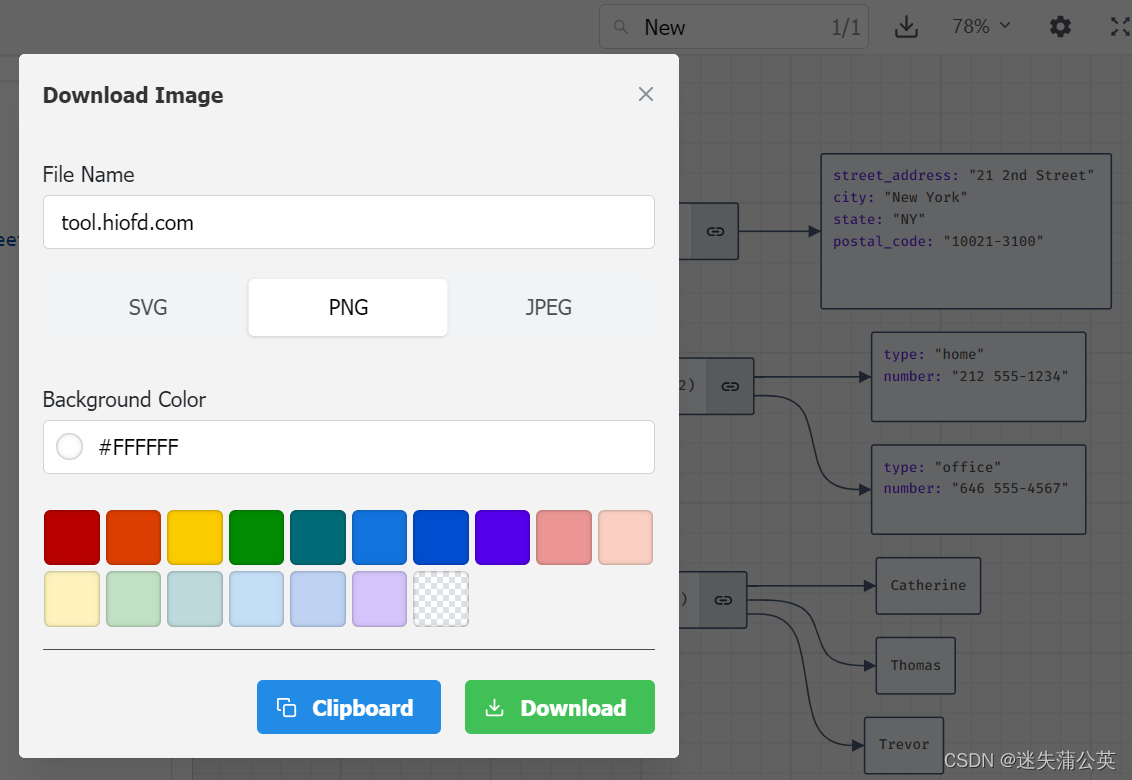
6.支持图形化视图截图快速复制或下载,以便分享给他人

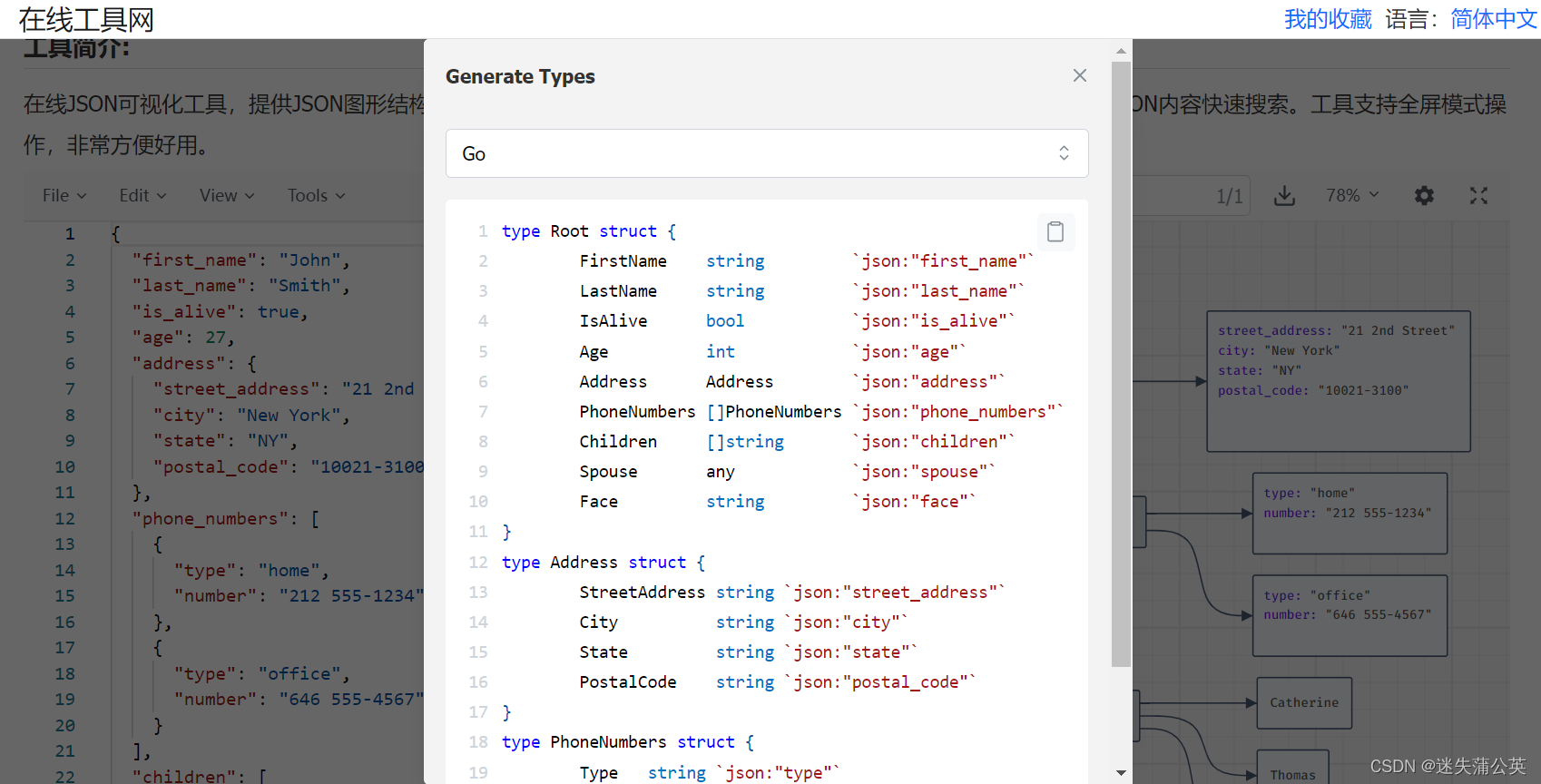
7.支持JSON转GO代码

8.支持全屏化切换

最后附上工具地址:
在线JSON可视化工具
https://tool.hiofd.com/json-viewer/
如果你喜欢这个工具还请点赞、收藏、关注,如有什么宝贵建议也可在评论区留言。