一.基本概念.
1.什么是Spring Web MVC?
官方链接: https://docs.spring.io/spring-framework/reference/web/webmvc.html
- Spring Web MVC is the original web framework built on the Servlet API and has been included in the Spring Framework from the very beginning. The formal name, “Spring Web MVC,” comes from the name of its source module (spring-webmvc), but it is more commonly known as “Spring MVC”.
- 翻译过来就是:Spring Web MVC 是基于 Servlet API 构建的原始 Web 框架,从⼀开始就包含在 Spring 框架中。它的正式名称“Spring Web MVC”来自其源模块的名称(Spring-webmvc),但它通常被称为"Spring MVC".
2. 什么是Servlet呢?
Servlet 是一种实现动态页面的技术. 准确来讲Servlet是⼀套 Java Web 开发的规范,或者说是一套Java Web 开发的技术标准. 只有规范并不能做任何事情,必须要有人去实现它. 所谓实现 Servlet 规范,就是真正编写代码去实现 Servlet 规范提到的各种功能,包括类、方法、属性等. Servlet 规范是开放的,除了 Sun 公司,其它公司也可以实现 Servlet 规范,目前常见的实现了Servlet 规范的产品包括Tomcat、Weblogic、Jetty、Jboss、WebSphere 等,它们都被称为"Servlet 容器". Servlet 容器用来管理程序员编写的 Servlet 类.
3. 什么是MVC
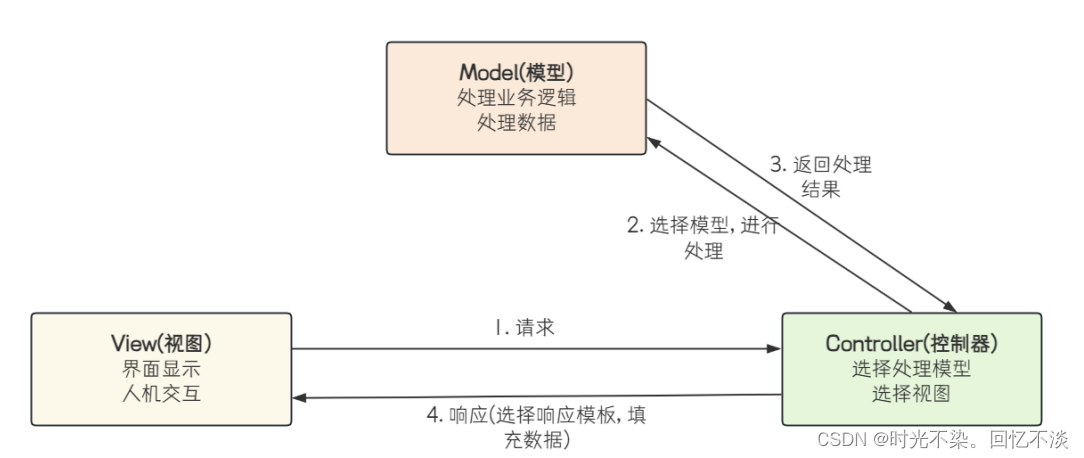
MVC 是 Model View Controller 的缩写,它是软件工程中的一种软件架构设计模式,它把软件系统分为模型、视图和控制器三个基本部分.

-
View(视图) 指在应用程序中专门用来与浏览器进行交互,展示数据的资源.
-
Model(模型) 是应用程序的主体部分,用来处理程序中数据逻辑的部分.
-
Controller(控制器)可以理解为一个分发器,用来决定对于视图发来的请求,需要用哪一个模型来处理,以及处理完后需要跳回到哪一个视图。即用来连接视图和模型
-
举个例子:
比如去公司面试, 我们到了公司之后, HR会给我们安排会议室, 根据候选人去通知不同的部门来安排面试, 面试结束后, 由HR来告诉面试结果
在这个过程中, HR就是View(视图), 负责接待候选人, 并告知候选人面试结果不同的部门, 就是Controller(控制器), HR根据候选⼈来选择对应的部门来进行面试, 面试官 就是Model层, 来处理面试这个事情.
一.建立连接
@RequestMapping
- 在 Spring MVC 中使用 @RequestMapping 来实现 URL 路由映射 ,也就是浏览器连接程序的作用. 它是用来注册接口的路由映射.
- @RequestMapping 既可修饰类,也可以修饰方法 ,当修饰类和方法时,访问的地址是类路径 + 方法路径.
- @RequestMapping标识一个类:设置映射请求的请求路径的初始信息
- @RequestMapping标识一个方法:设置映射请求请求路径的具体信息
@RequestMapping("/request")
@RestController
public class RequestController {@RequestMapping("/hello")public String say(){return "Hello Spring MVC";}
}
访问地址:http://127.0.0.1:8080/request/hello
注:
- @RequestMapping 的URL 路径最前面加不加 / (斜杠)都可以, Spring程序启动时, 会进行判断, 如果前面没有加 / ,Spring会拼接上一个"/".
- @RequestMapping即支持GET请求,也支持POST请求.也可以使用@GetMapping或者@PostMapping来指定求情方式
二.传参
1.传递单个参数.
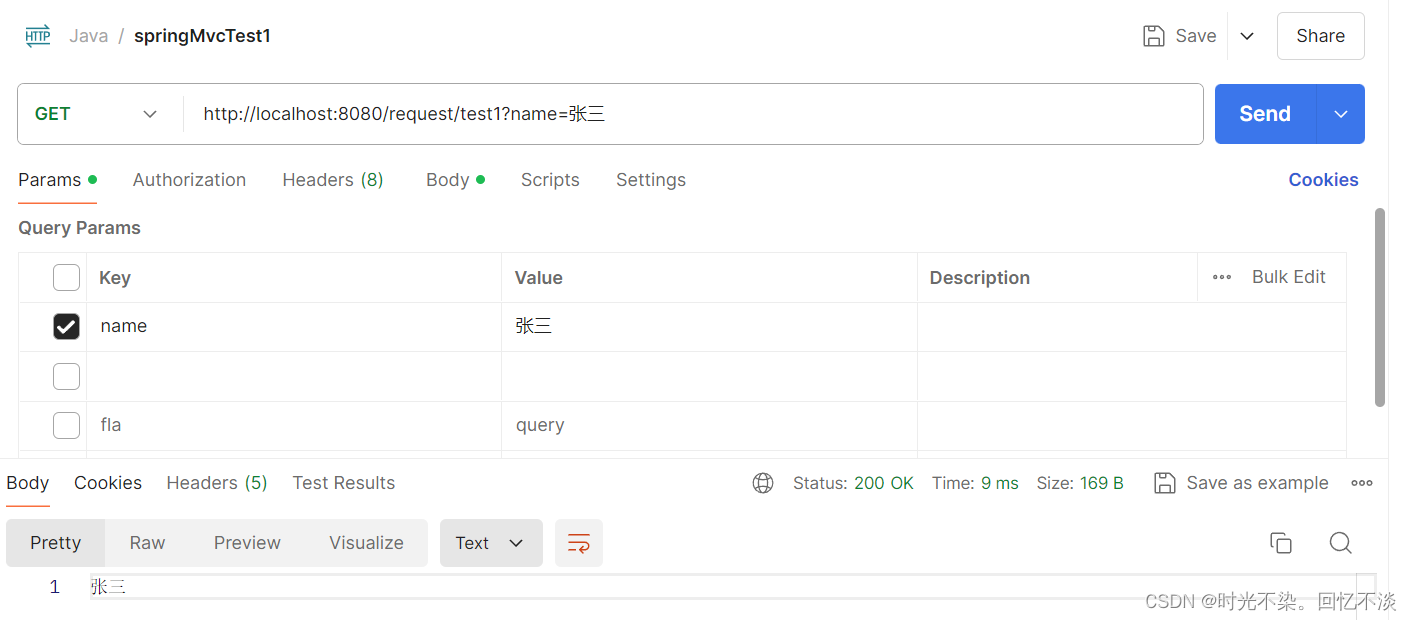
@RequestMapping("/test1")//传参的名称必须和后端方法声明的参数名称一致,如果不一致就会接收不到public String test1(String name){return name;}
使用PostMan进行测试:

2.传递多个参数.
@RequestMapping("/test4")public String test4(String name,Integer age){return "age: "+age+",name: "+name;}
使用PostMan进行测试:
3.传递对象.
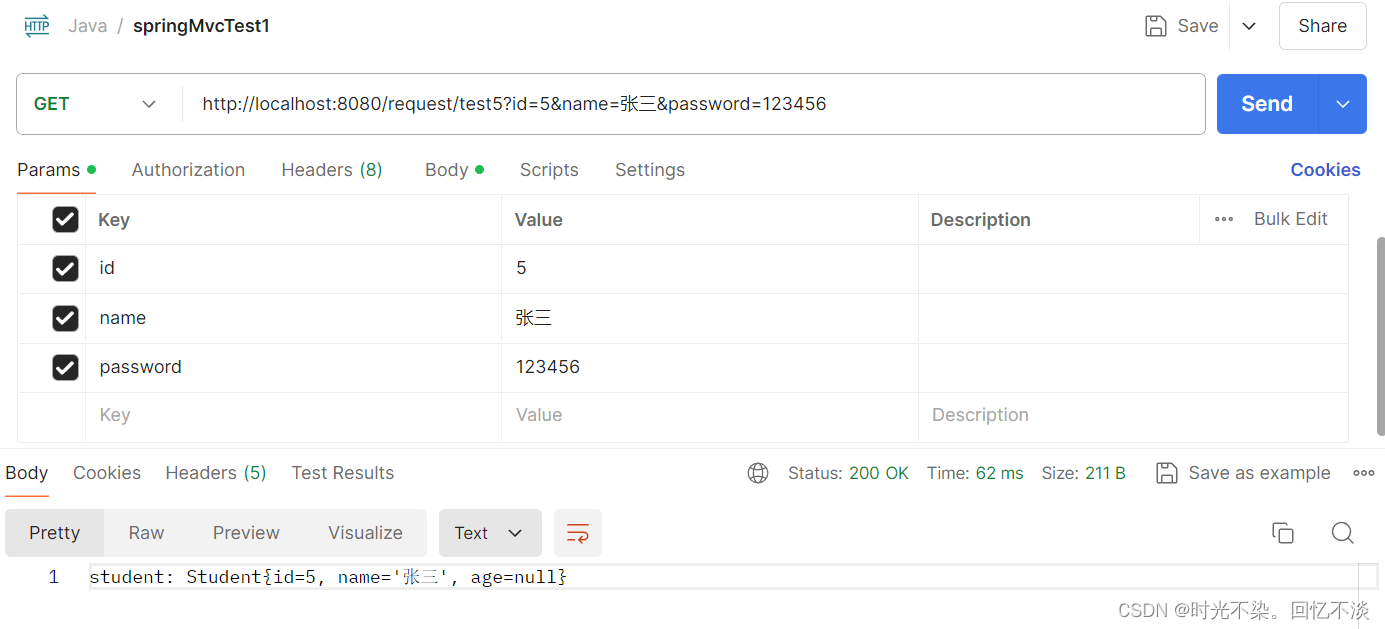
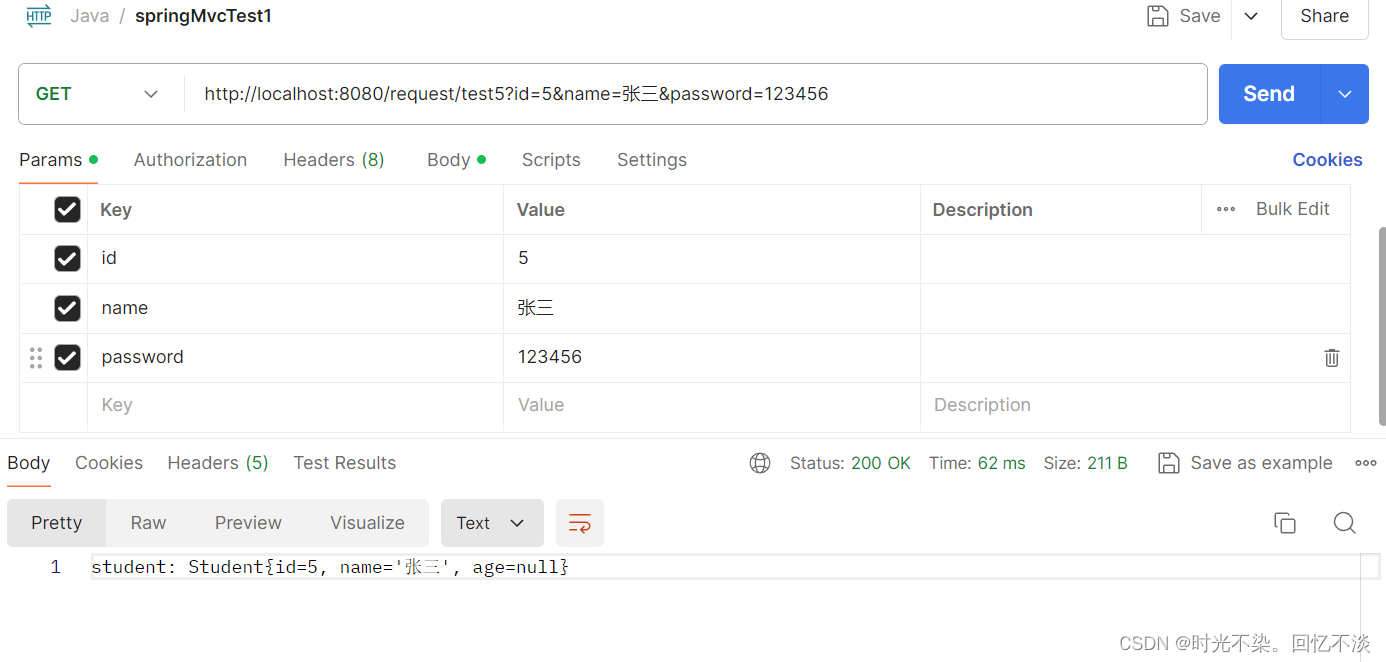
@RequestMapping("/test5")public String test5(Student student){return "student: "+student;}
使用PostMan进行测试:

4.后端参数重命名(后端参数映射).
- 某些特殊的情况下,前端传递的参数 key 和我们后端接收的 key 可以不一致,比如前端传递了一个time 给后端,而后端是使用 createtime 字段来接收的,这样就会出现参数接收不到的情况,如果出现这种情况,我们就可以使用 @RequestParam 来重命名前后端的参数值.
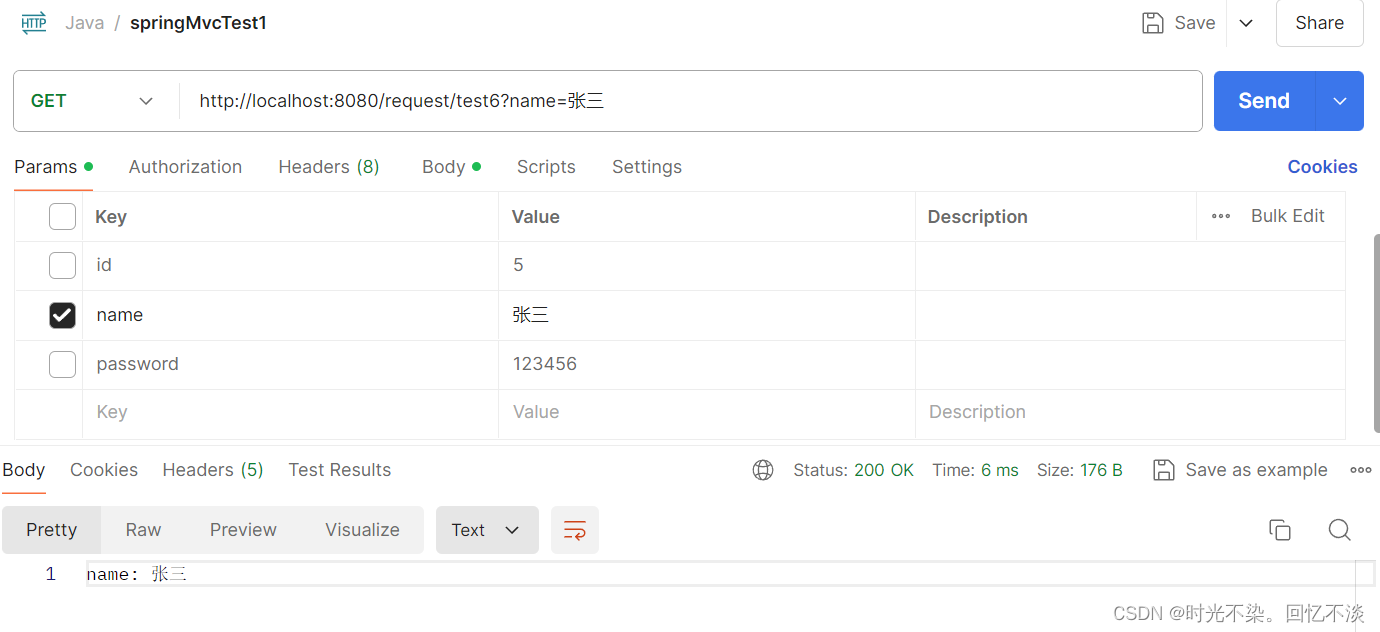
@RequestMapping("test6")public String test6(@RequestParam("name") String userName){//此时name是一个必传参数,不传就会报错return "name: "+userName;}
使用PostMan进行测试:

注
- 使用 @RequestParam 进行参数重命名时, 请求参数只能和 @RequestParam 声明的名称一致, 才能进行参数绑定和赋值.
- 使用 @RequestParam 进行参数重命名时, 参数就变成了必传参数.
** 非必传参数的设置 **
@RequestMapping("test7")public String test7(@RequestParam(value = "name",required = false) String userName){return "name: "+userName;}
5.传递数组.
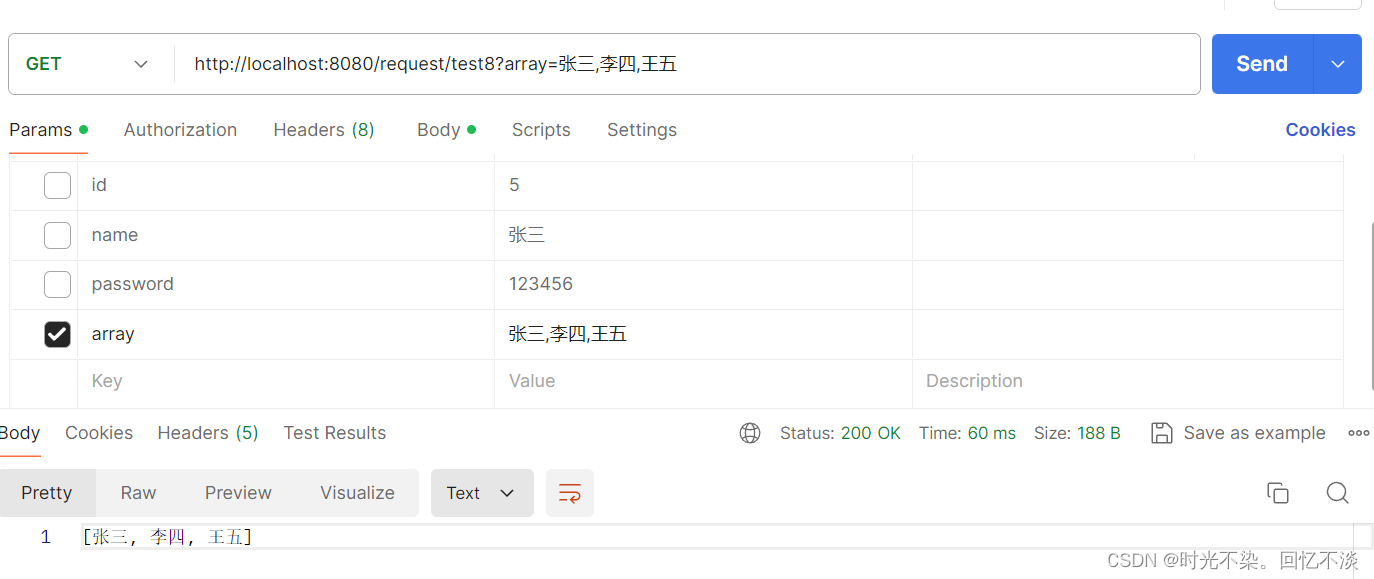
@RequestMapping("/test8")public String test8(String[] array){return Arrays.toString(array);}
测试结果:

6.传递集合.
- 集合参数:和数组类似, 同一个请求参数名有为多个, 且需要使用@RequestParam 绑定参数关系
- 默认情况下,请求中参数名相同的多个值,是封装到数组. 如果要封装到集合,要使用@RequestParam 绑定参数关系
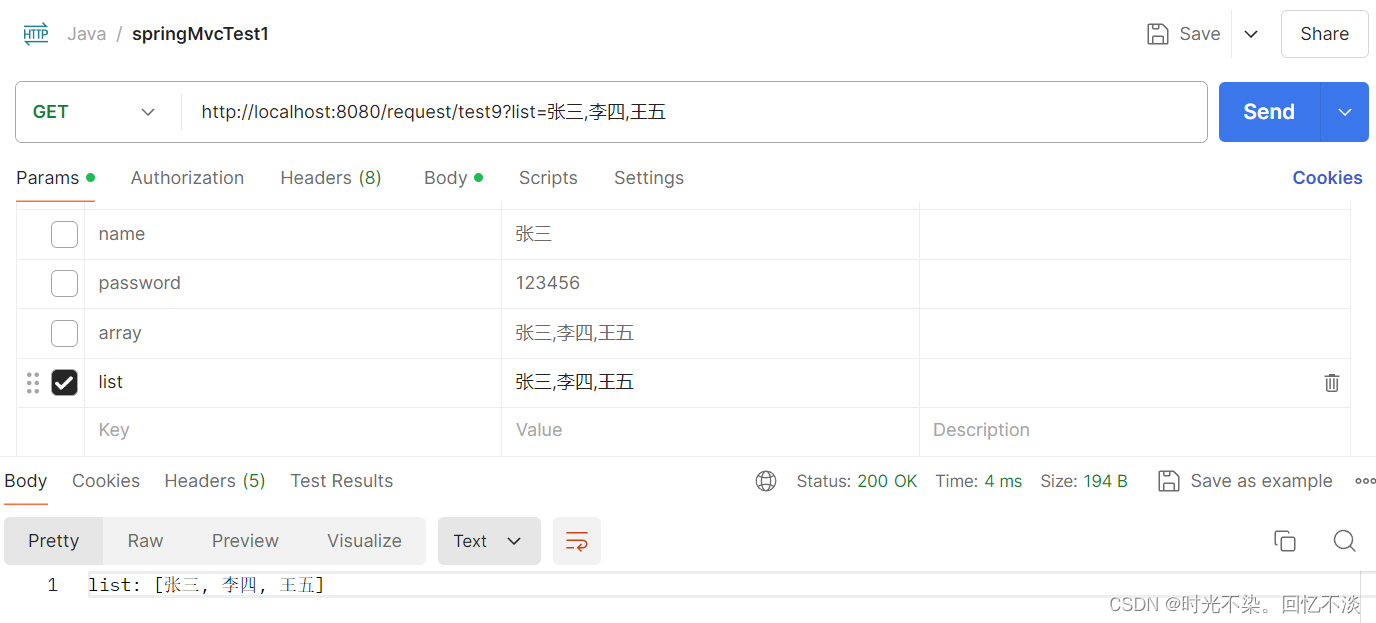
@RequestMapping("/test9")public String test9(@RequestParam List<String> list){return "list: "+list;}
测试结果:

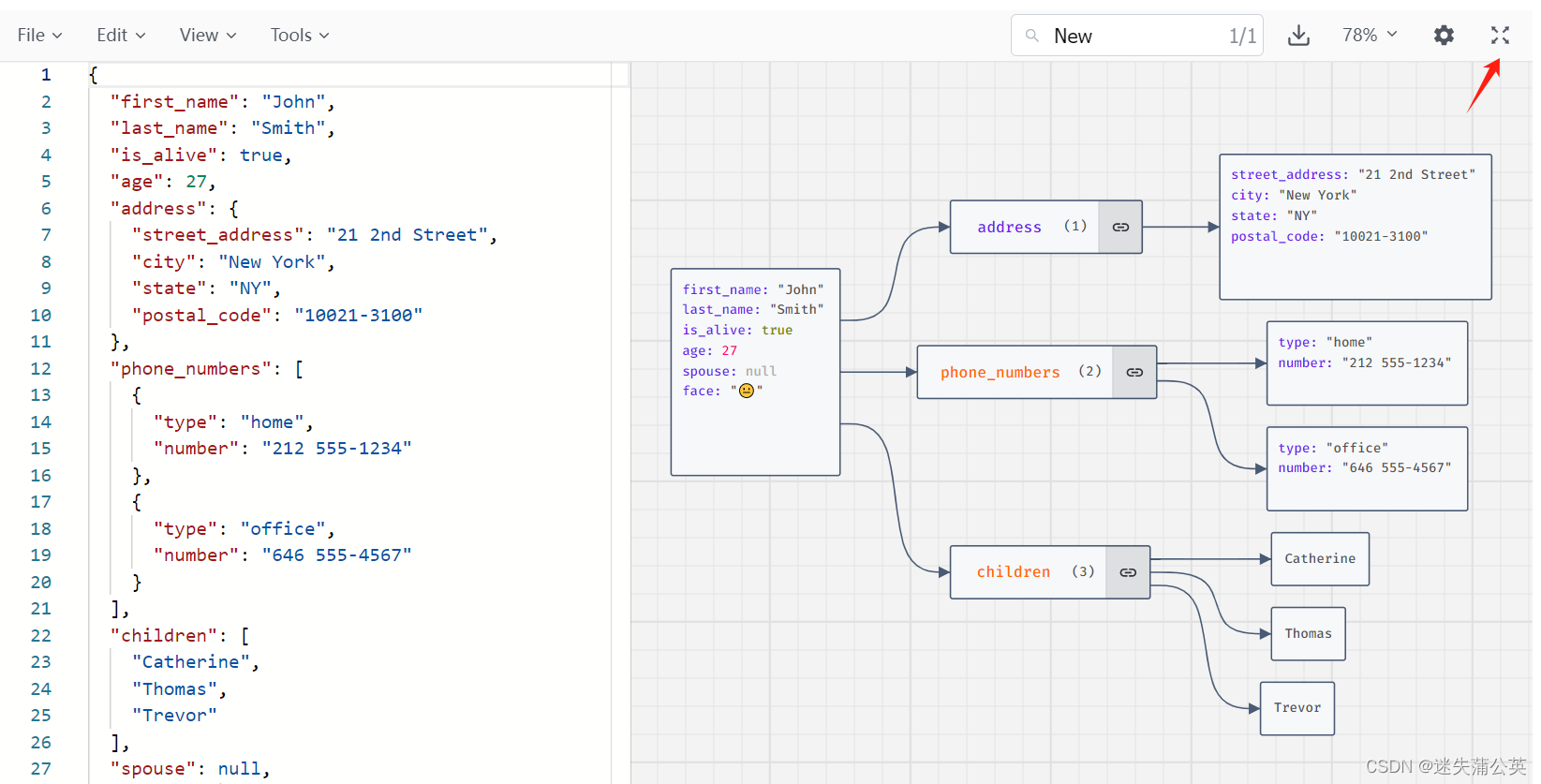
7.传递JSON数据.
什么是JSON
JSON:JavaScript Object Notation 【JavaScript 对象表示法】
JSON是⼀种轻量级的数据交互格式. 它基于 ECMAScript (欧洲计算机协会制定的js规范)的⼀个子集,采用完全独立于编程语言的文本格式来存储和表示数据.
简单来说:JSON就是一种数据格式, 有自己的格式和语法, 使用文本表示一个对象或数组的信息, 因此JSON本质是字符串. 主要负责在不同的语言中数据传递和交换.
JSON语法.
-
JSON的语法:
- 数据在键值对(Key/Value) 中
- 数据由逗号 , 分隔
- 对象用 {} 表示
- 数组用 [] 表示
- 值可以为对象, 也可以为数组, 数组中可以包含多个对象
-
JSON的两种结构
- 对象: 大括号 {} 保存的对象是一个无序的 键值对 集合. 一个对象以左括号 { 开始, 右括号 } 结束。每个"键"后跟⼀个冒号 : ,键值对使用逗号 , 分隔
- 数组: 中括号 [] 保存的数组是值(value)的有序集合. 一个数组以左中括号 [ 开始, 右中括号 ] 结束,值之间使用逗号 , 分隔。
-
JSON优点
- 简单易用: 语法简单,易于理解和编写,可以快速地进行数据交换
- 跨平台⽀持: JSON可以被多种编程语言解析和生成, 可以在不同的平台和语言之间进行数据交换和传输
- 轻量级: 相较于XML格式, JSON数据格式更加轻量级, 传输数据时占用带宽较小, 可以提高数据传输速度
- 易于扩展: JSON的数据结构灵活,支持嵌套对象和数组等复杂的数据结构,便于扩展和使用
- 安全性: JSON数据格式是一种纯的本格式,不包含可执行代码, 不会执行恶意代码,因此具有较高的安全性
举个例子:
{"squadName": "Super hero squad","homeTown": "Metro City","formed": 2016,"secretBase": "Super tower","active": true,"members": [{"name": "Molecule Man","age": 29,"secretIdentity": "Dan Jukes","powers": ["Radiation resistance", "Turning tiny", "Radiationblast"]}, {"name": "Madame Uppercut","age": 39,"secretIdentity": "Jane Wilson","powers": ["Million tonne punch", "Damage resistance", "Superhuman reflexes"]}, {"name": "Eternal Flame","age": 1000000,"secretIdentity": "Unknown","powers": ["Immortality", "Heat Immunity", "Inferno", "Teleportation", "Interdimensional travel"]}]
}
传递JSON对象.
- 接收JSON对象, 需要使用 @RequestBody 注解
- RequestBody: 请求正文,意思是这个注解作用在请求正文的数据绑定,请求参数必须在写在请求正文中.
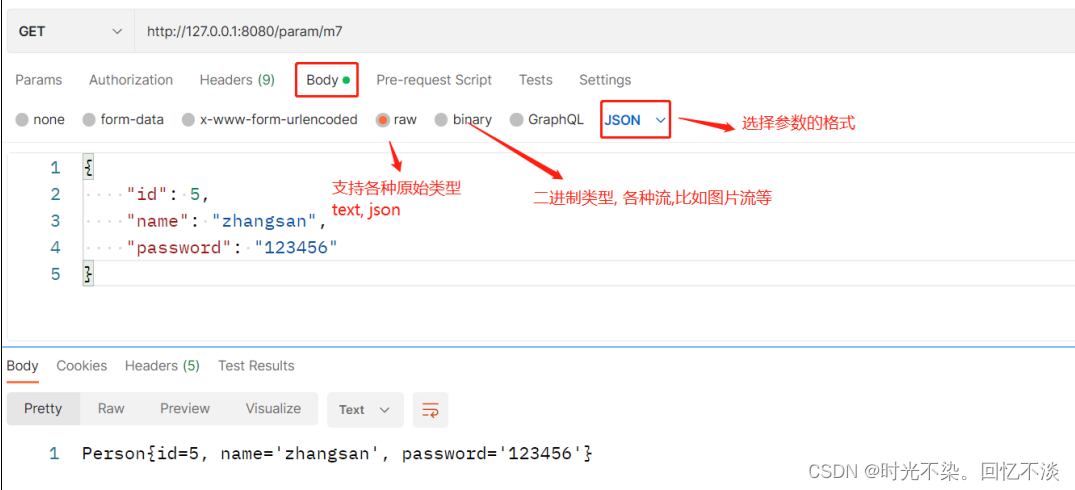
@RequestMapping("/m7")public String test10(@RequestBody Student student){return "student: "+student;}
使用Postman来发送json请求参:

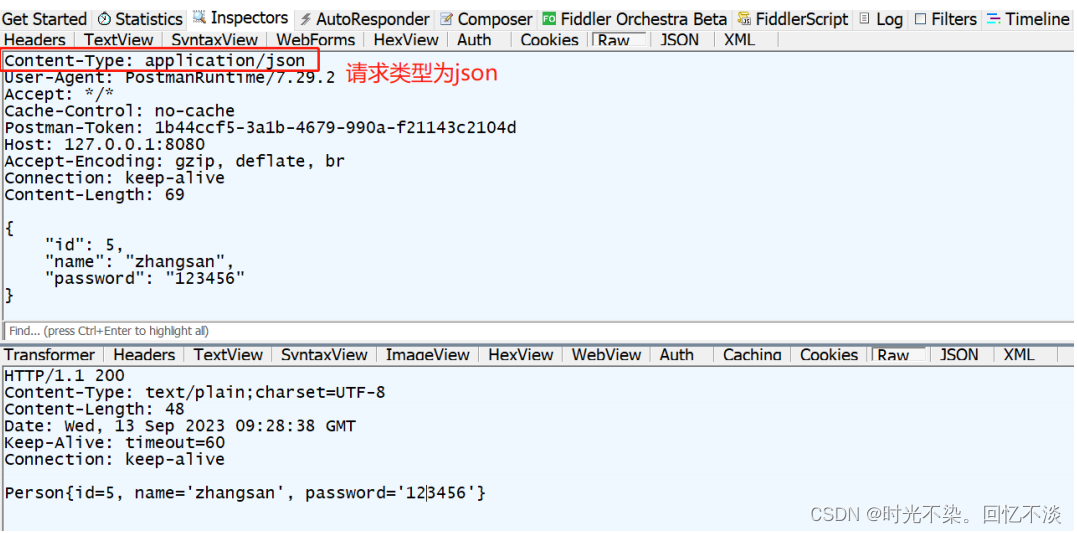
使用Fiddle抓包工具观察传输的类型:

8.获取URL中参数@PathVariable
path variable: 路径变量. 和字面表达的意思⼀样, 这个注解主要作用在请求URL路径上的数据绑定
@RequestMapping("/article/{articleId}")public String test11(@PathVariable("articleId") Integer articleId){return "接受到参数了 articleId: "+articleId;}
测试的URL:
http://127.0.0.1:8080/request/article/14/%E5%BC%A0%E4%B8%89

9.上传文件@RequestPart
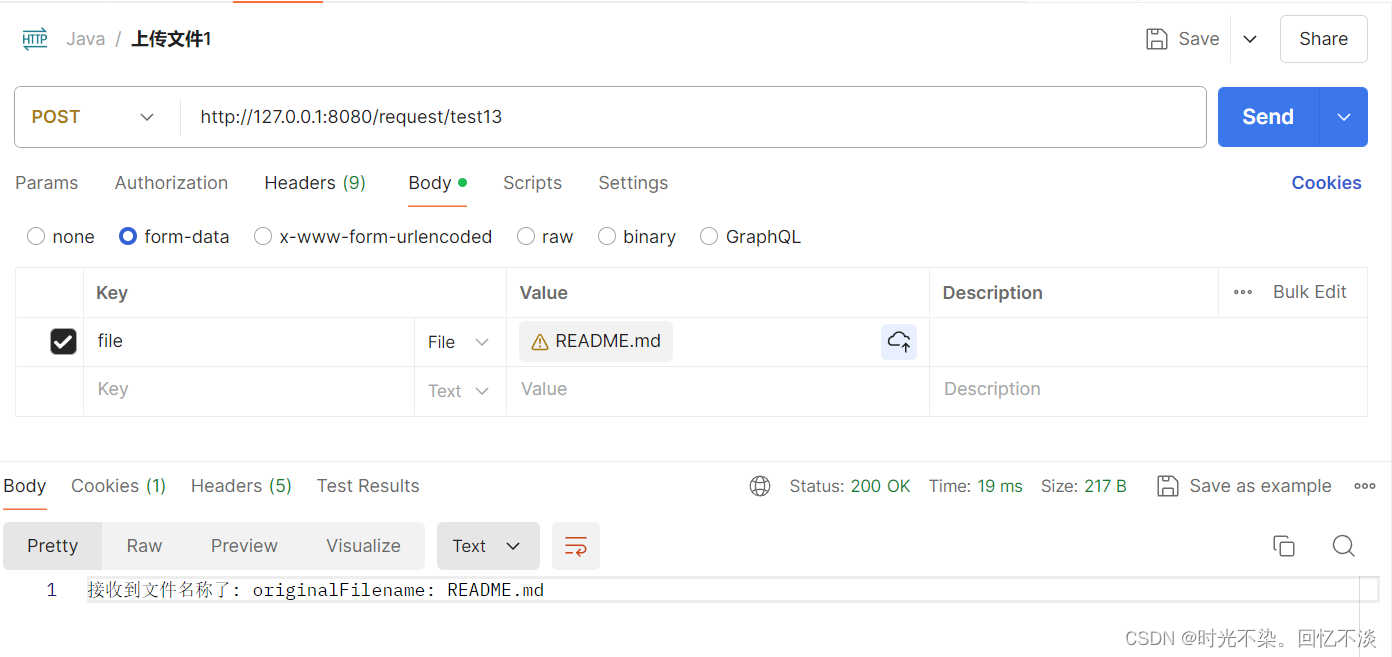
@RequestMapping("test13")public String test13(@RequestPart("file") MultipartFile file){String originalFilename = file.getOriginalFilename();return "接收到文件名称了: originalFilename: "+originalFilename;}
测试结果:

10.获取Header
- 这里介绍两种获取Header的方式:
方法一:传统的获取Header的方式
@RequestMapping("/getHeader1")public String getHeader1(HttpServletRequest request, HttpServletResponse response) {String userAgent = request.getHeader("User-Agent");return "获取到header的值了,userAgent value:"+userAgent;}
测试的结果为:

方法二:使用注解的方式获取Header
@RequestMapping("/getHeader2")public String getHeader2(@RequestHeader("User-Agent") String userAgent){return "获取到header的值了,userAgent value:"+userAgent;}
测试结果:

三. 响应.
1.返回静态的界面(简单点说就是返回一个前端的html界面)
-
首先给出结论@RestController = @Controller+@ResponseBody
-
@Controller : 定义一个控制器, Spring 框架启动时加载, 把这个对象交给Spring管理.
-
@ResponseBody : 定义返回的数据格式为非视图, 返回一个 text/html 信息
-
如果想返回视图的话, 只需要把 @ResponseBody 去掉就可以了, 也就是 @Controller
-
创建前端页面 index.html(注意路径)

-
html代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Index⻚⾯</title>
</head>
<body>Hello,Spring MVC,我是Index⻚⾯.
</body>
</html>
- Controller层代码:
@RestController
public class IndexController {@RequestMapping("/index")public Object index(){//返回index.htmlreturn "/index.html";}
}
2.返回数据(使用@ResponseBody注解)
@Controller
@ResponseBody
public class IndexController {@RequestMapping("/index")public Object index(){return "/index.html";}
}
- 加上 @ResponseBody 注解, 该方法就会把 “/index.html” 当做一个数据返回给前端.
- @ResponseBody 既是类注解, 又是方法注解. 如果作用在类上, 表示该类的所有方法返回的都是数据, 如果作用在方法上, 表示该方法返回的是数据.也就是说: 在类上添加 @ResponseBody 就相当于在所有的方法上添加了 @ResponseBody 注解.
- 同样, 如果类上有 @RestController 注解时:表示所有的方法上添加了 @ResponseBody 注解, 也就是当前类下所有的方法返回值做为响应数据. 如果一个类的方法里, 既有返回数据的, 又有返回页面的, 就把 @ResponseBody 注解添加到对应的方法上即可
测试结果:

3.返回HTML片段.
@RequestMapping("/returnHtml")
@ResponseBody
public String returnHtml() {return "<h1>Hello,HTML~</h1>";
}
测试结果:

通过Fiddler抓包我们可以观察到:

- 响应中的 Content-Type 常见取值有以下几种:
- text/html : body 数据格式是 HTML
- text/css : body 数据格式是 CSS
- application/javascript : body 数据格式是 JavaScript
- application/json : body 数据格式是 JSON
4.返回JSON
@ResponseBody@RequestMapping("/test4")//Spring会根据返回的内容来确定返回的格式public HashMap<String,String> test4() {HashMap<String,String> map = new HashMap<>();map.put("key1","value1");map.put("key2","value2");map.put("key3","value3");return map;}
- 测试结果:

- 通过Fiddler观察响应结果:

5.设置状态码.
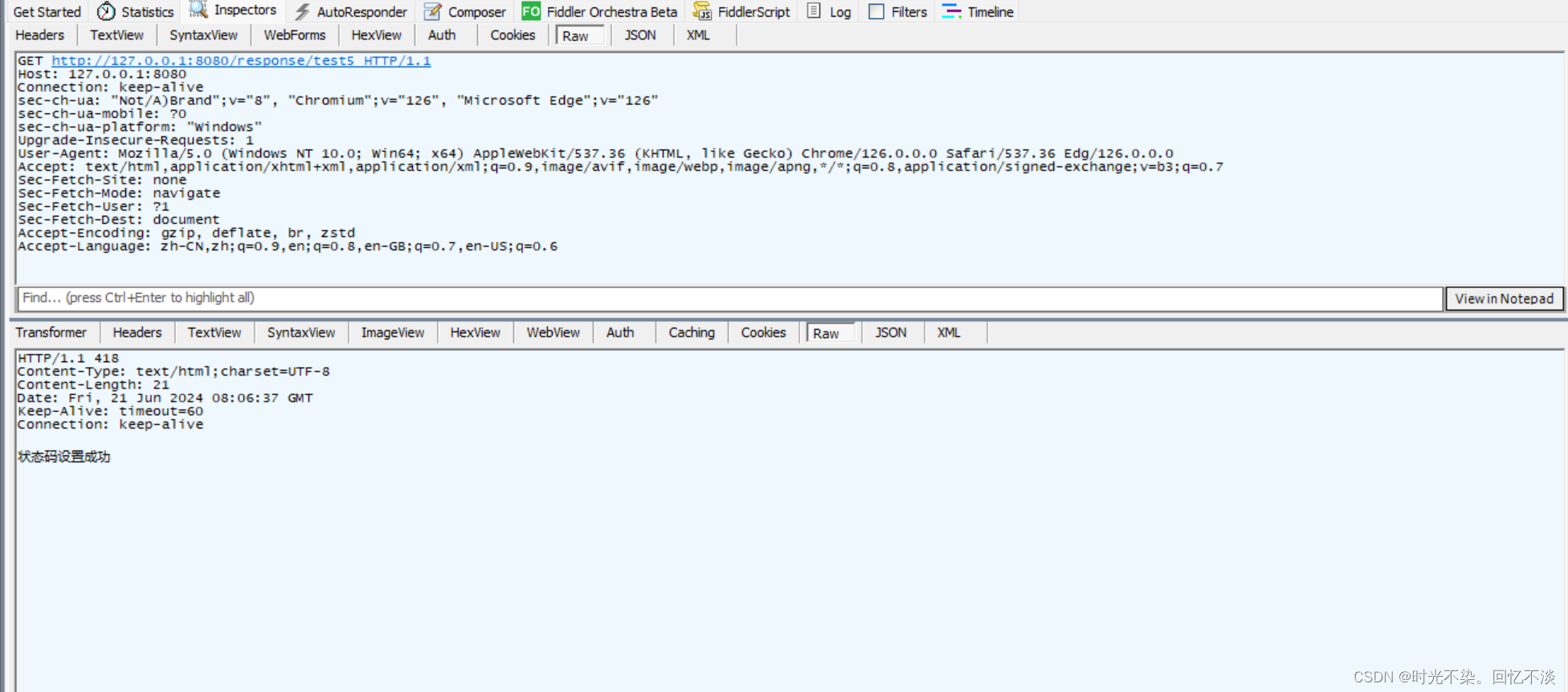
@ResponseBody@RequestMapping("/test5")public String setStatus(HttpServletResponse response) {response.setStatus(418);return "状态码设置成功";}- 通过Fiddler来观察设置的结果

6.设置Content-Type
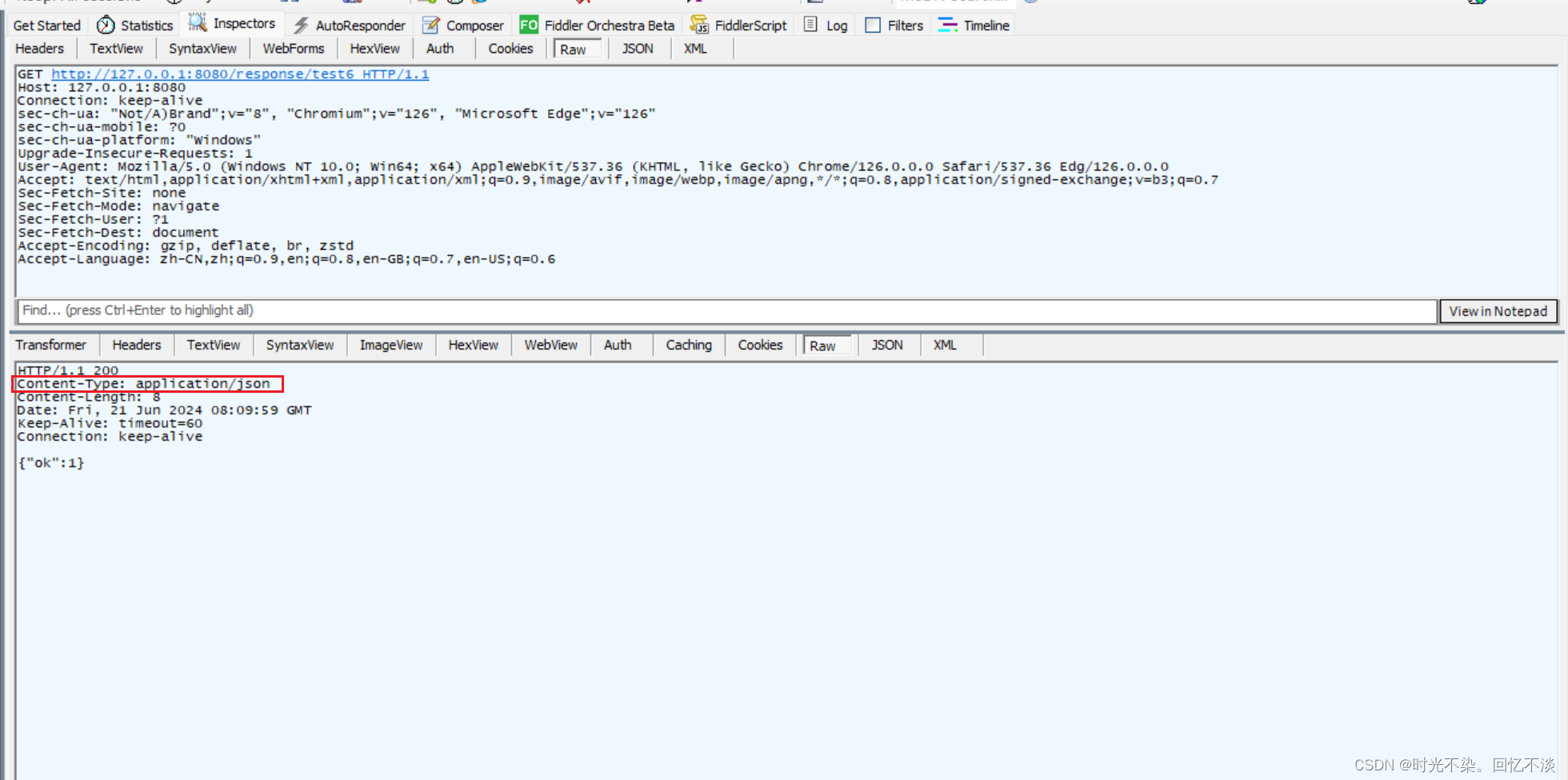
@ResponseBody@RequestMapping(value = "/test6",produces = "application/json")public String test6() {return "{\"ok\":1}";}
- 通过Fiddler来观察设置的结果

四.总结:
- 学习Spring MVC, 其实就是学习各种Web开发需要用的到注解
a. @RequestMapping: 路由映射
b. @RequestParam: 后端参数重命名
c. @RequestBody: 接收JSON类型的参数
d. @PathVariable: 接收路径参数
e. @RequestPart: 上传文件
f. @ResponseBody: 返回数据
g. @CookieValue: 从Cookie中获取值
h. @SessionAttribute: 从Session中获取值
i. @RequestHeader: 从Header中获取值
j. @Controller: 定义⼀个控制器, Spring 框架启动时加载, 把这个对象交给Spring管理. 默认返回视图.
k. @RestController: @ResponseBody + @Controller 返回数据