背景
众所周知,后端是处理不了复杂的任务的,所以经过人家的技术讨论之后,把业务放在前端来实现。记录一下这次的离大谱需求吧。

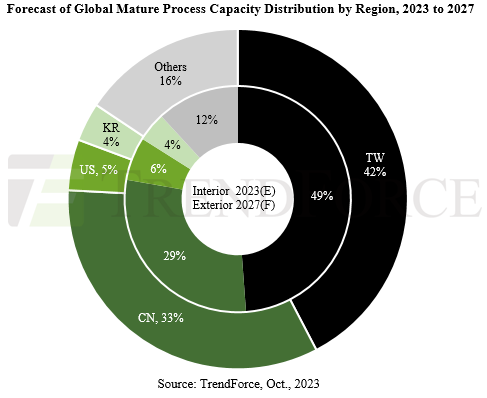
如图所示,这个页面有5个列表,默认加载计划列表。但是由于后端的种种原因,这个列表接口不能直接调取。
要先调一个查询状态的接口,每 3s 轮询一次,如果返回的计划状态字段campaign为 true,才可以调列表page接口。
如果 30s 的时候还没为 true,表格的加载文案变成“数据量较大,拼命加载中,请耐心等待”。
如果2min的时候还没为 true,停止轮询,表格显示为“数据量较大,加载超时,请稍后”,提供一个重试按钮。
实现思路
首先定义一个全局变量-定时器。
在页面初始化的时候,加载loadData方法,如果定时器存在,清除定时器,防止污染。
定义一个方法lockData,在loadData函数中调用,这个方法的参数为一个异步函数的处理结果,这个异步函数就是查询状态,如果返回的计划状态为真,则调取列表接口,return false,否则return 接口的响应结果(一个对象)
在lockData方法中,定义一个秒数参数curTime,再定义清除定时器的方法。如果定时器不存在,先接收参数,看看查询结果是什么。如果这个参数为 false ,说明之前查询状态的结果是真已经直接调page接口了,此时直接return,结束方法。否则,开启定时器,秒数自增,如果秒数能整除3,且参数存在,调取参数,拿到返回结果,如果结果为 false,则清除定时器。如果curTime 大于200,清除定时器,让表格显示超时样式。
代码如下:
async lockData(func) {let curTime = 0const clearI = () => {clearInterval(Interval)Interval = nullcurTime = 0this.loadingText = ''this.loading = false}if (!Interval) {this.loading = truelet isClear = await func()if (!isClear) returnInterval = setInterval(async () => {curTime++if (curTime >= 30) {this.loadingText = '数据量较大,拼命加载中,请耐心等待'}if (curTime % 3 === 0) {if (func) {let isClear = await func()console.log('lockData', { curTime, isClear })if (!isClear) clearI()}}if (curTime >= 120) {clearI()this.tableData = []this.timeOutEmpty = true}}, 1000)this.$once('hook:beforeDestroy', () => {clearInterval(Interval)})}
},
async loadData() {if(Interval) {clearInterval(Interval)Interval = null}this.timeOutEmpty = falsethis.lockData(async () => {let response = await this.dataSync()return response})
},
async dataSync() {this.loading = truelet response = await this.$axios.post('/xxxxx/baseToday', {xxxx})if (response.data.status === 0 && response.data.data['campaign']) {await this.getData()return false}return response
},
async getData() {this.loading = truelet response = await this.$axios.post('/xxxx/page', {xxxx})if (response.data.status === 0) {this.tableData = response.data.listthis.total = response.data.totalCountthis.$emit('changeTotal', {key: 'campaignNum',value: this.total})}this.loading = false
}<div slot="empty"><div v-if="timeOutEmpty"><span>数据量较大,加载超时,请稍后<el-button @click="loadData" type="text">重试</el-button></span></div><span v-else>暂无数据</span>
</div>