1、Menu
添加代码如下
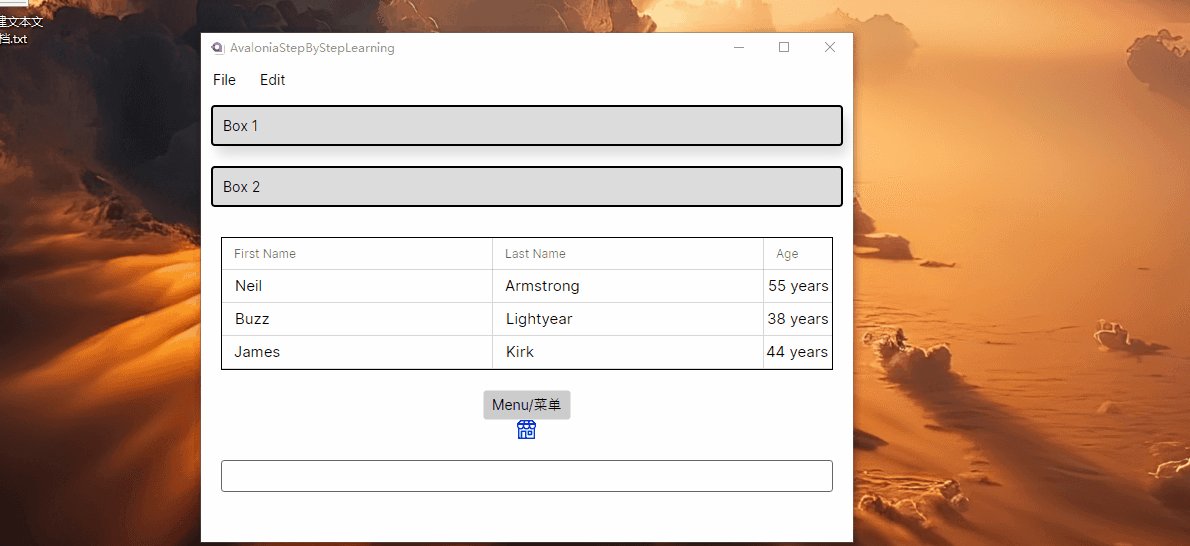
<Button HorizontalAlignment="Center" Content="Menu/菜单"><Button.Flyout><MenuFlyout><MenuItem Header="打开"/><MenuItem Header="-"/><MenuItem Header="关闭"/></MenuFlyout></Button.Flyout></Button>运行效果如下图

2、 PathIcon
在MainView.axaml中添加资源,如下
<UserControl.Resources><StreamGeometry x:Key="building_shop_regular">M17.9999 2C18.1738 2 18.3411 2.06037 18.4742 2.16902L18.5497 2.23991L21.822 5.76824L21.8527 5.80714C21.9544 5.94281 22.0003 6.09665 22.0003 6.24775L21.9988 8.16674C21.9988 9.16092 21.6202 10.0667 20.9994 10.7478L20.9986 21.25C20.9986 21.6297 20.7165 21.9435 20.3504 21.9932L20.2486 22H3.75113C3.37144 22 3.05764 21.7178 3.00798 21.3518L3.00113 21.25L3.00035 10.7478C2.42729 10.1191 2.06067 9.29893 2.00765 8.39453L2.001 8.16674L2.0008 6.29097C1.99273 6.15366 2.02238 6.01238 2.09673 5.88313L2.16199 5.78767L2.20117 5.74193L5.45006 2.23991C5.56833 2.11243 5.7264 2.03081 5.89656 2.00715L5.99989 2H17.9999ZM15.0818 10.4421L15.0699 10.4598C14.371 11.3944 13.2555 11.9993 11.9987 11.9993C10.7349 11.9993 9.61393 11.3876 8.9158 10.4441C8.21835 11.3876 7.0974 11.9993 5.83357 11.9993C5.36446 11.9993 4.91504 11.915 4.49962 11.7608L4.50089 20.499H5.99951L5.99989 13.751C5.99989 13.3713 6.28204 13.0575 6.64812 13.0079L6.74989 13.001H11.2458C11.6255 13.001 11.9393 13.2832 11.989 13.6492L11.9958 13.751L11.9955 20.499H19.4979L19.4981 11.7615C19.0833 11.9153 18.6346 11.9993 18.1662 11.9993C16.9015 11.9993 15.7799 11.3867 15.0818 10.4421ZM10.4949 14.501H7.49989V20.499H10.4949V14.501ZM17.2546 13.001C17.6343 13.001 17.9481 13.2832 17.9978 13.6492L18.0046 13.751V17.253C18.0046 17.6327 17.7225 17.9465 17.3564 17.9962L17.2546 18.003H13.7532C13.3735 18.003 13.0597 17.7209 13.01 17.3548L13.0032 17.253V13.751C13.0032 13.3713 13.2853 13.0575 13.6514 13.0079L13.7532 13.001H17.2546ZM16.5039 14.501H14.5029V16.503H16.5039V14.501ZM8.16589 7.002H3.50089L3.501 8.16674L3.50717 8.33777L3.53555 8.569L3.5683 8.72528L3.61768 8.89726L3.67203 9.0451L3.71271 9.1391C3.74388 9.20697 3.77821 9.27309 3.81551 9.33727L3.91846 9.49873L3.97274 9.57344L4.10151 9.72909L4.24329 9.87318L4.33953 9.95811L4.38162 9.99243C4.69615 10.2429 5.07686 10.4138 5.49329 10.4747L5.67387 10.4939L5.83357 10.4993C7.06813 10.4993 8.07869 9.54019 8.16076 8.32644L8.16614 8.16674L8.16589 7.002ZM14.3309 7.002H9.66589L9.66614 8.16674C9.66614 9.34763 10.5437 10.3236 11.6822 10.478L11.839 10.4939L11.9987 10.4993C13.2333 10.4993 14.2438 9.54019 14.3259 8.32644L14.3313 8.16674L14.3309 7.002ZM20.4979 7.002H15.8329L15.8336 8.16674C15.8336 9.34763 16.7112 10.3236 17.8497 10.478L18.0065 10.4939L18.1662 10.4993C18.7305 10.4993 19.248 10.2989 19.6514 9.96542L19.7412 9.88731L19.857 9.7736L20.0032 9.60441C20.0572 9.53545 20.1075 9.46337 20.1536 9.38849L20.2571 9.20179L20.32 9.06383L20.3783 8.90873L20.4081 8.81314L20.4463 8.66108L20.4747 8.50352L20.4927 8.33678L20.4988 8.16674L20.4979 7.002ZM9.06151 3.499H6.32689L4.46889 5.502H8.44551L9.06151 3.499ZM13.3685 3.499H10.6305L10.0145 5.502H13.9845L13.3685 3.499ZM17.6719 3.499H14.9375L15.5535 5.502H19.5299L17.6719 3.499Z</StreamGeometry></UserControl.Resources><PathIcon Width="20" Height="20" Foreground="Blue" HorizontalAlignment="Center" Data="{StaticResource building_shop_regular}"/>运行效果如下

3、ContextMenu
示例代码
<TextBox AcceptsReturn="True" TextWrapping="Wrap" Margin="20"><TextBox.ContextMenu><ContextMenu><MenuItem Header="复制"/><MenuItem Header="粘贴"/></ContextMenu></TextBox.ContextMenu></TextBox>效果如下
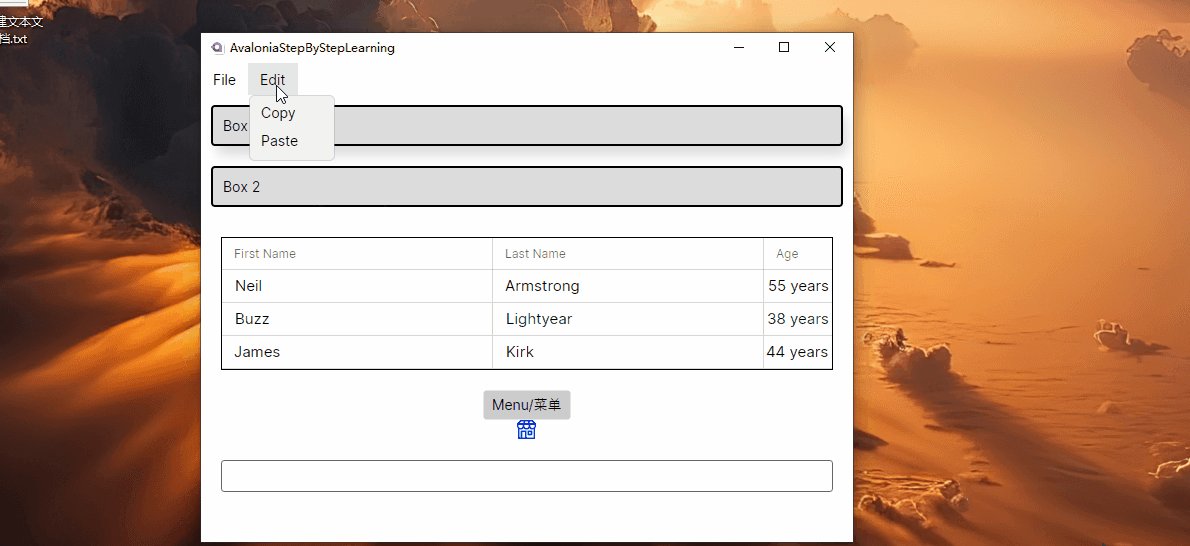
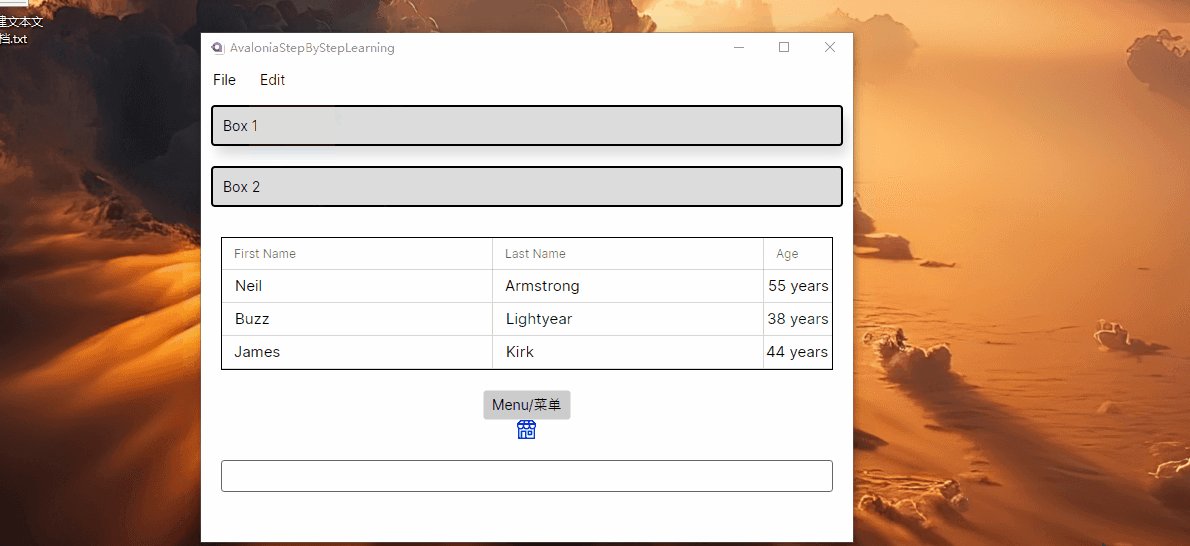
4、Menu
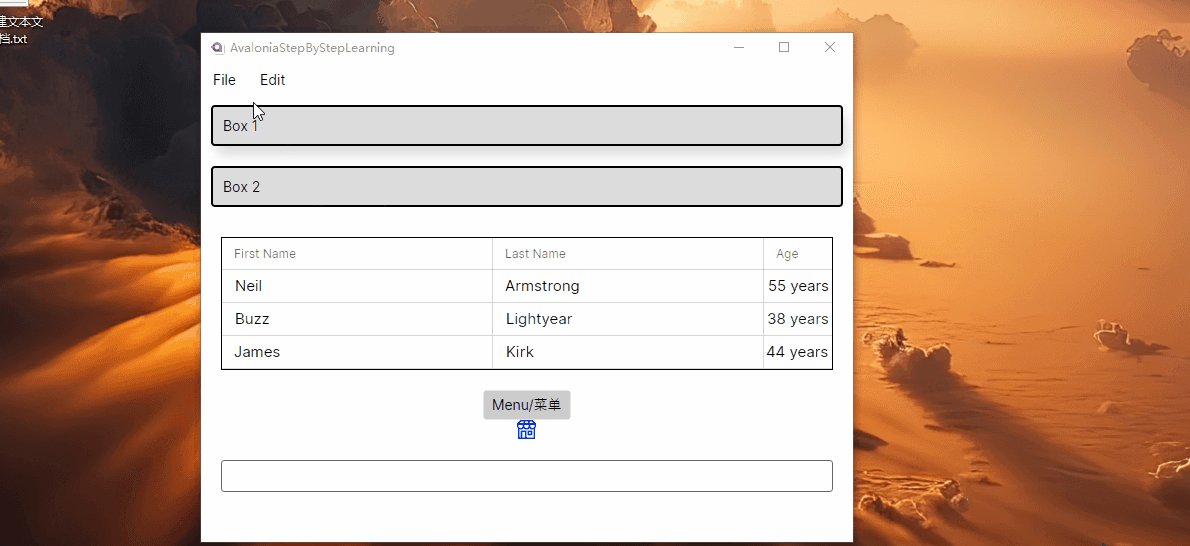
示例代码如下,将在MainWindow.axaml界面中配置了一个菜单,在将MainView.axaml引入。
<DockPanel><Menu DockPanel.Dock="Top"><MenuItem Header="_File"><MenuItem Header="_Open..."/><Separator/><MenuItem Header="_Exit"/></MenuItem><MenuItem Header="_Edit"><MenuItem Header="Copy"/><MenuItem Header="Paste"/></MenuItem></Menu><views:MainView /></DockPanel>
5、NativeMenu
Displays a native menu on macOS and some Linux distributions.
按照官网的说法,这个应该是只能显示在macOS和Linux上的。
样例如下
<NativeMenu><NativeMenuItem Header="Settings"><NativeMenu><NativeMenuItem Header="Option 1" /><NativeMenuItem Header="Option 2" /><NativeMenuItemSeparator /><NativeMenuItem Header="Option 3" /></NativeMenu></NativeMenuItem></NativeMenu>6、TabControl
示例代码如下,将在MainWindow.axaml界面中配置了一个TabControl,在将MainView.axaml引入。
<TabControl Margin="5"><TabItem Header="Tab 1"><StackPanel HorizontalAlignment="Stretch" VerticalAlignment="Stretch"><views:MainView /></StackPanel></TabItem><TabItem Header="Tab 2"/><TabItem Header="Tab 3"/></TabControl >