文章目录
- 前言
- 一、Vue.js
- 1. MVVM模式介绍
- 2. 单页面组件介绍及案例讲解
- 3. 插值表达式介绍及案例讲解
- 二、Vue常用指令详解
- 1. 数据绑定指令
- v-text
- v-html
- 2. 条件渲染指令
- v-if
- v-show
- 3. 列表渲染指令
- v-for
- 循环数组介绍及案例讲解
- 循环对象介绍及案例讲解
- 4. 事件监听指令
- v-on
- 事件修饰符介绍与案例讲解
- 5. 表单输入与数据同步指令
- v-model
- v-model修饰符介绍及案例讲解
- 6. 属性绑定指令
- v-bind
- 对象语法绑定class介绍及案例讲解
- 数组语法绑定class介绍及案例讲解
- 绑定style介绍及案例讲解
前言
MVVM模式将数据(Model)、视图(View)和视图模型(ViewModel)三者分离,实现数据驱动视图的双向绑定。而Vue.js的指令系统则提供了强大的数据操作和控制能力,使开发更加高效。
接下来,我们将重点介绍Vue.js中一系列强大的指令。从数据绑定指令 v-text、v-html开始,它们让我们能够轻松地将数据渲染到页面上;到条件渲染指令 v-if、v-show,它们使得页面能够根据不同的条件展示不同的内容;再到列表渲染指令 v-for,它极大地简化了列表数据的展示;此外,还有事件监听指令 v-on,它让我们能够监听用户与页面的交互,实现动态响应;而表单输入与数据同步指令 v-model,则让表单数据的处理变得简单而高效;最后,属性绑定指令 v-bind,它使得我们能够灵活地绑定元素的属性。
一、Vue.js
Vue.js是当下很火的一个JavaScript MVVM 库,它是以数据驱动和组件化的思想构建的。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。
相比于使用jQuery操作DOM,使用Vue.js时要先抛开手动操作DOM的思维,因为Vue.js是数据驱动的,你无需手动操作DOM。它通过一些特殊的HTML语法,将DOM和数据绑定起来。一旦你创建了绑定,DOM将和数据保持同步,每当变更了数据,DOM也会相应地更新。
1. MVVM模式介绍
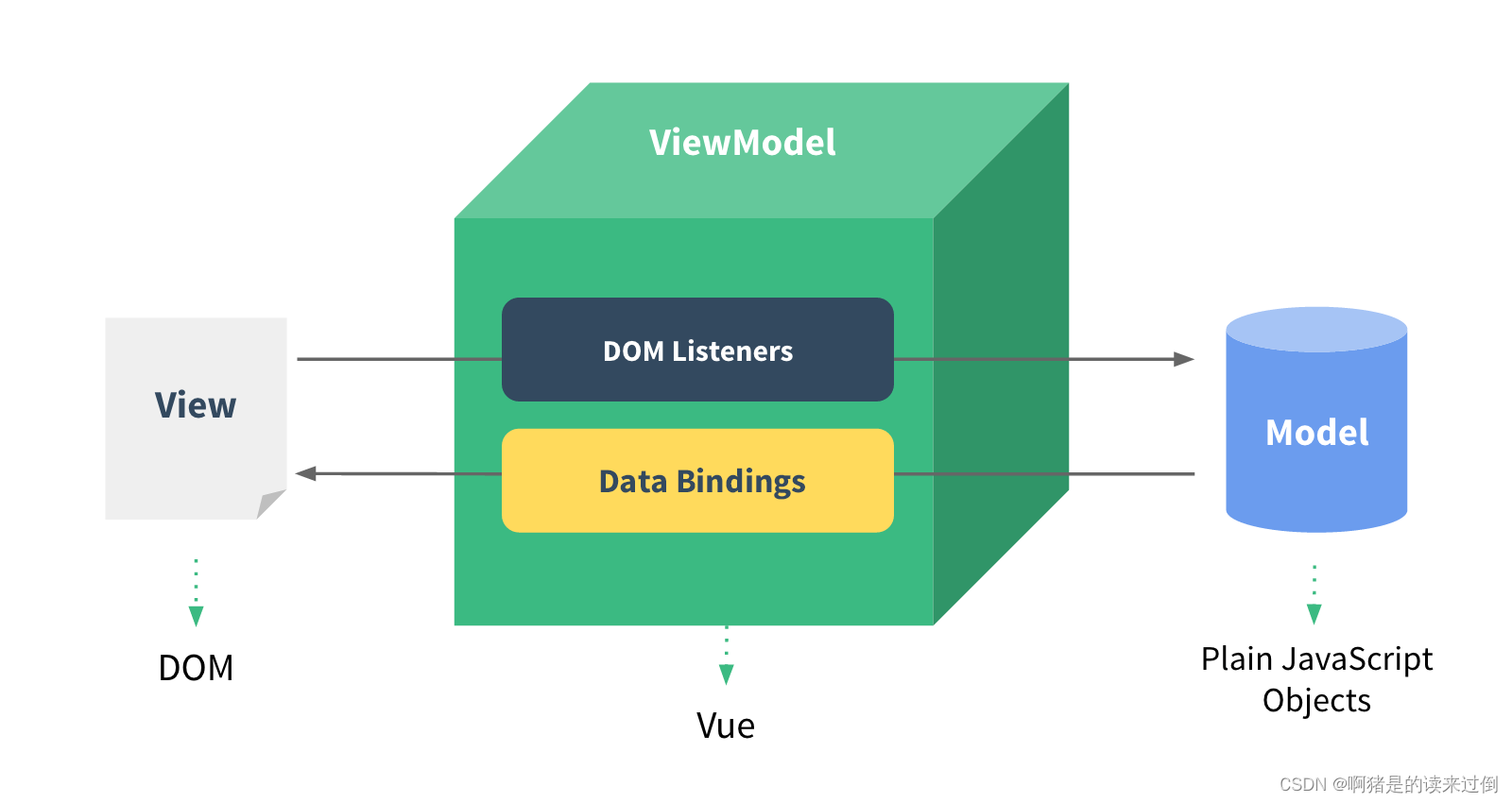
下图不仅概括了MVVM模式(Model-View-ViewModel),还描述了在
Vue.js中ViewModel是如何和View以及Model进行交互的。
ViewModel是Vue.js的核心,它是一个Vue实例。Vue实例是作用于某一个HTML元素上的,这个元素可以是HTML的body元素,也可以是指定了id的某个元素。
当创建了ViewModel后,双向绑定是如何达成的呢?
- 首先,我们将上图中的
DOM Listeners和Data Bindings看作两个工具,它们是实现双向绑定的关键。- 从View侧看,
ViewModel中的DOM Listeners工具会帮我们监测页面上DOM元素的变化,如果有变化,则更改Model中的数据;- 从Model侧看,当我们更新Model中的数据时,
Data Bindings工具会帮我们更新页面中的DOM元素。
2. 单页面组件介绍及案例讲解
文件扩展名为 .vue 的 single-file components (单文件组件) 为前端项目开发中遇到的一系列问题提供了解决方法。
这是一个文件名为 Hello.vue 的简单实例:
<template><!-- 模板,存放HTML标签 -->
</template><script>// Js 代码
export default {name: "Hello"}
</script><style>
/* css样式 */
</style>
3. 插值表达式介绍及案例讲解
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值:
<template><span>Message:{{msg}} </span>
</template><script>
export default {name: "Hello",data() {return {msg: "Hello World",};},
};
</script>
Mustache 标签将会被替代为对应数据对象上
msgproperty 的值。无论何时,绑定的数据对象上msgproperty 发生了改变,插值处的内容都会更新。
对于所有的数据绑定,Vue.js 都提供了完全的 JavaScript 表达式支持。
{{ number + 1 }}{{ ok ? 'YES' : 'NO' }}{{ message.split('').reverse().join('') }}<div v-bind:id="'list-' + id"></div>这些表达式会在所属 Vue 实例的数据作用域下作为 JavaScript 被解析。有个限制就是,每个绑定都只能包含单个表达式,所以下面的例子都不会生效
<!-- 这是语句,不是表达式 -->
{{ var a = 1 }}<!-- 流控制也不会生效,请使用三元表达式 -->
{{ if (ok) { return message } }}
二、Vue常用指令详解
1. 数据绑定指令
v-text
v-text指令用于将数据填充到标签中,作用与插值表达式类似,但是没有闪烁问题:
<template><span v-text="msg"></span>
</template><script>
export default {name: "Hello",data() {return {msg: "Hello World",};},
};
</script>
v-html
双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML,你需要使用
v-html指令:
<template><span v-html="msg"></span>
</template><script>
export default {name: "Hello",data() {return {msg: "<h1>Hello World</h1>",};},
};
</script>
你的站点上动态渲染的任意 HTML 可能会非常危险,因为它很容易导致 XSS 攻击。请只对可信内容使用 HTML 插值,绝不要对用户提供的内容使用插值。
2. 条件渲染指令
v-if
v-if指令用于条件性的渲染一块内容。这块内容只会在指令的表达式返回true值的时候渲染
<template><div id="app"><p v-if="is_show">这是一个p标签</p><p v-if="is_have">我也是一个p标签</p></div>
</template><script>
export default {data(){return{is_show: true,is_have: false}}
}
</script>
案例:动态切换内容:
<template><div id="app"><input type="radio" name="gender" value="男" v-model="msg">男<input type="radio" name="gender" value="女" v-model="msg">女<input type="radio" name="gender" value="保密" v-model="msg">保密<h2 v-if="msg == '女'">你是一个Girl</h2><h2 v-else-if="msg == '男'">你是一个Boy</h2><h2 v-else>你是一个神秘的人</h2></div>
</template><script>
export default {data(){return{msg: "保密",}}
}
</script>
v-show
v-show和v-if的用法和效果看起来是一样的
<template><div id="app"><input type="button" value="点击" @click="btn"><h2 v-show="a">嗨,我在</h2></div>
</template><script>
export default {data(){return{a: true}},methods:{btn(){this.a = !this.a}}
}
</script>
v-if和v-show异同介绍:
v-if是控制元素是否在DOM渲染,实现显示和隐藏
v-show是控制元素的CSS属性display,实现显示和隐藏
3. 列表渲染指令
v-for
v-for可以循环遍历数据,并渲染出多个标签- 在
v-for指令操作里 a in b是必要格式 v-for可以循环遍历数据,并渲染出多个标签
<div id="app"><p v-for="i in 8">{{i}}</p>
</div>
在v-for指令操作里 a in b是必要格式v-for 可以循环遍历数据,并渲染出多个标签
循环数组介绍及案例讲解
- 遍历数组时,i 是数组中的值,k 是索引
遍历数组介绍及案例讲解
<template><div id="app"><p v-for="(i, k) in list_">{{i}} {{k}}</p></div>
</template>
<script>
export default {data(){return{list_: [2,4,6,8,10]}}
}
</script>
循环对象介绍及案例讲解
v-for支持最多三个参数,同时获取遍历对象的key和value值,以及index索引位置- 要注意的是,此时的
key和value和python中的顺序是颠倒的,key在后,value在前
<template><div id="app"><p v-for="(value, key, i) in user">{{i}}--{{key}}--{{value}}</p></div>
</template><script>
export default {data(){return{user: {name: "张三",age: 18}}}
}
</script>4. 事件监听指令
v-on
v-on给元素绑定对应事件,可以缩写为@
<template><div><! -- <button v-on:click="btn">弹框</button> --><!-- 效果和上面等同 --><button @click="btn">弹框</button></button></div>
</template><script>
export default {methods:{btn(){alert(111)}}
}
</script>
事件修饰符介绍与案例讲解
1、阻止冒泡 .stop介绍及案例讲解
- 比如一个按钮在一个div中,并且按钮和div均有自己的事件,那么此时点击按钮,事件会像冒泡一样从按钮开始一直到div进行触发,
.stop用来阻止默认的事件触发行为
<template><div id="app"><p @click="pClick"><input type="button" value="按钮" @click.stop="btnClick"></p></div>
</template><script>
export default {methods:{pClick() {console.log("p点击被触发了")},btnClick() {console.log("按钮点击被触发了")}}
}
</script>
2 、阻止默认 .prevent介绍及案例讲解
- 比如像a标签这样的,在点击时他有默认的跳转动作,可以通过
.prevent阻止该默认行为
<template><div id="app"><a v-bind:href="url" :id="msg + '123'" @click.prevent="aClick">百度 </a></div>
</template><script>
export default {name: 'one',data(){return{url: "http://www.baidu.com",msg:"bd"}},methods:{aClick(){console.log("链接被点击啦")}}
}
</script>
3、 捕获事件 .capture介绍及案例讲解
- 默认的事件触发处理机制是冒泡机制,通过
.capture即可将冒泡顺序从里向外,颠倒顺序- 也可理解为在冒泡机制中,谁有该修饰符,先触发谁的事件
<template><div id="app"><p @click.capture="pClick"><input type="button" value="按钮" @click="btnClick"></p></div>
</template><script>
export default {name: 'one',data(){return{msg:'hello'}},methods:{pClick() {console.log("p点击被触发了")},btnClick() {console.log("按钮点击被触发了")}}
}
</script>
4、 自身事件 .self介绍及案例讲解:
- 与capture和冒泡不同,
.self只有是自身触发的当前的事件才真正执行处理的回调函数 - 并且.self只会阻止当前元素的事件触发行为
<template><div @click="divClick" class="div1"><p @click.self="pClick" class="p1"><input type="button" value="按钮" @click="btnClick"></p></div>
</template><script>
export default {name: 'one',data(){return{msg:'hello'}},methods:{divClick() {console.log("盒子点击被触发了")},pClick() {console.log("p点击被触发了")},btnClick() {console.log("按钮点击被触发了")}}
}
</script>
5、 单次事件 .once介绍及案例讲解:
- 使用
.once只触发一次事件函数
<template><div id="app"><input type="button" value="提交" @click.once="btn"></div>
</template><script>
export default {name: 'one',data(){return{msg:'hello'}},methods:{btn(){alert(1111)}}
}
</script>
5. 表单输入与数据同步指令
v-model
- 使用
v-model指令可以在表单input、textarea以及select元素上创建双向数据绑定 根据表单上的值,自动更新模板变量中的值 - 注意
v-model会忽略表单的初始值,比如:checked、value、selected,如果需要的话,应该在 javascript中首先声明初始值
1、表单类型为文本输入框
使用v-model指令可以在表单 input 、 textarea 以及 select 元素上创建双向数据绑定 根据表单上的值,自动更新模板变量中的值
<template><div><p>用户名:<input type="text" v-model="userinfo.name" /></p><p>密码:<input type="password" v-model="userinfo.pwd" /></p><p> {{userinfo.name}} 已登录</p></div>
</template><script>
export default {name: "Hello",data() {return {userinfo:{name:"xxx",pwd:"xxx"}};},
};
</script>
2、表单类型为文本域
<template><div><p><input type="textarea" v-model="a" /></p><p>{{a}}</p></div>
</template><script>
export default {name: "Hello",data() {return {a: 1,};},
};
</script><style scoped>
input{width: 200px; /* 设置宽 */height: 50px; /* 设置高 */
}
</style>3、单个复选框:数据为绑定为
true和false的布尔值
<template><div><p><input type="checkbox" v-model="checked" /></p><p>{{checked}}</p></div>
</template><script>
export default {name: "Hello",data() {return {checked: false,};},
};
</script><style scoped>
input {width: 100px;height: 100px;
}
</style>复选框:选中的结果会绑定到同一个数组,将保存的 v-model 变量创建为数组
<template><div><p><input type="checkbox" name="fruit" value="banana" v-model="checked" /> 香蕉<input type="checkbox" name="fruit" value="apple" v-model="checked" /> 苹果<input type="checkbox" name="fruit" value="orange" v-model="checked" /> 橘子</p><p>{{checked}}</p></div>
</template><script>
export default {name: "Hello",data() {return {checked: new Array(), // [] 空数组};},
};
</script><style scoped>
input {width: 20px;height: 20px;
}
</style>4、表单类型为单选框
<template><div><h3>哈哈,我的性别是:{{checked}}</h3><p><input type="radio" name="gender" value="man" v-model="checked"> 男<input type="radio" name="gender" value="women" v-model="checked"> 女<input type="radio" name="gender" value="secret" v-model="checked"> 保密</p></div>
</template><script>
export default {name: "Hello",data() {return {checked: "XX", };},
};
</script>
5、表单类型为下拉框
<template><div><h3>十一你想要去旅游的城市:{{selected}}</h3><select v-model="selected"><option disabled value selected="selected">省份</option><option value="山西">山西</option><option value="北京">北京</option><option value="上海">上海</option></select></div>
</template><script>
export default {name: "Hello",data() {return {selected: "",};},
};
</script>
设置
select标签的multiple属性即可设置为多选下拉菜单,按着ctrl键可以多选
<template><div><h3>十一你想要去旅游的城市:{{selecteds}}</h3><select multiple v-model="selecteds"><option value="山西">西安</option><option value="北京">北京</option><option value="上海">上海</option></select></div>
</template><script>
export default {name: "Hello",data() {return {selecteds: new Array(), // 多重数据一般都要保存成数组};},
};
</script>
v-model修饰符介绍及案例讲解
默认情况下,
v-model在input和textarea表单中进行同步输入框的改动,添加了.lazy修饰符之后,对应的v- model绑定事件触发机制将变为change事件,只有在光标失去焦点时会触发。
<template><div><h3 v-html="msg"></h3><input type="text" v-model.lazy="msg" /></div>
</template><script>
export default {name: "Hello",data() {return {msg: "hello",};},
};
</script>
使用
.trim可以自动过滤输入框的首尾空格
<template><div><h3 v-html="msg"></h3><input type="text" v-model.trim="msg" /></div>
</template><script>
export default {name: "Hello",data() {return {msg: "hello",};},
};
</script>
如果用户希望将输入表单的内容处理为
Number类型,可以使用.number给v-model进行修饰;如果表单字符串无法被处理为数字,则返回原始的值
<template><div><h3 v-html="msg"></h3><input type="text" v-model.number="msg" /><p>{{typeof msg}}</p></div>
</template><script>
export default {name: "Hello",data() {return {msg: "123",};},
};
</script>
6. 属性绑定指令
v-bind
v-bind 主要用于属性绑定,比方你的class属性,style属性,value属性,href属性等等,只要是属性,就可以用v-bind指令进行绑定。
对象语法绑定class介绍及案例讲解
对象语法
顾名思义,就是传给class的是一个对象,例如:
<template>
<div id="app"><p class="font_Size" v-bind:class="{ red: isRed }">Hello World!</p>
</div>
</template>
<script>export default {name:'HelloWorld',data: {return {isRed: true}}}
</script>
<style>css先后顺序有影响.red{font-size: 20px;color: red;}.font_size{font-size: 40px;color: blue;}</style>
数组语法绑定class介绍及案例讲解
数组语法
数组语法可以理解为我们把一个class列表直接传给class,例如:
<div id="app"><p v-bind:class="[redClass, centerClass]">Hello World!</p>
</div>
<script>
export default{name:'HelloWorld',data: {return{redClass: 'active',centerClass: 'text-danger'}}}</script>
<style>
.active {width: 100px;height: 100px;background: green;
}
.text-danger {background: red;
}
</style>
绑定style介绍及案例讲解
除了绑定class,
v-bind指令还可以绑定style,绑定style和绑定class其实大同小异,也是可以使用对象语法和数组语法,使用对象语法的时候也是可以直接绑定data上的对象或者绑定一个返回对象的计算属性
唯一不同的是,在使用数组语法的时候,绑定class传的是class列表,绑定style传的是style对象列表
<template><div id="app"><p>直接绑定:</p><p v-bind:style="{color: redColor, 'text-align': centerPos}">Hello World!</p><p>绑定data的对象:</p><p v-bind:style="classObj">Hello World!</p><p>绑定计算属性:</p><p v-bind:style="classObj1">Hello World!</p><p>数组语法:</p><p v-bind:style="[redStyle, centerStyle]">Hello World!</p></div>
</template>
<script>
export default{name:'HelloWorld',data: {return{redColor: 'red',centerPos: 'center',redStyle: {color: 'red'},centerStyle: {'text-align': 'center'},classObj: {color: 'red','text-align': 'center'}}},computed: {classObj1: function(){return {color: 'red','text-align': 'center'}}}}
</script>




![[个人感悟] MySQL应该考察哪些问题?](https://img-blog.csdnimg.cn/direct/3f01cb100b09427994ea5d60f7395be1.png#pic_center)












![【计算机网络】[第4章 网络层][自用]](https://img-blog.csdnimg.cn/direct/45e73d08c6614a32b73427f3ff22e7c7.png)