一、源码特点
springboot VUE uniapp 小程序 在线学习管理系统是一套完善的完整信息管理类型系统,结合springboot框架uniapp和VUE完成本系统,对理解vue java编程开发语言有帮助系统采用springboot框架(MVC模式开发),系统具有完整的源代码和数据库,系统主要采用B/S模式开发。
微信小程序在线学习管理系统
前段主要技术 vue
后端主要技术 Springboot java
数据库 mysql
开发工具 IDEA JDK1.8
微信小程序 uniapp 开发的微信小程序
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以 不建议。
2.IDE环境:推荐IDEA;
3.硬件环境:windows 7/8/10 1G内存以上;;
5.数据库:MySql 5.0 到 5.5 等版本均可 需要高版本 如mysql8.0 需要修改数据连接配置,以及maven中的mysql 驱动包;
6.是Maven项目;查看源码目录中是否包含pom.xml;
使用说明
1. 使用Navicat或者其它工具,在mysql中创建对应sql文件名称的数据库,并导入项目的sql文件 数据库字符集gb2312;
2. 使用IDEA导入项目;
3. 将项目中shequ\src\main\resources 下的 application.properties 配置文件中的数据库配置改为自己的配置;
数据库支持 mysql5.0 到5.5 ,如果需要5.7 到8.0 需要二次转换升级
4.vscode 开vue项目工程
5.vue 项目启动 npm run serve
vue 版本 2.9.6
node 版本 16.14.2
二、功能介绍
智学管理系统要满足以下几个方面的功能需求:
后端服务功能主要包括:
(1)管理员管理:对管理员信息进行添加、删除、修改和查看
(2)班级管理:对班级信息进行添加、删除、修改和查看
(3)教师管理:对教师信息进行添加、删除、修改和查看
(4)学生管理:对学生信息进行添加、删除、修改和查看
(5)班级评价管理:对班级评价信息进行删除、修改和查看
(6)投诉建议管理:对投诉建议信息进行删除、修改和查看
(7)资料类型管理:对资料类型信息进行添加、删除、修改和查看
(8)资料管理:对资料信息进行添加、删除、修改和查看
(9)作业管理:对作业信息进行添加、删除、修改和查看
(10)提交作业管理:对提交作业信息进行删除、修改和查看
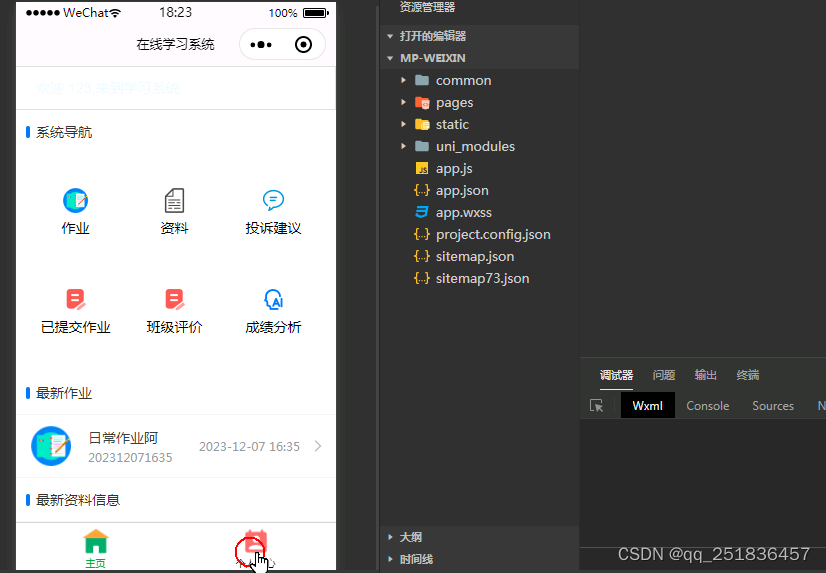
前端(微信小程序功能)主要包括:
(1)用户登录
(2)班级浏览、提交班级评价、查看已经提交的评价信息
(3)提交投诉建议、查看已经提交的投诉建议
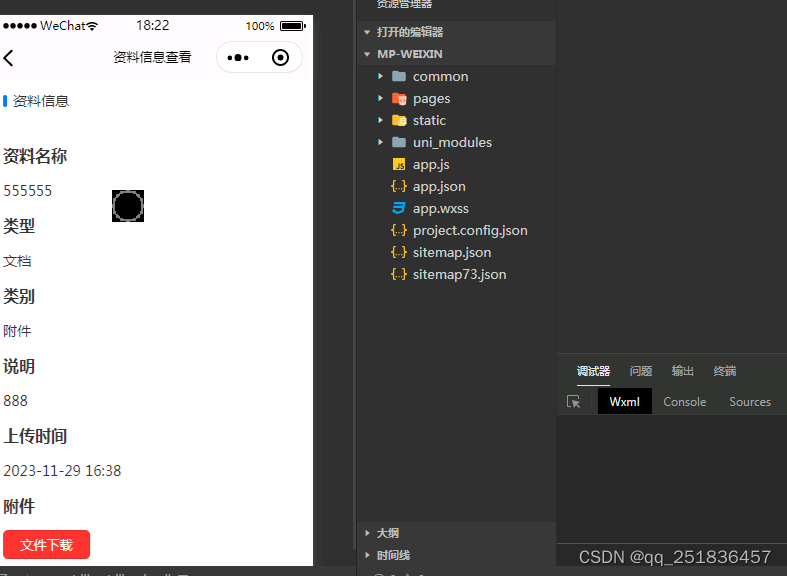
(4)浏览资料信息、并且可以下载资料文件
(5)浏览作业、并且提交作业信息、查看已经提交的作业
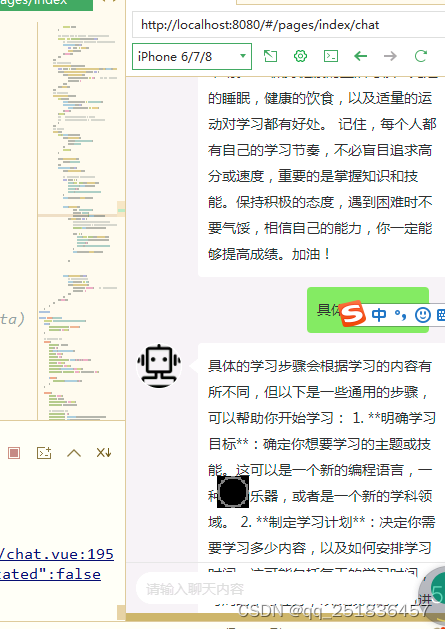
(6)可以通过系统调用的ai接口(百度ai接口)针对自己的一些常见的问题(如,如何提交自己的成绩进行问答)
(7)个人信息修改
数据库设计
CREATE TABLE `gly` (
`glyid` int(11) NOT NULL auto_increment,
`yhm` VARCHAR(40) default NULL COMMENT '用户名',
`mm` VARCHAR(40) default NULL COMMENT '密码',
`xm` VARCHAR(40) default NULL COMMENT '姓名', PRIMARY KEY (`glyid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `banji` (
`bjid` int(11) NOT NULL auto_increment,
`bjmc` VARCHAR(40) default NULL COMMENT '班级名称', PRIMARY KEY (`bjid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `jiaoshi` (
`jsid` int(11) NOT NULL auto_increment,
`yhm` VARCHAR(40) default NULL COMMENT '用户名',
`mm` VARCHAR(40) default NULL COMMENT '密码',
`xm` VARCHAR(40) default NULL COMMENT '姓名',
`lxdh` VARCHAR(40) default NULL COMMENT '联系电话',
`lxdz` VARCHAR(40) default NULL COMMENT '联系地址',
`bj` VARCHAR(40) default NULL COMMENT '班级', PRIMARY KEY (`jsid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `xuesheng` (
`xsid` int(11) NOT NULL auto_increment,
`yhm` VARCHAR(40) default NULL COMMENT '用户名',
`mm` VARCHAR(40) default NULL COMMENT '密码',
`xm` VARCHAR(40) default NULL COMMENT '姓名',
`lxdh` VARCHAR(40) default NULL COMMENT '联系电话',
`lxdz` VARCHAR(40) default NULL COMMENT '联系地址',
`bj` VARCHAR(40) default NULL COMMENT '班级',
`jrsj` VARCHAR(40) default NULL COMMENT '加入时间',
`zt` VARCHAR(40) default NULL COMMENT '状态', PRIMARY KEY (`xsid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `bjpj` (
`bjpjid` int(11) NOT NULL auto_increment,
`bj` VARCHAR(40) default NULL COMMENT '班级',
`pj` VARCHAR(40) default NULL COMMENT '评价',
`yh` VARCHAR(40) default NULL COMMENT '用户',
`pjsj` VARCHAR(40) default NULL COMMENT '评价时间', PRIMARY KEY (`bjpjid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `tsjy` (
`tsjyid` int(11) NOT NULL auto_increment,
`bt` VARCHAR(40) default NULL COMMENT '标题',
`nr` VARCHAR(40) default NULL COMMENT '内容',
`yh` VARCHAR(40) default NULL COMMENT '用户',
`tjsj` VARCHAR(40) default NULL COMMENT '提交时间',
`zt` VARCHAR(40) default NULL COMMENT '状态', PRIMARY KEY (`tsjyid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `zllx` (
`zllxid` int(11) NOT NULL auto_increment,
`lx` VARCHAR(40) default NULL COMMENT '类型', PRIMARY KEY (`zllxid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `ziliao` (
`zlid` int(11) NOT NULL auto_increment,
`zlmc` VARCHAR(40) default NULL COMMENT '资料名称',
`lx` VARCHAR(40) default NULL COMMENT '类型',
`lb` VARCHAR(40) default NULL COMMENT '类别',
`sm` VARCHAR(40) default NULL COMMENT '说明',
`scsj` VARCHAR(40) default NULL COMMENT '上传时间',
`fj` VARCHAR(40) default NULL COMMENT '附件', PRIMARY KEY (`zlid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;后台控制类设计
/**教师列表 查询jiaoshi**/@GetMapping("list")public Result list(@RequestParam(value = "pageNum",defaultValue = "1") int page,@RequestParam(value = "pageSize",defaultValue = "10") int szie,@RequestParam(defaultValue = "") String yhm,@RequestParam(defaultValue = "") String js) {Result res=new Result();List list=null;String sql="";try{if(yhm!=null&&!yhm.equals("")){sql+=" and yhm like '%"+yhm+"%'";//符合条件 拼接sql 用户名}list=jiaoshidao.querylist(sql,page,szie);//查询jiaoshi表数据返回 list对象res.setCode(200);res.setMessage("查询成功");res.setData(tl.ltoj(list));list=jiaoshidao.querylist(sql);res.setNum(list.size());}catch(Exception e){e.printStackTrace();;}return res;}/**教师列表 查询jiaoshi* */@GetMapping("listpage")public Result listpage(@RequestParam(defaultValue = "") String yhm) {Result res=new Result();List list=null;String sql="";if(yhm!=null&&!yhm.equals("")){sql+=" and yhm like '%"+yhm+"%'";//符合条件 拼接sql 用户名}try{list=jiaoshidao.querylist(sql);//查询gly 表数据返回 list对象res.setCode(200);res.setMessage("查询成功");res.setData(tl.ltoj(list));}catch(Exception e){e.printStackTrace();;}return res;}/**教师添加方法 对表 jiaoshi 进行添加* */@PostMapping(value = "add")public Result add(@RequestBody jiaoshi bean){Result res=new Result();String sql="";ResultSet rs=null;int num=0;DBO db=new DBO();try{if(bean.getJsid()!=null&&!bean.getJsid().equals("")){jiaoshidao.update(bean);//执行 修改 jiaoshi 添加操作res.setMessage("操作成功");res.setCode(200);}else{sql="select count(1) as num from jiaoshi where yhm='"+bean.getYhm()+"'";rs=db.query(sql);if(rs.next()){num=rs.getInt("num");}if(num>0){res.setMessage("注册失败、用户名重复");res.setCode(201);}else {jiaoshidao.add(bean);//执行 添加jiaoshi 添加操作res.setMessage("注册成功");res.setCode(200);}}}catch(Exception e){e.printStackTrace();;}//System.out.println(res);return res;}/**教师删除方法 对表jiaoshi 进行删除* */@DeleteMapping("del/{id}")public Result del( @PathVariable String id){Result res=new Result();try{jiaoshidao.delete(id);//执行 删除jiaoshi 方法}catch(Exception e){e.printStackTrace();;}res.setCode(200);res.setMessage("删除成功");return res;}/**教师查看方法 对表 jiaoshi 进行查看* */@GetMapping("detail")public Result detail(@RequestParam String id){Result res=new Result();Map<String, String> map = new HashMap<>();jiaoshi bean=new jiaoshi();//初始对象教师try{map=jiaoshidao.getjiaoshiMap(id);//查询获得当前教师对象res.setCode(200);res.setMessage("查询成功");res.setData(tl.mtoj(map));System.out.println(tl.mtoj(map));}catch(Exception e){e.printStackTrace();;}return res;}/**教师修改页面 对表 jiaoshi 进行查看* */@GetMapping("modifypage")public Result modifypage(@RequestParam String id){Result res=new Result();Map<String, String> map = new HashMap<>();tool tl=new tool();try{map=jiaoshidao.getjiaoshiMap(id);//获取jiaoshi 对象//String str=obj.toString();res.setCode(200);res.setMessage("查询成功");res.setData(tl.mtoj(map));//赋值 }catch(Exception e){e.printStackTrace();;}return res;}vue端设计
</div><el-table :data="tableData" border stripe :header-cell-class-name="'headerBg'" @selection-change="handleSelectionChange"><el-table-column label="序号" width="80"type="index":index="indexMethod"></el-table-column><el-table-column prop="lsh" label="流水号" width="120"></el-table-column><el-table-column prop="zymc" label="作业名称" width="220"></el-table-column><el-table-column prop="fbsj" label="发布时间" width="160"></el-table-column><el-table-column label="操作" width="320" align="center"><template slot-scope="scope"><el-button type="info" @click="handleDetail(scope.row)">详情 <i class="el-icon-reading"></i></el-button><el-button type="success" @click="handleEdit(scope.row)">编辑 <i class="el-icon-edit"></i></el-button><el-popconfirmclass="ml-5"confirm-button-text='确定'cancel-button-text='我再想想'icon="el-icon-info"icon-color="red"title="您确定删除吗?"@confirm="del(scope.row.zyid)"><el-button type="danger" slot="reference">删除 <i class="el-icon-remove-outline"></i></el-button></el-popconfirm></template></el-table-column></el-table><div style="padding: 10px 0"><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="pageNum":page-sizes="[2, 5, 10, 20]":page-size="pageSize"layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination></div><el-dialog title="作业信息" :visible.sync="dialogFormVisible" width="40%" ><el-form :model="form" :rules="rules" ref="beanForm" label-width="180px" size="small" ><el-form-item label="流水号" prop="lsh" ><el-input v-model="form.lsh" disabled ></el-input></el-form-item><el-form-item label="作业名称" prop="zymc" ><el-input v-model="form.zymc" ></el-input></el-form-item><el-form-item label="说明" prop="sm" ><el-input v-model="form.sm" type="textarea" rows="5" ></el-input></el-form-item><el-form-item label="附件" prop="fj" ><el-input v-model="form.fj" disabled style="width: 120px" ></el-input><el-button type="primary" @click="dialogFileVisible = true">上传</el-button></el-form-item><el-form-item label="发布时间" prop="fbsj" ><el-input v-model="form.fbsj" disabled ></el-input></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="save">确 定</el-button></div></el-dialog><el-dialog title="查看作业信息" :visible.sync="dialogDetailVisible" width="30%" ><el-form :model="form" :rules="rules" ref="beanForm" label-width="80px" size="small" ><el-form-item label="流水号" prop="lsh" required>{{form.lsh}}</el-form-item><el-form-item label="作业名称" prop="zymc" required>{{form.zymc}}</el-form-item><el-form-item label="说明" prop="sm" required>{{form.sm}}</el-form-item><el-form-item label="附件" prop="fj" required><a :href="'http://'+serverIp+':9090/file/download?filename='+ form.fj" target="" style="text-decoration:none;">下载</a></el-form-item><el-form-item label="发布时间" prop="fbsj" required>{{form.fbsj}}</el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogDetailVisible = false">关闭</el-button></div></el-dialog><el-dialog title="附件" :visible.sync="dialogFileVisible" width="30%" ><el-upload
class="upload-demo"
:action="uploadAction"
:on-preview="handlePreview"
:on-remove="handleRemove"
:before-remove="beforeRemove"
:on-success="handleAvatarSuccess"
multiple
:limit="1"
:on-exceed="handleExceed"
:file-list="fileList">
<el-button size="small" type="primary">点击上传</el-button>
<!--div slot="tip" class="el-upload__tip">上传文件,且不超过500kb</div-->
</el-upload></el-dialog></div>
</template><script>
import {serverIp} from "../../public/config";
import * as util from "../../public/util.js";
export default {name: "zuoye",data() {return {serverIp: serverIp,tableData: [],fileList: [],total: 0,pageNum: 1,pageSize: 10,lsh: "",form: {},dialogFormVisible: false,dialogDetailVisible:false,dialogFileVisible:false,multipleSelection: [],uploadAction: "http://"+serverIp+":9090/file/upload",vis: false,rules: {lsh: [{ required: true, message: '请输入流水号', trigger: 'blur' }],zymc: [{ required: true, message: '请输入作业名称', trigger: 'blur' }],sm: [{ required: true, message: '请输入说明', trigger: 'blur' }],fj: [{ required: true, message: '请输入附件', trigger: 'blur' }],fbsj: [{ required: true, message: '请输入发布时间', trigger: 'blur' }],}}},created() {this.load()},methods: {indexMethod(index) {return index+1;},load() {this.request.get("/zuoye/list", {params: {pageNum: this.pageNum,pageSize: this.pageSize,lsh: this.lsh,}}).then(res => {console.log(res.data)this.tableData = JSON.parse(res.data)this.total =res.num})},save() {//保存方法this.$refs['beanForm'].validate((valid) => {if (valid) { // 表单校验合法this.request.post("/zuoye/add", this.form).then(res => {// 表单校验合法if (res.code == '200') {this.$message.success(res.message)this.dialogFormVisible = falsethis.load()} else {this.$message.error(res.message)}})}});},handleAdd() {uniapp设计
<uni-section title="提交过的作业信息" type="line"><uni-list><uni-list-chat v-for="(item,index) in listData" :key="item.tsjyid" :title="item.bt" :note="item.zymc":time="item.tjsj" :clickable="true" :avatarList="avatar(index+1)" :badge-text="item.zt" @click="onClick(item.tjzyid)"></uni-list-chat></uni-list></uni-section></view>
</template><script>export default {components: {},data() {return {listData: [],avatarList: [{url: '/static/tousu.png'}]}},onLoad() {this.getList()},methods: {onClick(id) {// alert(id);uni.navigateTo({url:'/pages/zuoye/tjzydetail?id='+id})},avatar(count) {let arr = []this.avatarList.forEach((item, index) => {if (index < count) {arr.push(item)}})return arr},getList() {this.request({url: '/tjzy/listpage',method: 'GET',data:{yh:uni.getStorageSync('yhm')}}).then(res => {//console.log("data="+res.data)this.listData = JSON.parse(res.data)}) },}}
</script><style lang="scss" >.chat-custom-right {flex: 1;/* #ifndef APP-NVUE */display: flex;/* #endif */flex-direction: column;justify-content: space-between;align-items: flex-end;}.chat-custom-text {font-size: 12px;color: #999;}
</style>
三、注意事项
1、管理员账号:admin密码:admin 数据库配置文件\src\main\resources\application.properties
2、开发环境为IDEA开发,数据库为mysql,使用java语言开发。
3、数据库文件名是javastudy.sql 系统名称study
4、地址:http://128.0.0.1:8080/login
四 系统实现






需要源码 其他的定制服务 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ 或者私信作者