* [5.3 jQuery 对象和 DOM 对象之间的相互转换](about:blank#53_jQuery__DOM__271)* * [5.3.1 jQuery 对象转换为 DOM 对象](about:blank#531_jQuery__DOM__282)* [5.3.2 DOM 对象转换为 jQuery 对象](about:blank#532_DOM__jQuery__295)
-
六、 解决 jQuery 和其他库的冲突
-
总结
=====================================================================
本文将带领大家了解 jQuery 的定义,它有什么作用,我们为什么要学它,以及如何使用它,它的语法是什么,最后对比了 jQuery 对象和 DOM 对象的区别。
===============================================================================
我们可以简单的理解为 jQuery 是一个 JavaScript 函数库。jQuery 是一个轻量级的"写的少,做的多"的 JavaScript 库。
它有如下的优势:
- 轻量级
- 强大的选择器
- 出色的 DOM 操作的封装
- 可靠的事件机制
- 完善的 ajax
- 不污染顶级变量。
- 出色的浏览器兼容性。
- 链式操作方式。
- 隐式迭代。
- 行为层与结构层的分离。
- 丰富的插件支持。
- 完善的文档。
- 开源。
=================================================================================
进入 jQuery 的官方网站 http://jquery.com/,可以下载最新的 jQuery 文件到本地,然后再引入到项目即可。官方网站如下所示:

引入代码示例:
<head><script type="text/javascript" src="jquery.js"></script></head>注意:这里的路径位置,请大家根据实际的情况自行调整。另外官方网站有两个版本的 jQuery 可供下载:一份是精简过的,另一份是未压缩的(供调试或阅读),请大家根据自己的需要自行选择下载。
当然如果我们不想把 jQuery 下载到本地,也可以使用 Google 的 CDN 或者使用 Microsoft 的 CDN:
使用 Google 的 CDN:
Google CDN 国内已经无法访问,以下内容仅作演示。
<head><scripttype="text/javascript"src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script></head>使用 Microsoft 的 CDN:
<head><scripttype="text/javascript"src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.min.js"></script></head>==============================================================================
jQuery 语法是为 HTML 元素的选取编制的,可以对元素执行某些操作。
基础语法是:
$(selector).action();-
美元符号 $ 定义 jQuery。
-
选择符(selector)“查询”和“查找” HTML 元素。
-
jQuery 的 action() 执行对元素的操作。
另外需要注意的是:在 jQuery 库中 $ 符号就是 jQuery 的一个简写形式,例如 KaTeX parse error: Expected ‘EOF’, got ‘#’ at position 3: (“#̲lw”) 和 jQuery("….ajax 和 jQuery.ajax 是等价的,如果没有特别说明,程序中的 $ 符号都是 jQuery 的一个简写形式。
所有 jQuery 函数位于一个 document ready 函数中:
$(document).ready(function(){});// 可以简写成$(funciton(){});这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码。如果在文档没有完全加载之前就运行函数,操作可能失败。下面是两个具体的例子:
-
试图隐藏一个不存在的元素。
-
获得未完全加载的图像的大小。
上面的这段代码其实有点类似于传统 JavaScript 中的 window.onload 方法,不过它们还是有一些区别的,简单对比如下所示:
| | window.onload | $(doucment).ready() |
| — | — | — |
| 执行时机 | 必须等待网页中所有的内容加载完毕后才能执行(包括图片) | 网页中所有 DOM 结构绘制完毕后就执行,可能 DOM 元素关联的东西并没有加载完 |
| 编写个数 | 不能同时编写多个。 | 能同时编写多个。 |
编写个数的意思就是:
window.onload = function () {alert("test1");};window.onload = function () {alert("test2");};//结果只会输出 test2。
$(document).ready(function () {alert("test1");});$(document).ready(function () {alert("test2");});//结果两次都输出例子:
<!DOCTYPE html><html><head><meta charset="utf-8" /><title></title><!-- Microsoft 的 CDN 的方式加载jQuery --><head><scripttype="text/javascript"src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.min.js"></script></head></head><body><script type="text/javascript">//等待dom元素加载完毕$(document).ready(function () {//弹出一个框:显示hello worldalert("hello world");});</script></body></html>
=================================================================================
良好的代码风格使得代码更加具有可读性,适当的注释代码,对于日后代码的维护也是非常有利的。来看个例子:
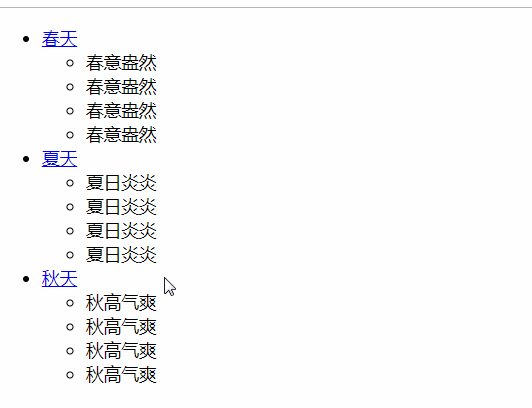
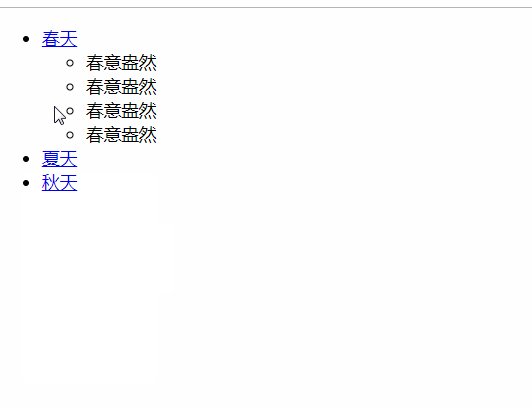
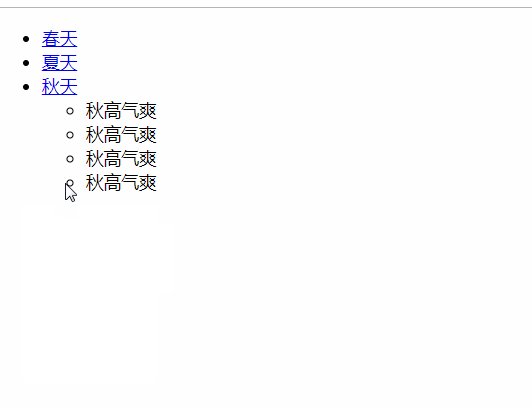
<!DOCTYPE html><html><head><meta charset="utf-8" /><title></title><script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.min.js"></script></head><body><div class="box"><ul class="menu"><li class="level1"><a href="#">春天</a><ul class="level2"><li>春意盎然</li><li>春意盎然</li><li>春意盎然</li><li>春意盎然</li></ul></li><li class="level1"><a href="#">夏天</a><ul class="level2"><li>夏日炎炎</li><li>夏日炎炎</li><li>夏日炎炎</li><li>夏日炎炎</li></ul></li><li class="level1"><a href="#">秋天</a><ul class="level2"><li>秋高气爽</li><li>秋高气爽</li><li>秋高气爽</li><li>秋高气爽</li></ul></li></ul></div><script type="text/javascript">//等待dom元素加载完毕$(document).ready(function () {$(".level1>a").click(function () {$(this).addClass("current").next().show().parent().siblings().children("a").removeClass("current").next().hide();return false;});});</script></body></html>代码很简单,我们没有加入 css 样式这些,主要还是讲解 jQuery,运行效果为:

简单解释一下这段代码,当鼠标点击到 a 标签的时候给其添加一个名为 current 的 class,然后调用 next() 和 show() 将其后面的元素显示出来,然后调用 parent()、siblings()、children(“a”) 将它的父辈的同辈元素的内部的子元素 a 都去掉一个名为 current 的 class (removeClass(“current”)),并且将紧邻它们后面的元素都隐藏。
这就是 jQuery 的强大的链式操作,一行代码就完成了我们导航栏的功能,大家可以试着去写一下原生的 JavaScript 代码,看看需要写多少行,这也就是我们 jQuery 的魅力所在。当然上面的那些方法看不懂也没关系,后面都会讲解的。不过为了进一步改善代码的可读性和可维护性,推荐一种写法:
$(document).ready(function () {$(".level1>a").click(function () {$(this).addClass("current") //给当前元素添加"current"样式.next().show() //下一个元素显示.parent().siblings().children("a").removeClass("current") //父元素的同辈元素的子元素a移除"current"样式.next().hide(); //它们的下一个元素隐藏return false;});});也就是说适当的换行和添加注释可以让我们对代码作用一目了然,增加代码的可读性,便于日后的维护,提高开发效率。
=======================================================================================
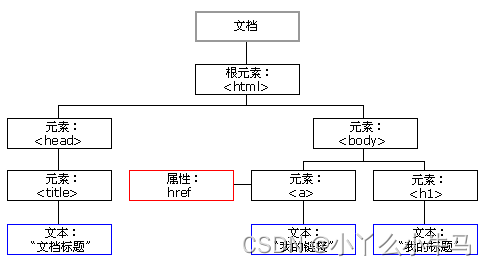
DOM (Document Object Model)对象,也就是我们经常说的文档对象模型,每一份 DOM 都可以表示成一棵 DOM 树:

比如这样的一段代码:
<h1></h1><p></p><ul><li></li></ul>h1,p,ul 以及 li 标签都是 DOM 元素节点,我们可以通过 JavaScript 中的 document.getElementById(),document.getElementsByTagName() 等来获取元素节点,像这样获取的 DOM 元素就是 DOM 对象,DOM 对象可以使用 JavaScript 中的方法,比如:
var domObj = document.getElementById("id"); //获取DOM对象var objHtml = domObj.innerHTML; //使用JavaScript中的属性innerHTMLjQuery 对象就是通过 jQuery 包装 DOM 对象后产生的对象。jQuery 对象是 jQuery 独有的,如果一个对象是 jQuery 对象,那么它就可以使用 jQuery 里的方法,比如:
$("#xnm").html(); //获取id为syl的元素内的html代码,html()是jQuery中的方法这段代码等同于:
document.getElementById("xnm").innerHTML;在 jQuery 对象中无法使用 DOM 对象中的任何方法,例如 $(“#xnm”).innerHTML; 之类的写法是错的,可以使用 $(“#xnm”).html(); 之类的 jQuery 方法来代替,同样的道理,DOM 对象也不能使用 jQuery 里的方法,例如:document.getElementById(“xnm”).html();也是会报错的。
注:用 #id 作为选择符取得的是 jQuery 对象而并非 document.getElementById(“id”); 所得到的 DOM 对象,两者并不等价。我们一定要从开始就树立这样的一个观念:jQuery 对象和 DOM 对象是有区别的,它们并不是等价的。
在讲解 jQuery 对象和 DOM 对象之间的相互转换之前,我们先约定好定义变量的风格,如果获取的是 jQuery 对象,那么我们在变量前面加上 $ 符号,例如:
var $test = jQuery 对象;#### 算法刷题大厂面试还是很注重算法题的,尤其是字节跳动,算法是问的比较多的,关于算法,推荐《LeetCode》和《算法的乐趣》,这两本我也有电子版,字节跳动、阿里、美团等大厂面试题(含答案+解析)、学习笔记、Xmind思维导图均可以分享给大家学习。**写在最后****最后,对所以做Java的朋友提几点建议,也是我的个人心得:**1. 疯狂编程2. 学习效果可视化3. 写博客
4. 阅读优秀代码
5. 心态调整