首先来说一下实现 es6 转 es5 的一个简单步骤
1、新建一个项目,并且在命令行中初始化项目 npm init -y2、安装对应版本的 webpack webpack-cli(命令行工具) "webpack""webpack-cli"3、安装 Babel 核心库和相关的 loader "babel-core""babel-loader""babel-preset-env"4、在项目根目录下创建一个 .babelrc 配置文件或在 package.json 中添加 Babel 配置5、在项目根目录下创建一个 webpack.config.js 配置文件,并设置 Babel loader6、在 src 目录下创建 index.js 文件,并写入 es6 代码7、在命令行中运行 webpack 来打包8、打包完成后,生成的 bundle.js 文件将包含转换后的 ES5 代码,可以被浏览器执行下面是具体步骤
一、新建项目
1、新建一个文件夹,然后用 vs-code 打开新建好的文件夹,如:
![]()
2、打开终端,输入命令对项目进行初始化(默认这里认为已经安装好了node.js)
npm init -y运行完这个命令之后,项目中会新增一个 package.json 的文件
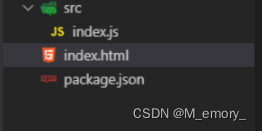
3、接着在项目中新建 src 文件夹,index.html 文件,以及在 src 文件夹下新建 index.js 文件(书写ed6代码的入口文件),如:

二、安装 webpack
打开终端,在你的项目中安装 Webpack 和 Webpack CLI(命令行工具),如:
npm install --save-dev webpack webpack-cli解释:这里的 --save-dev 是指将安装的包配置为开发环境包,这样只会在开发过程中使用,不会包含在生产环境的部署中。如果不加这个命令的话,项目部署到生产环境的时候,这些依赖包也会包含在内。
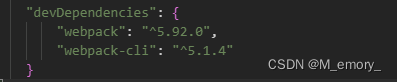
安装完成后,项目中的 package.json 文件中就会出现如下配置

三、安装 Babel
继续在终端中安装 Babel 的核心库和相关的 loader
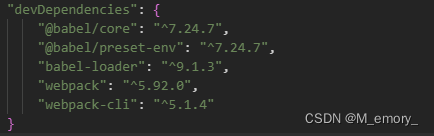
npm install --save-dev @babel/core @babel/preset-env babel-loader安装完成后,项目中的 package.json 文件中就会出现如下配置

四、配置 Babel
在项目的根目录中新增 .babelrc 文件,并在文件中添加如下配置,如:
{"presets": ["@babel/preset-env"]
}五、配置 webpack
在项目根目录下创建一个 webpack.config.js 配置文件,并设置 Babel loader
const path = require('path');module.exports = {entry: './src/index.js', // 你的入口文件output: {path: path.resolve(__dirname, 'dist'), // 输出的目录filename: 'bundle.js' // 输出的文件名},module: {rules: [{test: /\.js$/,exclude: /node_modules/, use: {loader: 'babel-loader',options: {presets: ['@babel/preset-env']}}}]}
};六、编写 es6 代码
在 src 目录下的 index.js 文件中,写入 es6 的代码,如:
let a = 'a'
const b = 'b'
let arr = [1, 2, 3, 4, 5]
let brr = arr.map(i => i * 2)
console.log(a, b)
console.log(brr)七、打包
在终端运行 webpack 来打包应用程序
npx webpack --config webpack.config.js解释:这里的 --config webpack.config.js 的作用是告诉 webpack 使用你指定的配置文件来执行打包操作,而不是默认的配置文件。
八、运行
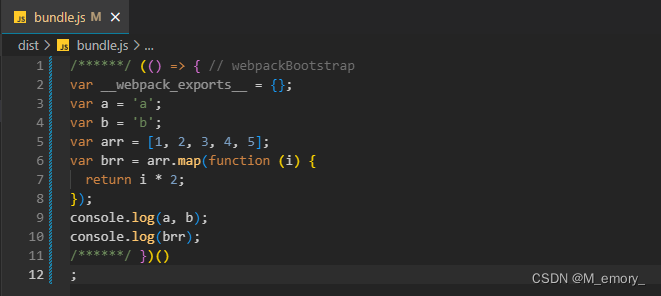
打包完成后,生成的 bundle.js 文件将包含转换后的 ES5 代码,可以被浏览器执行。
代码如下:

结语:这样打包好的 bundle.js 就可以直接引入到 html 文件中进行使用了
以上就是使用 webpack 搭配 babel 实现 es6 语法转 es5 的全部代码了,这只是 webpack 很简单的一个应用,实际开发过程中我们还可以通过自己的业务需求配置自己的 loader,更多关于 webpack 的应用我在后续也会持续更新,有兴趣的小伙伴可以关注一下!!!













![[FreeRTOS 功能应用] 信号量 功能应用](https://img-blog.csdnimg.cn/direct/770d30f34f9b4f59a4f943ead76c2e04.png)