简介
flutter 点击表单项组件,适合用户输入表单的场景。
点击表单项组件是一个用户界面元素,通常用于表单或设置界面中,以便用户可以点击它们来选择或更改某些设置或输入内容。这类组件通常由一个标签和一个可点击区域组成,并且可以触发相应的操作或导航到另一个页面。
表单项会有个合集,逐个更新。
github地址:https://github.com/ThinkerJack/jac_uikit
pub地址:https://pub.dev/packages/jac_uikit
使用方式:
TapItem(title: '标题',content: '内容',tipText: "请输入",onTap: () {debugPrint("点击");},),TapItem(title: '标题',content: '内容',tipText: "请输入",isRequired: true,maxLine: 1,hintText: '请选择',showTips: true,onTap: () {debugPrint("点击");},),
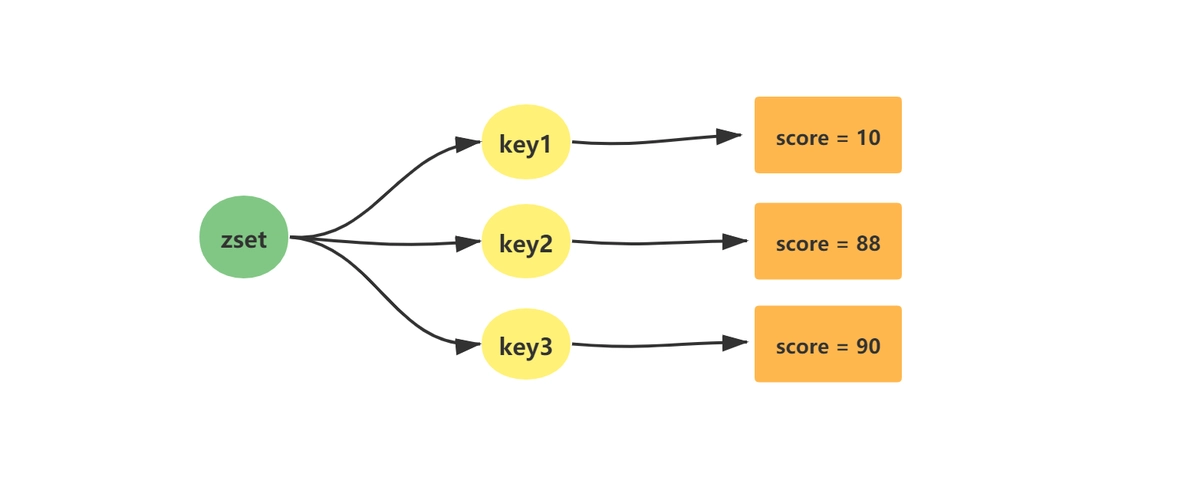
图片示例:

参数:
final String title; //标题final String hintText; //输入框底文final String content; //输入框内容final Function onTap; //点击事件final bool showTips; //是否报错final String tipText; //错误文案final int maxLine; //文本内容最大行数final bool isRequired; //是否是必填