浏览器自带的IndexDB的简单使用示例--小型学生管理系统
- 文章说明
- 代码
- 效果展示
文章说明
本文主要为了简单学习IndexDB数据库的使用,写了一个简单的增删改查功能
代码
App.vue(界面的源码)
<template><div style="padding: 30px"><el-button type="primary" @click="openAddDialog" style="float: left; margin-bottom: 20px; margin-right: 20px">新增</el-button><el-input placeholder="输入姓名查找" v-model="data.nameSearchInput" @change="findAllData"style="float: left; width: 400px; margin-bottom: 20px"/><el-table:data="data.dataList"borderstyle="width: 100%":header-cell-style="{ 'text-align': 'center' }":cell-style="{ 'text-align': 'center' }"><el-table-column prop="id" label="编号"/><el-table-column prop="name" label="姓名"/><el-table-column prop="age" label="年龄"/><el-table-column prop="sex" label="性别"/><el-table-column prop="tel" label="电话"/><el-table-column label="操作"><template #default="scope"><el-popconfirmtitle="确定修改该菜单吗?"@confirm="openEditDialog(scope.row)"><template #reference><el-button size="small" type="danger">修改</el-button></template></el-popconfirm><el-popconfirmtitle="确定删除该菜单吗?"@confirm="handleDelete(scope.row)"><template #reference><el-button size="small" type="danger">删除</el-button></template></el-popconfirm></template></el-table-column></el-table><el-dialog v-model="data.addDialogVisible" title="修改" width="30%"><el-inputv-model="data.form.name"placeholder="姓名"maxlength="50"style="margin-bottom: 20px"/><el-inputv-model="data.form.age"placeholder="年龄"maxlength="50"style="margin-bottom: 20px"/><el-inputv-model="data.form.sex"placeholder="性别"maxlength="50"style="margin-bottom: 20px"/><el-inputv-model="data.form.tel"placeholder="电话"maxlength="50"style="margin-bottom: 20px"/><template #footer><span class="dialog-footer"><el-button @click="data.addDialogVisible = false">Cancel</el-button><el-button type="primary" @click="insertData">Confirm</el-button></span></template></el-dialog><el-dialog v-model="data.editDialogVisible" title="修改" width="30%"><el-inputv-model="data.form.name"placeholder="姓名"maxlength="50"style="margin-bottom: 20px"/><el-inputv-model="data.form.age"placeholder="年龄"maxlength="50"style="margin-bottom: 20px"/><el-inputv-model="data.form.sex"placeholder="性别"maxlength="50"style="margin-bottom: 20px"/><el-inputv-model="data.form.tel"placeholder="电话"maxlength="50"style="margin-bottom: 20px"/><template #footer><span class="dialog-footer"><el-button @click="data.editDialogVisible = false">Cancel</el-button><el-button type="primary" @click="updateData">Confirm</el-button></span></template></el-dialog></div>
</template><script>
import {onBeforeMount, reactive} from "vue";
import {db_operation, message} from "@/db_operation";export default {name: "App",setup() {const data = reactive({dbName: "bbyh",tableName: "user",fieldList: ["id", "name", "age", "sex", "tel"],dataList: [],nameSearchInput: "",form: {id: 0,name: "",age: "",sex: "",tel: ""},addDialogVisible: false,editDialogVisible: false,});onBeforeMount(() => {db_operation.open(data.dbName, data.tableName, data.fieldList);setTimeout(() => {findAllData();}, 1000);});function findAllData() {data.dataList = [];db_operation.findAllData((event) => {const row = event.target["result"];if (row) {if (row.value["name"].indexOf(data.nameSearchInput.trim()) > -1) {data.dataList.push(row.value);}row.continue();}});}function openAddDialog() {data.form.name = "";data.form.age = "";data.form.sex = "";data.form.tel = "";data.addDialogVisible = true;}function openEditDialog(row) {data.form.id = row.id;data.form.name = row.name;data.form.age = row.age;data.form.sex = row.sex;data.form.tel = row.tel;data.editDialogVisible = true;}function handleDelete(row) {db_operation.delete(row.id);findAllData();}function insertData() {if (db_operation.add({name: data.form.name.trim(),age: data.form.age.trim(),sex: data.form.sex.trim(),tel: data.form.tel.trim()})) {data.addDialogVisible = false;message("数据添加成功", "success");findAllData();}}function updateData() {db_operation.update(data.form.id, {id: data.form.id,name: data.form.name.trim(),age: data.form.age.trim(),sex: data.form.sex.trim(),tel: data.form.tel.trim()});data.editDialogVisible = false;message("数据更新成功", "success");findAllData();}return {data,findAllData,openAddDialog,openEditDialog,handleDelete,insertData,updateData,}}
};
</script><style>
* {padding: 0;margin: 0;box-sizing: border-box;
}
</style>
IndexDB封装的工具类
import {ElMessage} from 'element-plus';export function message(msg, type) {ElMessage({message: msg,showClose: true,type: type,center: true})
}class Db_operation {request = undefined;db = undefined;dbName = undefined;tableName = undefined;fieldList = undefined;open(dbName, tableName, fieldList, version = 1) {db_operation.dbName = dbName;db_operation.tableName = tableName;db_operation.fieldList = fieldList;const request = window.indexedDB.open(dbName, version);db_operation.request = request;request.onsuccess = function (event) {db_operation.db = event.target["result"];};request.onupgradeneeded = function (event) {const db = event.target.result;db_operation.db = db;if (!db.objectStoreNames.contains(tableName)) {const objectStore = db.createObjectStore(tableName, {keyPath: "id",autoIncrement: true});for (let i = 0; i < fieldList.length; i++) {objectStore.createIndex(fieldList[i], fieldList[i]);}}};}getObjectStore() {const transaction = db_operation.db.transaction(db_operation.tableName, "readwrite");return transaction.objectStore(db_operation.tableName);}add(data) {if (db_operation.dbName === undefined) {message("数据库还未打开", "error");return false;}db_operation.getObjectStore().add(data);return true;}find(field, value, success) {if (db_operation.dbName === undefined) {message("数据库还未打开", "error");return;}const men = db_operation.getObjectStore().index(field);men.get(value).onsuccess = function (event) {success(event);};}findAllData(success) {if (db_operation.dbName === undefined) {message("数据库还未打开", "error");return;}const men = db_operation.getObjectStore().openCursor();men.onsuccess = function (event) {success(event)};}update(idValue, newData) {if (db_operation.dbName === undefined) {message("数据库还未打开", "error");return;}const objectStore = db_operation.getObjectStore();const men1 = objectStore.get(idValue);men1.onsuccess = function () {objectStore.put(newData);};}delete(idValue) {if (db_operation.dbName === undefined) {message("数据库还未打开", "error");return;}const men1 = db_operation.getObjectStore().delete(idValue);men1.onsuccess = function () {message("删除成功", "success");};}
}export const db_operation = new Db_operation();
main.js(引入ElementPlus )
import { createApp } from 'vue'
import App from './App.vue'import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'const app = createApp(App);app.use(ElementPlus);app.mount("#app");
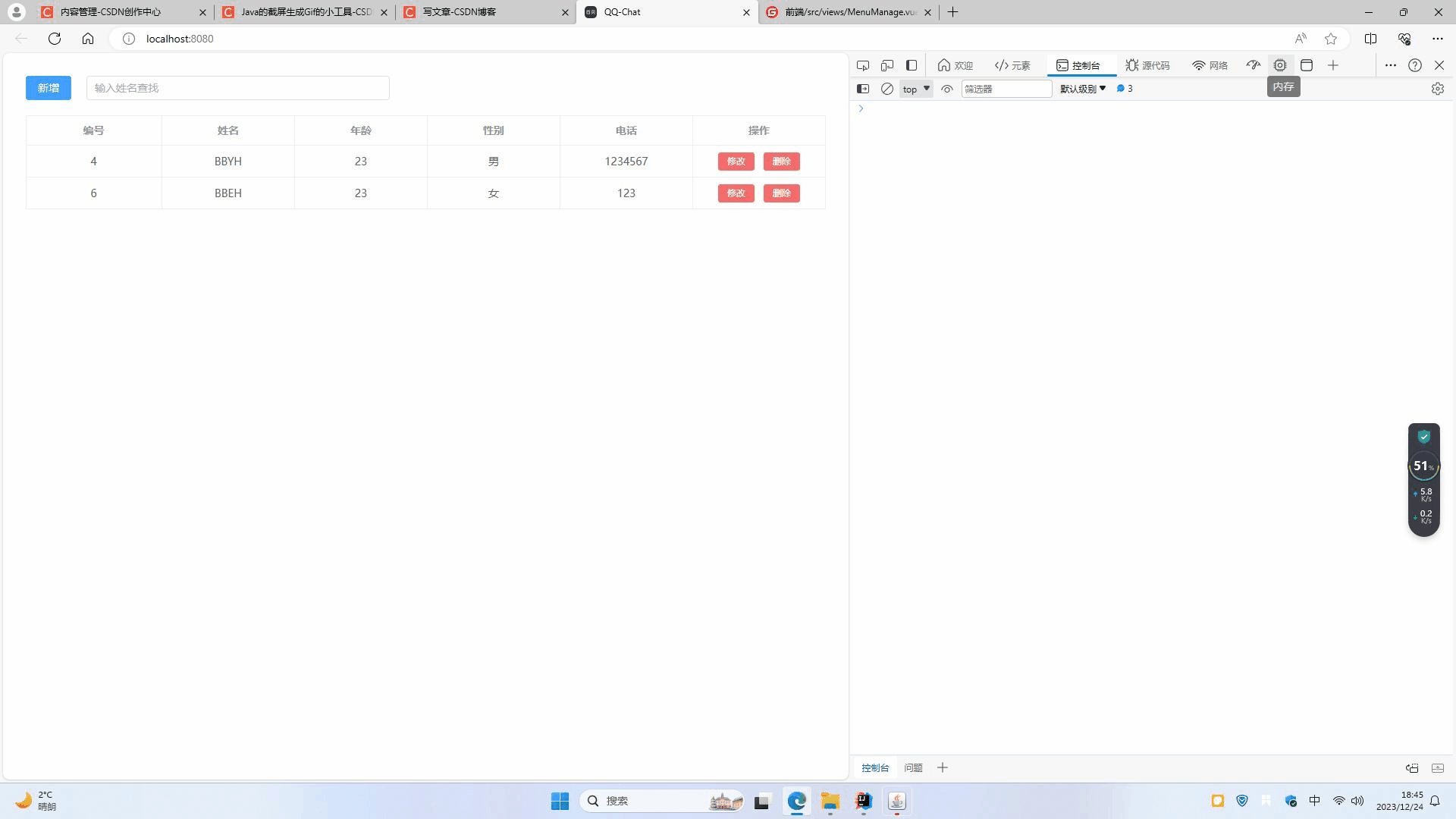
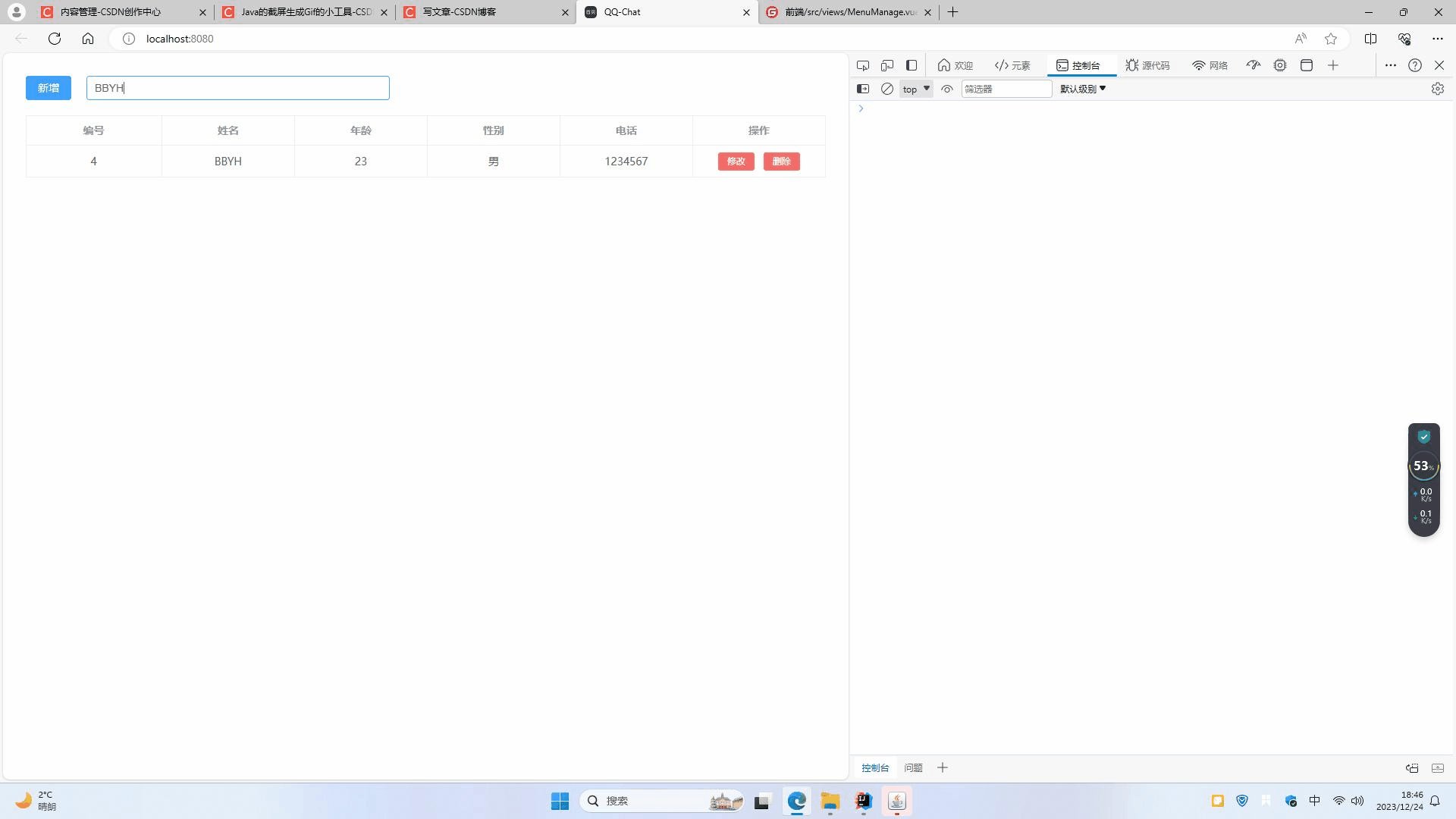
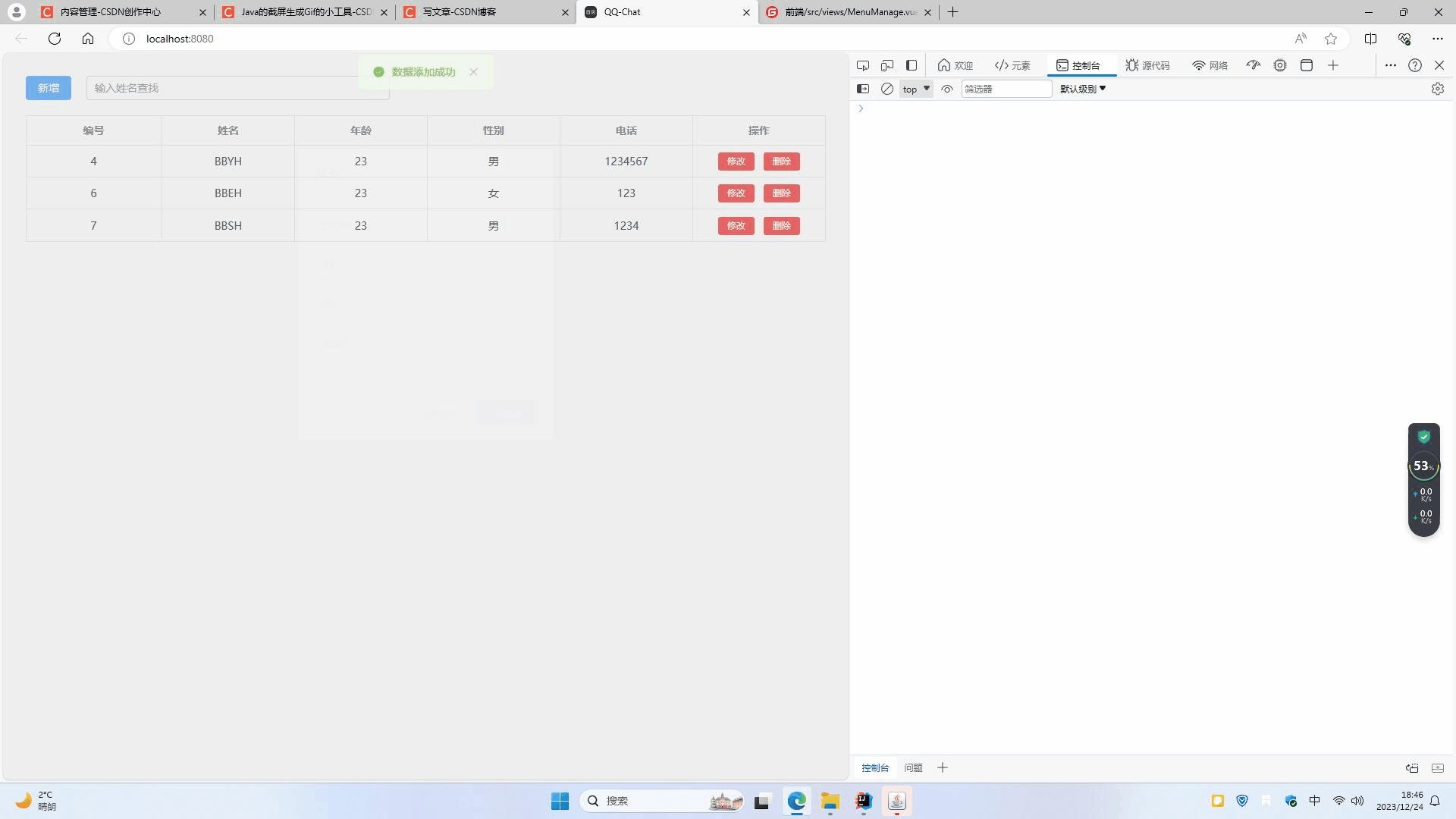
效果展示
简单的增删改查演示