fastadmin版本:1.4.0.20230711
以简体,繁体,英文为例
一,在application\config.php 里开启多语言
// 是否开启多语言'lang_switch_on' => true,
// 允许的语言列表'allow_lang_list' => ['zh-cn', 'en','zh-tw'],二,在application\admin\view\common\header.html 页面中加上繁体切换
<!-- 多语言列表 -->{if $Think.config.lang_switch_on}<li class="hidden-xs"><a href="javascript:;" class="dropdown-toggle" data-toggle="dropdown"><i class="fa fa-language"></i></a><ul class="dropdown-menu"><li class="{$config['language']=='zh-cn'?'active':''}"><a href="?ref=addtabs&lang=zh-cn">简体中文</a></li><li class="{$config['language']=='zh-tw'?'active':''}"><a href="?ref=addtabs&lang=zh-tw">繁体中文</a></li><li class="{$config['language']=='en'?'active':''}"><a href="?ref=addtabs&lang=en">English</a></li></ul></li>{/if}三,在\public\assets\js\require-backend.js文件34行加
'bootstrap-table-lang-tw': '../libs/bootstrap-table/dist/locale/bootstrap-table-zh-TW',66行加
'bootstrap-table-lang-tw': {deps: ['bootstrap-table'],exports: '$.fn.bootstrapTable.defaults'},四,在public\assets\js\require-table.js 第1行加一个
'bootstrap-table-lang-tw'
2行开始加
var localeSet = "";if(Config.language=="zh-cn"){localeSet = "zh-CN"}else if(Config.language=="zh-tw"){localeSet = "zh-TW"}else{localeSet = "en-US"}修改变量:
var Table ={list: {}, defaults: {******locale: localeSet,//主要修改这里******}
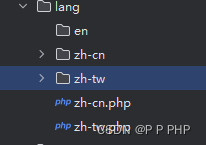
}五,在application\admin\lang\目录下新建一个zh-tw.php文件,里面设置一些通用的设置。可参考zh-cn.php文件。同时在此目录下新建一个zh-tw的文件夹,里面设置每个控制器对应的语言包,参考zh-cn目录下的


















![【例子】webpack配合babel实现 es6 语法转 es5 案例 [通俗易懂]](https://img-blog.csdnimg.cn/direct/60f0f5c8ae274c05ac49ea480c76c872.png)