一.关于vue-cli
1.什么是vue

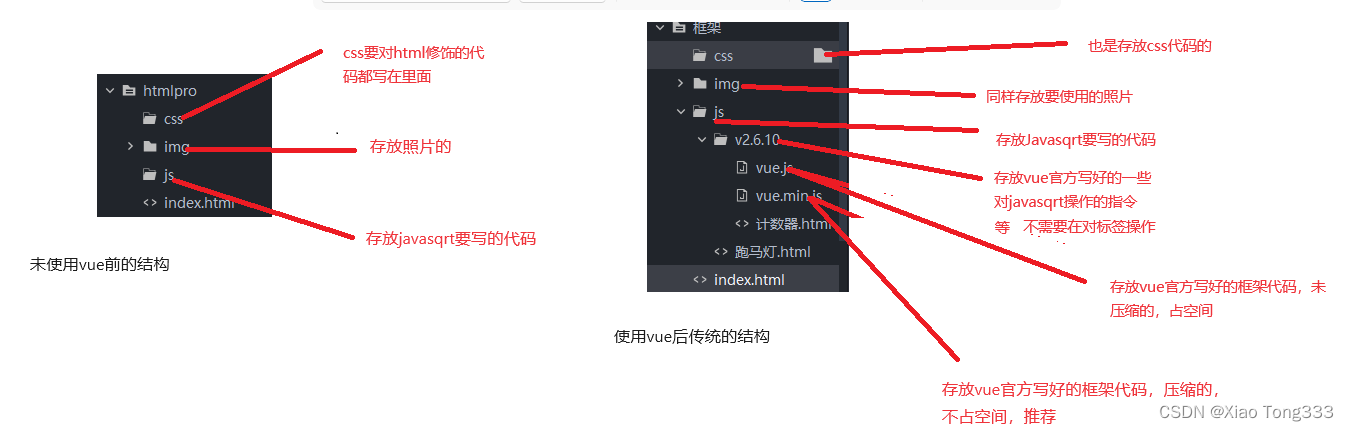
2.未使用vue前前端如何写
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><link href="css/index1.css" rel="stylesheet"/><script>function test(){var div=document.getElementById("div1");div.style.backgroundColor="#FFFFFF";}function test1(){var div1=document.getElementById("div1");div1.style.backgroundColor="green";}</script></head><body><input type="button" value="隐藏" class="bottom" onclick="test()" /><input type="button" value="显示" class="bottom1" onclick="test1()"/><div class="main" style="" id="div1"></div></body>
</html>3.传统的vue(框架)
传统的vue比起未使用vue前大大简化了操作,首先最直观的好处就是不需要在对标签操作时先拿到标签只需要直接操作数据即可,大大提高了程序的运行效率,其次体积小 使用压缩后的,并且实现了双向数据绑定,简化 Dom 操作,生态丰富、学习成本低 市场上拥有大量成熟、稳定的基于 vue.js 的 ui 框架、常用组件!来即用实现 快速开发。

<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script src="js/v2.6.10/vue.min.js"></script></head><body><!-- {{ message }}后面可以跟数据 --><!-- v-text作用是设置标签的文本内容默认写法会替换全部内容,使用差值表达式可以替换指定内容内部支持写表达式<p v-text="message">非凡英才</p><p>{{message}}非凡英才</p>v-html作用是设置元素的 innerHTML内容中有 html 结构会被解析为标签内部支持写表达式<p v-html="message">非凡英才</ --><div id="app"><p>{{ message }}aaaaa</p><!-- <p v-text="message"></p><p v-html="message"></p> --><input type="button" value="测试" v-on:click="test1()"/><input type="text" value="测试二" v-model="message"/></div><script>var app = new Vue({el: '#app',data: {message:'<b>Hello</b>',},methods:{test1(){this.message=this.message.split("").reverse("").join("");/* test2(){} */}}})</script></body>
</html>

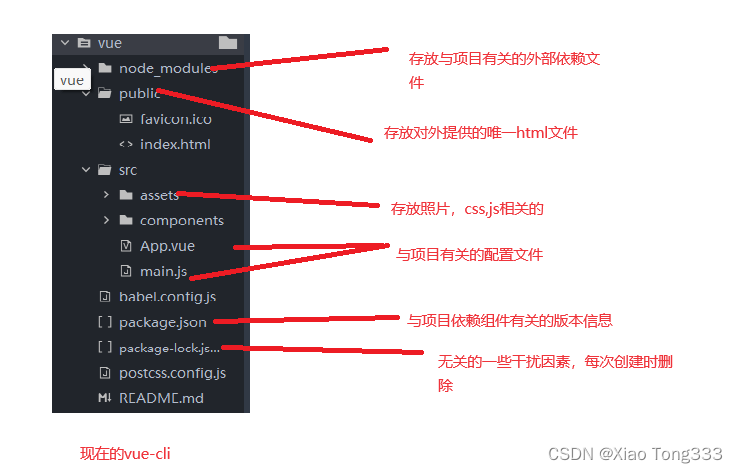
4.现在的vue-cli
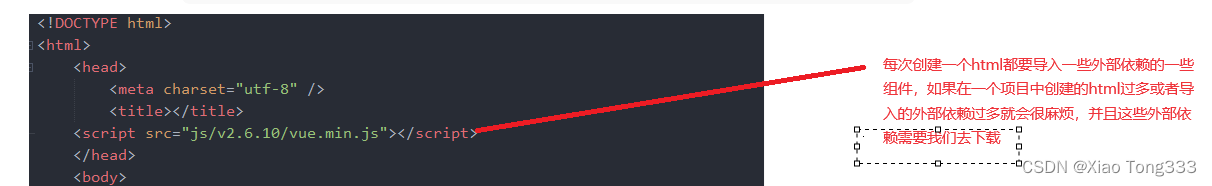
现在的vue-cli对传统的vue实现了进一步的优化,首先传统的vue虽然也不用对标签进行操作,但是每次创建一个项目时要写多个页面时就要创见多个html相当于 每个html都是独立的,为了我们不需要频繁的导入外部依赖与下载,就产生了现在的vue-cli,现在的vue-cli每创建一个项目只有一个html,这就使得我们不需要重复导入依赖文件,与项目有关的依赖文件只需要在这一个html中配置一次即可。如下:

注意使用vue-cli需要有与前端有关的知识

二.vue-cli下载
前言:
vue-cli 官方提供的一个脚手架,用于快速生成一个 vue 的项目模板;预先定义
好的目录结构及基础代码,就好比咱们在创建 Maven 项目时可以选择创建一个
(1)下载与vue-cli相关的
要使用现在的vue-cli首先需要搭建运行环境,即现在的vue-cli需要在note(前端的运行环境)类似于java中的maven下才能运行,所以首先需要下载note,下载地址:https://nodejs.org/en/download
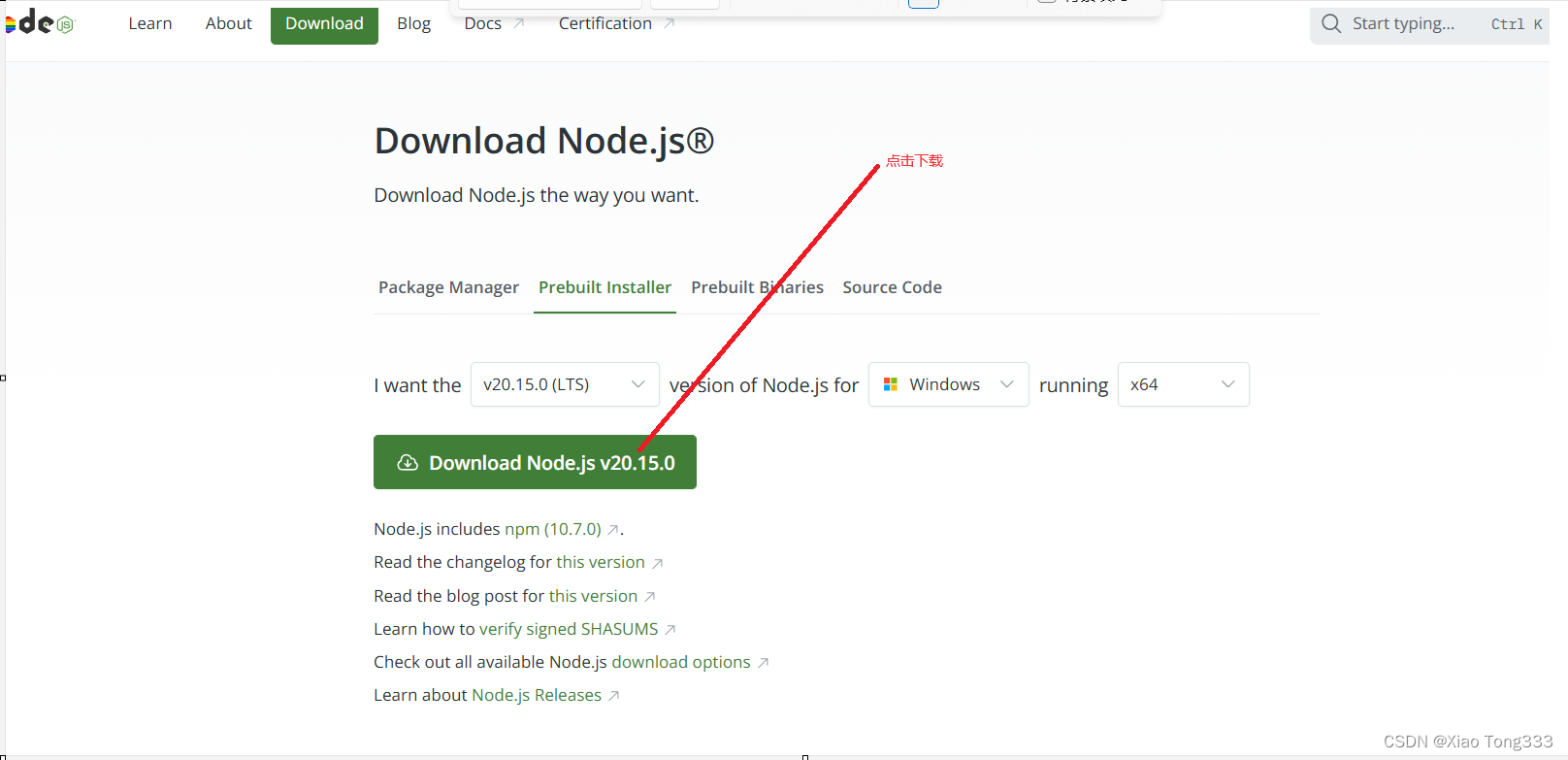
(1)进入到如下界面



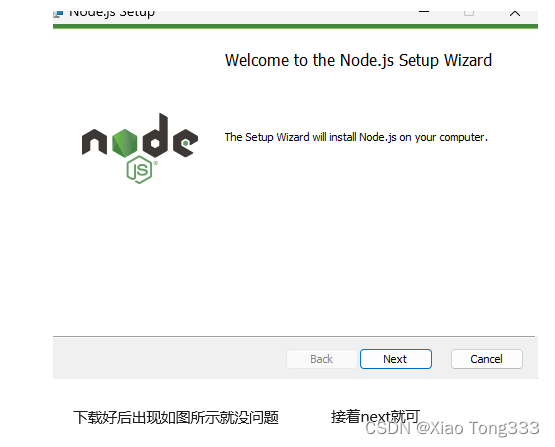
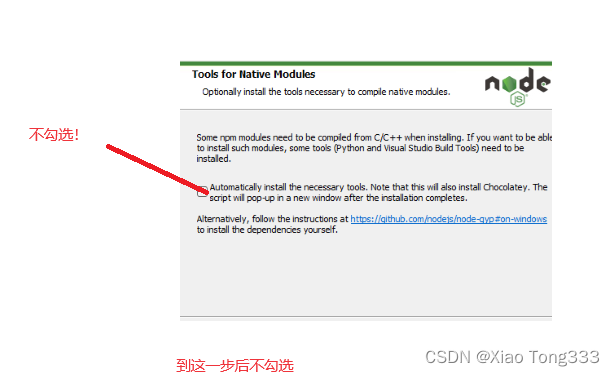
(2)然后完成下载
完成下载后要测试,使用如下命令在命令提示框测试有无问题

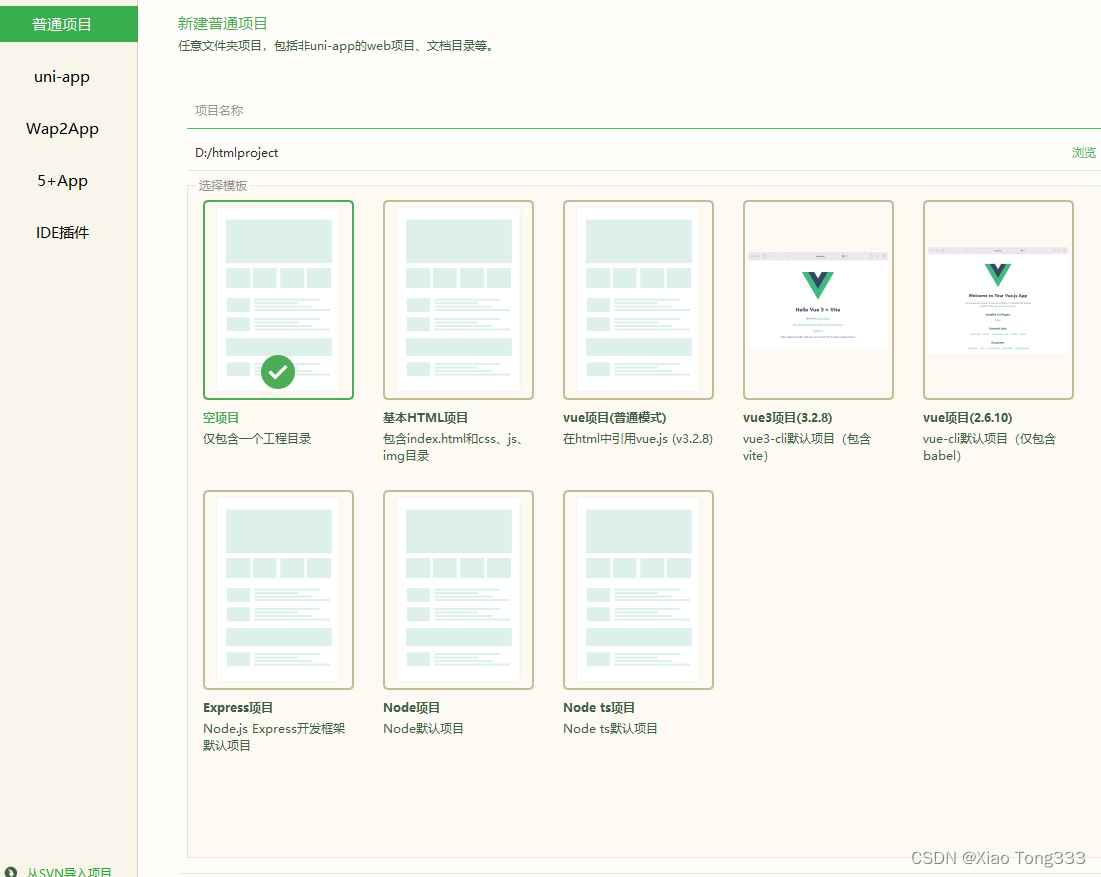
(3)出现如上即没问题,接下来就开始创建项目(本人使用HBulider)

如上,选择vue项目(2.6.10),懂3.2.8的也可以选择3.2.8版本的。
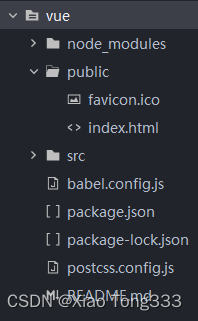
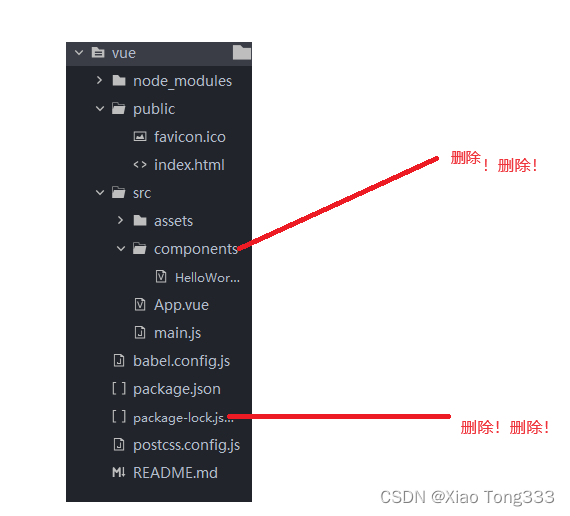
创建好后出现如下图项目即可,会自动从本地下载项目需要的依赖文件


(4)删除vue-cli框架中无关的

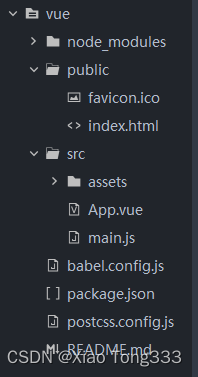
删除后如图:

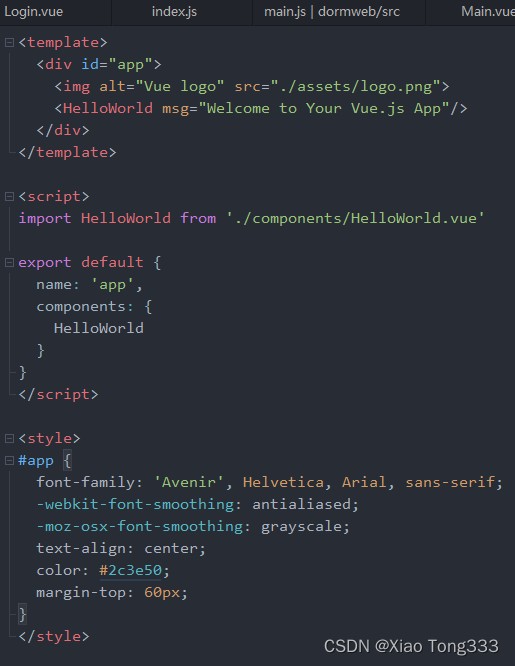
接下来点击App.vue进入如下图所示:

删除没用的代码并如下图:

三.vue搭建
关于npm
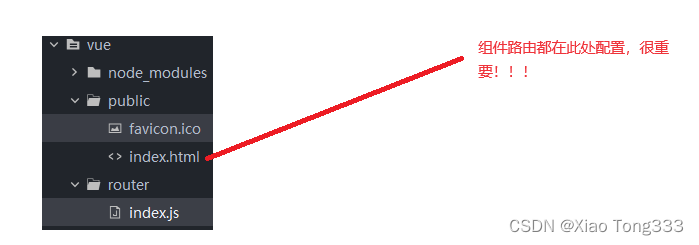
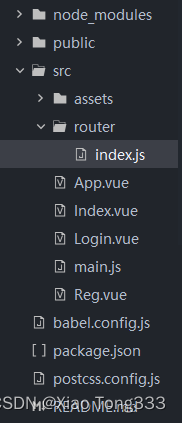
(1)创建vue router目录
vue router是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。
安装

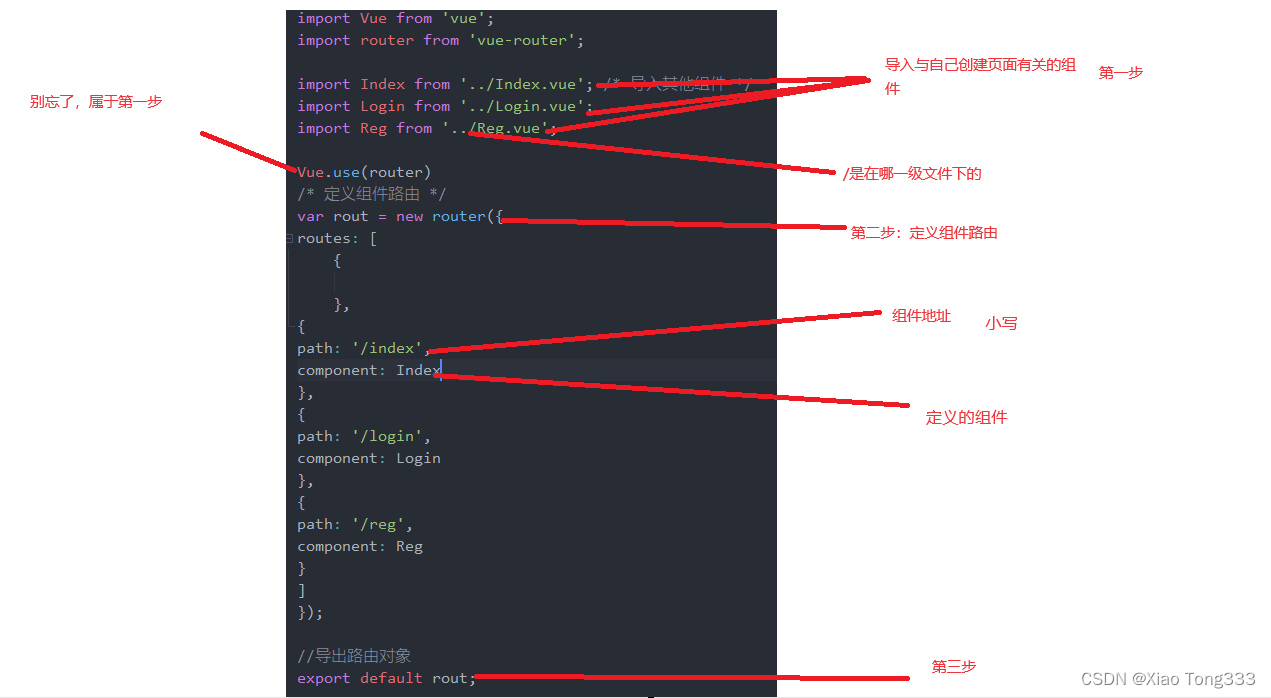
(2)配置组件路由
创建什么页面就在index.js和main.js中配置什么路由相关,如下图我创建了lndex页面,login.vue登录页面和Reg.vue注册页面为例


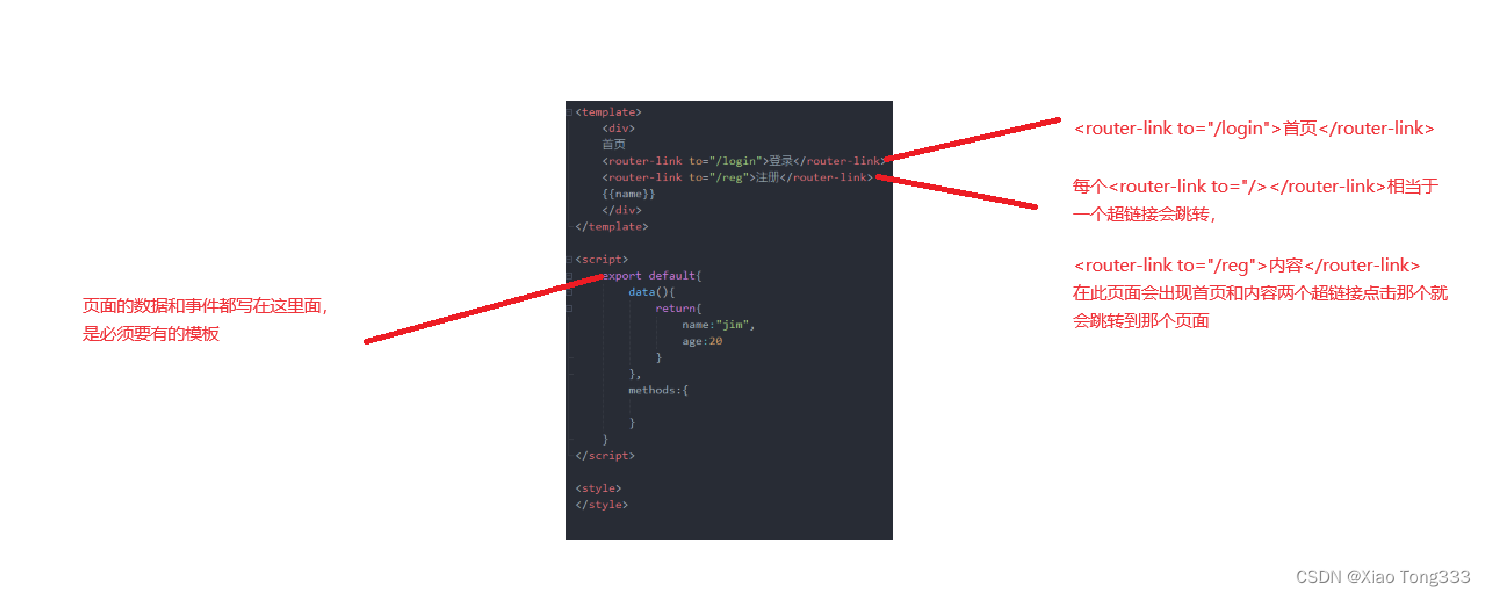
(3)使用路由

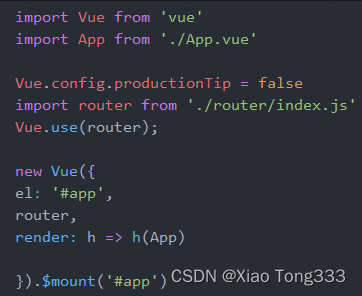
(4)在 main.js 中配置路由

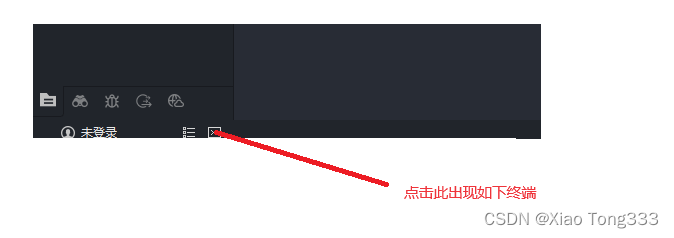
(5)运行项目


项目的启动与打包等都在此终端中输入,启动指令:npm run serve,打包命令:npm run bulid

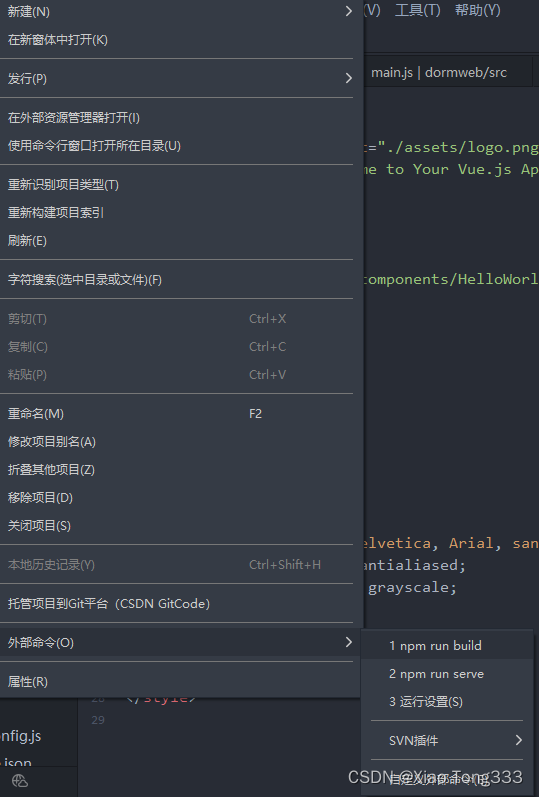
或者如图右键项目名称出现如下图在外部命令也可以启动于打包。


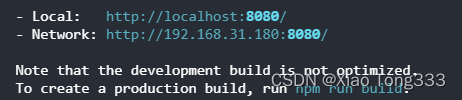
出现如图所示即没问题。
结果如图:

点击登录跳转到登陆界面,点击注册跳转到注册界面。